はじめに
何も知識のない状態でKotlinを使ってCustom Viewを生成する方法を見つけたのでそのTipsをまとめました。
CustomViewの生成方法
今回はCustom Viewを1から自作しないで、Android Studioが用意したテンプレートで作成します。
作業手順
1. プロジェクトの作成
プロジェクトを新規作成します。プロジェクト名などは何でも問題ありません。


2. Custom Viewの生成
Custom ViewはAndroid Studioから生成できるので、右クリック→New→UI Component→Custom Viewで生成します。

Custom View生成時に自動でサンプルのxml(sample_my_custom_view.xml)も生成されますが、これは使わないので削除/無視して問題ありません。

3. Custom ViewのKotlinファイルの編集
テンプレートはカスタマイズするには余分なものがあるため、最低限必要なものに変更します。
package com.hoge.samplecustomview
import android.content.Context
import android.util.AttributeSet
import android.view.View
class MyCustomView : View {
constructor(context: Context) : super(context) {
init(null, 0)
}
constructor(context: Context, attrs: AttributeSet) : super(context, attrs) {
init(attrs, 0)
}
constructor(context: Context, attrs: AttributeSet, defStyle: Int) : super(context, attrs, defStyle) {
init(attrs, defStyle)
}
private fun init(attrs: AttributeSet?, defStyle: Int) {
}
}
4. Custom Viewの表示
4.1. 前準備
Custom View表示の前準備に、レイアウトの設定をします。
activity_main.xmlファイルを開きます。
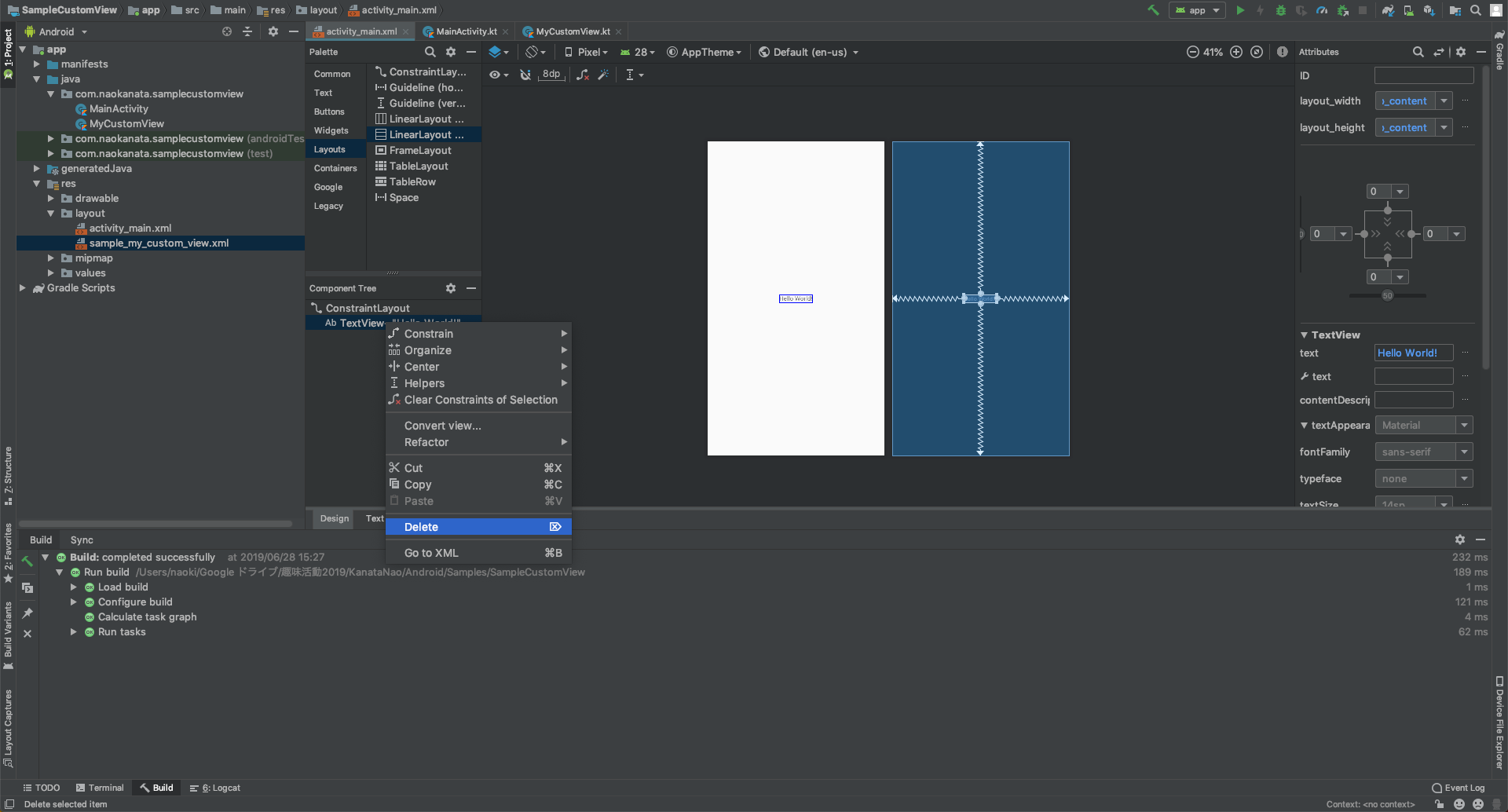
まず、余計なTextViewを削除します。

