Summer '18 では、Lightning Experience のメールテンプレートに Handlebars Merge Language (HML) が導入されました。メールテンプレートに 3 つの中括弧 ({{{) が付いた差し込み項目がある場合は、HML メールテンプレートを使用しています。差し込み項目に 1 つの中括弧 ({) または感嘆符 (!) がある場合は、SML (Salesforce Merge Language) メールテンプレートを使用しています。Summer '18 以降に作成された Lightning テンプレートは、HML メールテンプレートです。
Pardot ハンドルバー マージ言語 (HML) は、%%email%% や %%assigned_user.name%% のような形式の変数タグを使用していた旧来の Pardot マージ言語 (PML) に代わるものです。
HML は %% の代わりに {{ を使用して見込み客データを結合します:
以下を考慮するとLightning templateでも{{{と{{の2つの表記が使えるということ?
{{#if Sender.Canopy_Connect__c}}
You can alway use this link {{{Sender.Canopy_Connect__c}}}
{{else}}
null
{{/if}}
この形は使えないですね。
{!IF({!Case.Origin ="Website",Case.Description, "")}
This template doesn’t support SML merge fields. Use the merge field picker to replace merge fields starting with "{!".: HTML Value
Attribute "data-highlighted" on element is not allowed, or has an invalid value.
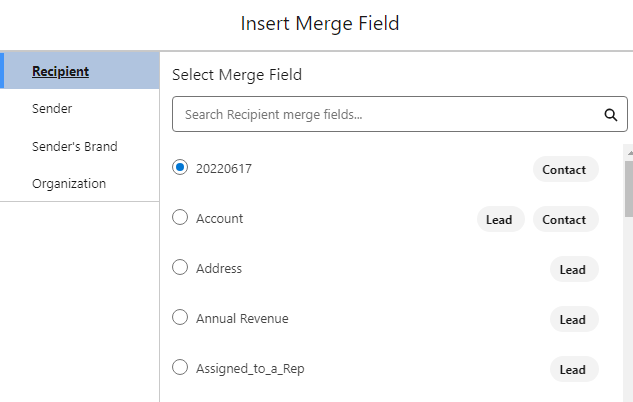
差し込み項目としては以下が選べる。今回は実行しているUserだったのでSenderを選択してみた
-
Lightning メール テンプレートを SML から HML に変換する
既存の Lightning メール テンプレートを変換することで、Salesforce Merge Language (SML) よりも柔軟性の高い Handlebars Merge Language (HML) を活用します。 -
Add record detail link (merge field) in Lightning Email template (like classic)
This template doesn’t support SML merge fields. Use the merge field picker to replace merge fields starting with "{!".: HTML Value
{{#if Case.is_custom_true__c}}
Yes
{{else}}
No
{{/if}}
フィールド is_custom_true__c は 1 または 0 を返します。HML の IF 条件は、フィールド値が空白かどうかをチェックします。空白でない場合は if 部分を実行し、空白の場合は else 部分を実行します。
したがって、あなたの場合、チェックボックス フィールドは常に値を返すため、どちらの場合もYesが印刷されます。
条件を評価して目的のテキストを返す数式フィールドをオブジェクトに作成できます。
たとえば、次の数式を使用して、Case に数式フィールド Formatted_Value__c を作成します。