はじめに
前回、node-redの立ち上げをしてみました。いよいよ、開発工程に入れるわけです。今回はSlackを接続することで、どんなことができそうなのか想像する、最初の一歩にしたいと思います。
Slackとは
社内コミュニケーションツール(メッセージングアプリ)として世界的な王様なわけですが、日本のコミュニケーションツールで言えばLINEなどが圧倒的であまり普段使いされていない印象かもしれません。グループでのコミュニケーションに特化しているのでサインアップの仕方やアプリ内での操作もコンシューマ市場発のツールと大きく印象が異なると思います。また早くからBotの解放がされていたのもあり、開発者にやさしく、かつユーザーにとって拡張性の高いものです。詳しくは(正確には)検索するなどしてください。
Slackのサインアップ
アカウントやチームのない方は、こちらの記事を参考に作成してください。
http://qiita.com/dasisyouyu/items/4f227e1616417dd31673

Botの作成、有効化
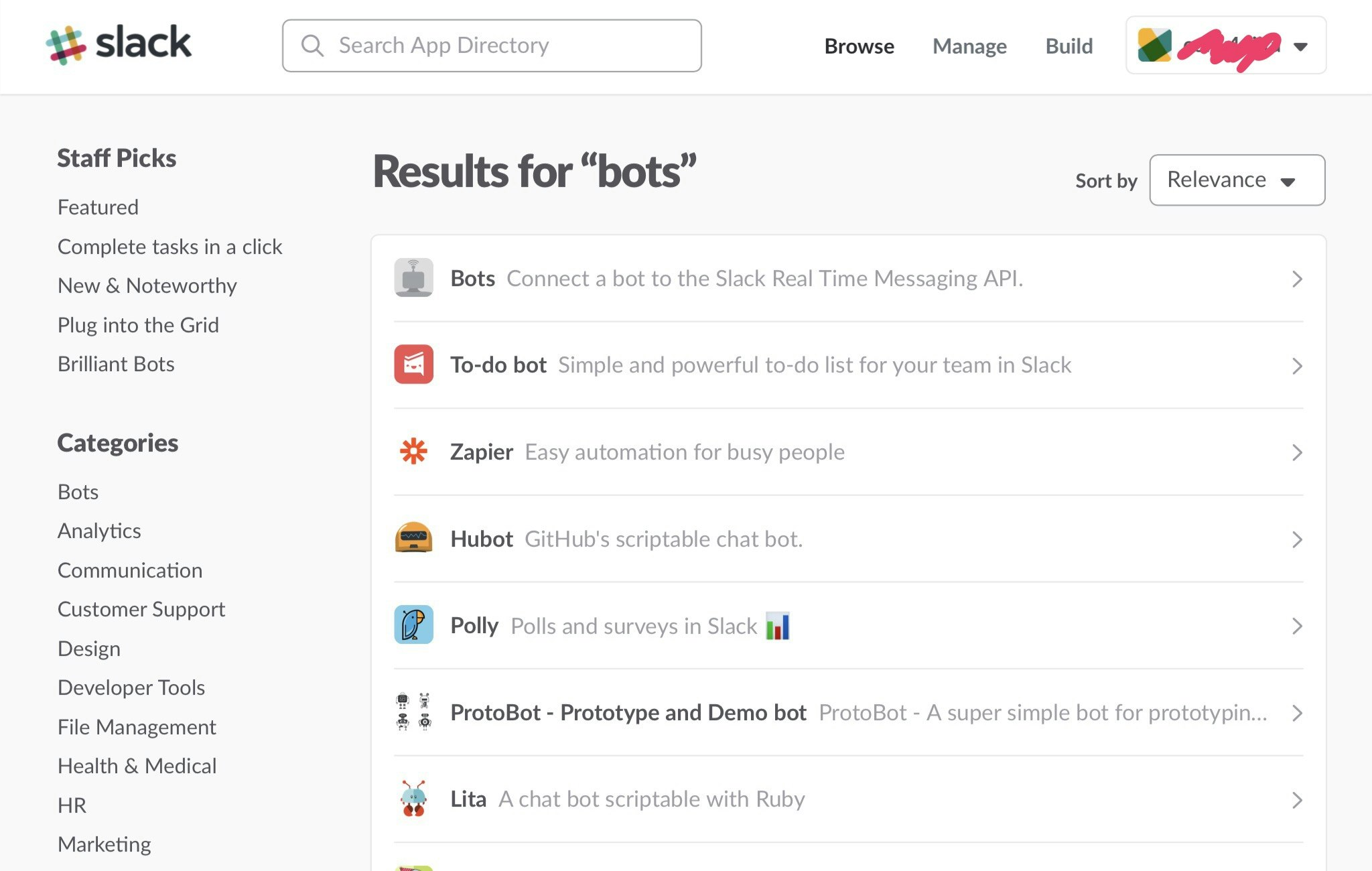
目的は後述しますが、まず3種類のサービスを有効にします。慣れない単語が並ぶので迷子になるかも知れませんが、メニューから『Configure apps』『Manage apps』などを探して、この画面まで来ましょう。直接検索窓からでも次の章に進めます。

