Cloudflare Zaraz
Cloudflare Zaraz は Web アプリケーションに組み込まれたサードパーティツールとの通信主体をブラウザから Cloudflare のエッジ Workers にオフロードし、セキュリティとパフォーマンス、プライバシーの向上に寄与します。
本投稿では Google Analytics を有効にした Web サイトを例に Zaraz の効果を簡単に紹介します。
Zaraz 導入前
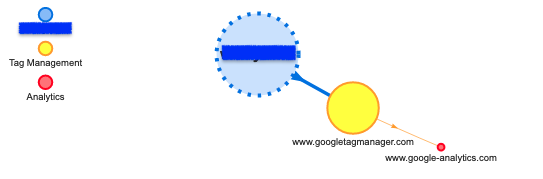
テストするサイトを Request Map Generator で確認すると下記の状態です。
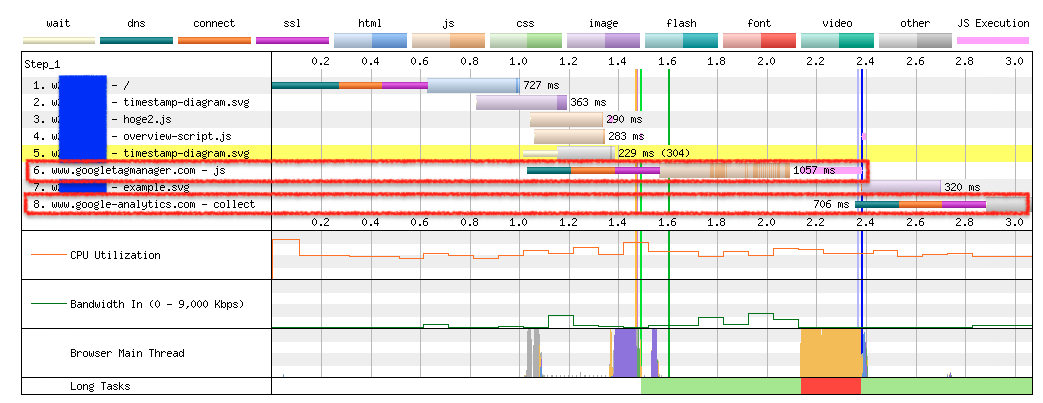
