昨日は@Tyanri_のviewer-modelでWebARやってみるでした。
WebサイトでARを使うことができるってすごいですね!
MYJLabアドベントカレンダー12日目の記事です。
今回はreactで簡単に管理画面が作れる「react-admin」について紹介します。
react-adminとは
REST API から取得したデータを表示するテーブルやダッシュボードを数行のコードの記述で実装できるreactのライブラリです。認証やソート機能、検索機能、CSV エクスポート機能、データ編集、追加、削除など、管理画面にほしい機能を備えています。
やること
本来はデータベースを用意しますが、管理画面に表示するデータはすでに用意されているJSONPlaceholderを利用します。
実際に利用するサンプルデータはターミナルで以下のように叩いてみると確認できます。
curl https://jsonplaceholder.typicode.com/users
Getting Started
まずは create react-appで reactアプリを作成しましょう。
その次に必要なライブラリを追加し、起動してみます。
yarn create react-app test-admin
cd test-admin/
yarn add react-admin ra-data-json-server
yarn start
次にApp.jsを以下のように書き換えましょう。
import * as React from "react";
import { Admin, Resource } from 'react-admin';
import { PostList, PostEdit, PostCreate } from './post';
import jsonServerProvider from 'ra-data-json-server';
import PostIcon from '@material-ui/icons/Book';
const dataProvider = jsonServerProvider('https://jsonplaceholder.typicode.com');
const App = () => (
<Admin dataProvider={dataProvider}>
<Resource name="posts" list={PostList} edit={PostEdit} create={PostCreate} icon={PostIcon} />
</Admin>
);
export default App;
