背景
自分が担当しているサービスで,
DatadogのRUMを導入したのでやり方等をDumpする.
準備
datadog側とアプリ側で準備が必要.
下記に従う.
準備詳細
-
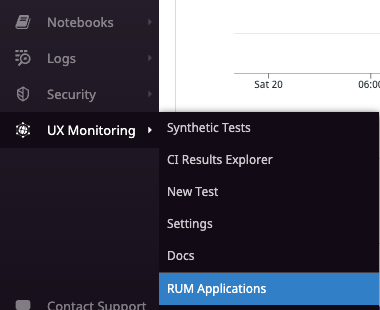
UX MonitoringのRUM Applicationsを選択
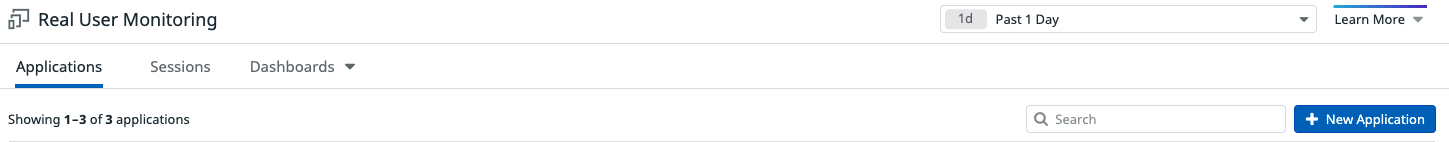
+ New Applicationを選択
-
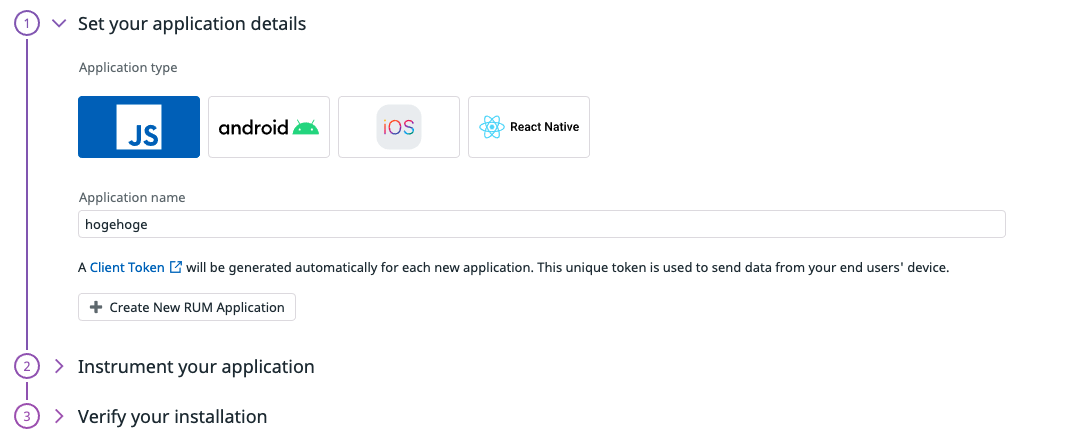
Application typeを選択し,Application nameを入力後,+ Create New RUM Applicationをクリック
