はじめに
iOSやAndroidアプリの利用状況把握のツールとして、Firebase Analyticsがあります。導入方法は、以前の記事で書きましたが、この方法のような通常の利用だと、Firebaseの公式ページによるとアプリによってロギングされるイベントは、約1時間の周期でバッチ処理され、まとめてアップロードされます。
通常は、これで十分です。しかし、デバッグ時には、1時間待たないと結果が出ないのは、効率的ではありません。この記事では、デバッグ時に有効なログの出し方を書いていきます。
アプリコンソールにログを出す方法
Xcodeのコンソールに、Firebase Analyticsのログをリアルタイムに出力する方法です。-FIRAnalyticsDebugEnabledを追加してアプリを起動すると、Firebase Analyticsのログがリアルタイムで出力されます。
具体的には、以下の手順で設定します。
- Xcode で [Product] > [Scheme] > [Edit scheme] の順に選択します。
- 左側のメニューから [Run] を選択します。
- [Arguments] タブを選択します。
- [Arguments Passed On Launch] セクションで +ボタンを押して
-FIRAnalyticsDebugEnabledを追加します。
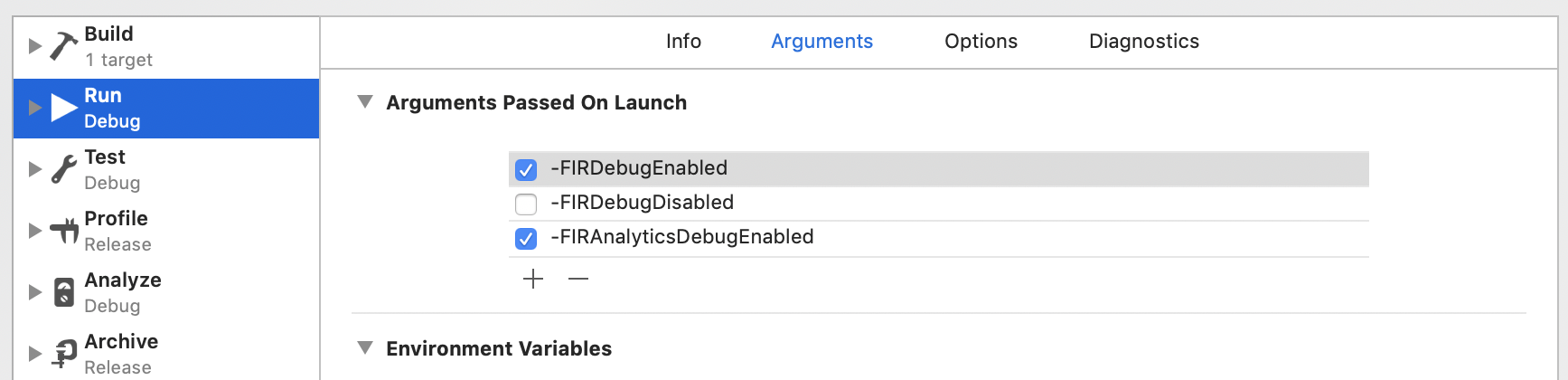
画面イメージは、以下です。

上記の設定を入れてアプリを起動すると、Xcodeのコンソールに以下のようなログがリアルタイムで出力されます。Xcodeのコンソールを見れば、どんな情報がFirebaseに送信されているかがわかります。
2019-05-10 16:29:14.433227+0900 firebase-test[26326:1786556] 6.0.0 - [Firebase/Analytics][I-ACS023105] Event is not subject to real-time event count daily limit. Marking an event as real-time. Event name, parameters: screen_view (_vs), {
firebase_debug (_dbg) = 1;
firebase_event_origin (_o) = auto;
firebase_previous_id (_pi) = -623853840462668681;
firebase_screen_class (_sc) = View3Controller;
ga_previous_class (_pc) = View2Controller;
ga_realtime (_r) = 1;
ga_screen_id (_si) = -623853840462668680;
}
Firebaseコンソールにログを出す方法
FirebaseコンソールのDebugViewにリアルタイムにログを出す方法です。まず、アプリの設定として、-FIRDebugEnabledを追加します。リアルタイムログを無効にする場合は、-FIRDebugDisabledを追加します。それぞれを追加する場所は、前節と同様です。チェックボックスをON/OFFすることで、有効/無効を切り替えられます。
画面イメージは、以下です。

この設定を入れてアプリを起動すると、Firebase コンソールのDebugViewに以下のようなログが約10秒程度待つと表示されます。この画面をクリックすれば、どのような情報が収集できているかの確認ができます。