WebPageTest でブラウザの挙動を見ると、当該サイトの他に Google Tag Manager、Google Analytics へのリクエストが発生しています。
Google Analytics でのモニタリングもできています。

Zaraz 導入
この状態から Cloudflare Zaraz を使い、ブラウザとサードパーティツール Google Analytics のやり取りのオフロードを狙います。
Cloudflare の管理画面から Zaraz の設定を行います。

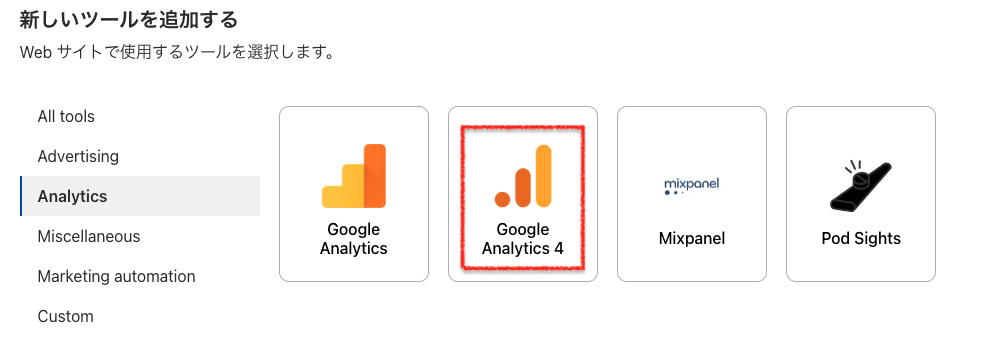
- ツールの追加で Google Analytics 4 を選択します
