この記事は Retty Advent Calendar 15日目です。
昨日はsakuパイセンのXcodeでJavascriptをテストする話でした。
こんにちは!
Rettyでフロントエンドエンジニアやってます渡辺です。
盛り上がりを見せ続けるReact.jsやRiot.jsの影響もあって
コンポーネント化というワードをデザイナーの皆さんも耳にすることが増えてきたのではないでしょうか。
今回は「まだコンポーネントってよくわらない」「実は理解していない」というデザイナーを対象に
デザイナーにおけるコンポーネント化についてフロントエンド的な視点も交えつつざっくりとまとめてみました。
そもそもコンポーネント化とはなんじゃい
「何らかの機能を持ったプログラムの部品を作ること」
エンジニア的にはこのような認識になるのですが、デザイナー的には
「部品の持つ役割を視覚的に定義すること」
になるのかなと思います。
役割を定義された部品を組み合わせ、一つの機能をデザインしていく。
フロントエンドエンジニアも同様に、
HTML・CSS・Javascirptを使って部品を定義し、組み合わせて一つの機能を作り上げます。
フロントエンドエンジニア的にはこのコンポーネント化を特にデザイナーと共に進めていきたい部分だったりします。
コンポーネントをつくろう!
小さなコンポーネント
コンポーネントを作るうえでまず大事になるのは粒度になります。
これ以上役割として分割できない部品を最小単位(小さなコンポーネント)として定義します。
(ここはサイトの規模やプロジェクトの考えによって変化する部分かと思います。)
例えば
- 見出し
- バッジ
- テキスト
- ボタン
- 画像
- アイコン
- フォームのテキスト入力部分
などが最小単位候補でしょうか。
ボタンを例にして見た場合、
ボタンの中でもいろいろな役割が存在しますよね。
- 確定
- 検索
- 進む
- 戻る
とか。
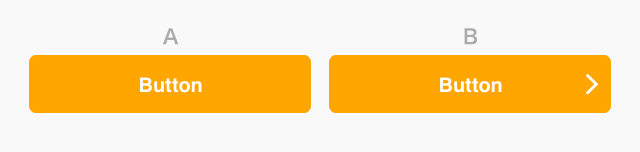
上の画像の様な2種類のボタンの場合、AとBでは矢印の有無というのが視覚的な違いになります。
役割を視覚的に定義するのがコンポーネント化なので、
矢印があるものとないものとでは決定的に役割が異なるはずです。
Aが確定でBが進むとかでしょうか。
逆に、AとBが同じ役割を持つものであれば、矢印の有無は意味のない(無駄な!)視覚的な違いとなります。
このような場合は、制作段階でNGを出す必要があります。
よくある事例
BootStrapのスタイルガイドのようなものを作る際に
デザインのパターンだけを並べられることがあるのですが、
そこに役割の言語化がされていないと都合のいい解釈を各メンバーがおこなって
デザインスキーム、CSSが崩壊に進み始めます。
ある時は、プロジェクトマネージャーやディレクターが
「これだけさあー。矢印つけたいんだよねぇ」
とか言い出すかもしれません。
なので、序盤に役割を言語化しプロジェクトに関わるメンバーとできるだけ共有することが大切かなと思います。
前職での経験ですが、
CSS設計をする際にもデザイナーやディレクターと認識の擦り合わせをおこなうことで、
大規模なリニューアルでもデザインの手戻り、CSSの修正もあまり発生することなく
スムーズに実行することができました!
大きなコンポーネント
小さなコンポーネントの集合体で構成され、ページを構成するための重要な機能を持つものを大きなコンポーネントとして定義します。
例えば
- フォーム
- リスト
- メニュー
などがそれにあたります。
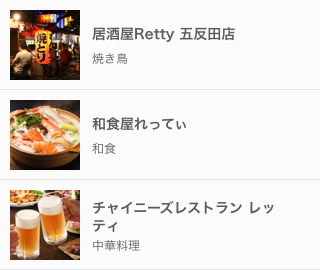
上の画像の様なリストを、例えば「検索結果を表示するリスト」という機能を持つ大きなコンポーネントと定義した場合。
この機能を構成する最小粒度の部品(小さなコンポーネント)として、
- お店の画像
- お店の名前テキスト
- お店のカテゴリーテキスト
- リンク(遷移できる)テキスト
- コンテンツを区切る罫線
などが挙げられます。
もしかすると、
この大きなコンポーネントを拡張して、下部に「もっと見る」ボタンを追加するなんて施策が考えられるかもしれません。
その場合は
- 検索結果を表示するリスト
- もっとみる(非同期で取得する)
の組み合わせが一つの大きなコンポーネントとなります。
この様に機能が定義されたコンポーネントが集合して、1つのページが出来上がります。
ドキュメント化しよう!
会社のワークフローにもよるところではありますが、
機能要件を決め、ワイヤーフレーム、ビジュアルデザインに落とす際に
画面を構成する大きなコンポーネントが持つ機能と、それを構成する小さなコンポーネントの個々の役割を明確にし、できればドキュメント化することをオススメします。
ルールを明確にすることで新たなメンバーを迎えることになっても同じ認識で作業をすることができます!
(実際に小さなコンポーネントから作り出すということは難しいと思いますので、大きなコンポーネントを構成するものを最小粒度まで分解していくというフローがわかりやすいかと思います)
まとめ
役割を視覚的に定義するということを意識することで、ユーザーに一貫性のあるUIを提供することができます。
それはユーザーの学習コストをさげることにもつながりますし、
サイトとしてまとまりのあるデザインを維持することにもつながっていくと思います。
これらのことはフロントエンドエンジニアとしても論理立てて設計できるので、
運用中のCSS崩壊を防ぐことにもつながり、素早い施策運用にもつながります。
導入コストは高めですが、
コンポーネントデザイン、これを機会に挑戦してみませんか?
周りのフロントエンドな方達は多分喜んで一緒に実現してくれると思いますよ!