Figma使ってる!?(初学者向け)
こんにちは竹内です!
デザインツールFigmaを用いて自作サービスのUIUX向上を図りましょう!
この記事は企業へ成果物(ポートフォリオ)を作ってアピールしたい学生や、自分のサービスを他人が利用できるレベルまでクオリティを高めたいといった駆け出しエンジニアの方に見て欲しいです!現状知識0でもOK!
目次
1.Figmaとは?
2.Figmaでデザインしたサービス
3.Figma登録,使い方
4.Figmaの練習方法
5.Figmaでcssを出す
1. Figmaとは?
FigmaはWeb上で使用できるデザインツールです。Webサイトのワイヤーフレームやプロトタイプなどを簡単に作ることが可能です。闇雲にcssを書いてそれっぽいデザインに適当にしていくのはやめましょう🙅♂️
※ワイヤーフレーム・プロトタイプとは
Figmaのメリットを思いつくだけ下記にまとめてみました。
①無料で簡単に利用可能
Googleアカウントを用いて簡単に登録することが可能で、無料で使うことが出来ます。(実際には有料プランもある無料プランで十分使うことが可能)
②使う環境を選ばない
Figmaはクラウドで管理されているのでローカルにソフトウェアをインストールする必要がなく、ブラウザ上で動かすことが出来ます。そのためインターネット環境さえあれば、どのマシンからでも動かすことが出来る手軽さがあります。