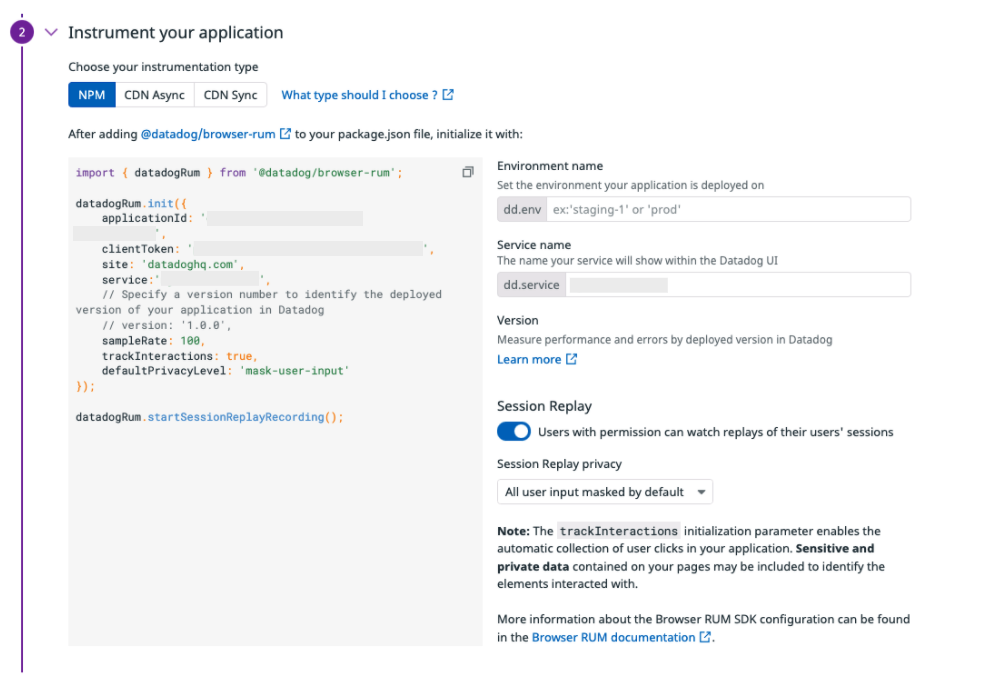
- ソースコードを控える
- アプリケーションに反映させる
※ 私はTSでやってます. 環境ごとにRUMを利用できるようにしました.
import { datadogRum } from '@datadog/browser-rum'
datadogRum.init({
applicationId: process.env.DATADOG_RUM_APPLICATIONID as string,
clientToken: process.env.DATADOG_RUM_CLIENT_TOKEN as string,
site: 'datadoghq.com',
