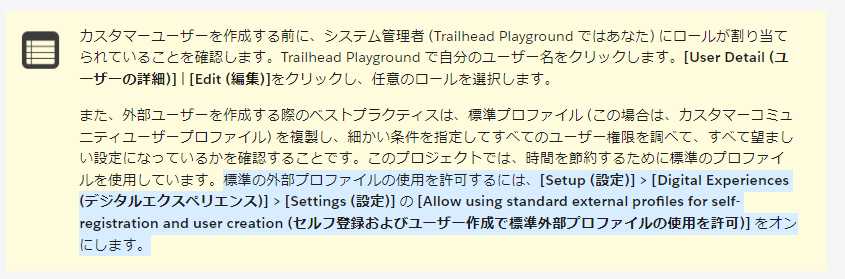
カスタマー取引先ポータルの作成
これがないよ
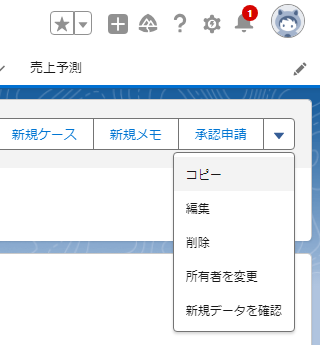
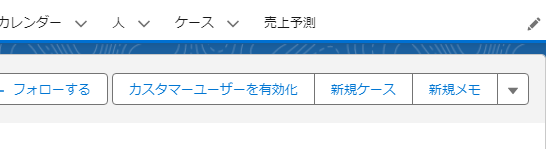
ドロップダウンメニューから、[Enable Customer User (カスタマーユーザーを有効化)] を選択します。
まじか!!!
[設定] ページで、「デジタルエクスペリエンス」と入力して [設定] を選択し、[セルフ登録、ユーザ作成、およびログインで標準外部プロファイルの使用を許可] を有効にします。
おいおい、ここの説明に書いてないだろう。
紛らわしい書きかたするな。
しかし、何度見てもない。
別の環境にもない。終わった
ページレイアウトにアクションボタンが無い?
30分悩んだ
ユーザを登録してもすぐには通知はこない?
ポータルを公開して有効にすると (後のステップで実行します)、自動的に生成されるお知らせメールによって、有効なポータルにあなたが追加されたことが通知されます。
こんなメールは届いた
Customer Community User の追加に基づいて Ursa Major Customer Account Portal のメンバーシップ情報の更新を完了しました。メンバーを表示するか、または変更をさらに行うには、メンバー に移動してください。