WindowsでもMacでも問題なく使えます。またFigmaのアカウントにログインし、権限を得ているものであれば閲覧や編集することが可能なので、わざわざデータファイルをメールやチャットアプリなどで送付してもらう必要もありません。
③共同作業が可能
Figmaではクラウド上にあるデータを自分だけではなく複数人と共同閲覧、共同編集することが可能です。そのためデザイナー同士で分割してデザインを進めていくことでアウトプットまでの速度を早めることが出来るだけではなく、エンジニアやコーダーに共有し、開発の期間や規模などを相談しながらコンセンサスを取り、デザインを進めることができます。またクライアントに共有することで意思疎通し確認しながらデザインを進めることが出来ます。さらに共同作業に便利なコメント機能も充実しており、チームでスムーズにコミュニケーションを取ることが可能です。
④コンポーネント機能が便利
コンポーネントとは機能を持つパーツの集合体の事です。もう少しかみ砕くと複数のオブジェクトが組み合わさって出来ている構造体です。ピンと来ない人はボタンとかカードとかって認識でOKです。コンポーネント化することで製作時間が短縮したり、デザインに統一性が生まれたり、メンテナンスが楽になるなど様々なメリットがあります。このコンポーネント化が簡単に行えます。
(Figma official youtube:コンポーネント)
⑤プロトタイプ機能が便利
プロトタイプを作ることで開発前の段階で機能やUIUXの問題点を洗い出すことが出来ます。そのプロトタイプをFigmaでは簡単に作ることが可能です。どのボタンを押したらどのページにどのように画面が遷移するようにするかなどの情報をそれぞれのパーツに入れることで、デザインしたそれぞれの画面がどのように動くのかを確認することが出来ます。
(Figma official youtube:プロトタイプ )
⑥cssが出力される
Figmaでデザインしたパーツはcssで出力することが可能です。cssだけでなくios、androidでもコードが出力されるようですがその辺の知識は皆無of皆無なので実用性があるかは私には分かりません🙏
2. Figmaでデザインしたサービス
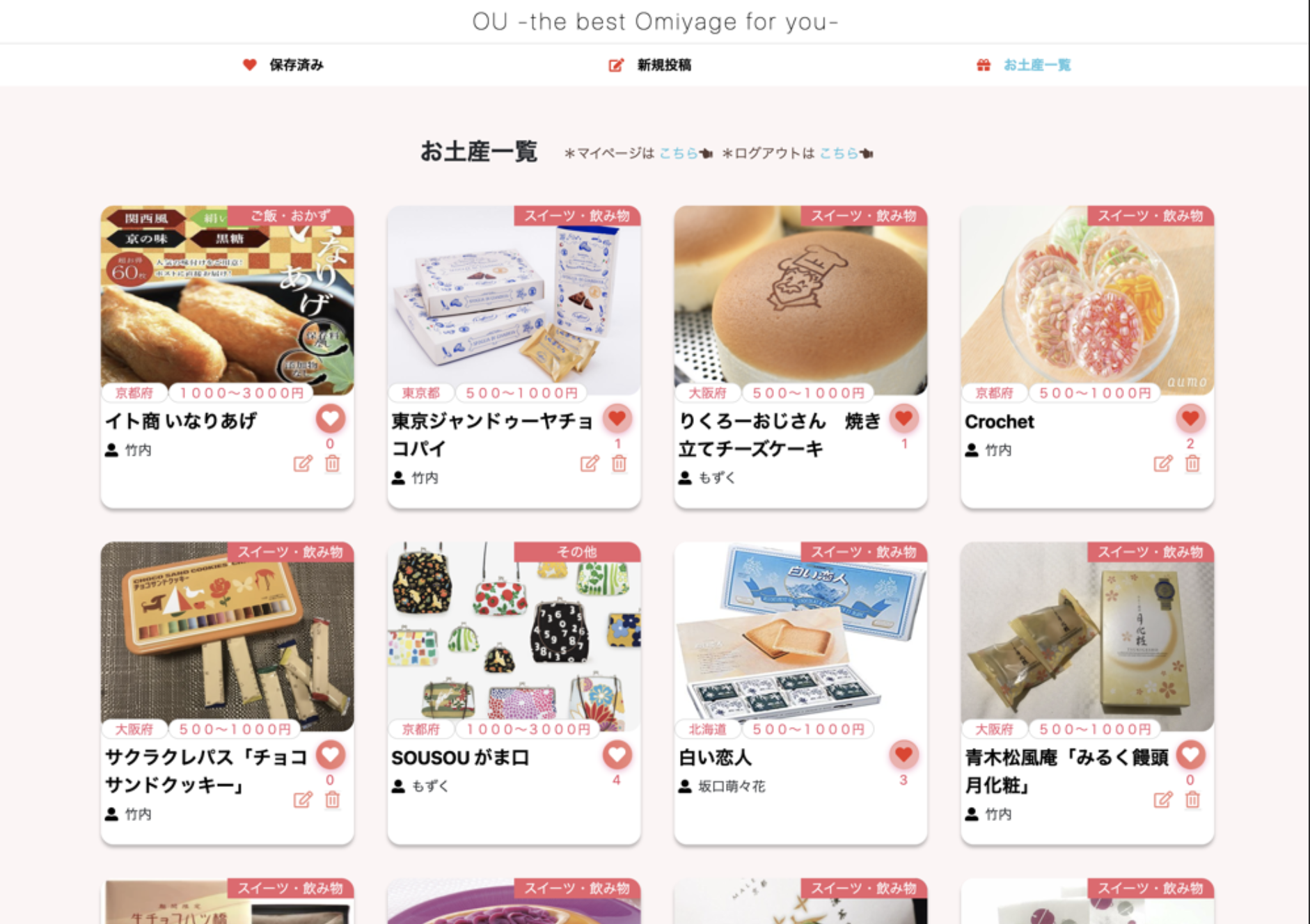
「デザインとかしたことにないよ!」、「cssとか触ったことないよ!」そんな方でもご安心ください。以下の写真は大学生限定プログラミングスクールGeekSalonの担当生徒(非エンジニア志望の文系大学生)が2か月間で開発したサービスの画面になります。
<Figmaの画面>

まったくの素人が短期間で作成したクオリティには見えないのではないでしょうか。ちょっと頑張ってみようかな、使ってみようかなと思ってくれたら嬉しいです!👍
