はじめに
要望があったので基本的なことを書きます。Node-REDの基本については過去の記事を参考にしてください。
前提
LINEのアカウントを持っていて、PCログインができる。
IBM IDを持っていて、Buluemixにログインができる。
LINE@アカウントの作成
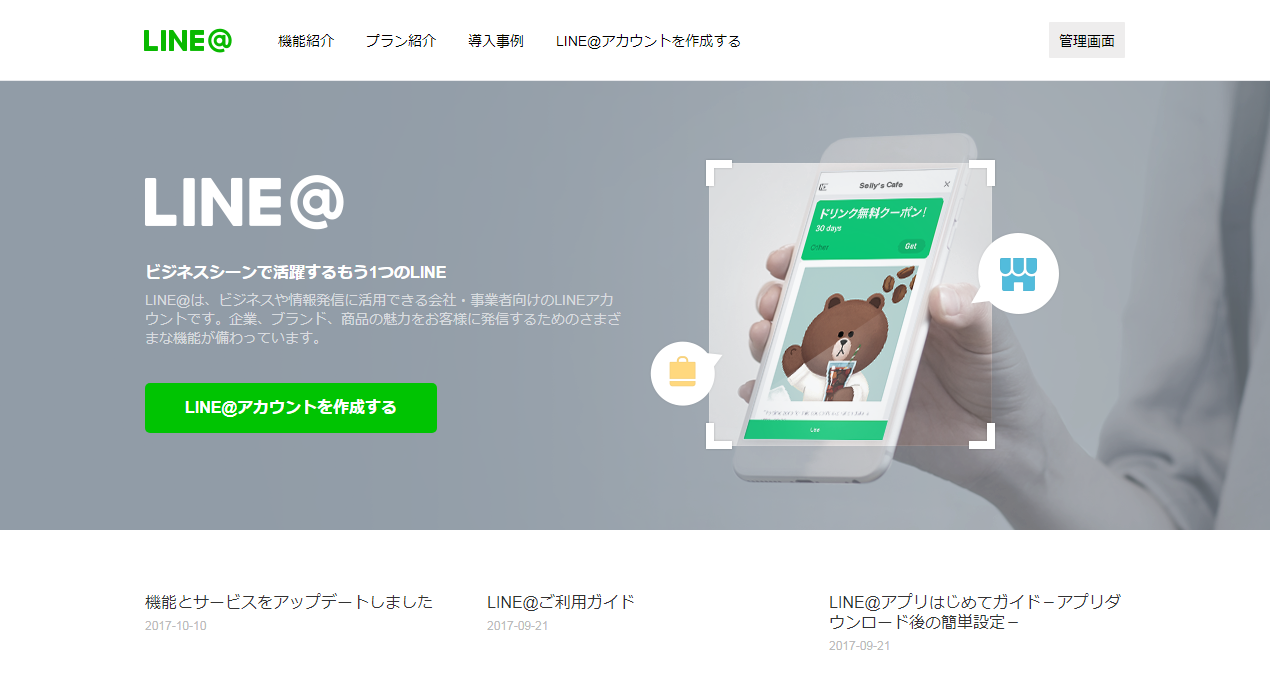
個人(クライアントユーザ)としてのLINEアカウントと別でLINE@アカウントが必要なので、公式ページから登録をします(法人扱いです)。関係ないですが事情あってiPhoneとiPadでの投稿をしているため、ここへのログインで四苦八苦しました。そして諦めました。ここで使用するLINE@のサービスとその内容は、公式サイトの説明を読んで正しく登録してください(動いたけどよくわかりません)。