はじめに
- 本記事では、無償アカウント(Community)で Studio Web がどこまで使えるのかの続編記事です。
- 記事の内容は、個人の見解または確認結果であり、UiPath の公式見解ではありません。
- 製品仕様や参考画像は 本日(2023年11月23日)時点のもので構成しています。
Studio Web の有効活用アイディア3選
# 1 秘書ロボ
# 2 キャプチャロボ
# 3 倉庫ロボ
いずれのロボットもメール受信をトリガーに動かします!
メールを送れる環境さへあればOK!!Enjoy Studio Web Life♥
1) 秘書ロボの作り方
イベントトリガーでワークフロー作成を開始し、「メールの受信時」「テキスト補完を生成」「メールに返信」の順でアクティビティを配置します。
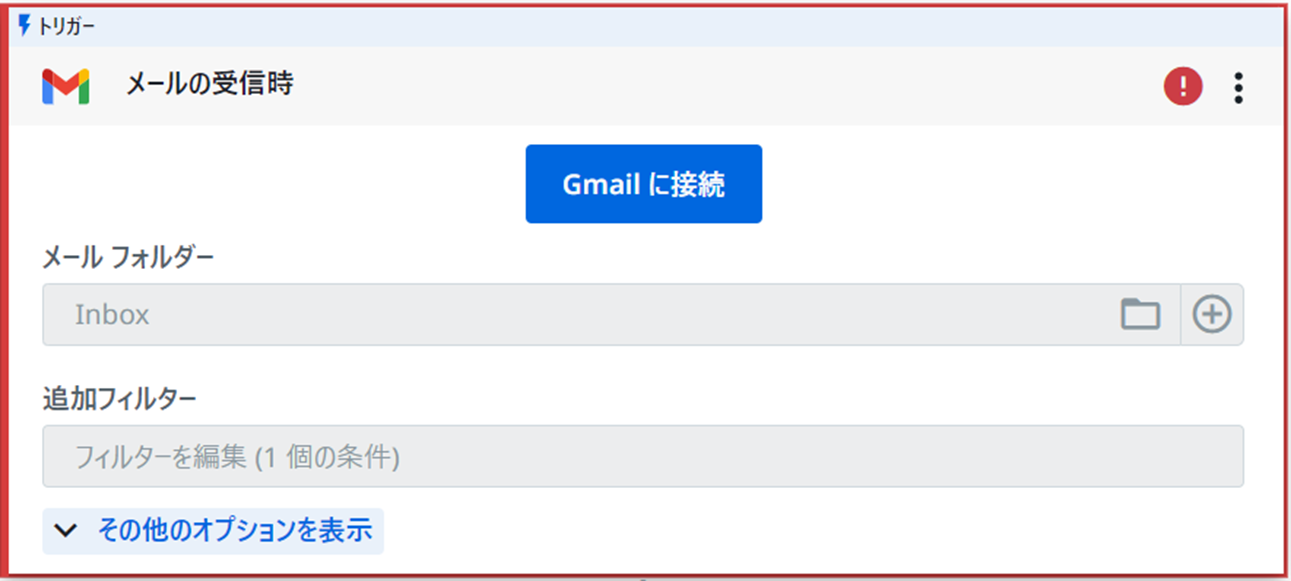
「メールの受信時」のトリガーアクティビティの以下を設定します。
- 「Gmailに接続」>認証用ポップアップの「承認」よりコネクションを作成します。
- 監視対象のメールフォルダーを指定します。
- 追加フィルターより、本文に「秘書ロボット」が「含まれる」の条件を設定します。
「テキスト補完を生成」アクティビティの以下を設定します。
- 「OpenAIに接続」>認証用ポップアップで「APIキー(※)」を設定し、コネクションを作成します。
- プロンプト(入力文)に受信メールの件名(受信されるメール.Subject)を指定します。
- ※ https://openai.com/ にアクセスし、アカウント登録>APIキーを発行してください。