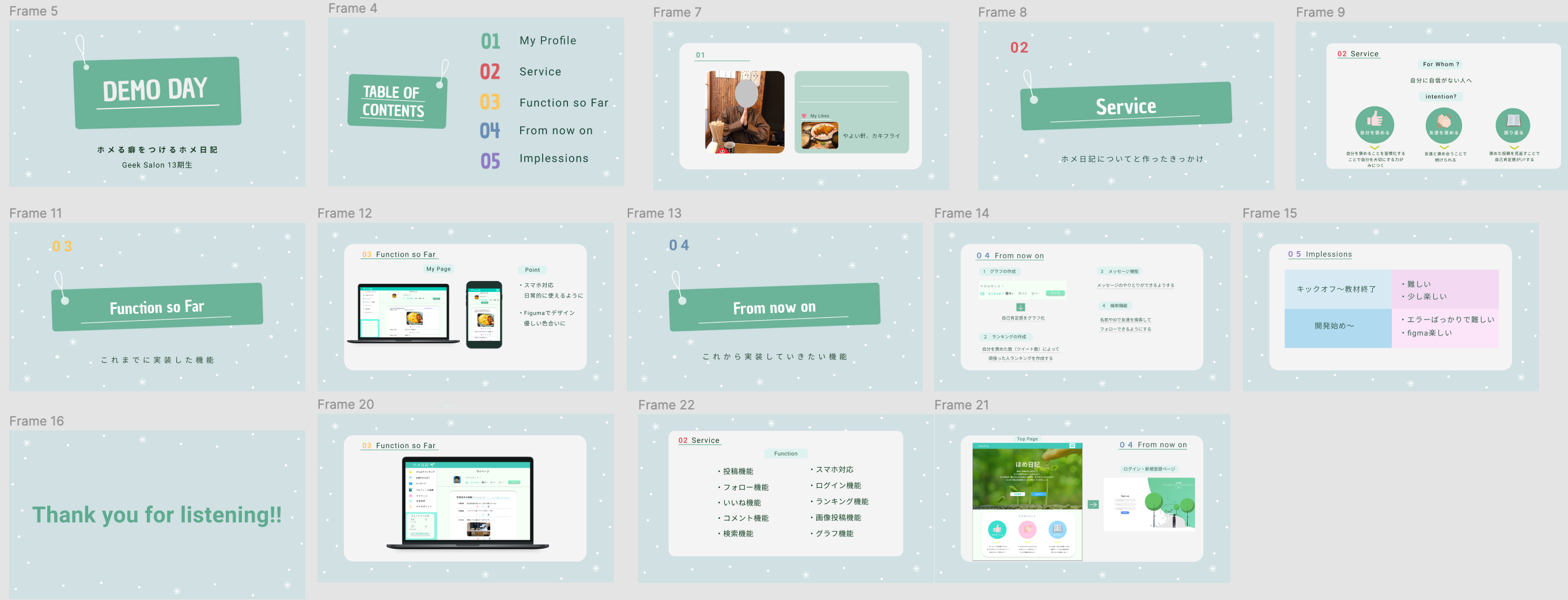
余談ですが、デザインツールなのでWebデザイン以外にもバナー作成、画像編集などにも勿論利用することが可能です。下記の写真はFigmaのフレームを11:9の比率で作成し、pawerpointやgoogleスライドに利用しています。

3. Figma登録,使い方
早速、Figmaを使ってみましょう!
新規登録
まずはこちらのサイトにアクセスし、アカウント登録を済ましましょう。Figma公式HP
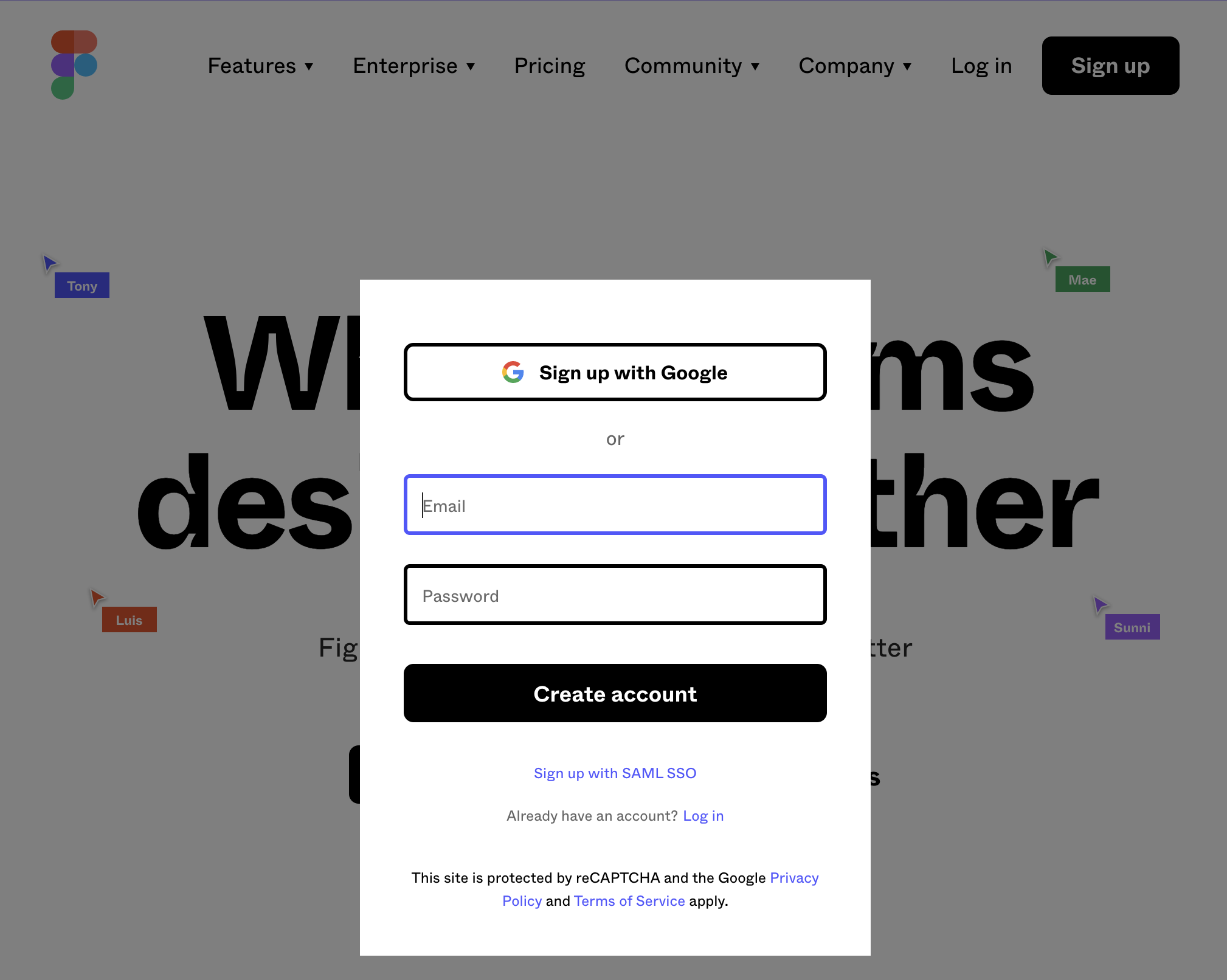
右上の「Sign up」ボタンをクリックし、【Sign up with google】 もしくはEmailとPasswordで新規ユーザー登録を済ませましょう。名前や利用目的などFigmaからの簡単なアンケートに答えるとアカウントが作成されます。

次に毎回ブラウザからアクセスするのは手間なのでdesktopアプリ版のFigmaもインストールしておきましょう!
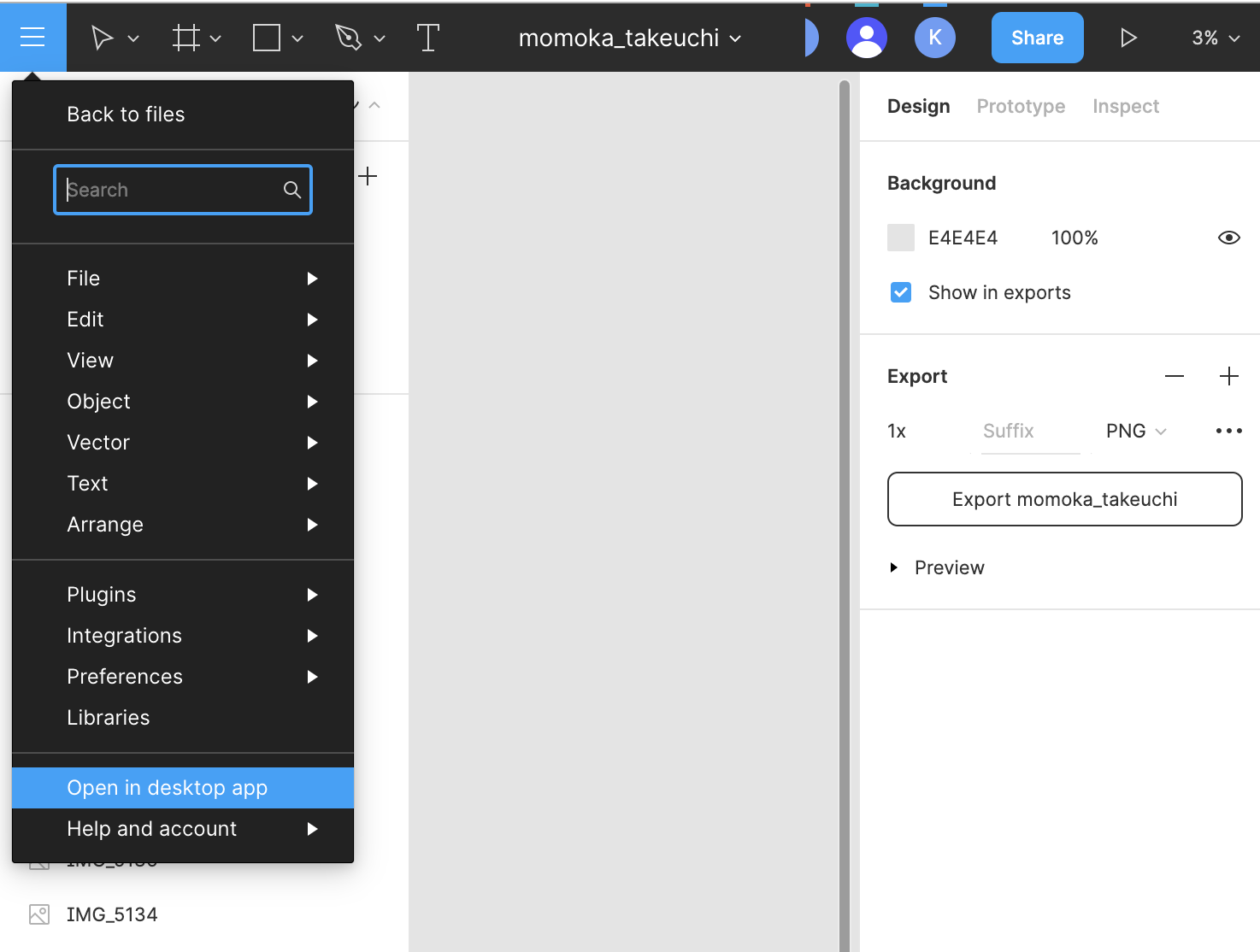