一部適当に見える箇所がありますが、自己責任にてお願いします。

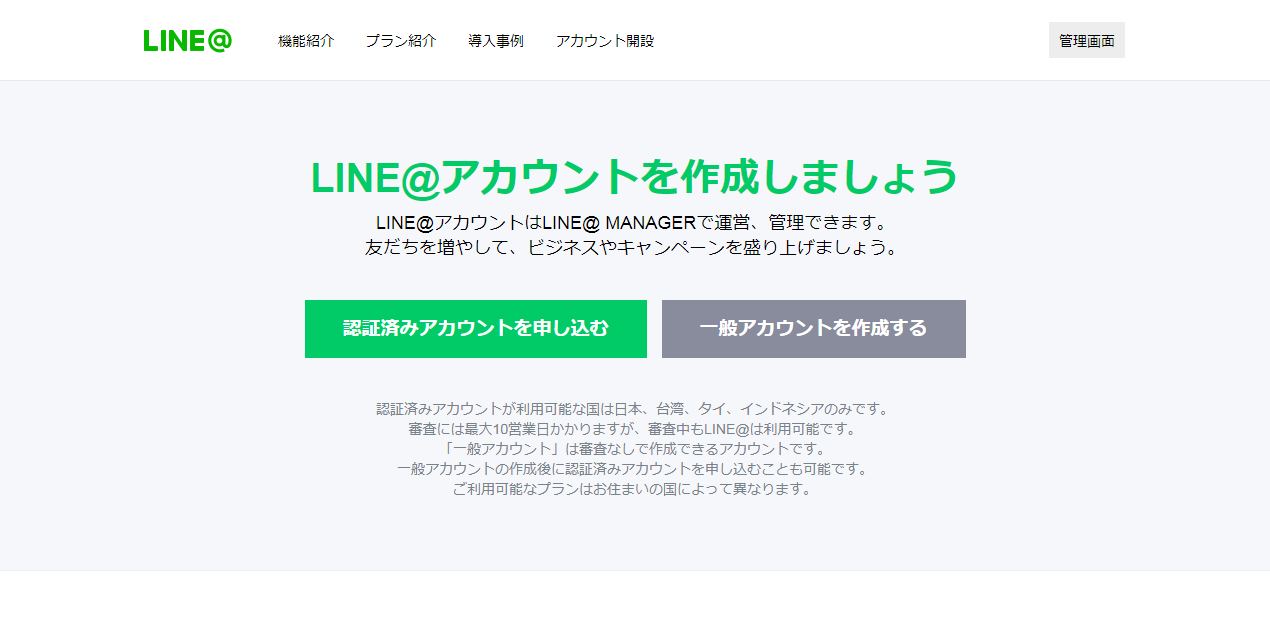
『LINE@アカウントを作成する』をクリックすると以下の画面が出ますので、『一般アカウント』を作成します。

LINEアカウントでログインすると、色々入力を求められますので、がんばって真摯に入力します。

messaging APIを始める
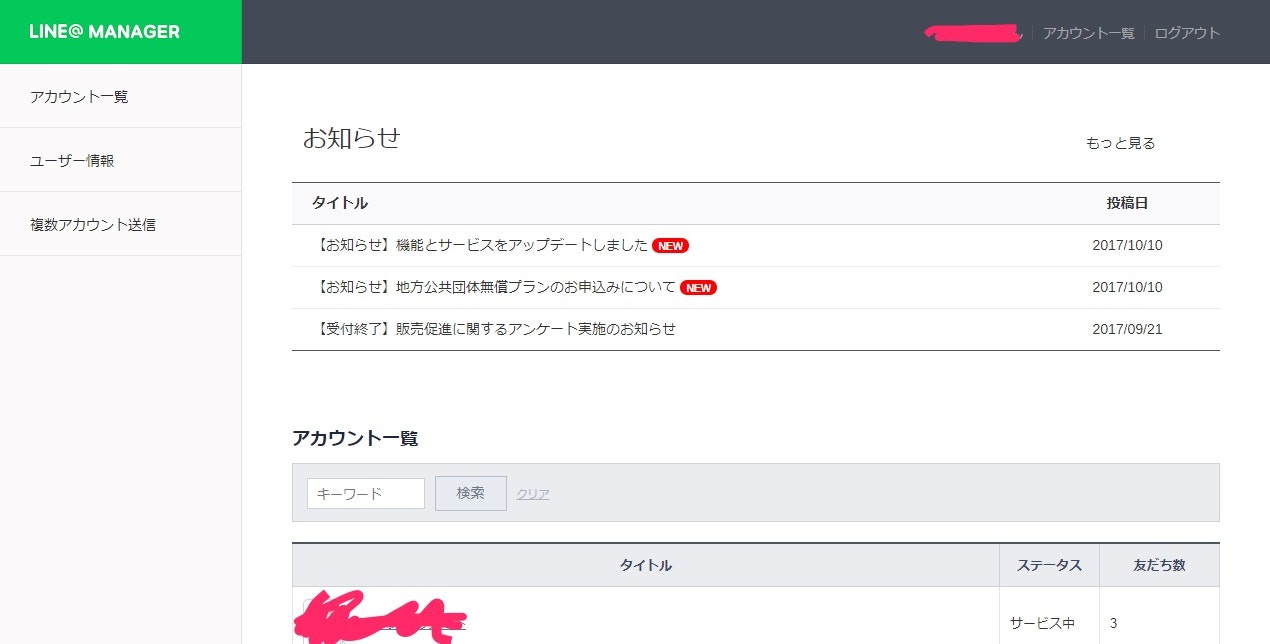
登録が済むとLINE@マネージャーから、messaging APIを始めることができるようです。何のこっちゃと思う人も、気にせず進みます。