「メールに返信」アクティビティの以下を設定します。
- 「Gmailに接続」>認証用ポップアップの「承認」よりコネクションを作成します。
- 返信対象のメールに「メールの受信時→受信されるメール」を指定します。
- 本文に「テキスト補完を生成→out_text」を指定します。
パブリッシュ>トリガーを有効化した後は、相談事項を件名に、本文に「秘書ロボット」の文字列を含めたメールを送信すると、Chat-Gptの回答メールが届く様になります。
補足:
- コネクションのイベント確認頻度は既定が5分です。
- 確認頻度を変更する際は、Integration Service >コネクションタブ>対象のコネクション>画面上部の「イベント確認頻度:X分」をクリックしてください。カスタムにチェックを入れれば、1分まで間隔を縮めることができます。
なお、メール送信アクティビティの本文は改行コードが除かれて送信される?仕様にみえるため、改行コードを残したいときは、次の様に一度テキストファイルを出力してファイル添付しましょう。
(「ファイル作成」→「テキストファイルに書き込み」アクティビティ)

(「メールを返信」の詳細オプション)

2) キャプチャロボの作り方
1番の秘書ロボと作り方は基本的に同じです。
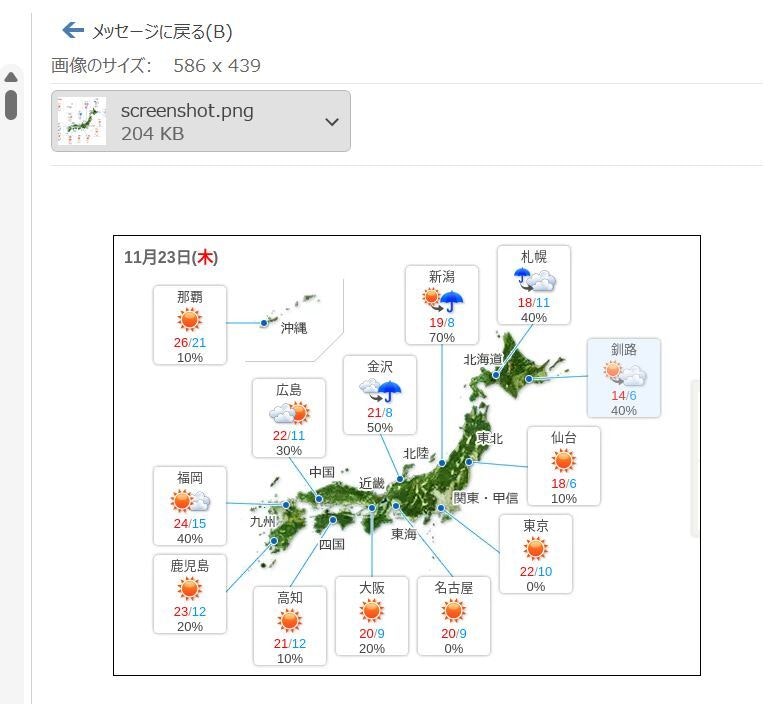
今回はメールしたタイミングの天気予報図を取得して返信するロボをつくります。
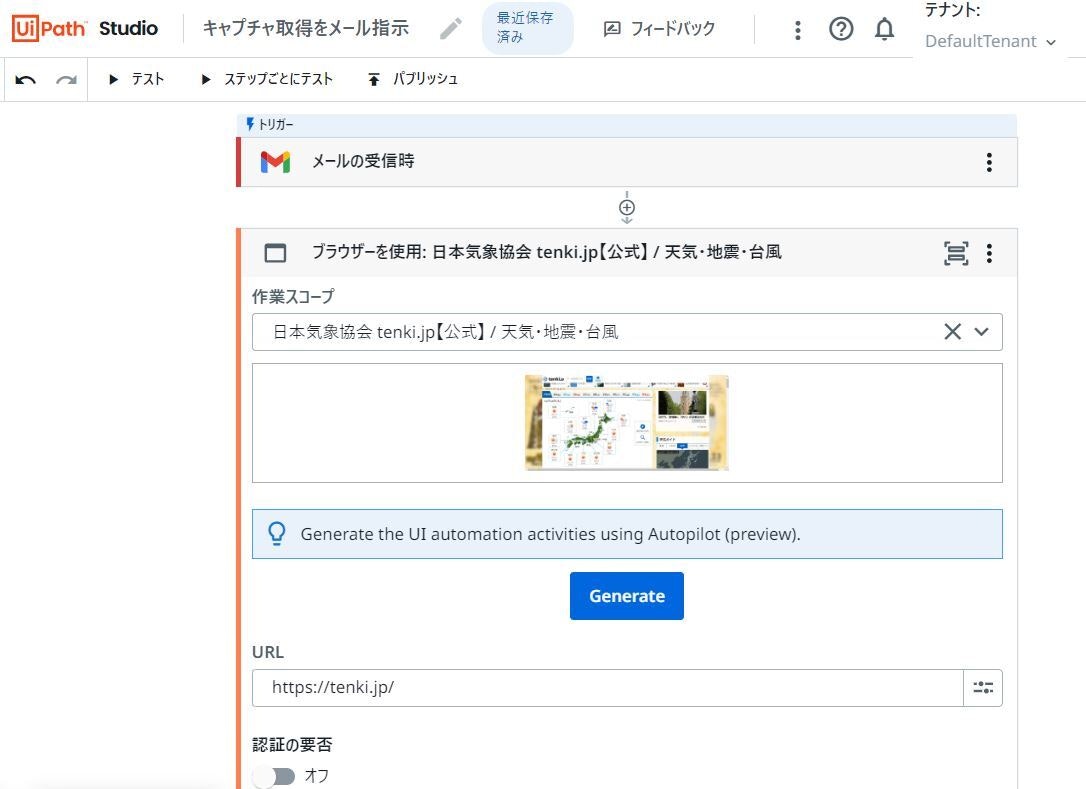
tenki.jp のトップ画面の予報図を拝借します。
