はじめに
コーディング時にわからないことを調べるのはプログラマとして日常茶飯事かと思います。
本記事では、個人的にいつも使ってるググり方のコツを3つほどご紹介いたします!
1. "(ダブルクォーテーション)で囲う(完全一致)
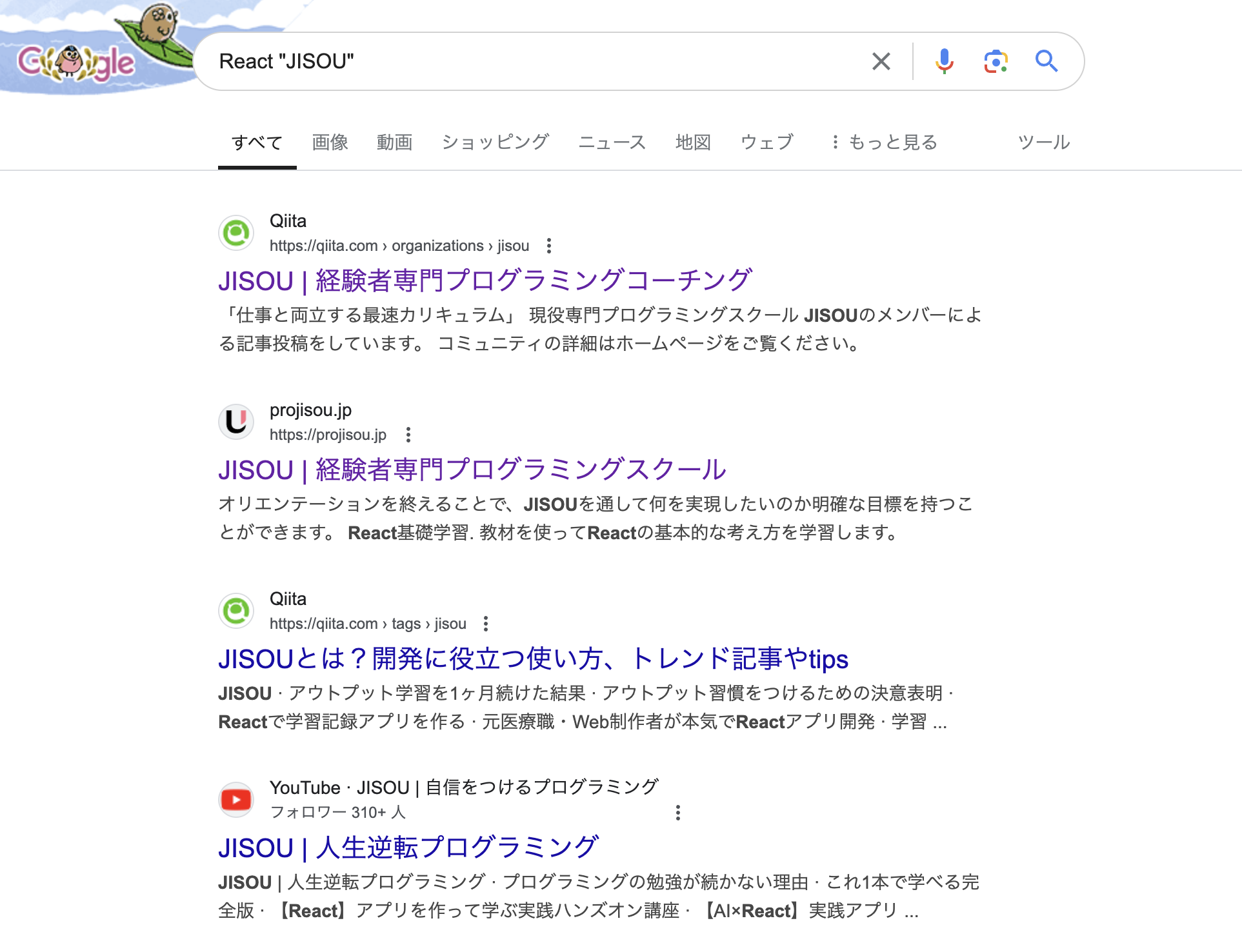
ワードを "(ダブルクォーテーション) で囲うことで、囲われたワードを含めた検索結果のみを表示することが出来ます!
上記の例はReactの検索をしていますが、それに合わせてJISOUというワードを含めた検索結果のみを表示しています。
検索するワードによっては余計な結果が含まれることもあると思うので、欲しい結果のみを表示したい場合に使える手法です。
2. 検索するワードの一部を*(アスタリスク)に変更する(あいまい検索)
検索ワードの一部を **(アスタリスク) にすることで、あいまい検索(※)をすることが出来ます!