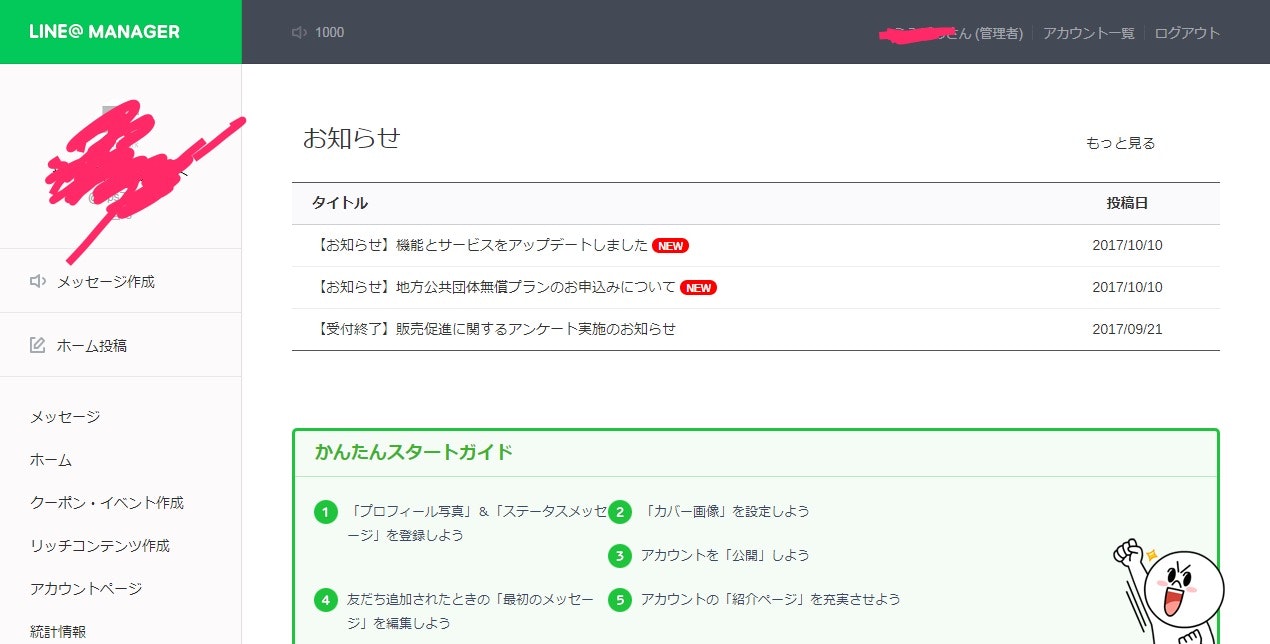
上の画面から先ほど登録したアカウントを選択すると、以下のようにナビゲーションが現れますので、アカウント設定の基本設定を選択します。

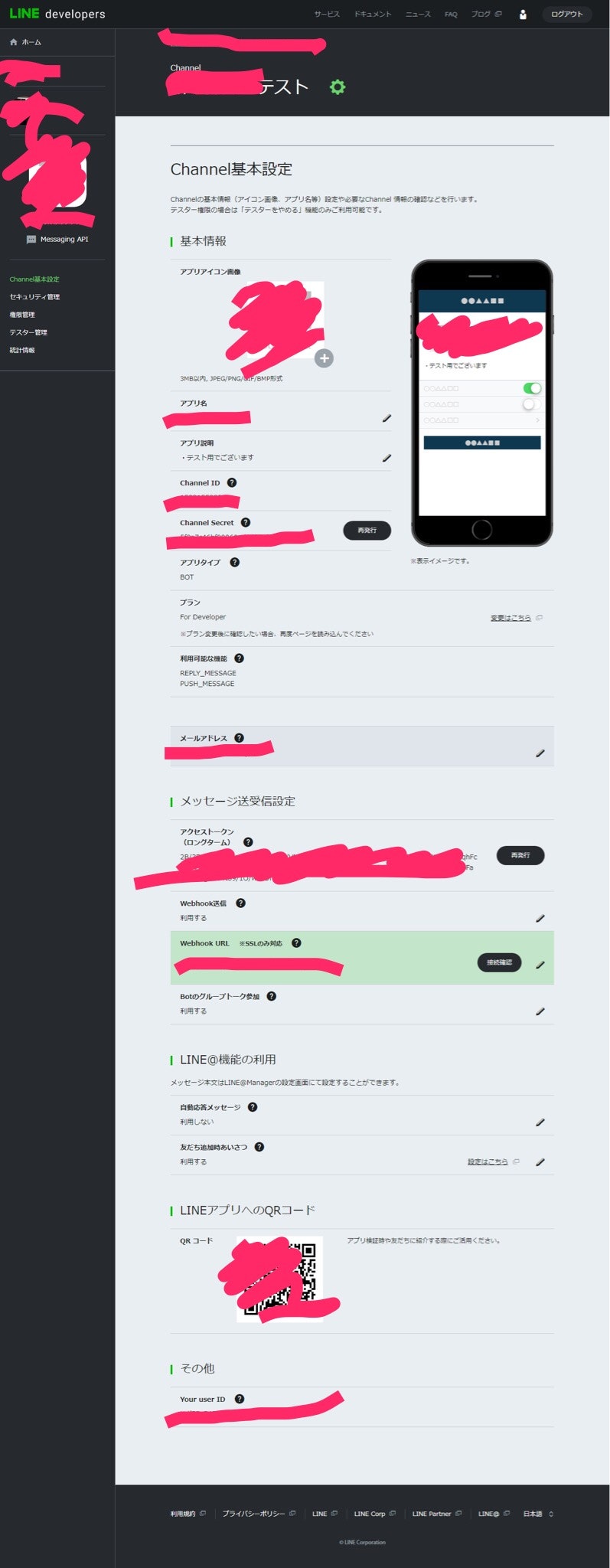
色々項目がありますが気にせず最下部にある『LINE Developerで設定する』で移動しますと、こんな画面が出てきます。1つずつ見ていきましょう。

-
アプリアイコン画像
書かれている規定内のサイズでアップロードします。 -
アクセストークン
重要な項目ですが、ここでは触れずあとで戻ってきます。 -
Webhook送信
これもあとで戻ってきて設定します。 -
自動返信メッセージ