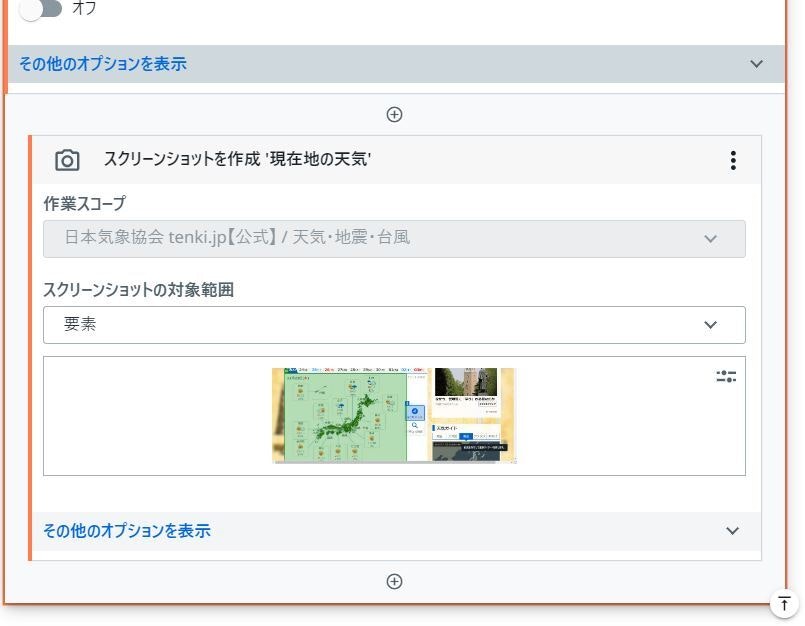
「スクリーンショットを作成」アクティビティを配置し、対象範囲に「要素」(ページ全体 or 要素 が選べます)を指定します。
あとは予報図の要素を選ぶだけ。
メール返信の添付ファイルに自動作成された変数はスコープ外で選べなかったため、出力変数を手動で作成・設定しました。(出力変数:「スクリーンショット.PNG」)
本文への写真追加がアクティビティでできないのは残念ですが、いまどきメーラー側でもワンクリックで中身みえるので無問題☀
3) 倉庫ロボの作り方
1番の秘書ロボと作り方は基本的に同じです。
今回はメールの添付ファイルを取得してGドライブにアップロードするロボをつくります。
「メールの受信時」の次に「メールの添付ファイルをダウンロード」アクティビティを配置します。
ダウンロードしたファイルリストからアップロード用のファイルリソースを作成していきます。
(ファイルリストオブジェクトからの値取り出しには「繰り返し(コレクションの各要素)」を使います。)
「ファイルをアップロード」アクティビティを配置し、先に作成したファイルリソース(出力変数:「添付ファイル」)を指定すれば出来上がり!!
さいごに
Studio Web は他サービスと連携したイベント駆動のロボを簡単につくれるのがとにもかくにもよいです!!
ブラウザ上の操作もほぼ何でもこなせるので、気合い入れて作り込めば アッと驚くようなものもつくれるかも(´Д⊂ヽ
個人的には今回紹介した様なメール駆動のロボがとにかくおススメ♥
メール駆動の秘書ロボアイディア、いいものあればコメントでFYIお願いしまーす