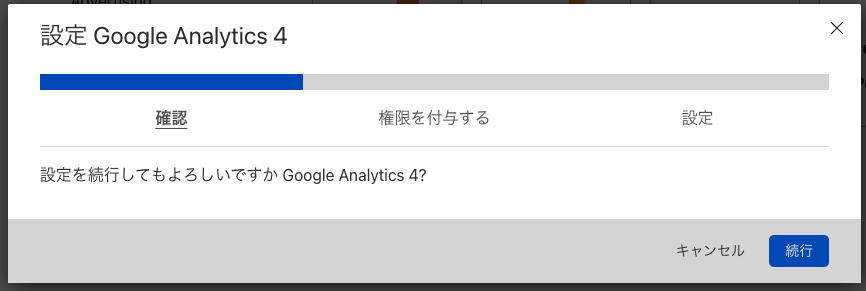
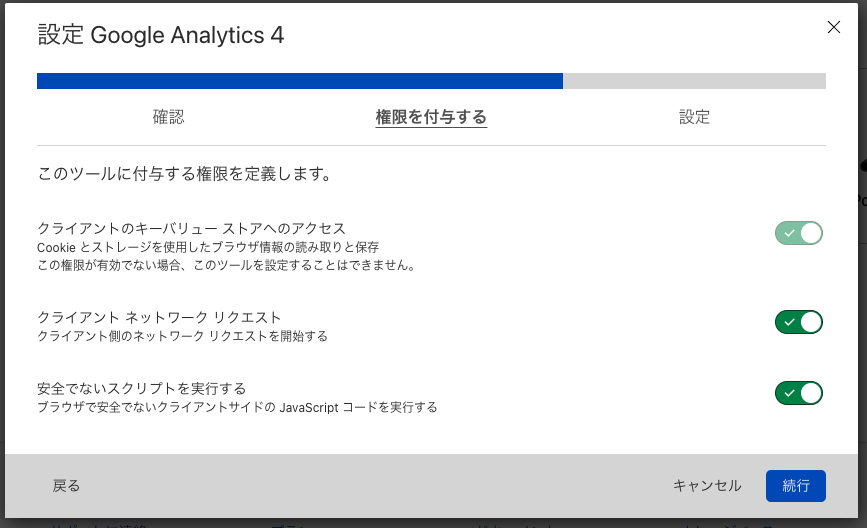
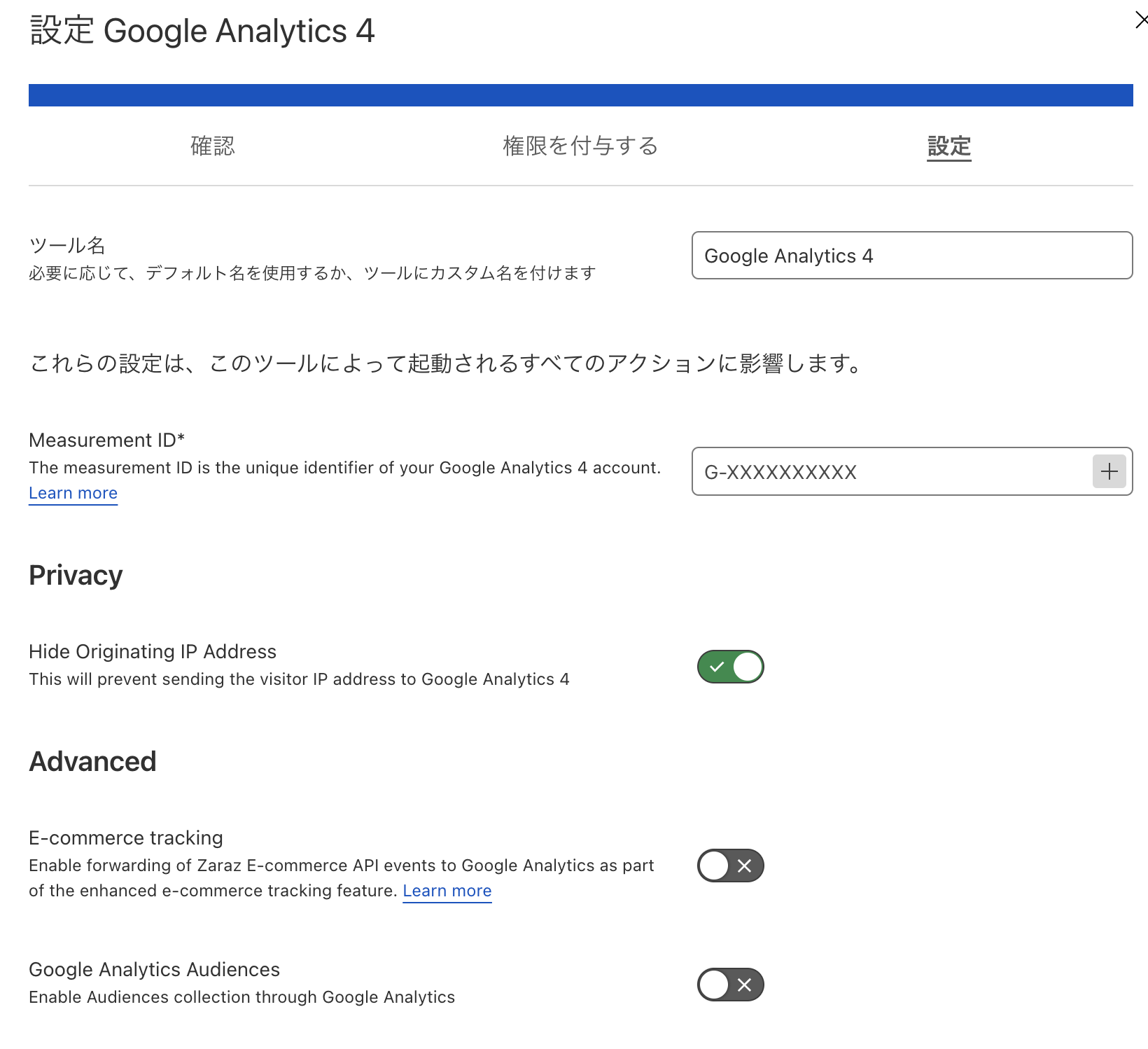
2. 設定フローに従って進めます
Measurement ID には当該の TagID を設定します。
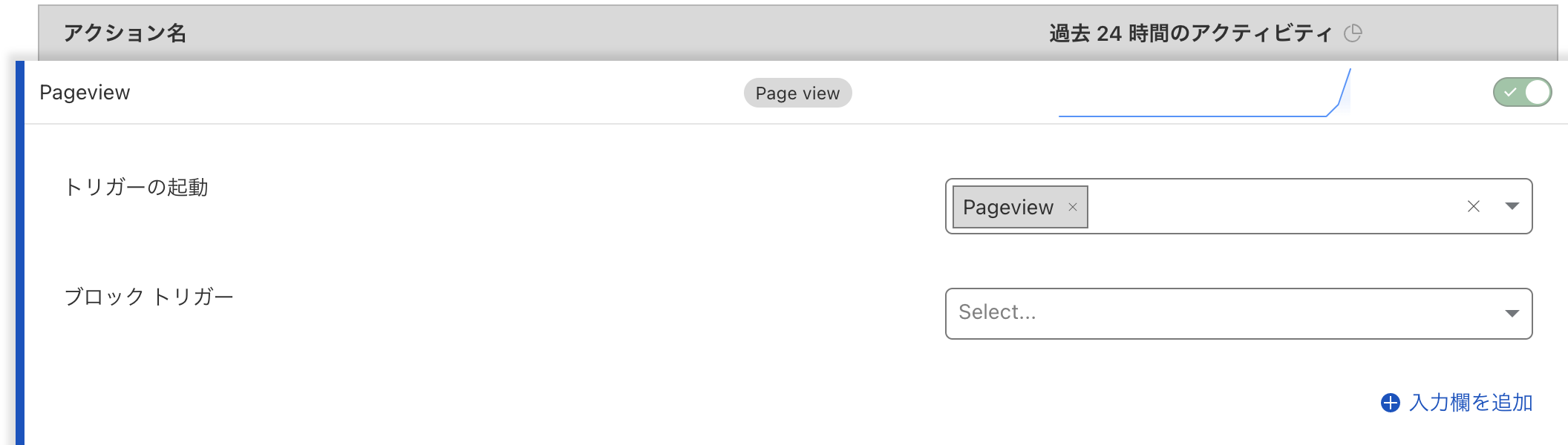
3. GA4 のデフォルトでは発動トリガーとして Pageview が設定されています
Zaraz の準備ができたので、サイトに設定していたスクリプトをコメントアウトします。
<!-- Google tag (gtag.js)