返事しません宣言は不要なので、使用しないに変えておきます。 -
QRコード
早速携帯から、友達になってみましょう。
QRコードを読むと無事、先程登録した内容で表示されることを確認し、友達になります。
Node-REDでの準備
Webhookが受けられるように、Webサーバを立ち上げます。と言っても、ここがNode-RED on Bluemix最大の利点とも言える簡単さです。初回知らずに「簡単じゃんLINE」と思いながら進みましたが、エンジニア達はセキュアな環境準備で結構つまずくらしいです。
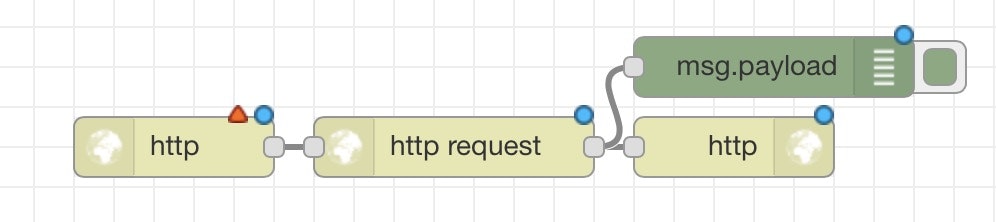
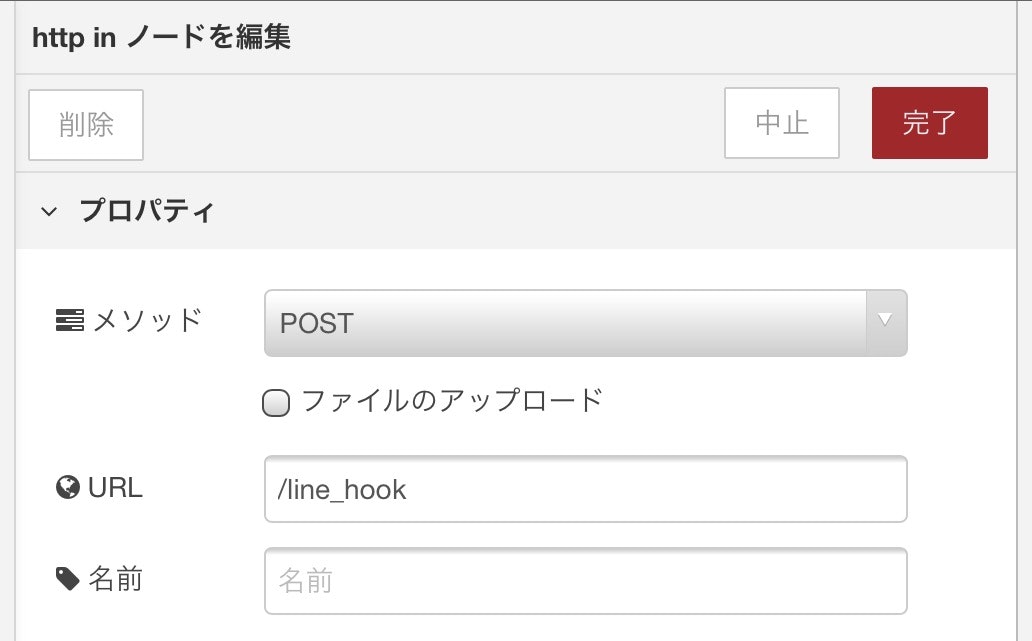
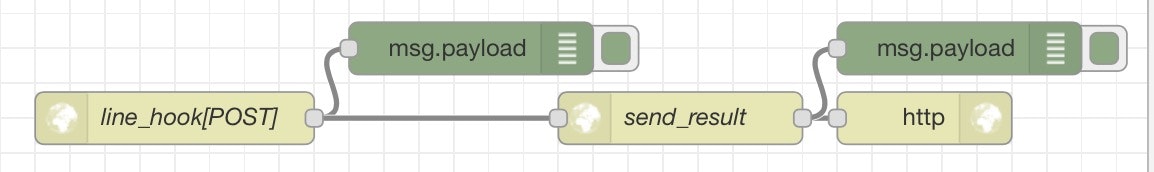
フローエディタのメニューから『http in』『http request』『http response』『debug』ノードをそれぞれ下記のように配置し、httpノードを開きます。

メソッドをGETからPOSTに変更、URLに任意の文字列、例えば"/line_hook"と入れ適用します。

Webhook URLの設定
ここで先程のLINEの画面に戻り、Webhook URLを設定します。『Webhook送信』を利用するに変更。また『Webhook URL』の鉛筆アイコンを押し前項で設定したURL(例は"line_hook")を入力、閉じて試験します。疎通確認が取れたらOKです。これでLINEとNode-REDの経路が開通しました!
