初めに
俺・「僕はプログラミングが趣味の中学生。学校でもらったipadでプログラミングをしている。今日は、javascriptで無限ループを作りたいんだけど、consoleが見たいなぁ」
俺・「せんせ、ipadの開発者ツールってどうやって起動するの?」
せんせ・「ipadでは開発者ツールはないよ。アプリを入れてみたら?」
俺・「アプリ入れられへんねん。」
せんせ・「乙w」
俺・「googleせんせ、なんか方法ない?」
gooooogle・「知らんわ。」
俺・「涙」
対処法
tiny-console.jsを使う!
これを使うと、ブラウザやスマホでもconsoleが見えるようになります。
javascriptのエラーも表示してくれて、かなり便利。
早速設置していきましょう。
設置方法
<script src="https://iwb.jp/s/js/tiny-console.js"></script>
なんと、これを<body>〜</body>に配置するだけ!
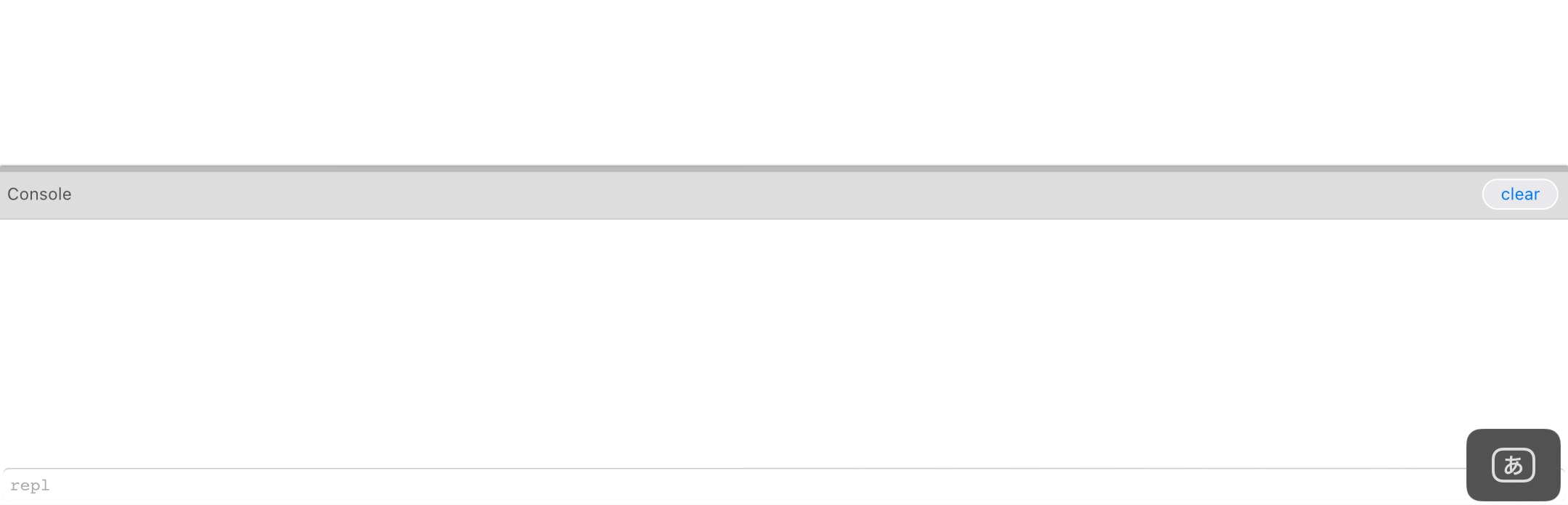
そうすると、ページの下に

こんなconsoleが表示されます。
もちろん、
console.log("^-^");
も表示されます。
こんな便利なものがあったなんて、知りませんでした。
みなさんも、ご活用ください!
@developitさん、ありがとうございます。