最後にsrcフォルダの中にpost.jsを作成し以下のように書き換えてください。
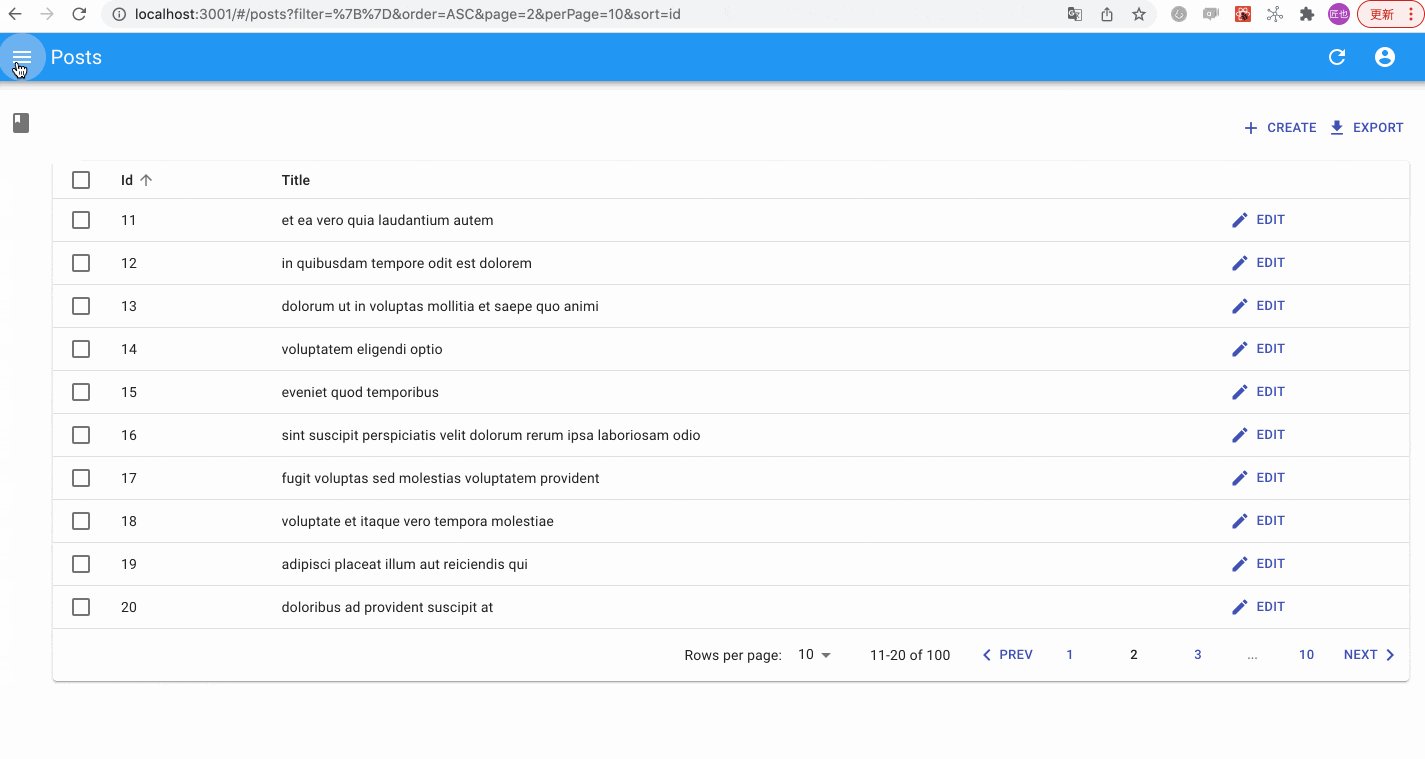
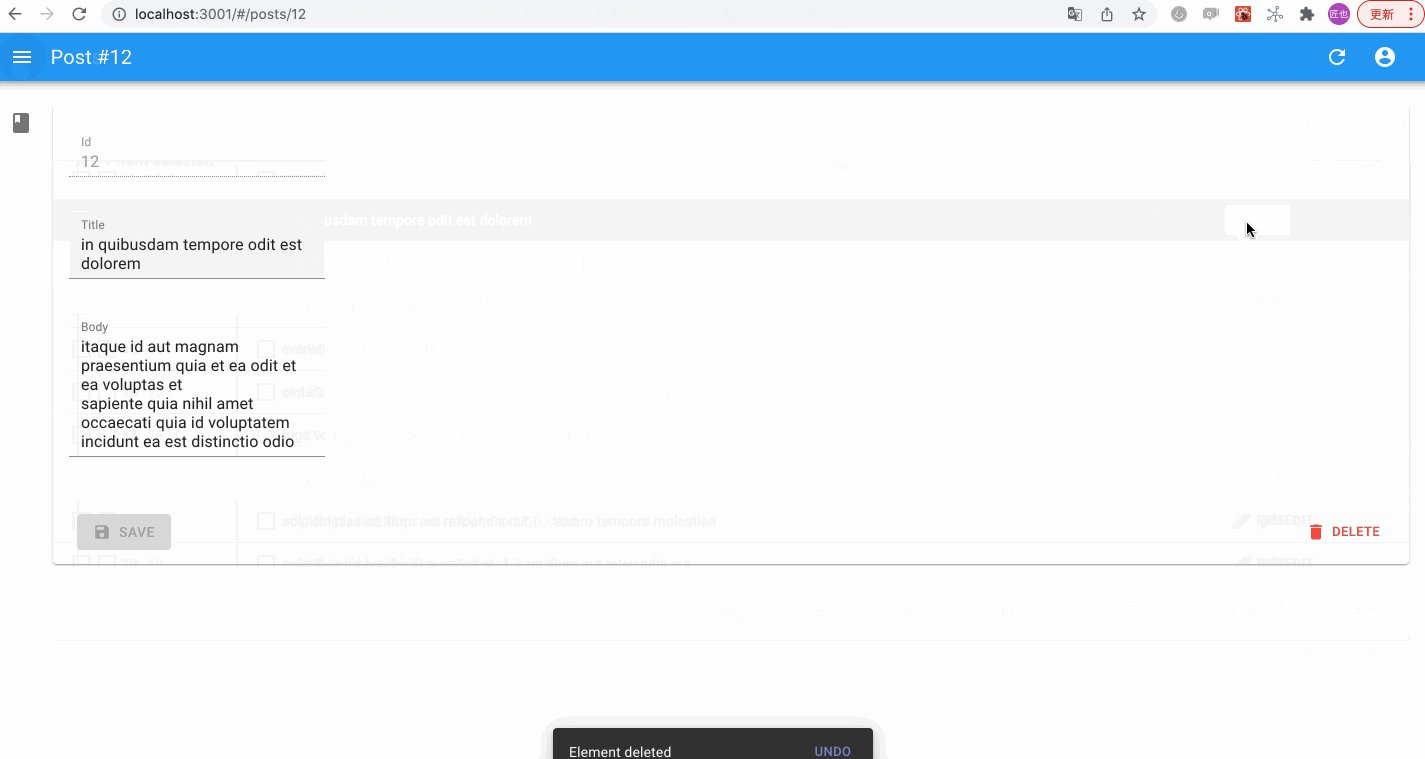
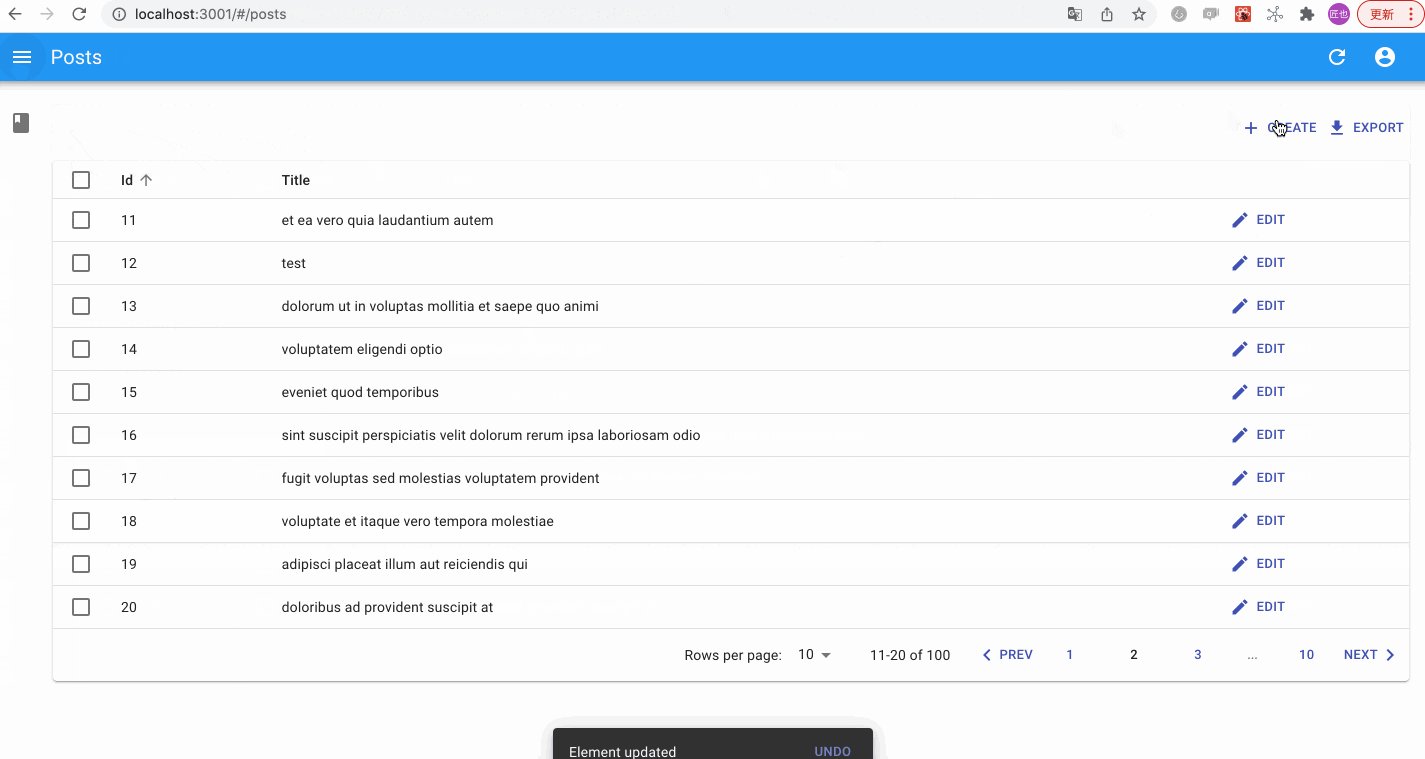
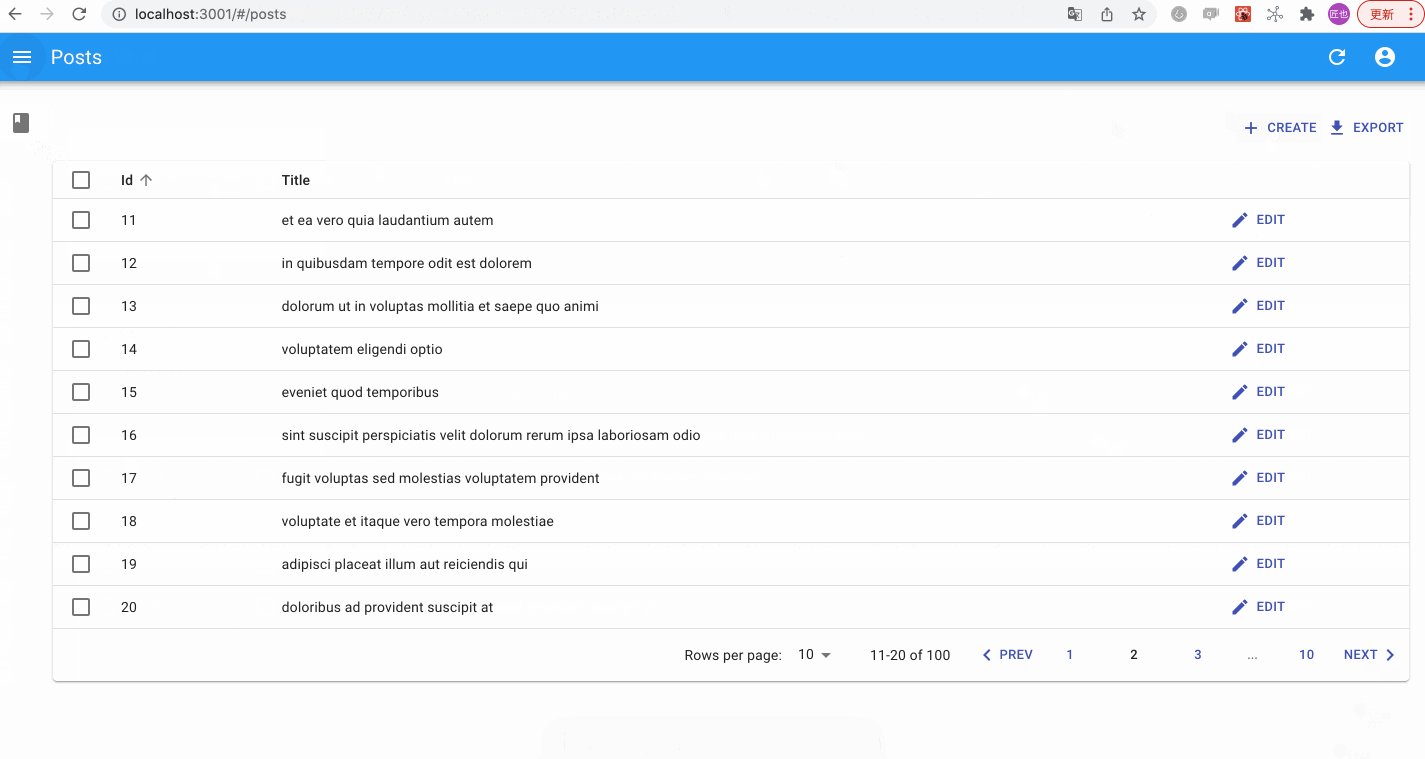
これで再起動してみると上の動画のようなCRUD機能が実装された管理画面が作成できているのが確認できると思います。
import * as React from "react";
import {
List,
Datagrid,
TextField,
EditButton,
Edit,
Create,
SimpleForm,
TextInput,
} from 'react-admin';
export const PostList = props => (
<List {...props}>
<Datagrid>
<TextField source="id" />
<TextField source="title" />
<EditButton />
</Datagrid>
</List>
);
export const PostEdit = props => (
<Edit {...props}>
<SimpleForm>
<TextInput disabled source="id" />
<TextInput multiline source="title" />
<TextInput multiline source="body" />
</SimpleForm>
</Edit>
);
export const PostCreate = props => (
<Create {...props}>
<SimpleForm>
<TextInput multiline source="title" />
<TextInput multiline source="body" />
</SimpleForm>
</Create>
);
さいごに
いかがだったでしょうか。
驚くほど簡単にCRUD機能が備わった管理画面を作成できたと思います。
他にもreact-adminには便利なコンポーネントが用意されているので、検索機能や並び替えなど容易に実装することができます。
ライブラリを利用するのでバグが少なく、自分はコアなフロント機能の実装に集中できることが魅力的です。
気になった人はぜひreact-adminのチュートリアルを試してみてください。
ありがとうございました!