はじめに
6年くらい前に買ったボーカロイド。
一回も歌わせることなくタンスの奥に眠らせてしまったね。
ごめんよ、GUMI。
あれから時が経ち、新年新しいことをはじめようという気持ちになり...
ついに今年、ボカロPになることが出来ました...
ミュージシャンになったからホームページ作らないとなぁ...
ということで、ボカロPとしてのホームページつくりました!
https://onemuneko.com/

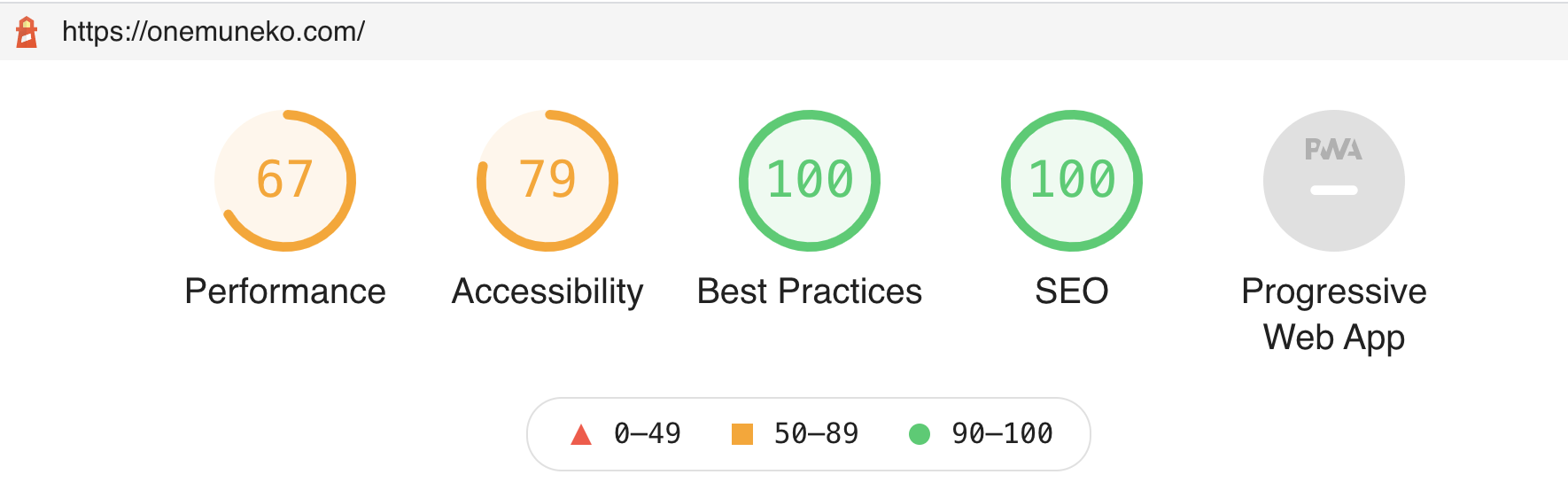
Gatsby.jsというフレームワークを使っているので、爆速サイトになっています。
もう少し最適化したら、スコア高くなるかもしれません...

なぜ爆速?
Gatsbyは、「爆速」で表示されるWebサイトが、「爆速」で作れます。
表示速度に関しては
・画像の最適化
・ビルドして静的なページを公開
制作スピードに関しては
・豊富なプラグイン
によって支えられていると思います。
プラグイン1つで、画像の最適化、SEO、マークダウン、etc...と様々な機能を実装することが可能です。
gatsby-imageでの画像最適化はすごく便利だと思いました...
あとは、Wordpressなどの動的なページ作成と違い、あらかじめビルドしてHTMLを作成しておく形式なので表示も早いです。
運用方法
- テキストエディタを使ってブログ記事を書く
- GithubへとPUSH
- Netlifyで自動的にビルド
という流れで運用しております。
ブログ記事の部分は、MDXを利用しています。
MDXとは、MarkownとJSXを合体させたものです。
例えば、こちらの記事は以下のように記述しています。
---
title: 音楽サイト始めました!
slug: start-music-site
image: ./images/daw.jpeg
date: 2021-01-28
author: おねむねこ
category: 音楽
readTime: 10
---
import { Link } from "gatsby"
## このサイトについて
音楽、DTM、ボーカロイドについて記事を書いていこうと思います。
趣味でボーカロイド曲を作り始めました。
今後もたくさん音楽について発信していけたらと思いますので、よろしくお願いします!
<Video src="https://www.youtube.com/embed/Cnn18oDCBwE" title="I(アイ)" />
<Link to="/posts" className="btn center-btn">
all posts
</Link>
Markdownから変換されて生成されるHTMLタグは、MDXProviderを使って置き換えることが出来ます。
独自コンポーネントもMarkdownに渡せるので、柔軟にカスタマイズ可能です。
import { Headings, Video } from "./src/components/Blog"
const components = {
h2: Headings.myH2,
Video,
// ...
}
export const wrapRootElement = ({ element }) => {
return (
<MDXProvider components={components}>
{element}
</MDXProvider>
)
}
私は、VSCodeを使って記事を書いているのですが、拡張機能でシンタックスハイライトをつけることが出来るので、ストレスなく執筆可能です!
ホスティングサービスはNetlifyを利用しています。
よっぽどサイトの規模が大きくならない限りは無料で運用出来るはずです。
無料で独自ドメインと紐づけて、SSL化も出来て、本当に素晴らしいサービスですね。
Wordpress運用で同じことをしたいのであれば、月額500~1000円くらいかかりそうですよね。
学習方法
今回サイト制作するにあたって以下のUdemy教材を利用しました。
Gatsby Tutorial and Projects Course
チュートリアル1つ + 実践的な3つのプロジェクトで構成されています。
今回紹介した、MDXを使ったブログ制作以外にも、Contentful、Strapi、Airtableを利用してコンテンツを管理する方法が紹介されています。
上記のUdemy教材にて学んで良かった点
・GraphQLを利用して、コンテンツを管理する方法のイメージがついた
・styled-componentsを利用して、コンポーネント単位でCSSを付ける便利さに気づけた
・実践的にサイト制作を学べた
・CSSの書き方が参考になった
普段、フロントエンドのコードを書く機会があまり無いので、参考になりました...!
最後に
以前、Wordpressで個人ブログを運用していたのですが、拡張のしにくさ、エディタの使いにくさ、サーバー代がかかるという点で運用を辞めてしましました。
GatsbyはWordpressよりも拡張しやすいと思いますし、好きなテキストエディタでブログ書けますし、無料で運用出来ますし、最高だと思います。
これは音楽活動が捗りそうです!
ちなみにですが、上記で紹介しましたUdemyは動画教材ですので、React触ったことある人も無い人も、Gatsbyの使い方がイメージしやすいのではないかなと思います。
皆さんも何か発信したくなった時は、Udemyで学んで、Gatsbyでサイトを作ることをおすすめします!
最後まで読んでいただき、ありがとうございました。