はじめに
Vue.jsの勉強がてら何か動きのあるページを作ってみようと思い、今回のものを作りました。
初めてVueを触った+基礎しか理解できていないということでコードが雑になっています。
あしからず。
概要
ルパンのサブタイトル(ググれば出てくる)を再現できるWebアプリを作ってみた。
理由は最初にある通り。細かく言えばVue独特の双方向のデータバインドを試したかった。
環境
開発環境
- MacOS Sierra(10.12)
- vue(2.6.12)
- Vim
実行環境(サーバサイド)
- AWS
- EC2(Amazon Linux)
- Route53
- S3
- nginx
実行環境(クライアントサイド)
- Chrome(91.0.4472.106)
OSはWindows10/MacOS Sierra で実行できたことを確認済み
作成物
githubはこちら↓
https://github.com/KenFujita/Rupan_no_turn
ソースコードは上記を参照されたし。
工夫点
双方向のデータバインドが活かされるように、リアルタイムで再現できるようにした。
あとは最後の「タッタラターンダダッダダッダダッダダッダッダッダン!」という音を鳴らしているときは文字入力を受け付けないようにしている
<input type="text"
v-bind:disabled="isDis"
@keydown.enter="isEnter"
@compositionstart="composing=true"
@compositionend="composing=false"
v-on:input="write"
v-model="word"
>
こんな感じに入力フォームを作成し
if(!this.composing || (this.composing && this.word.length > 25)){
this.isDis = true;
this.enterPush.currentTime = 0;
this.enterPush.play();
const res = await this.donotWrite(this.enterPush);
console.log(res);
this.isDis = false;
this.word = '';
}
donotWrite:function(aud) {
return new Promise((resolve) => {
aud.addEventListener('ended',()=>{
resolve('done');
});
});
}
これらをmethodsで関数として宣言してあげると、音楽が鳴っている間は入力させないといった機能が実装できる。
難しかったところ
あまり難しくないコードなので詰まるほどのものはなかった。
強いて言うなら、全角文字を扱う場合の文字変換の確定をするEnterとサブタイの音楽を鳴らすトリガーになるEnterの判定をしないといけなかった。
(そうしないと文字確定時のEnterキー押下イベントで音楽がなってしまうため)
あとVueのライフサイクル(今回だとcreatedとmountedの違い)がよくわからなかった。
その他音楽ファイルを読み込むタイミング、文字入力を受け付けない処理の実装、divタグの使い方、CSS、AWSなど
今後
CI/CDで継続的うんたらをやってみたい。
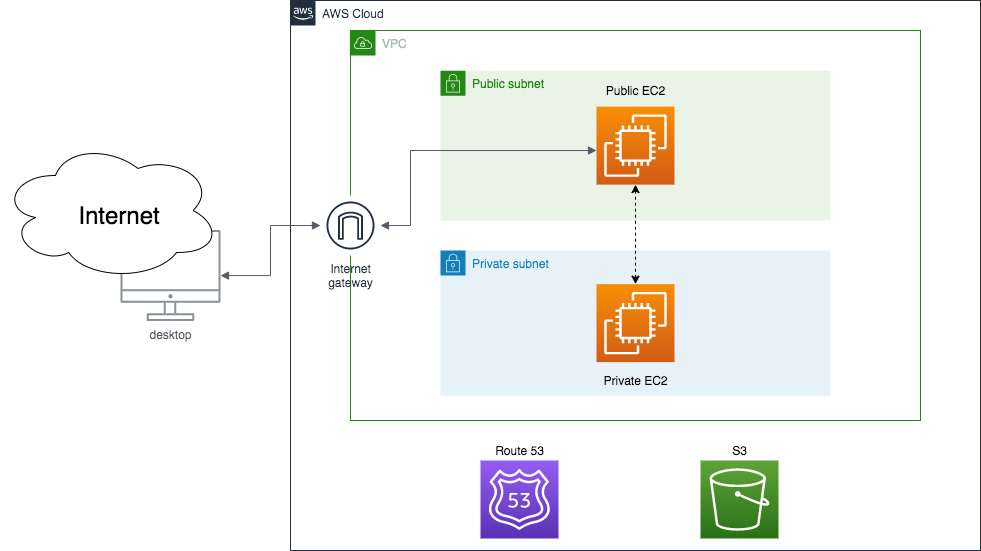
今の所AWS構成図のPrivate EC2が無職なのでそこで実践してみたいと思う
参考
https://wordpress.ideacompo.com/?p=13989
https://aqua-engineer.com/post-884/
https://gotohayato.com/content/496/
おまけ
既に何名もの方々が再現アプリを作っていた模様。
https://qiita.com/Sirloin/items/3db49c97763042e95eb5
何番煎じになっているのかはさておき、先駆者様の作成したものも触れてみよう