Tim Barr and Edna Frank are not assigned to the Customer Community User profile.
日本語のトレイルヘッドだったので、わざわざ日本語に変えたけど... もしかして姓と名が逆ってこと?
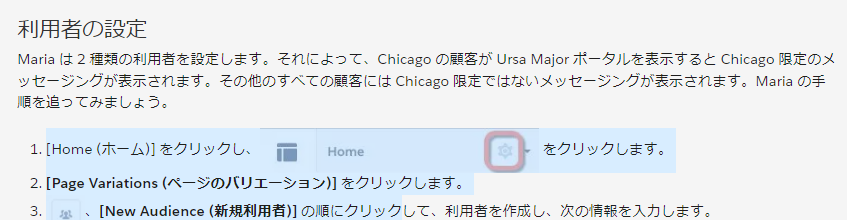
ユーザーオブジェクトに基づく利用者のターゲティング
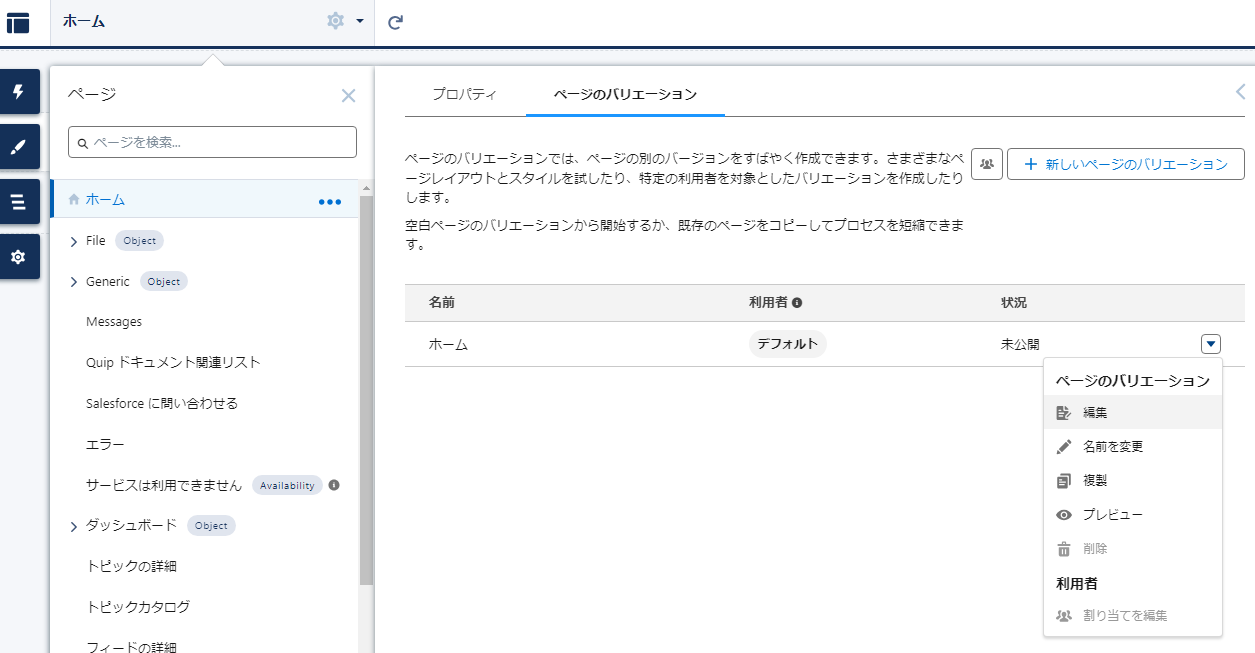
どこをクリックするかいつも悩む。どうも左上みたい
何か、画面が違うな
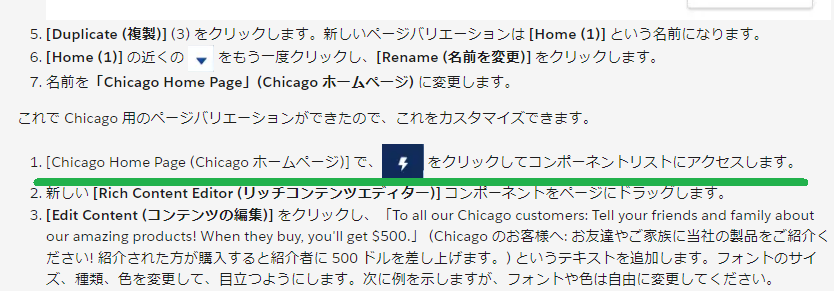
6. [Home (1)] の近くの 下矢印 をもう一度クリックし、[Rename (名前を変更)] をクリックします。

これって、説明が足らんだろう。どうやったら画面が変わる?
これでやっと緑の下線の状態
こんなところに切り替えボタンが... 勝手にデフォルトも変わっているな
追加した場所が悪かったかな? テンプレートの中に入れてしまったかも...
分かりにくい
どこ?
次はどこ?
メールが届いた
ご利用ありがとうございます。Ursa Major Customer Account Portal は正常に公開され、次のドメインでライブになりました。
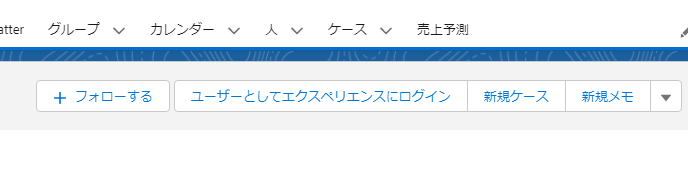
ユーザーとして Experience にログインはないよ
もしかして、またページレイアウト???
無かったので追加しました。説明に無いよ!!!