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
:
-->
Zaraz 導入後
この状態で Request Map Generator を確認してみます。
Zaraz 導入前の状態と比べると、サードパーティツール Google Analytics の読み込みが見られず当該ホストとの通信のみとなっています。

Google Tag Manager および Google Analytics への通信が発生していません。
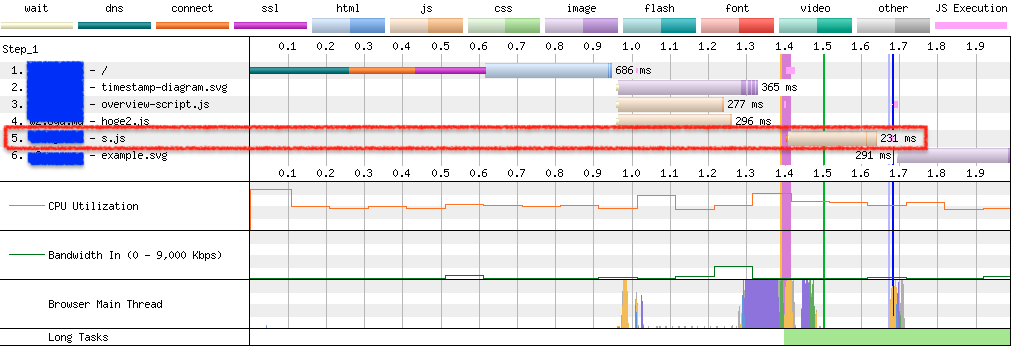
その代わり、オリジンサイトにはない s.js というスクリプトのリクエストが発生しています(5番目)。
