はじめに
iOSやAndroidアプリの利用状況把握のツールとして、Firebase Analyticsがあります。利用状況把握のためのアプリを変更は、少ない方が楽なので、以前の記事で書いたようにアプリの変更を2行のみした状態で、どんな情報が取得できるか試してみました。
自動取得できる情報
自動取得できる情報は、自動的に収集されるイベントで書かれている情報が取れるようです。今回は、画面遷移の把握ができるかを試してみました。
アプリの実装
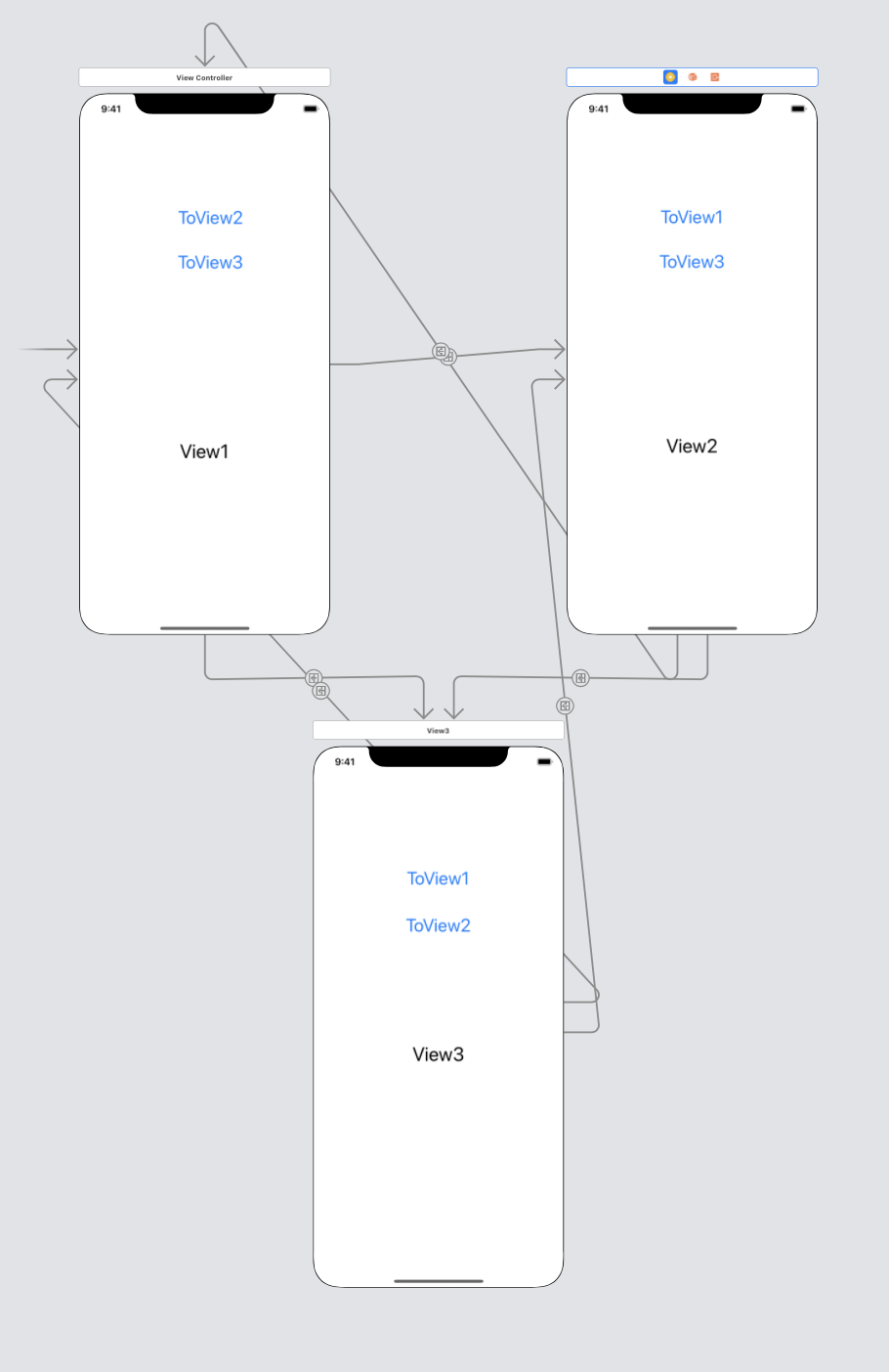
以下のような3つの画面を持つアプリを作って試してみました。このアプリは、それぞれのViewControllerに2つのボタンがあり、そのボタンを押すと、別のViewControllerに画面遷移します。

それぞれのViewControllerに対して、下の図のように、Custom Classとして別のクラスを設定します。

アプリのログ
このアプリを起動して、どのような情報が自動的に取得できるかログを出してみました。以下のように、現在の画面(firebase_screen_class)と遷移前の画面(ga_previous_class)が取得できます。この項目は、Custom Classで設定したクラス名が入っています。このログのように遷移前の画面と遷移後の画面が取れることがわかったので、画面遷移に関しては、自動的に収集できる情報で、よさそうです。
2019-05-10 16:29:14.433227+0900 firebase-test[26326:1786556] 6.0.0 - [Firebase/Analytics][I-ACS023105] Event is not subject to real-time event count daily limit. Marking an event as real-time. Event name, parameters: screen_view (_vs), {
firebase_debug (_dbg) = 1;
firebase_event_origin (_o) = auto;
firebase_previous_id (_pi) = -623853840462668681;
firebase_screen_class (_sc) = View3Controller;
ga_previous_class (_pc) = View2Controller;
ga_realtime (_r) = 1;
ga_screen_id (_si) = -623853840462668680;
}
Firebaseコンソール
下の図は、Firebaseコンソールでの見え方です。
表示されていた画面の平均閲覧時間や比率が見れるようになっていました。