ポータルがアプリランチャーにできている
コンポーネントとブランドセットへの利用者の割り当て
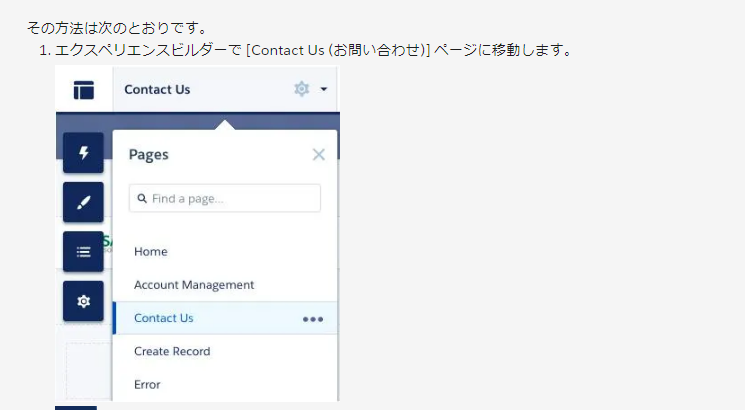
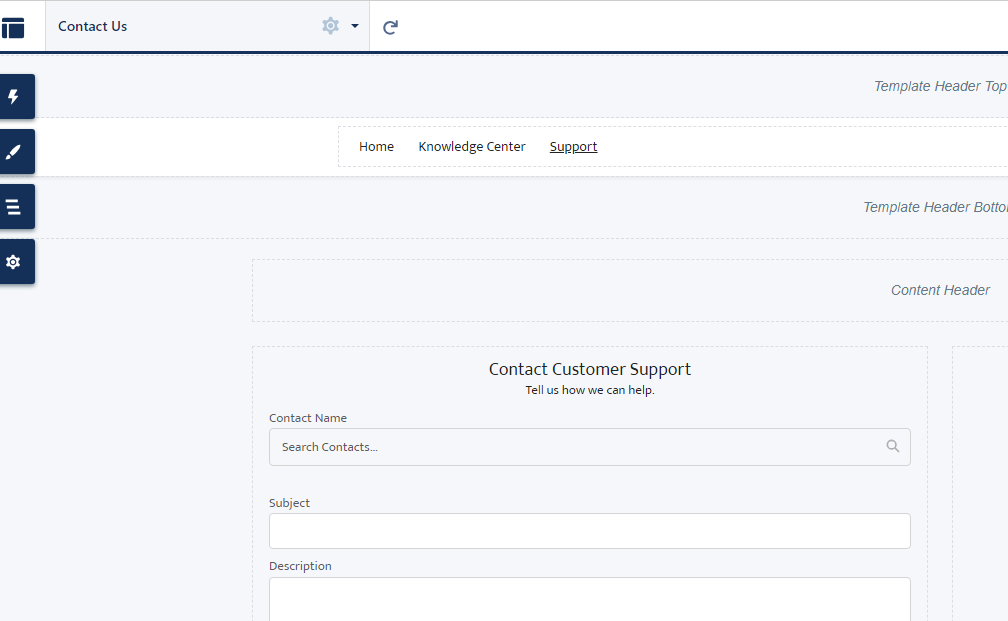
お問い合わせってページなんかないよ
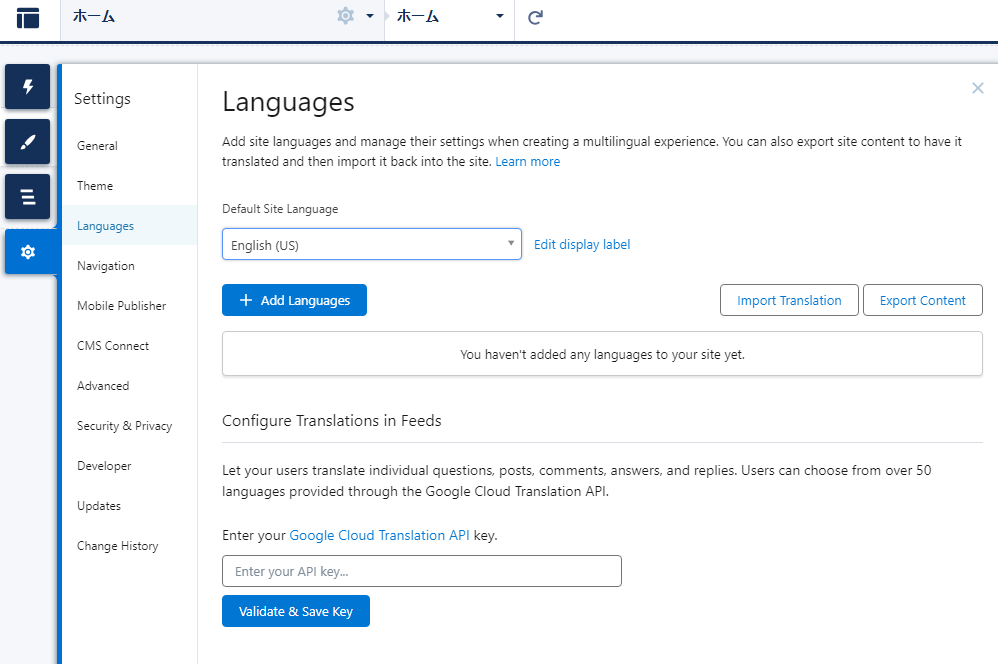
嫌になる。やっぱり英語にしよう。
言語設定を英語にしたけど... 変わらん
同じような質問があるけど、解決してない。2020年の質問なのに
