コロナ渦の中、皆様いかがお過ごしですか?
少しでも元気になるシステム開発できないかな〜と思いまして、
吉報を全社で喜ぶためのアプリを開発しました。
プログラムの詳細は、書かないですが、どんな構成で作ったかを紹介します!
開発リミットが2日しかなかったので、作り込んではいないです。😣
(そのうちの1日はどんな音楽がテンション上がるかで費やしました。)
吉報を報告するアプリってどんなの?
チャットワークに、メッセージを送るとMacをつないでいるモニターにテンションが上がる音楽とともに吉報が報告されます。
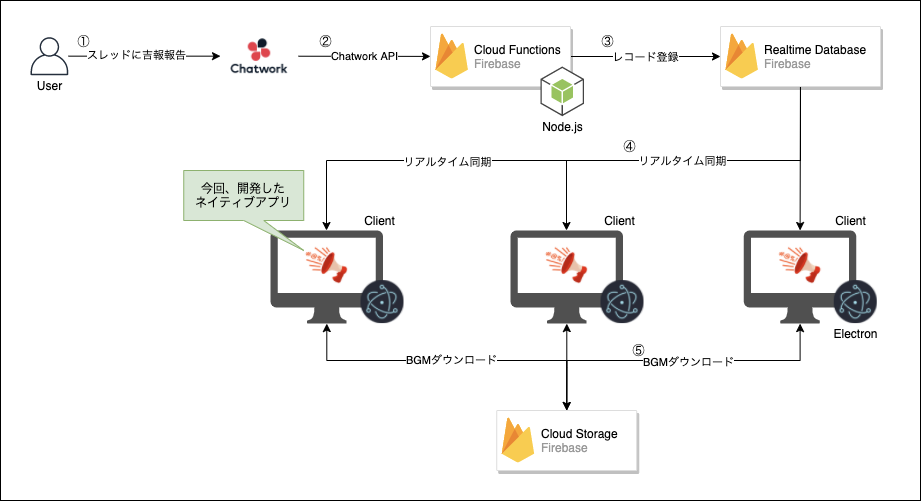
アーキテクチャ
この構成はなんとサーバー代もかからず、**「完全無料」**です!

※あつまるBotに対してToをつけた場合だけ全社への報告になるようにしています🎉
②チャットワークAPIを受け取り、データを加工
③FirebaseのRealtime Databaseを更新
④Electronで作成したMacアプリ側で、データを受け取る
⑤Cloud StorageからBGMをダウンロードして音楽を流し、メッセージを画面に流す
※報告内容によって、ダウンロードする音楽を切り分けています。
どこにつまづいたか
ブラウザに依存させず、Mac本体に制御を加えたかったので、Macアプリ作ろうと思い立ちました。
いろいろ方法はあるものの、久々に"Electron"を触ってみました。
《つまづきポイント①》
Electron側のウィンドウの制御
イメージは下の図のようになっています。
透明な全画面ブラウザを上にマスクさせて、CSSでメッセージが流れる表現をしています。

Electronの画面の表現には慣れていなかったので、いろいろ苦戦しました。😅
-
mainWindow.setIgnoreMouseEvents(true);ウィンドウをクリックできない状態にする -
mainWindow.setAlwaysOnTop(true, 'floating');ウィンドウを最前面表示
ウィンドウ制御周りのコード
// メインウィンドウを作成します
let size = screen.getPrimaryDisplay().size; // ディスプレイのサイズを取得する
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
},
left: 0,
top: 0,
frame: false, // フレームを非表示にする
resizable: false, // ウィンドウリサイズ禁止
transparent: true,
width: size.width,
height: size.height,
skipTaskbar: true,
alwaysOnTop: true // 一番手前に表示する
});
// 全てのウィンドウに表示(フルスクリーン対応)
app.dock.hide();
mainWindow.setAlwaysOnTop(true, 'floating');
mainWindow.setVisibleOnAllWorkspaces(true);
mainWindow.setFullScreenable(false);
app.dock.show();
// マウスイベント無効化
mainWindow.setIgnoreMouseEvents(true);
app.dock.hide();して、app.dock.show();する一連の流れについては、謎挙動。。。
しかし、この流れでなければ、最前面&フルスクリーンは実装できませんでした。
《つまづきポイント②》
つまづきポイントを書こうと思ったのですが、つまづきポイント①で書いたところ以外は、
特につまづきませんでした。。。とにかくFirebaseが便利すぎて、助けられました。
作ってみてどうだったか
このアプリを会社に導入してから、1日に8回くらい吉報が流れます。😆
多い時は、15回以上流れることもありました🎉
《社内と気持ちの変化》
- 喜びを部署超えて、全社に共有できる(他の部署のことを知ったり、話すきっかけにもなる)
- テンションがあがり、早く吉報を報告したい気分になる
何より、使ってもらえることが作った側からすると一番嬉しいです☺️
今後の展望
吉報を報告した人、内容によって、BGMを分けたり、画面のギミックを変えたりできるともっともっとテンションが上がって、吉報を報告したい気持ちが高まりそう。
あとは、社内だけでなく、他の会社でもこのアプリを使ってもらえると嬉しいなと思います。
ぜひ、興味ある方、声かけてください〜😊