(※)あいまい検索とは…
検索キーワードと完全一致していなくても、表記揺れや同義語を吸収して検索したり、類似文を柔軟に解釈して検索したりすること
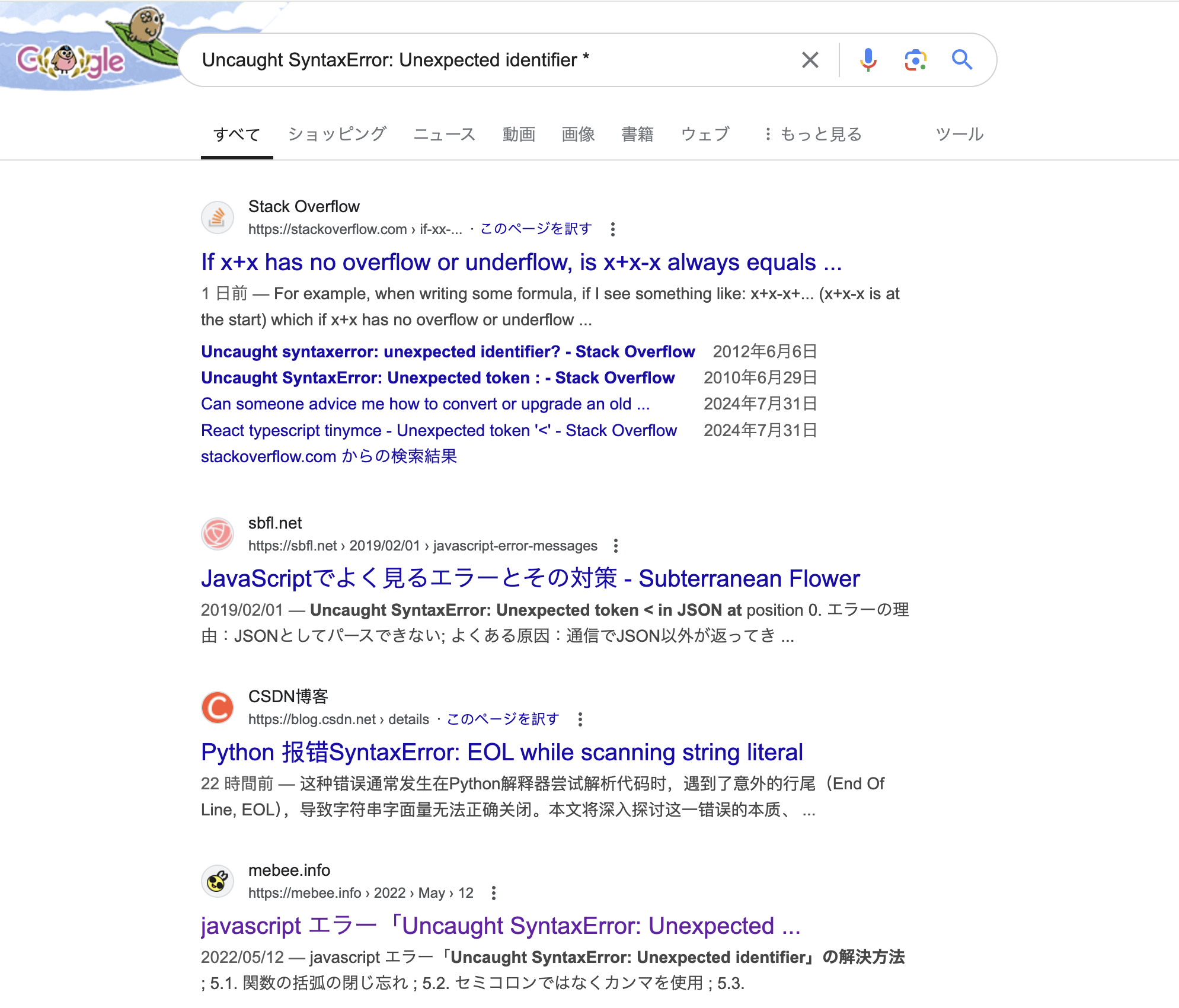
例:「Uncaught SyntaxError: Unexpected identifier *」で検索

開発時、エラーログをそのまま検索することはしばしばあると思いますが、その際に変数名などの可変部分を*(アスタリスク)にすることで、そのままのワードで検索するよりも沢山の情報がヒットすることがあるので、この方法もかなり有用かと思います!
3. 検索ワードの後ろに「 after:YYYY」を付与して検索する(期間の限定)
この方法は超絶便利です!!