英語になっているんだけど...
このヘルプ見ても説明のような入力項目はないけど...
初めから英語の環境で確かめてみる
おおお、あるじゃん
あれ、これって... Salesforceに問い合わせるってこと?
再度開始してみる
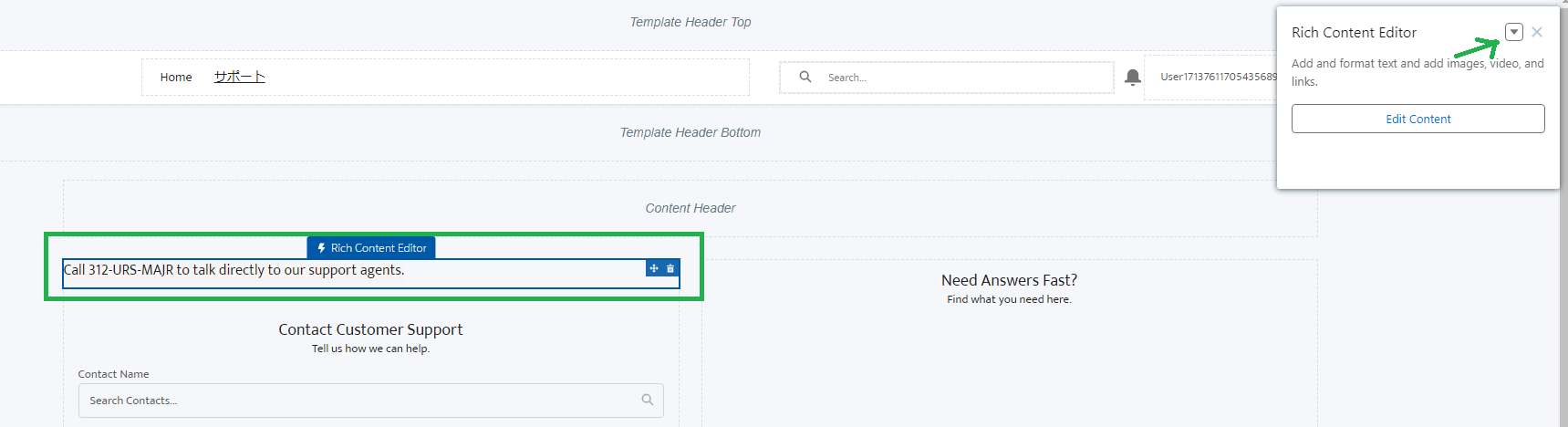
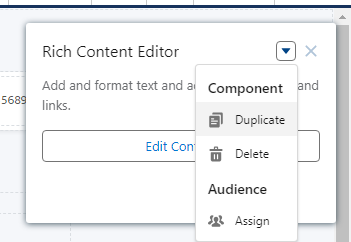
コンポーネントを選択状態にすると右上に表示されるオプションを開く