これは一番最初のトップページのリクエストに対するレスポンス (HTML) にて、下記を含む Javascript が Zaraz により自動的に挿入されたことによります。
:
n.src="/cdn-cgi/zaraz/s.js?
:
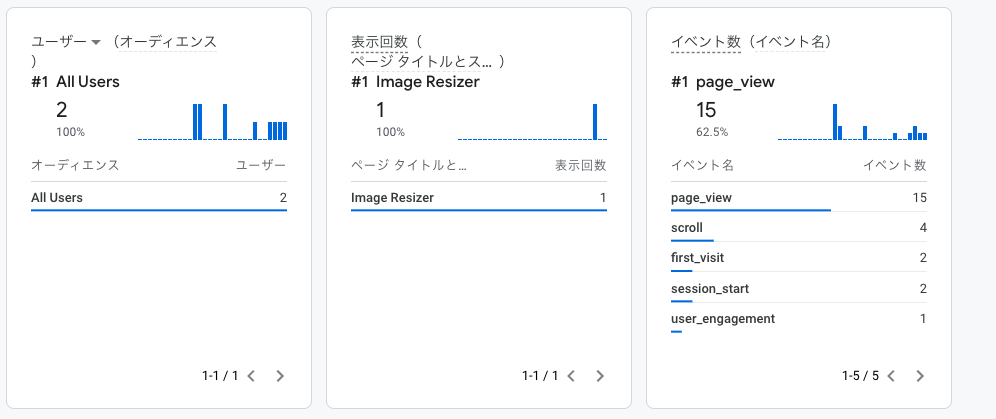
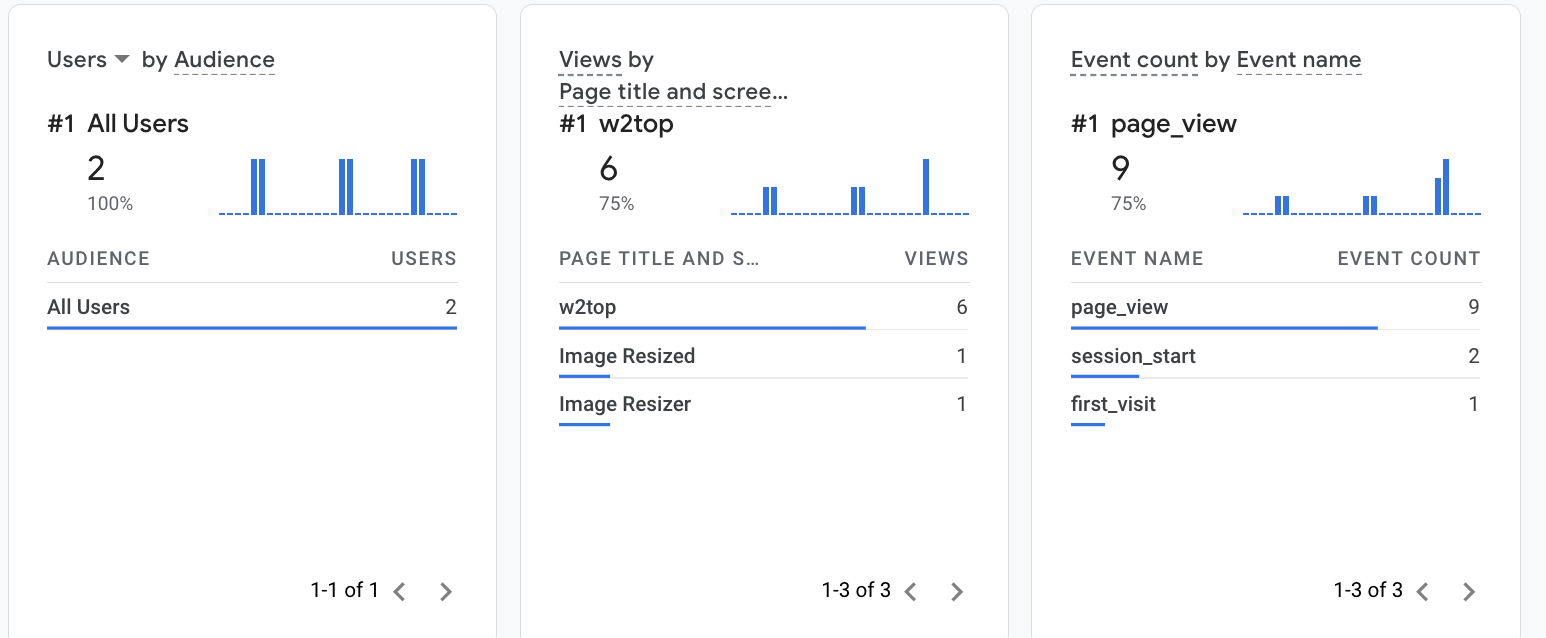
肝心の Google Analytics はどうでしょう。
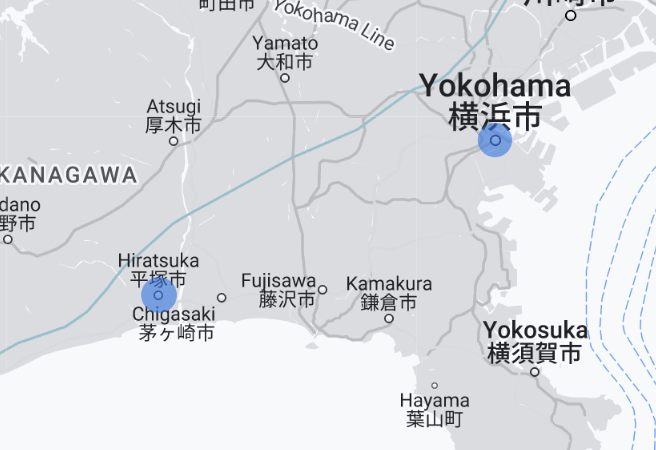
ブラウザではなく、Cloudflare から Google への通信でリアルタイムにアップデートされ、送信元の地理情報も反映されています。