Bearerの取得
同じページの『アクセストークン』を発行します。長い文字列が出てきますが、認証に使うものですので、全てコピーしてメモ帳などにコピーします。
Node-REDの開発
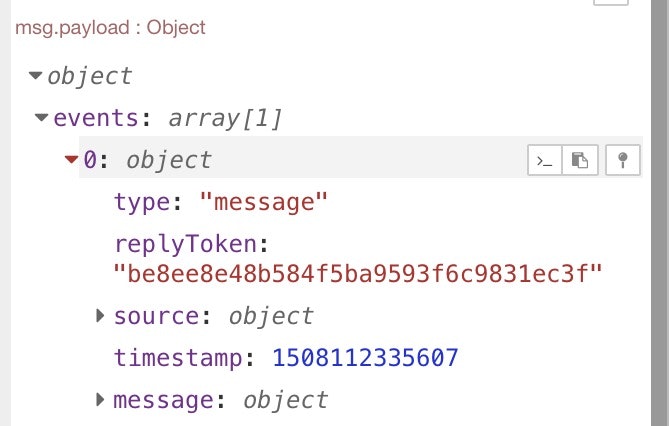
今回はReply APIを使いますので、送信時ReplyTokenが必要になります。先ほど配置したものに更にDebugノードを追加し、調べてみましょう。

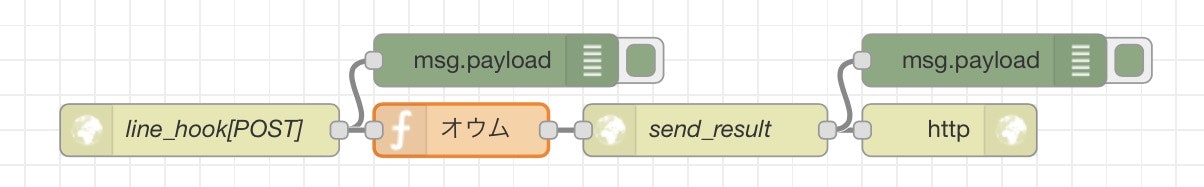
Debugタブにこのような表示がされました。これは、"msg.payload.events[0].replyToken"という場所に入っている値がReplyTokenだという意味です。どこに入っているか判ったので、返信時、これを変数として渡してあげます。functionノードを挿入して、設定してやります。

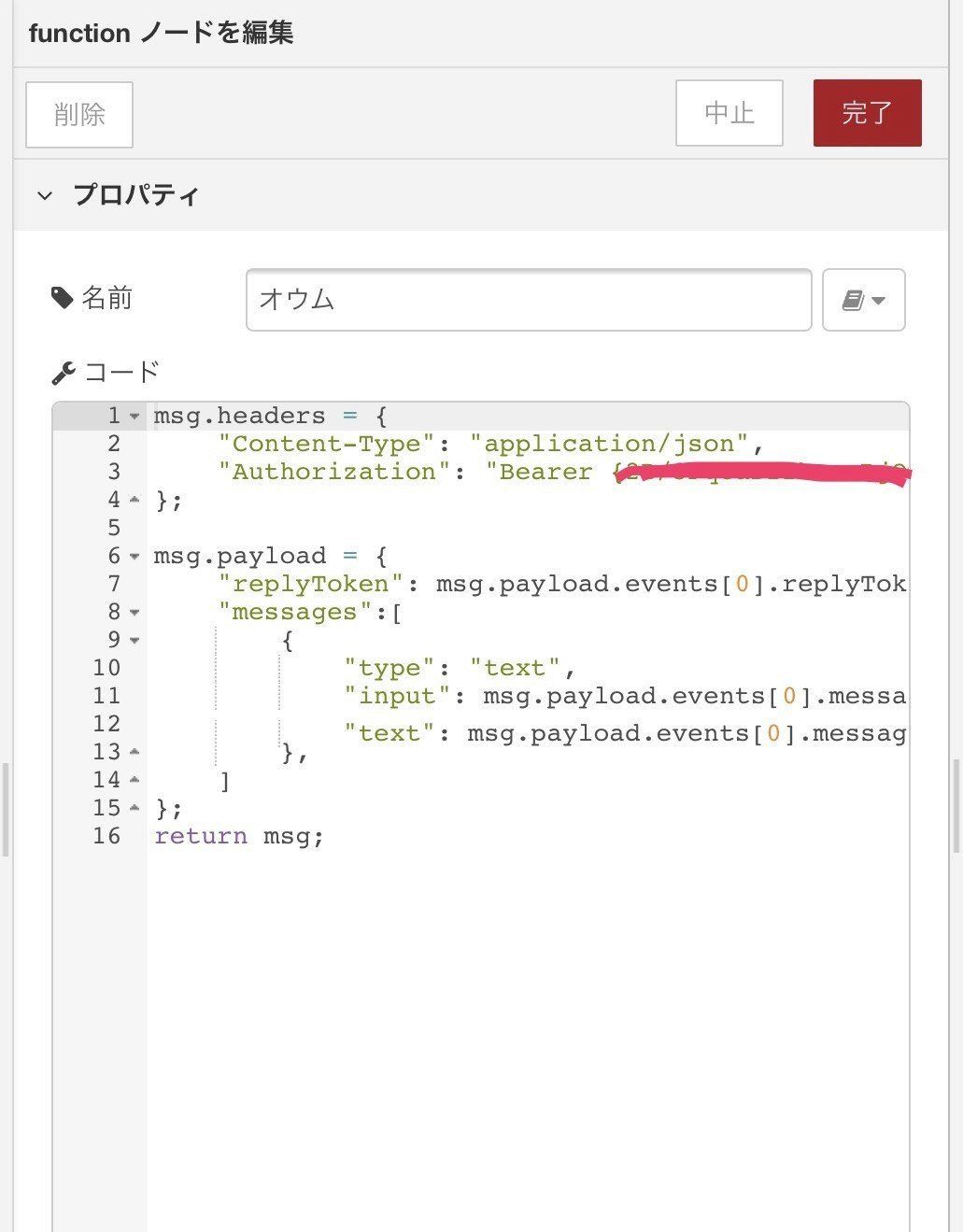
API referenceを見ながら下記のように書きます。先ほどコピーしたアクセストークンは3行目に貼り付けてください。そして返信をせめて固定じゃない文言にしたいので、受信したテキスト(msg.payload.events[0].message.textに入っている)を埋め込んでやります。
msg.headers = {
"Content-Type": "application/json",
"Authorization": "Bearer {ここにアクセストークンを貼り付け}"
};
msg.payload = {
"replyToken": msg.payload.events[0].replyToken,
"messages":[
{
"type": "text",
"text": msg.payload.events[0].message.text + "?"
},
]
};
return msg;
ノードが接続されていることを確認して、デプロイします。携帯から『こんにちは』と送ってやると『こんにちは?』と返ってくることを確認しましょう。

[{"id":"fdeca679.e6ed08","type":"http in","z":"407ee723.987178","name":"line_hook[POST]","url":"/line_hook","method":"post","upload":false,"swaggerDoc":"","x":220,"y":140,"wires":[["d1fbe779.73a058","d22cd584.c0ae6"]]},{"id":"d1fbe779.73a058","type":"debug","z":"407ee723.987178","name":"","active":true,"console":"false","complete":"payload","x":390,"y":100,"wires":[]},{"id":"be576634.686ad8","type":"http