どこか適当なファイルにアクセスし下記の写真のようなページに入ることが出来たら、左上のハンバーガーメニューから「Open in desktop app」をクリックして下さい。クリックするとzipファイルがダウンロードされますので、そちらを解凍してあげるとdesktopアプリ版のFigmaを利用することが出来ます。

使い方
アカウント登録が完了したらFigmaに慣れるために沢山さわってみましょう!
Figmaの操作に慣れるために適切なサイトを探してきたので下記のリンクに飛んで練習してみてください。所要時間は1時間かからないくらいです。(後に説明するトレース等を通して使い方を学ぶのが効率的だと思いますので、ここでは何となく簡単な動かし方が分かれば十分です。)
Chapter 2: Figmaの基本操作
Chapter 3: Figmaのレイヤーを扱う
Chapter 4: コンポーネントとスタイル
動画で学習したい方はこちらがおすすめです。(1時間強かかります)
youtuber: デザインを解説するカイクン引用
①初心者講座#5:初心者講座#5:YoutubeUIをつくる!! - アニメーションやオートレイアウト機能などもカバーするUI編のコンテンツを紹介
http://www.youtube.com/watch?v=zOBxNHdLhZ8
②初心者講座#6:初心者講座#6:YoutubeUIをつくる!! - コンポーネント、ロゴ、アイコンを使ってヘッダーUIをデザインする
