大分前の話ですが、以前bluemix冬の大勉強会でNode-REDの本をいただいたので、早速色々試そうと思い、この中にあったLINE botを試そうとしたのですが、IBM Cloudに変わってかなり仕様が変わってしまい色々ハマってしまいました。しかも調べてもLINEとNode-REDの連携する方法があまりネットになかったので、Node-REDでボットを作る方法をまとめようと思います。
必要なもの
- IBM Cloudのアカウント(無料のライトプランでOK)
- LINE Developerアカウント
※今回は「はじめてのNode-RED(工学社)」を参考にしています。
チャンネルの作成
まずはLINE Developersにログインし、Messaging APIにアクセスします。
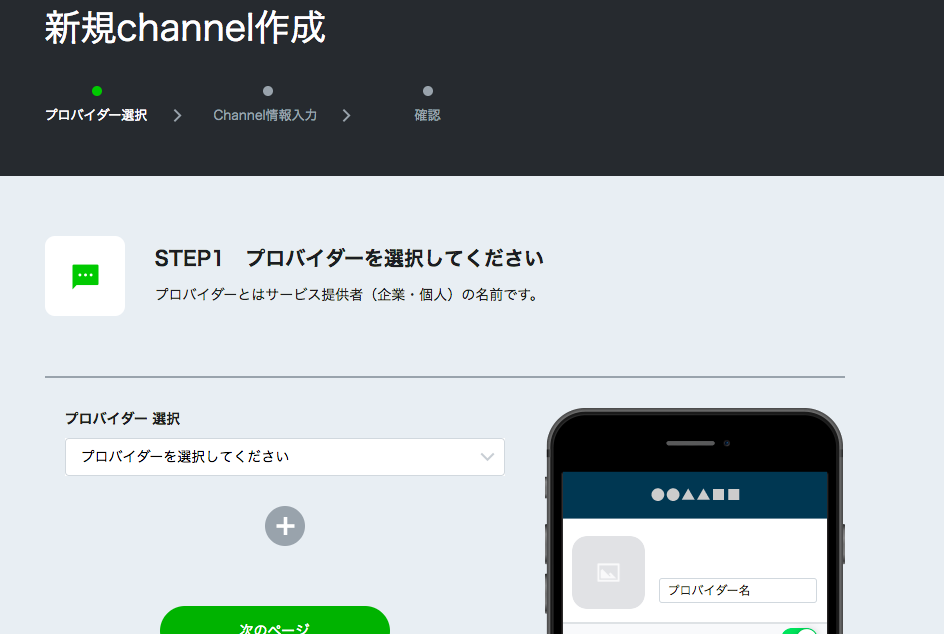
ここからブロバイダーを選択します。無い場合は新規で作成します。

チャンネルの情報を入力します。入力が完了したらそのまま次に進んで作成を完了させます。

この後、チャンネルの基本設定では次の項目を設定していきます。
- Wabhook:有効
- Webhook URL:この後設定します
- Channel Secret:再発行(後で使うのでコピーします)
- アクセストークン:後で使うのでコピーします