request","z":"407ee723.987178","name":"send_result","method":"POST","ret":"txt","url":"https://api.line.me/v2/bot/message/reply","tls":"","x":510,"y":140,"wires":[["f252fab3.cff5d8","c51dc68d.6d0c38"]]},{"id":"f252fab3.cff5d8","type":"http response","z":"407ee723.987178","name":"","statusCode":"","headers":{},"x":650,"y":140,"wires":[]},{"id":"c51dc68d.6d0c38","type":"debug","z":"407ee723.987178","name":"","active":true,"console":"false","complete":"payload","x":670,"y":100,"wires":[]},{"id":"d22cd584.c0ae6","type":"function","z":"407ee723.987178","name":"オウム","func":"msg.headers = {\n \"Content-Type\": \"application/json\",\n \"Authorization\": \"Bearer {ここにアクセストークンを貼り付け}\"\n};\n\nmsg.payload = {\n \"replyToken\": msg.payload.events[0].replyToken,\n \"messages\":[\n {\n \"type\": \"text\",\n \"input\": msg.payload.events[0].message.text,\n \"text\": msg.payload.events[0].message.text + \"?\"\n },\n ]\n};\nreturn msg;","outputs":1,"noerr":0,"x":370,"y":140,"wires":[["be576634.686ad8"]]}]
今後
Watson Conversationとの接続に関してはWatson ConversationでLINEのチャットボットを作ってみる(後編)で書きます。