http://www.youtube.com/watch?v=LH3mTMcmVxI
③初心者講座#7:YoutubeUI - ボトムナビゲーションの作り方。繰り返しのパーツ/アイコン設置
http://www.youtube.com/watch?v=5r8WwwrIm8w
④Figma講座#8:YoutubeUIデザイン - 動画コンテンツのUIデザイン。画像のマスクと境界線の使い方
http://www.youtube.com/watch?v=1caTQahRFCk
⑤Figma講座#9:YoutubeUIデザイン - 動画閲覧ページを作る_UIづくりテクニックの総集編です
http://www.youtube.com/watch?v=nQlpRLGow3M
4. Figmaの練習方法
「ほ~こうやったら背景色を変えられるのか」、「へ~フォントの種類はこれで変更出来て、文字の間隔はここをいじるのか」、「グループ化はこうやってするのか」こんな感じでFigmaの使い方に何となく慣れてきたらwebサイト、アプリのトレース(模写)をしてみましょう。(ここでのトレースとは、既存のwebサイトやアプリと全く同じデザインのものをfigma上で作成することです)
トレースをすることでFigmaであらゆるデザインの表現が出来るようになるだけではなく、良いデザインの共通点やルールなどを学ぶことでデザインの引き出しを増やすことが出来ます。では具体的にどのようにトレースをしたら良いのか、どのような意識をもってトレースをするべきかに関しては下記の記事が参考になりますのでトレースを始める前に、もしくはトレースをしながら必ずチェックしてください。
・デザイン初心者向け)メルカリのデザインチュートリアルを作ってみた(ホーム画面UI編)
・Twitterのトレースをするにあたって意識したこと、参考になったnote
・Twitterアプリをトレース&ガチ考察してみた
トレースの対象とするサイトは
①自分が使っていてUIUXが高いなあと思うサイト
②ユーザー数の多いサイト
③自分のサービスの競合となるサイト
この3つの選択肢の中から選べば良いと思います。
トレースを始める前にFigmaにプラグインを入れておきましょう!(プラグインは便利機能が増えるという認識でOK)
こちらの記事を参考に好みのプラグインを追加してください。私はアイコンを探すことができる「iconify」と写真を適当に選択してくれる「unsplash」以外のプラグインはほとんど触っていません。。その2個は必須かと!

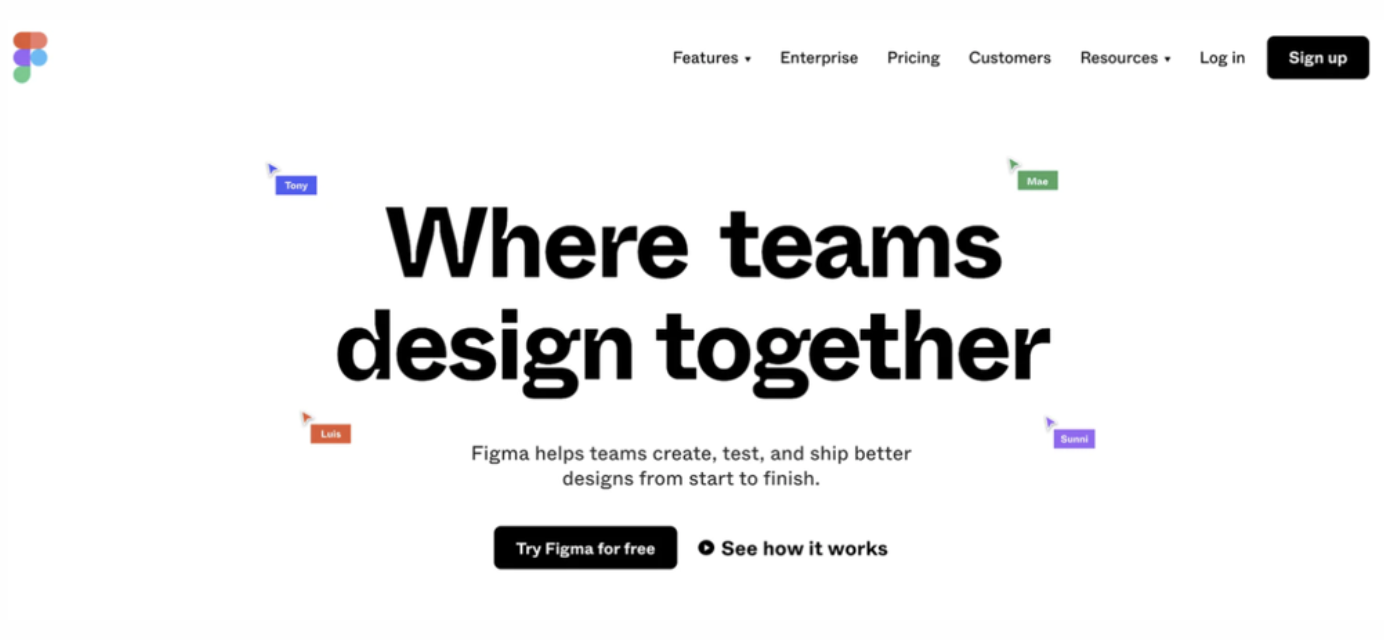
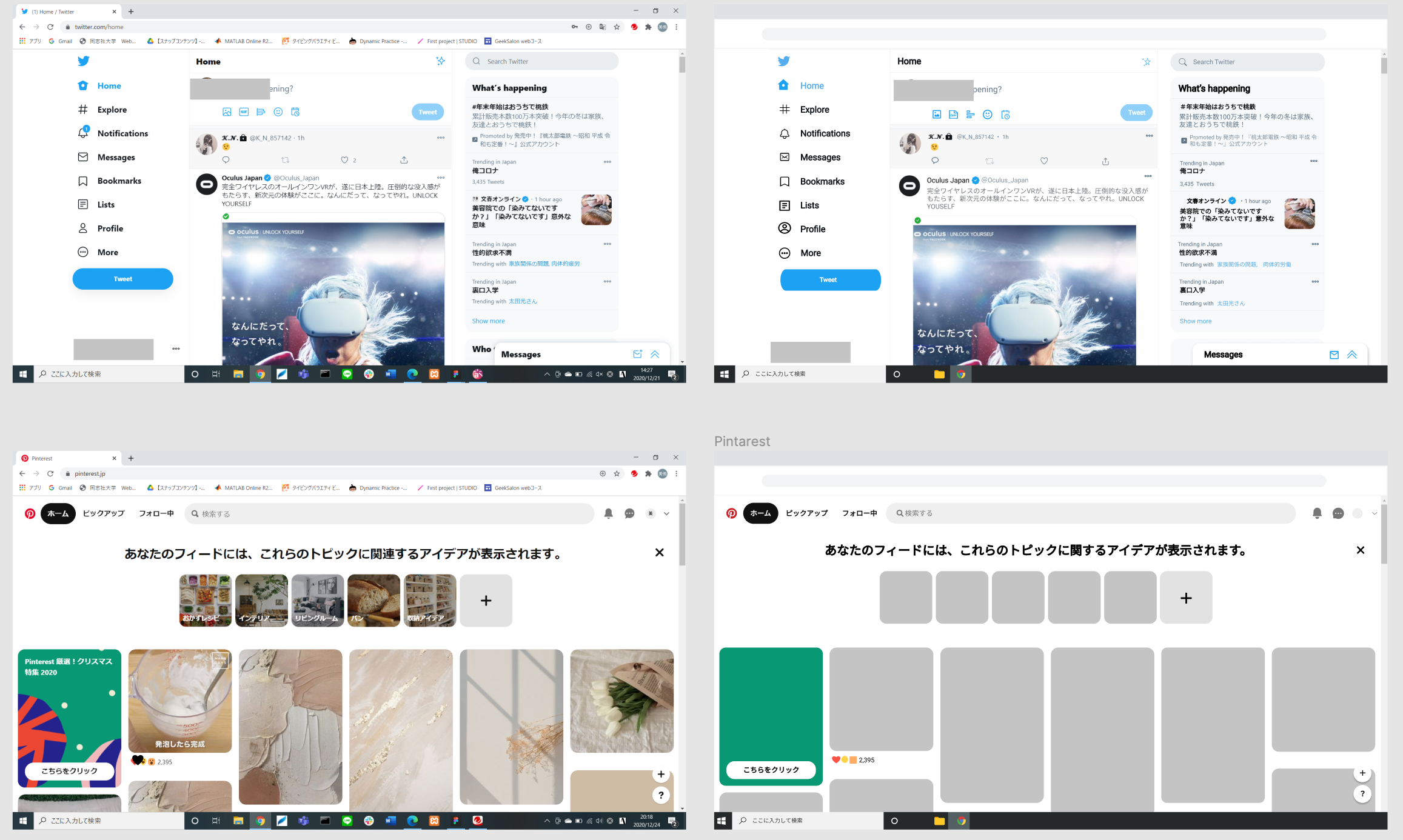
写真の左側はwebサイトのスクリーンショット、右側がトレースです