- QRコード:スマホで読み込んで友達登録しておきます
Node-REDの設定
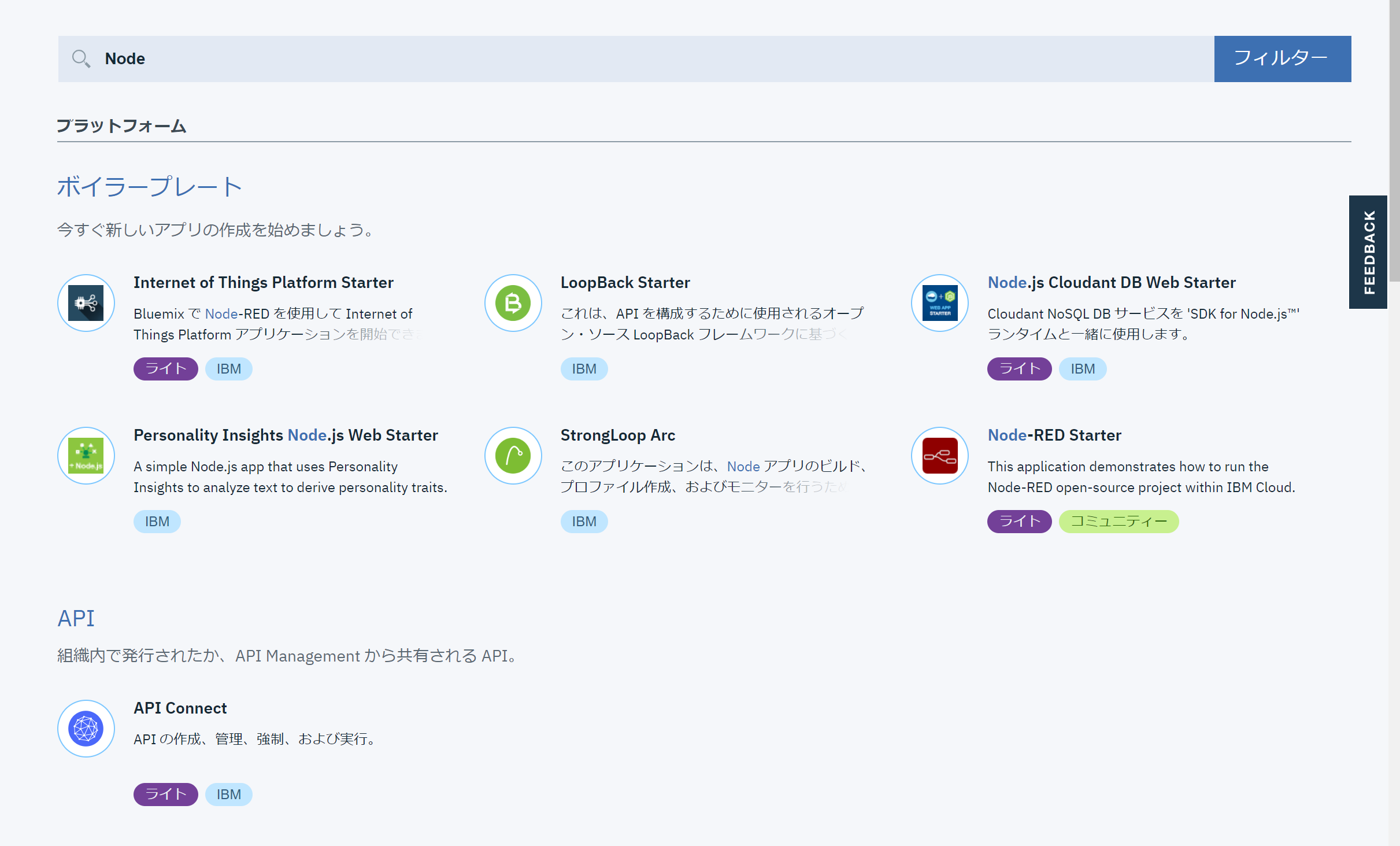
ここで一旦line developerから離れてIBM Cloudにログインして、リソースの作成を開きます。この中からNode-RED Starterを開きます。
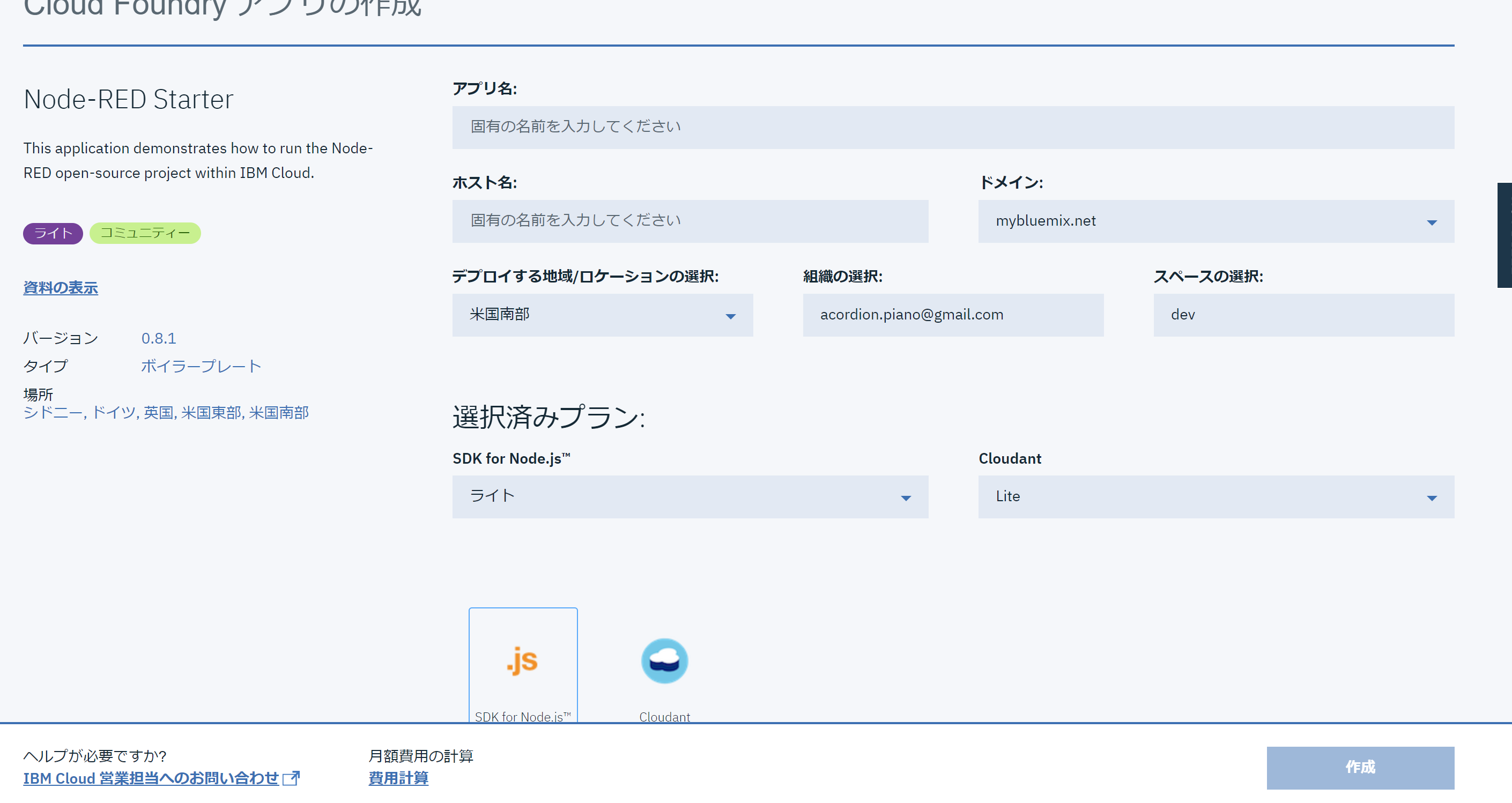
アプリ名を設定し、アプリを作成します。
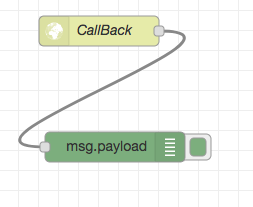
Node-REDが開くので、ここからユーザー名、パスワードを設定します。多分再設定できないので忘れないようなユーザ名、パスワードを設定します。ワークスペースまでたどり着いたら、まずは入力の「httpノード」と出力の「debugノード」を接続します。httpノードの設定を「Method : POST」、「URL : /callback」とします。

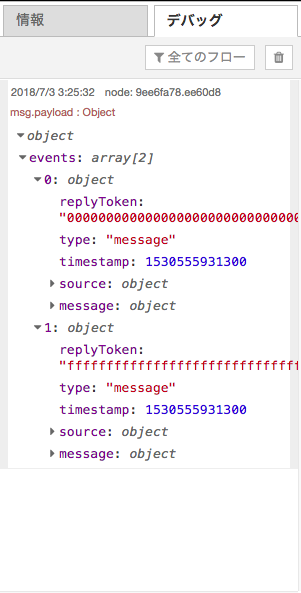
完成したら、「<ホスト名>.mybluemix.net/callback」を先ほどのMessaging APIのチャンネル設定のページにあるWebhook URLの欄に入力し、「接続確認」ボタンを押します。おそらく場合によってはエラー文が出力されることもありますが、Node-REDのデバッグでこのようなオブジェクトが出たらLINEのチャンネルと通信できています。
(2019/10/12追記)接続確認の方法に関してはこちらの記事でまとめました
Node-REDにLINE bot SDKをセットアップする
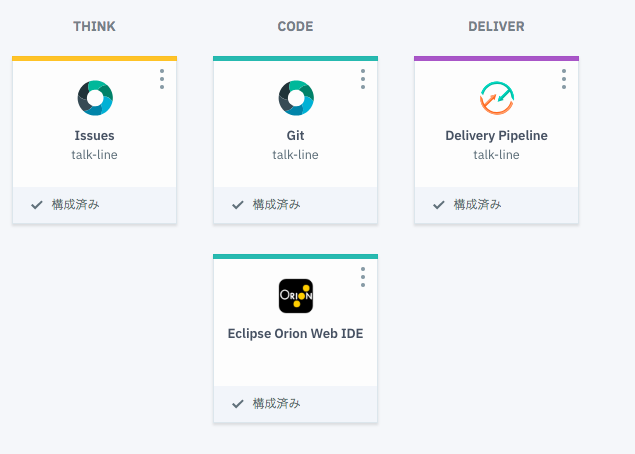
これでMessaging APIとNode-REDの通信を行うことができました。ただ、このままだとメッセージを受け取るだけでメッセージを送信することはできません。そこでNode-REDから返信を行えるようにLINEにあるNode.js用のSDKを使うと簡単に送信できます。IBM CloudのNode-REDを作成した時のリソースにアクセスし、「継続的デリバリー」から「ツールチェーンの表示」をクリックします。
本ではローカル環境にコード一式をダウンロードしていくつか修正しますが、Webエディタを使って修正もできるので、今回はこの中にある「Eclipse Orion Web IDE」をクリックし、開きます。
この中にある「package.json」を開きこの中の「dependencies」に以下を追加します。
"@line/bot-sdk": "*"
さらにNode-REDから呼び出せるように「bulemix-setting.js」の「functionGlobalContext」に以下を追加します。