検索したいワードの後ろに「 after:YYYY」を付与して検索すると、指定した年(YYYY)より後 の検索結果のみを表示することが出来ます。
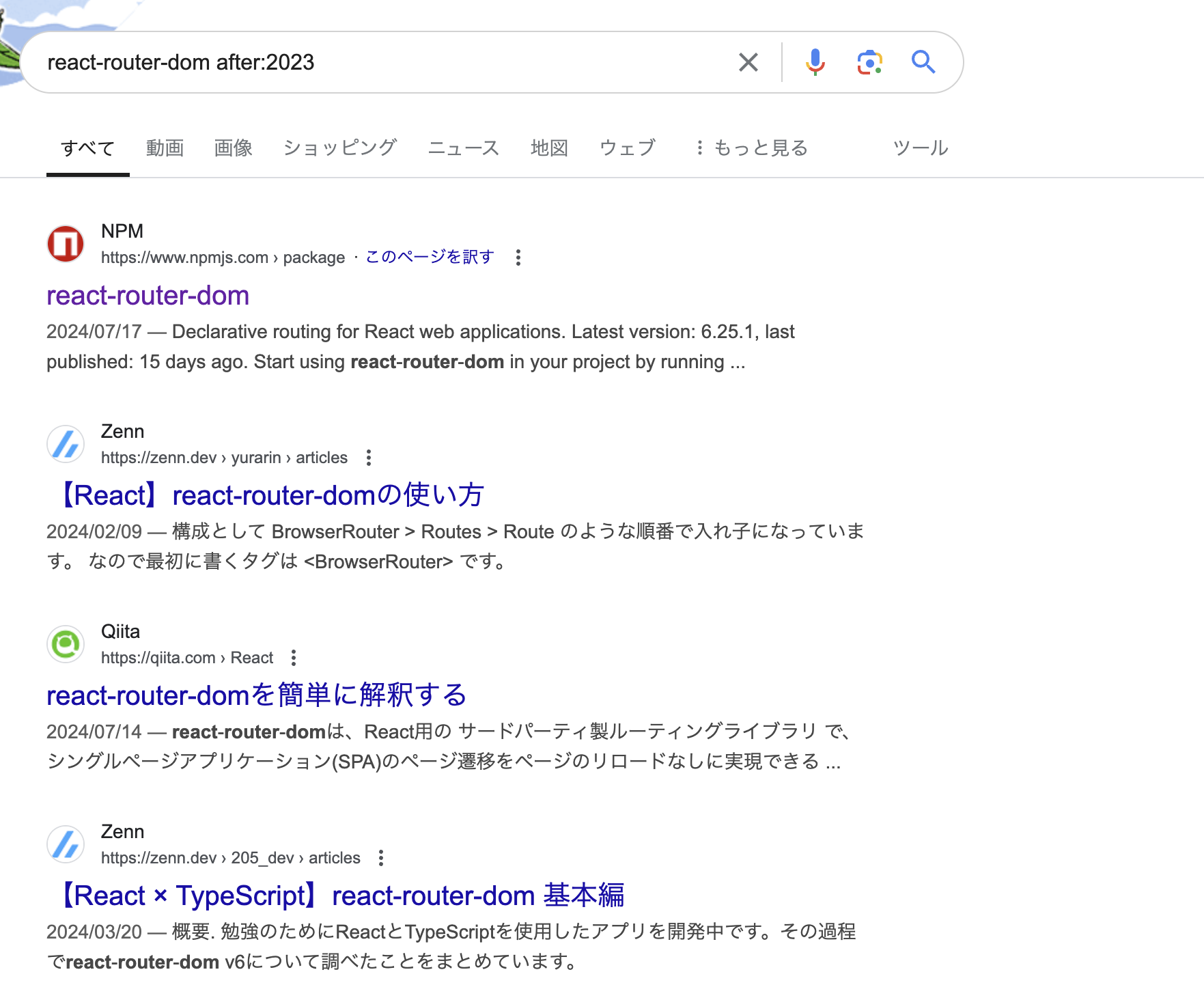
例:「react-router-dom after:2023」で検索

上の例では、2023年より後(2024年以降) の、react-router-domというワードを含めた検索結果を表示します。
特にReactやVueのようなモダンなライブラリではちょくちょく破壊的変更(これまでとの互換性が保てないような大きな変更)があるため、最近の記事のみを表示したい場合に重宝する検索の方法となります!
おわりに
いかがだったでしょうか。
この記事を書くにあたり、検索の方法を調べてみたところ、他にももっとあるみたいですが
私が特に使う手法はここで紹介した3つです。
いや、他にもこの検索方法はかなり使えるよ!という方法があればぜひコメントいただけると嬉しいです!
参考
JISOUのメンバー募集中🔥
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします!👇