More than 3 years have passed since last update.
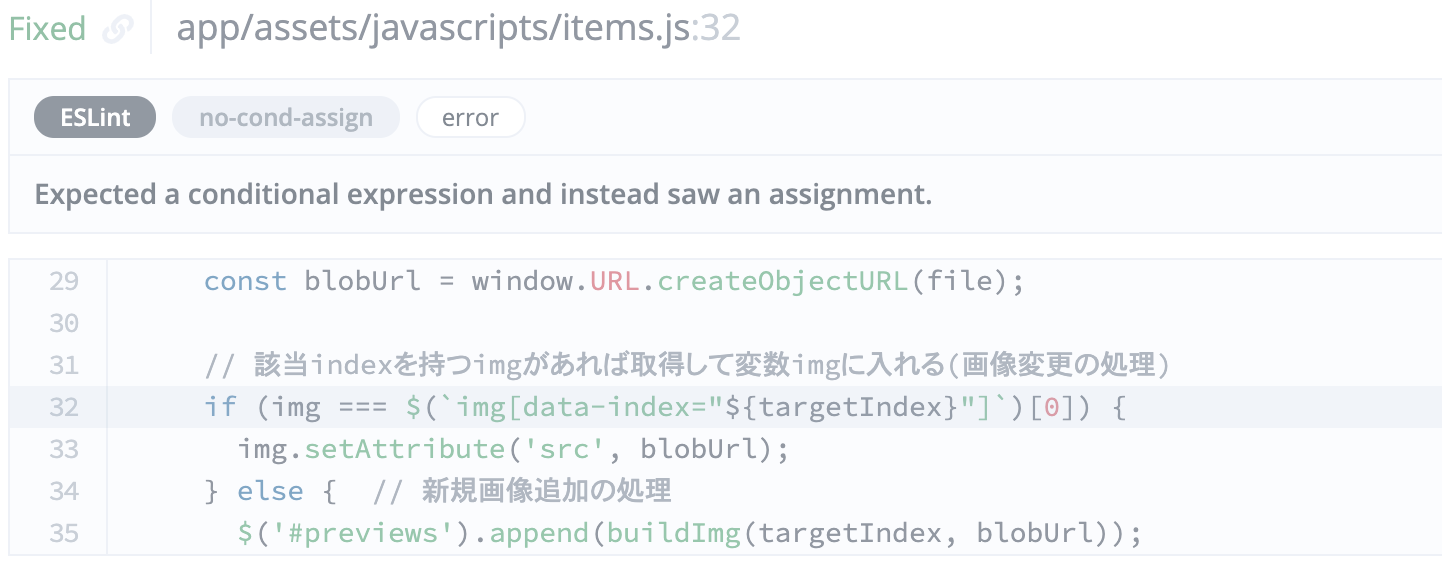
エラー:”Expected a condtional expression and instead saw an assignment”とは
Last updated at Posted at 2020-10-01
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme