背景
みなさん, 不具合調査で困ったり時間がかかったりしていませんか?
例えばこんな報告です.
「不具合報告です. 〇〇画面の××機能ですが, 正しく動いていないようです. ユーザーIDは△△です.」
そして, こう思ったりします.
- もしかしたら仕様を理解していなくて勘違いしているかも?
- どういう動線で操作したのかな?
- ブラウザのバージョンが古かったりする?
などなど...
実際に操作している画面や, 周辺情報が見れればいいのに...
と思った方!
RUMを活用して悩みを解決しましょう!!
RUMの導入
私はDatadogをずっと利用していて好きです.
結構前なのでUIが古いですが, 導入は下記を参照にしてください.
公式は下記です.
https://docs.datadoghq.com/ja/real_user_monitoring/browser/
どういう状況で導入するのが良いか
個人的な見解ですが,
- 不具合が多くて解決までの時間を短縮したい
- 新機能をリリースした後
-
ユーザーの画面をどうしても見ないと解明できない不具合がある
といったときに効果を発揮すると思います.
安定運用できていてそもそも不具合が少ない場合には,
「発生した時には刺さるけど, 普段あんまり恩恵感じないかな」
となるかなと思います.
RUMの料金高い問題
多分どこでも話に上がるのが, RUMの料金が高いということ.
なので, 上記で書いたようなタイミングのSPOTで利用すると良いかもです.
例えば, 新機能リリースした時だけサンプルレート100%にして、
安定して不具合なくなったら減らすとかでいい気がします.
サンプルレートの調整は下記を参照にすると良いです.
得られるメリット
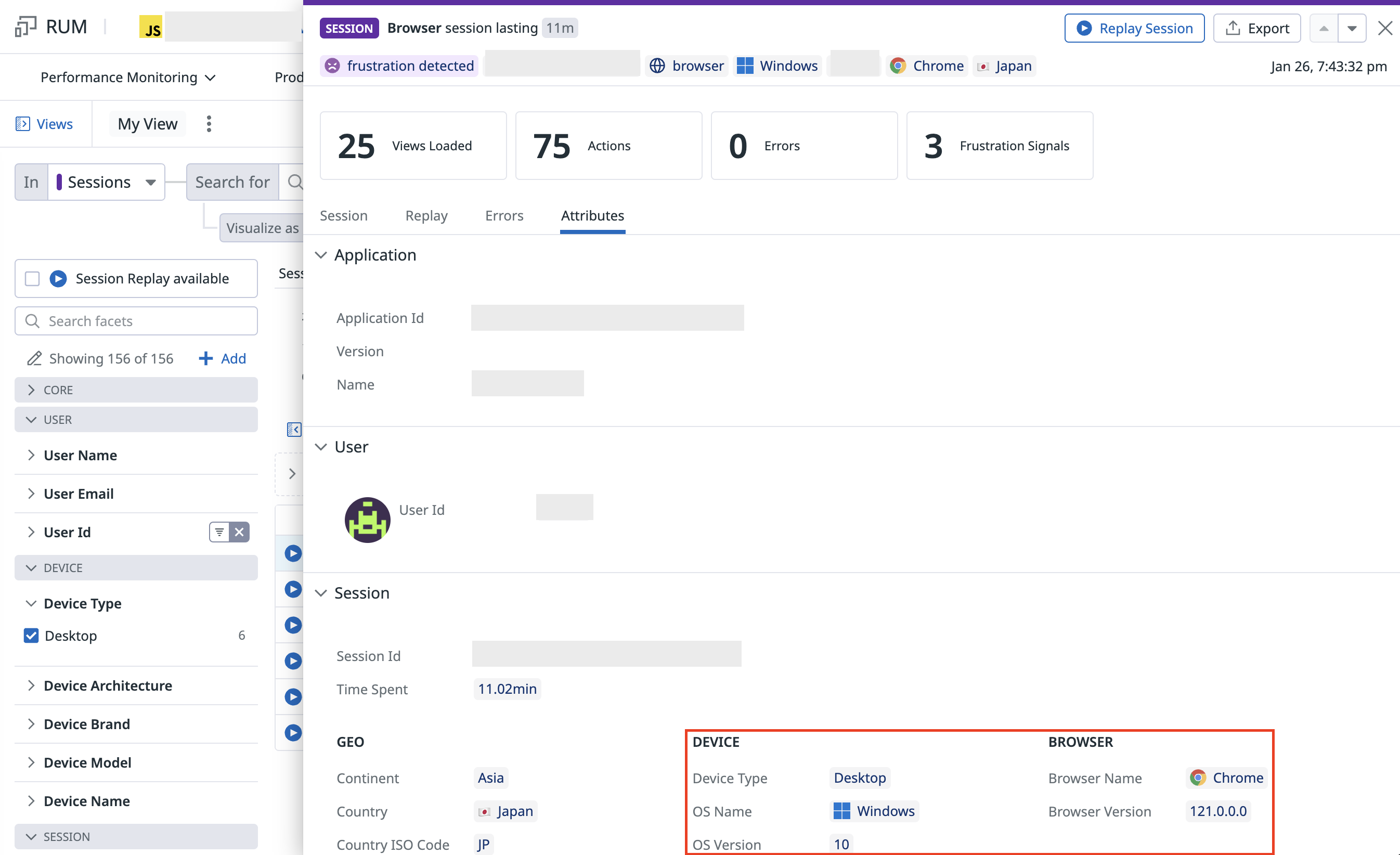
デバイス情報やブラウザのバージョンが見れる
各セッション詳細の中に Attributes という項目があり,
そこをクリックして確認できます.