service: process.env.DATADOG_RUM_SERVICE as string,
env: process.env.DATADOG_RUM_ENV as string,
// Specify a version number to identify the deployed version of your application in Datadog
// version: '1.0.0',
sampleRate: 100,
trackInteractions: true,
defaultPrivacyLevel: 'mask-user-input'
})
datadogRum.startSessionReplayRecording()
ユーザーセッションを特定したいなら, 下記も追加(ログイン後とかがいいのかな?)
datadogRum.setUser({
id: {ユーザーID}
})
- アプリケーションを動かす
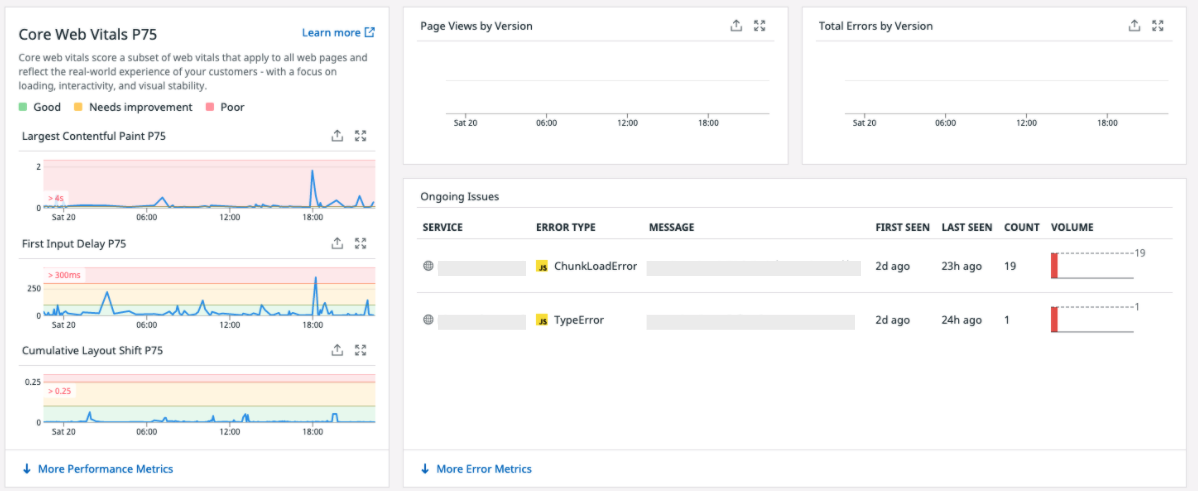
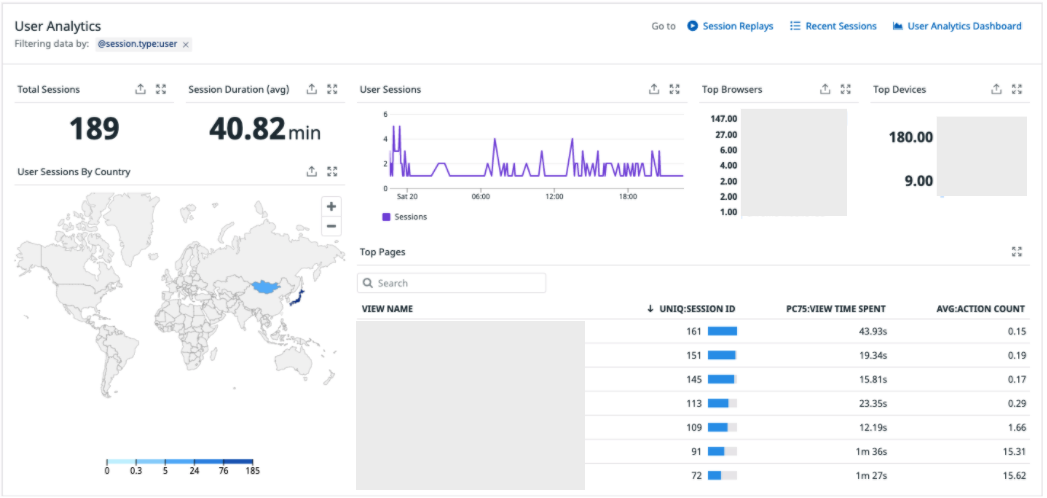
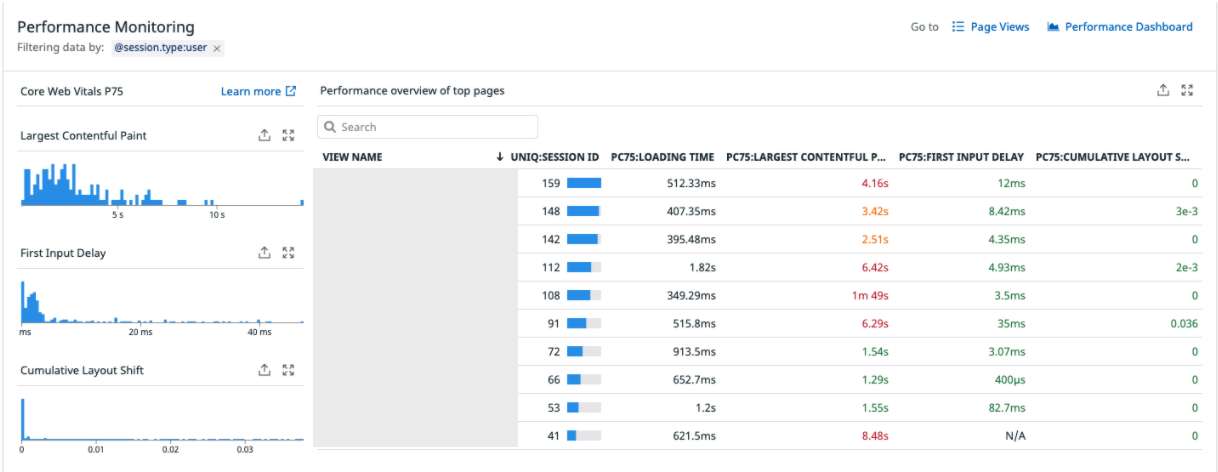
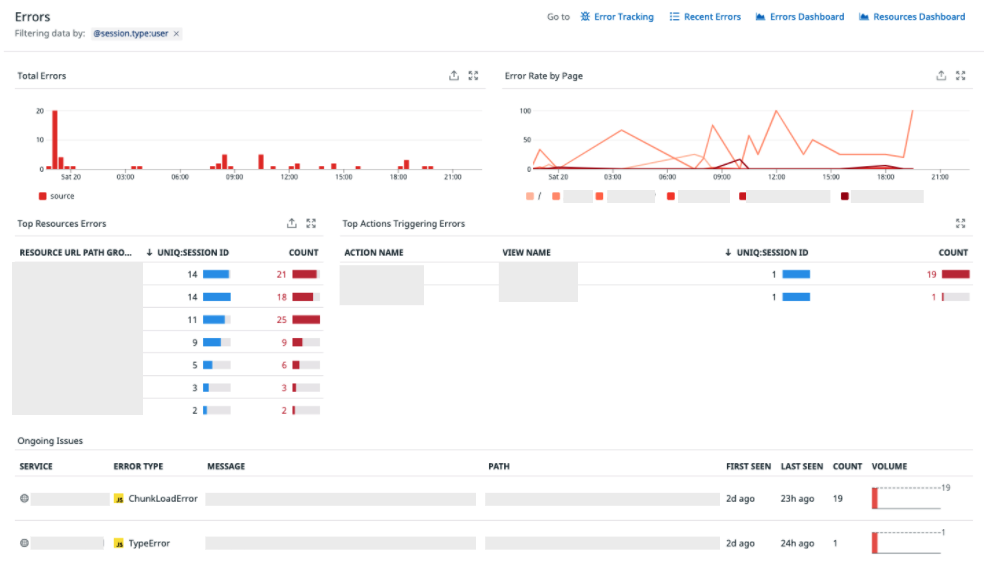
ダッシュボード
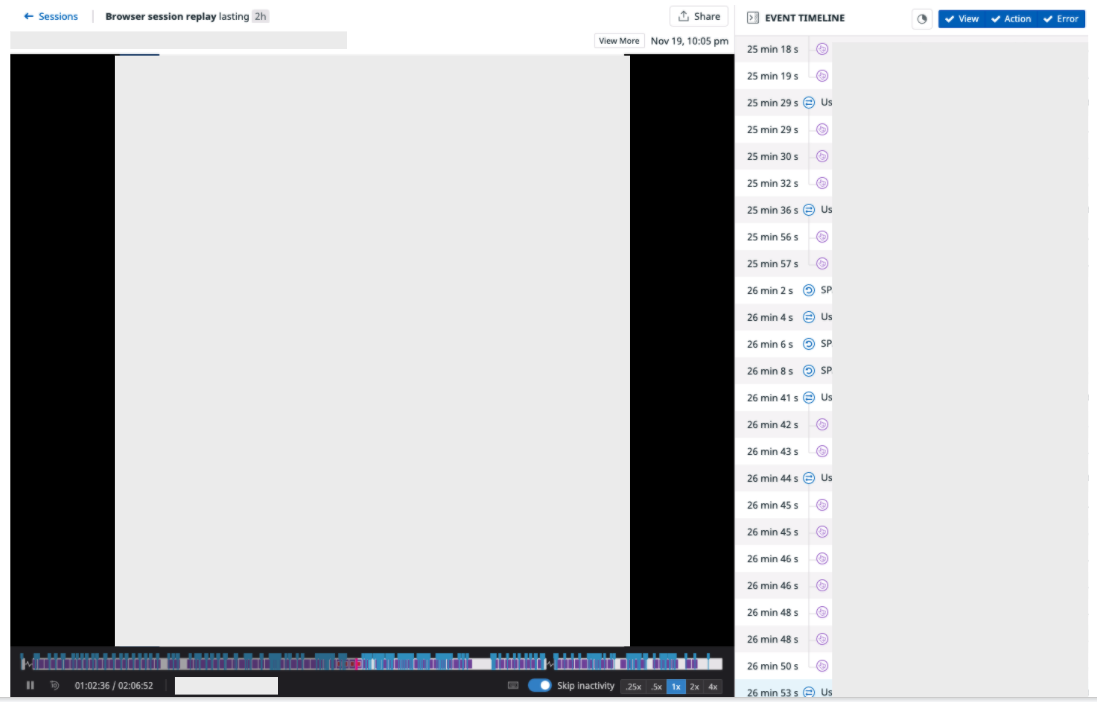
セッションごとの操作を動画で見る
エラーが発生したセッションを追ってみます.