やっと見つけた
Assign ボタンをクリック
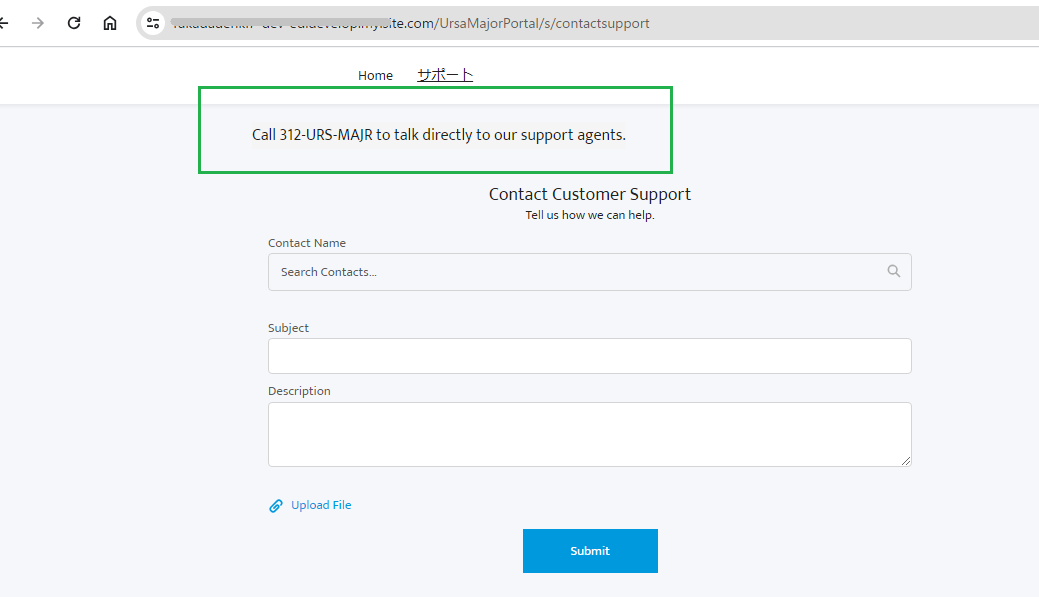
ちゃんと表示されています。
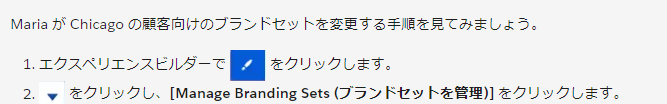
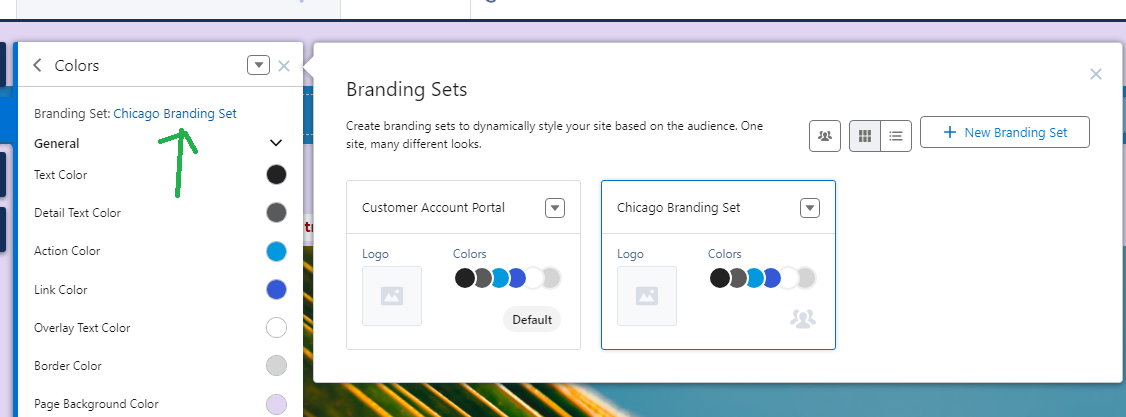
ブランドセットを使用した利用者ターゲティング
この画面の例を出せばすぐに理解できるけど、説明の手間を惜しみ過ぎだな。

色を変えた後の、ここが分からん
矢印のところをクリック