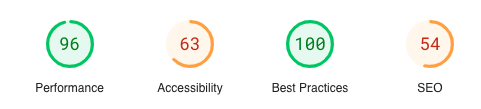
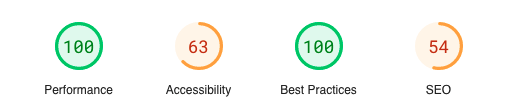
また、WebPageTestの結果から想像すると、サイトパフォーマンスの向上が期待できます。
統計的ではないですが、PageSpeed Insights に食わせたところ、Zaraz 後は4ポイント Performance 値が上昇しました。
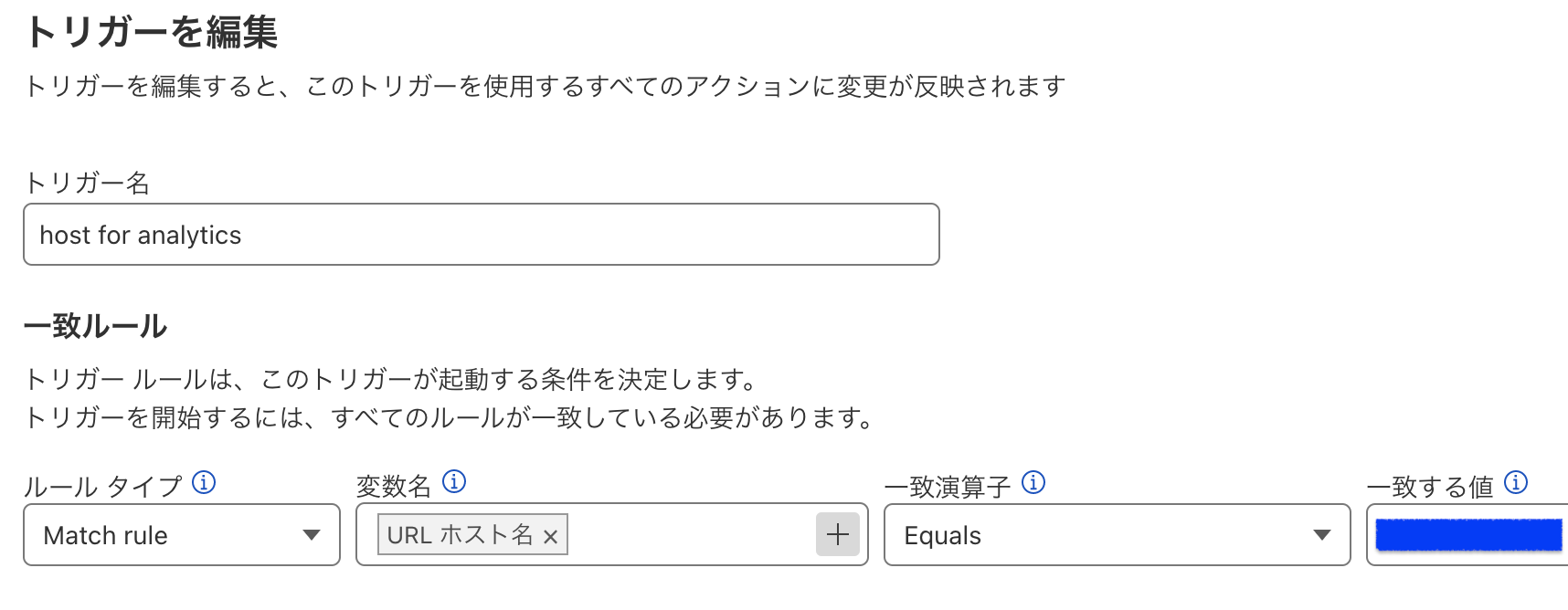
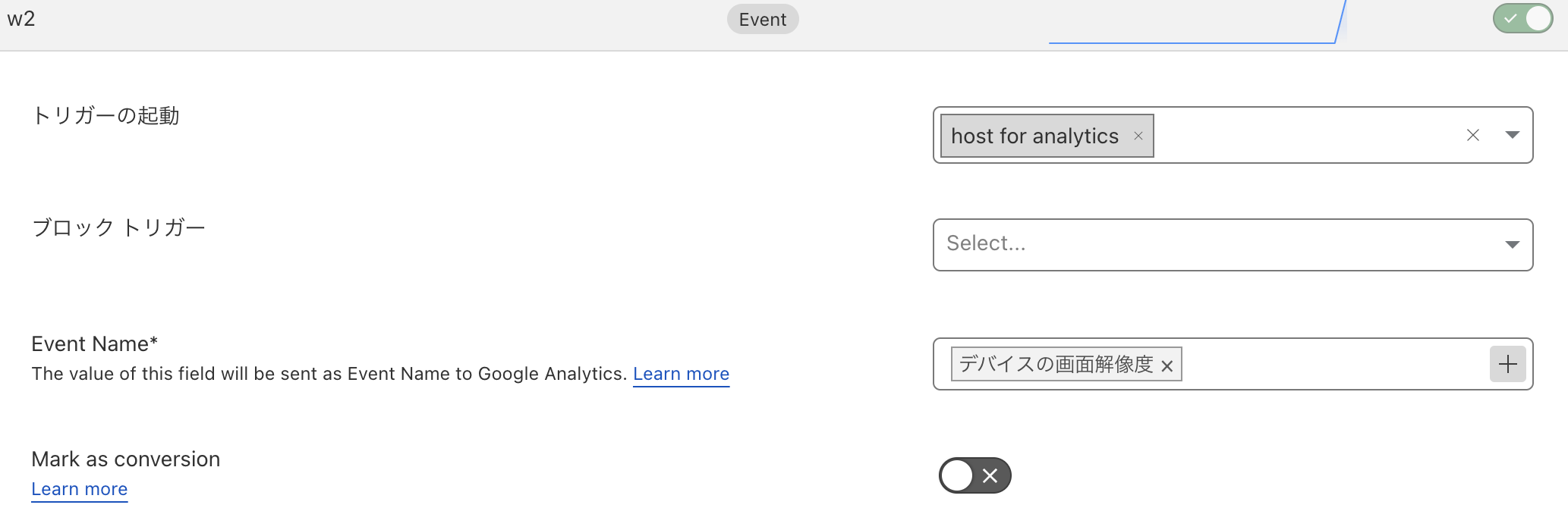
なお、トリガーやアクションは個別に定義することが可能です。
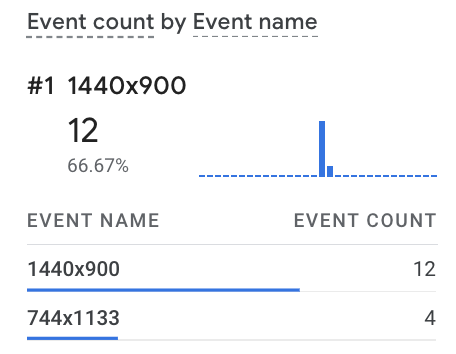
たとえば、リクエストが特定ホストにマッチすることをトリガーにし、イベント名にデバイスのデイスプレイ解像度を指定した例です。



まとめ
Zaraz を利用することで、サードパーティツールのブラウザからのオフロードとその効果について簡単ではありますが確認することができました。
Google Analytics 以外にも対応していますので、ご自身のサイトで利用されているサードパーティツールについて、一度 Zaraz 導入によるメリット・デメリットを検討されてみてはいかがでしょうか。
その他参考リンク
Zaraz ユースケース Cloudflare Blog
サードパーティツールの一覧
Zaraz FAQ