-
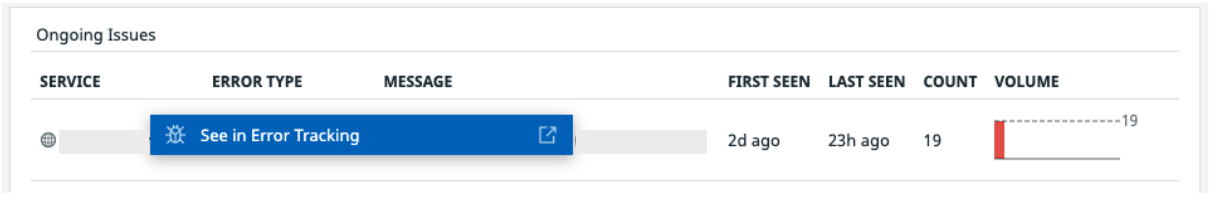
Ongoing Issuesの対象エラーをクリックして,See in Error Trackingをクリック
-
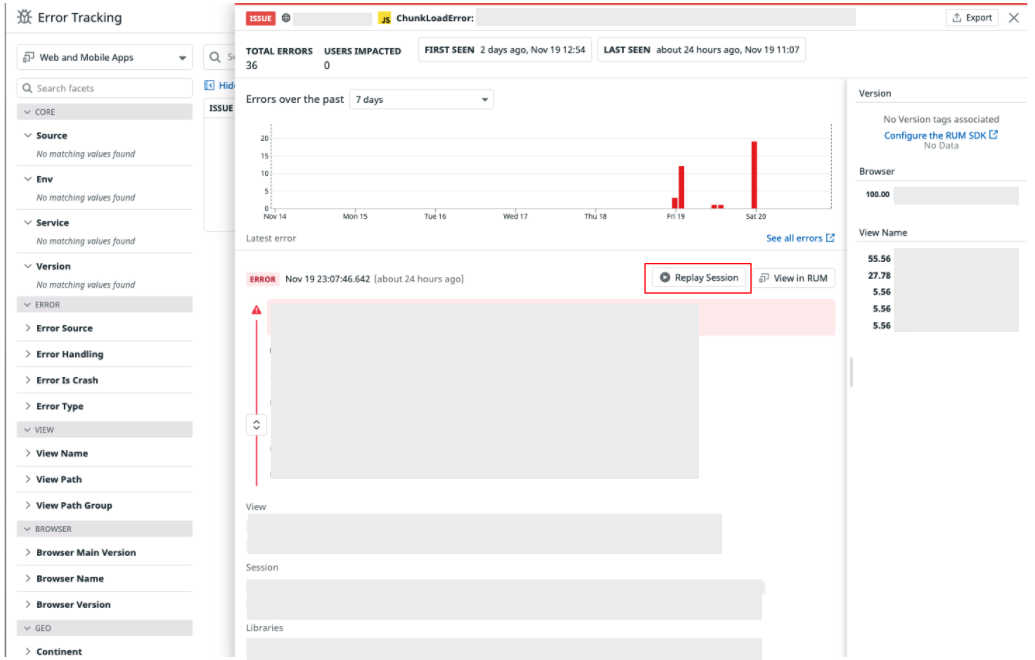
Replay Sessionをクリック
- 見れる
料金
まとめ
エラーから追いましたが,
対象ページでの絞り込みもできるのでそのページでどんな感じで操作しているのか丸見えにできますね...!
私自身導入したばかりで細かい操作方法はまだ理解できていないですが,
フロント系の不具合対応の速度が上がりそうな予感がしました!
また, ページ毎の操作という観点でもUIの見直しだったりに役立てられそうですね!
以上です!