これにより, ユーザーに使っているデバイス情報やブラウザのバージョンをヒアリングする必要がなくなります.
結果として, 担当者とのやりとりが減ることで工数削減になります.
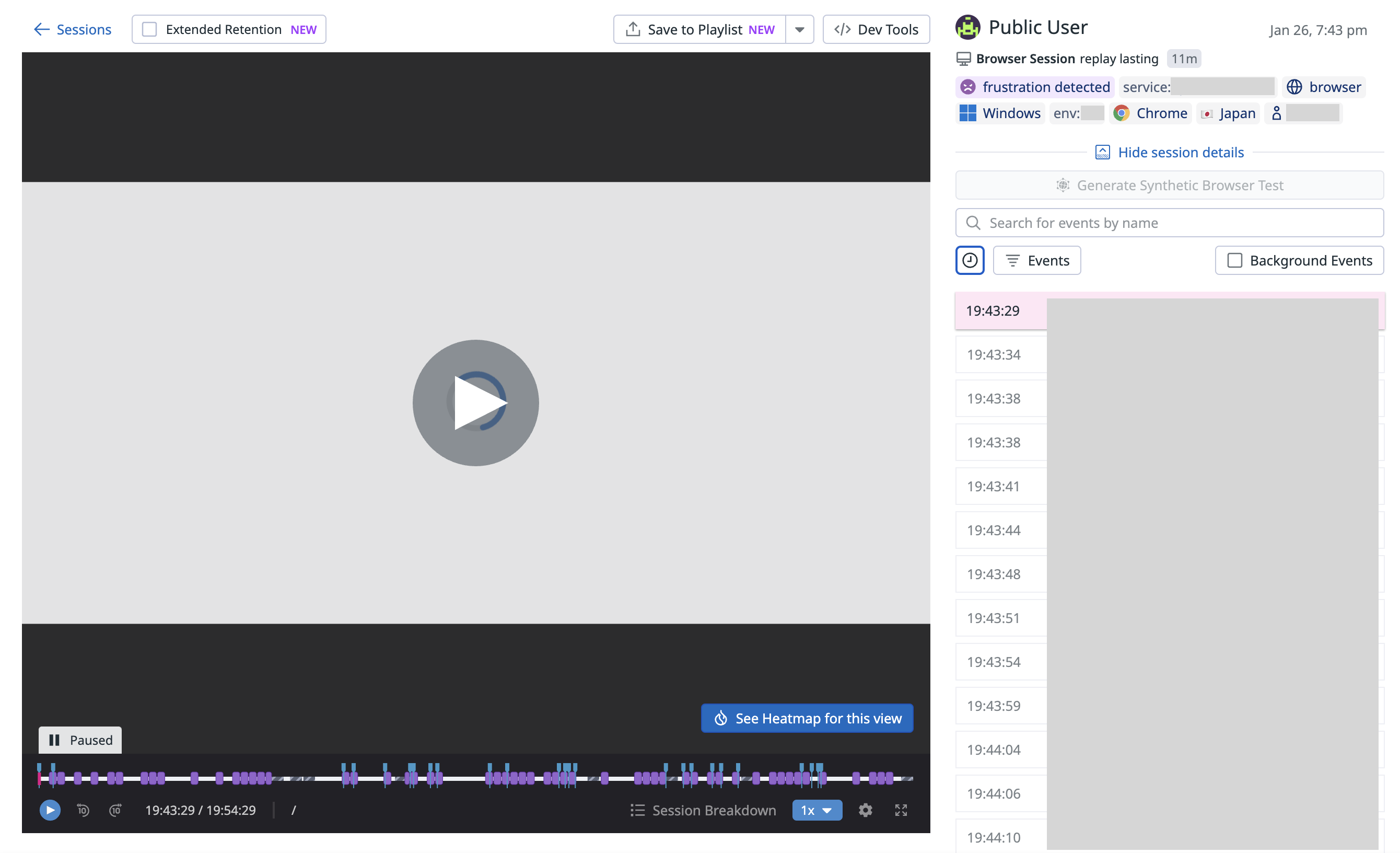
動画により実際の操作を確認できる
実際の操作, アクション, イベントを確認することができるので,
具体的な操作のヒアリングをする必要がなくなります.
APMも活用していれば, 同じ時間帯でのリクエストと照らし合わせて調査もできます.
まとめ
新機能をリリースしたばかりで不具合が多く出る状況や,
不具合の原因解明までの工数を削減したい場合の一手として役に立ちます.
スポットでも良いので, 導入してみる価値はあると思います.