linebot: require('@line/bot-sdk')
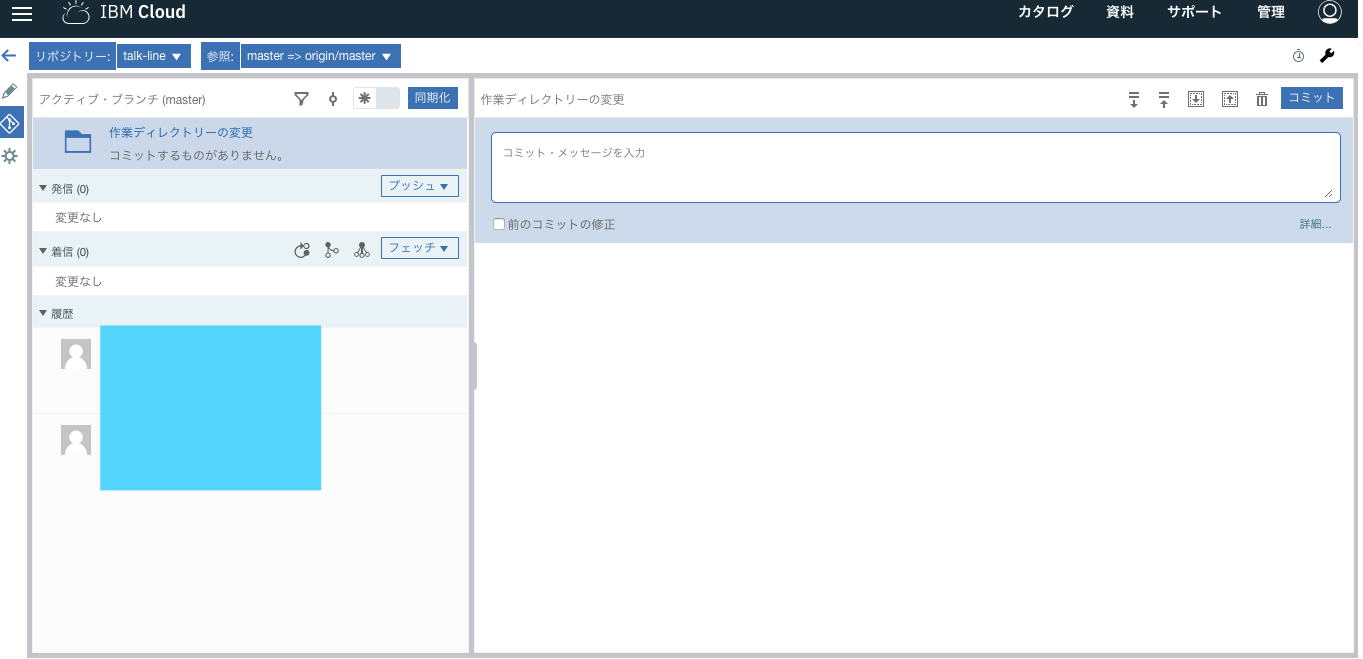
入力が終わったら一番左のメニューバーにある「Git」をクリックし、Gitを開きます。
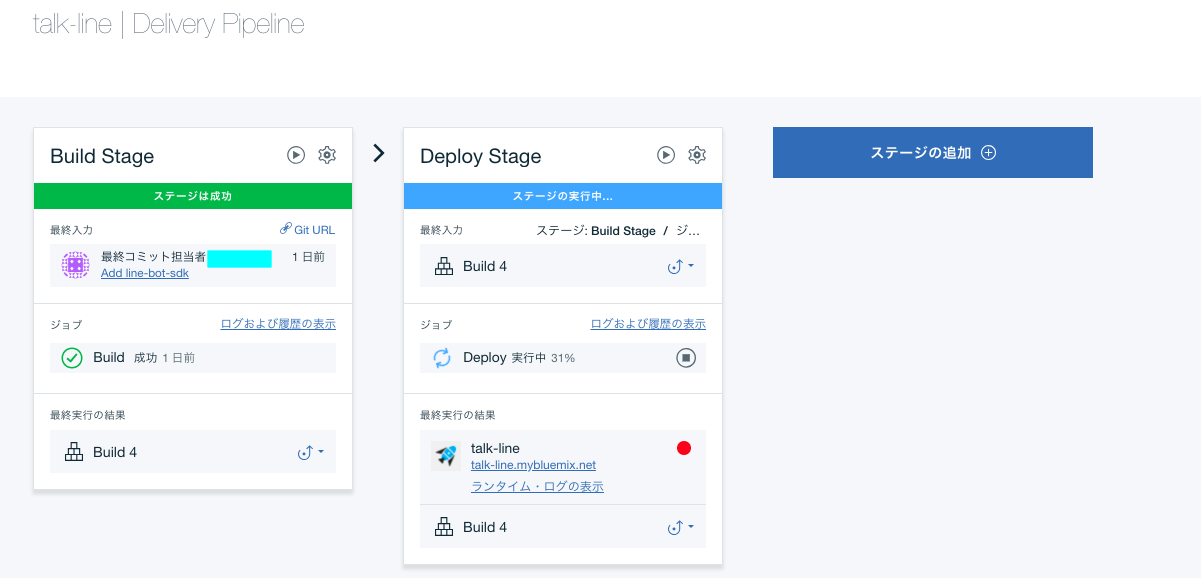
ここからコミットを行い、プッシュします。ツールチェーン画面に戻り、「Delivery Pipeline」をクリックします。
「Deploy Stage」を実行されていない場合はステージ左上の再生ボタンを押してデプロイを行います。これでNode-REDでLINEのSDKを使うことができます。
簡単なボットを作る
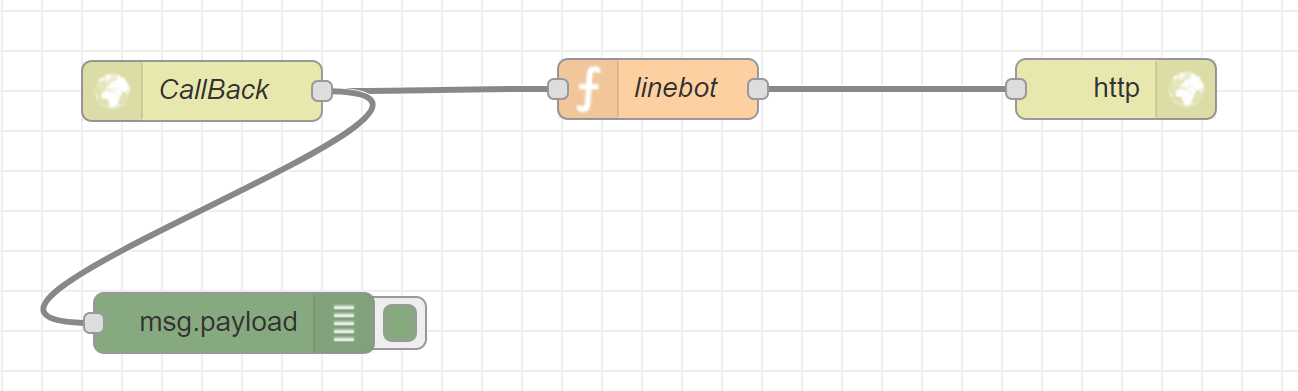
それでは実際にボットを作成していきます。今回は送信されたメッセージにそのまま返答するオウム返しを作ろうと思います。先程作ったフローにfunctionノードと出力のhttpノードを追加し、下図のように接続します。
functionノードには以下のコードを記入して、右上の「デプロイ」ボタンを押します。
const line = context.global.linebot;
const config = {
channelAccessToken: '<YOUR_TOKEN>',
channelSecret: '<YOUR_SECRET>',
};
// create LINE SDK client
const client = new line.Client(config);
// get event
const event = msg.payload.events[0];
// get message
const received_msg = event.message.text;
// return message
var massage = { type: 'text', text: received_msg };
// replay!
client.replyMessage(event.replyToken, massage);
return msg;
これでオウム返しのボットができました。ラインのアプリからメッセージを送ると、このように送ったメッセージがそのまま返ってきます。

割とSlackボットは良く見かけますがLINEでも簡単にボットが出来てしまうのはいいなと思います。色んな人に試して貰えるし。しかも、IBM Cloudなので、Watson Assistantなどを使って自然な会話を出来るボットが出来るようになると思うので、色々いじってみようと思います