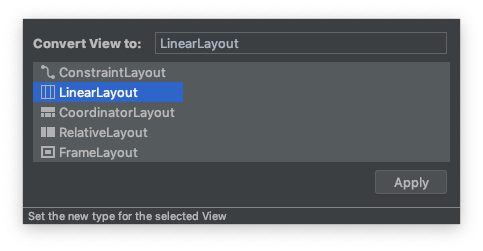
CustomViewに表示しやすくするため、親のレイアウトをLinearLayoutに変更します。


LinearLayoutを垂直(Vertical)にします。

4.2(a). xmlファイルに記述して表示
xmlファイルを以下に変更します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" android:orientation="vertical"
android:id="@+id/mainLinearLayout">
<com.naokanata.samplecustomview.MyCustomView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/colorAccent"
/>
</LinearLayout>
4.2(b). Kotlinファイルに記述して表示
MainActivity.ktを編集します。
以下のように書きます。
package com.hoge.samplecustomview
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup.LayoutParams
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var mycustomview = MyCustomView(this)
var lp = LayoutParams(LayoutParams.MATCH_PARENT,100)
mycustomview.layoutParams = lp
mycustomview.setBackgroundColor(getColor(R.color.colorAccent))
mainLinearLayout.addView(mycustomview)
}
}
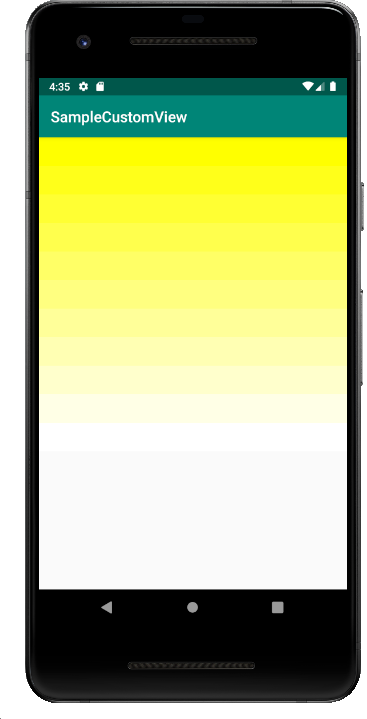
以下のように赤い領域が生成できていれば成功です(xml版と高さ幅が違いますが、dpの設定をうまくすれば同じものを生成可能です)。

おわりに
MainActivity.ktを以下に変更するとグラデーションみたいにCustomViewを並べて生成できます。
package com.hoge.samplecustomview
import android.content.Context
import android.graphics.Color
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup.LayoutParams
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
for(i in 0..10){
var mycustomview = MyCustomView(this)
var lp = LayoutParams(LayoutParams.MATCH_PARENT,100)
mycustomview.layoutParams = lp
mycustomview.setBackgroundColor(Color.rgb(1f,1f,i/10f))
mainLinearLayout.addView(mycustomview)
}
}
}
作業ファイルのGitHub(https://github.com/NaoKanata/sampleCustomView)はこちらから
※使用は自己責任でお願いします。