Bots
Botと双方向の対話をするときに使います。今回のケースではこれだけでも構いません。

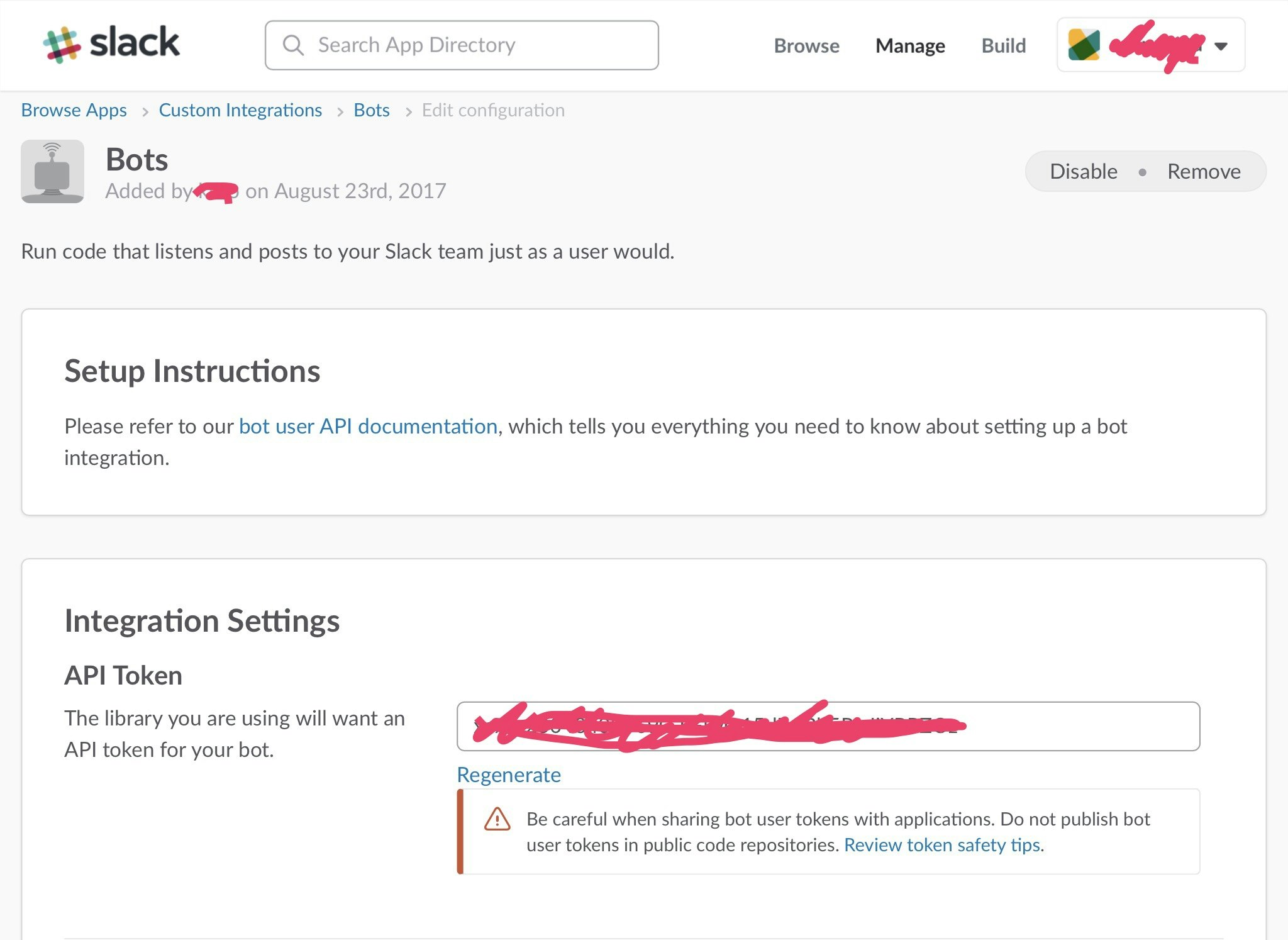
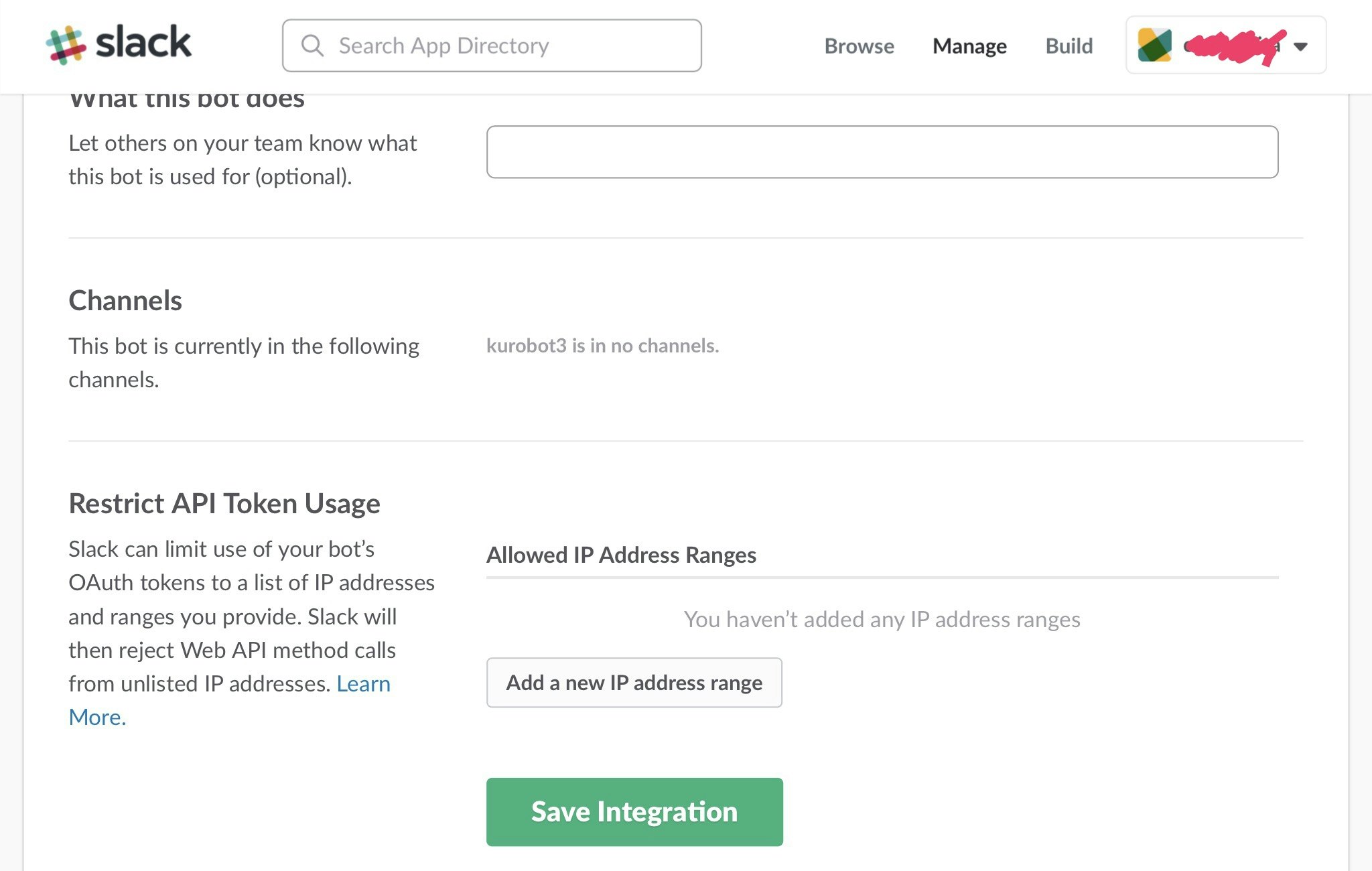
Add Configurationすると下の画面が立ち上がります。

ここで、API Tokenと示された値が後ほど使われますので、メモ帳などにコピーしましょう。名前の通り鍵みたいなものですので、他人にはバレないように隠し持ってください。

Incoming WebHook
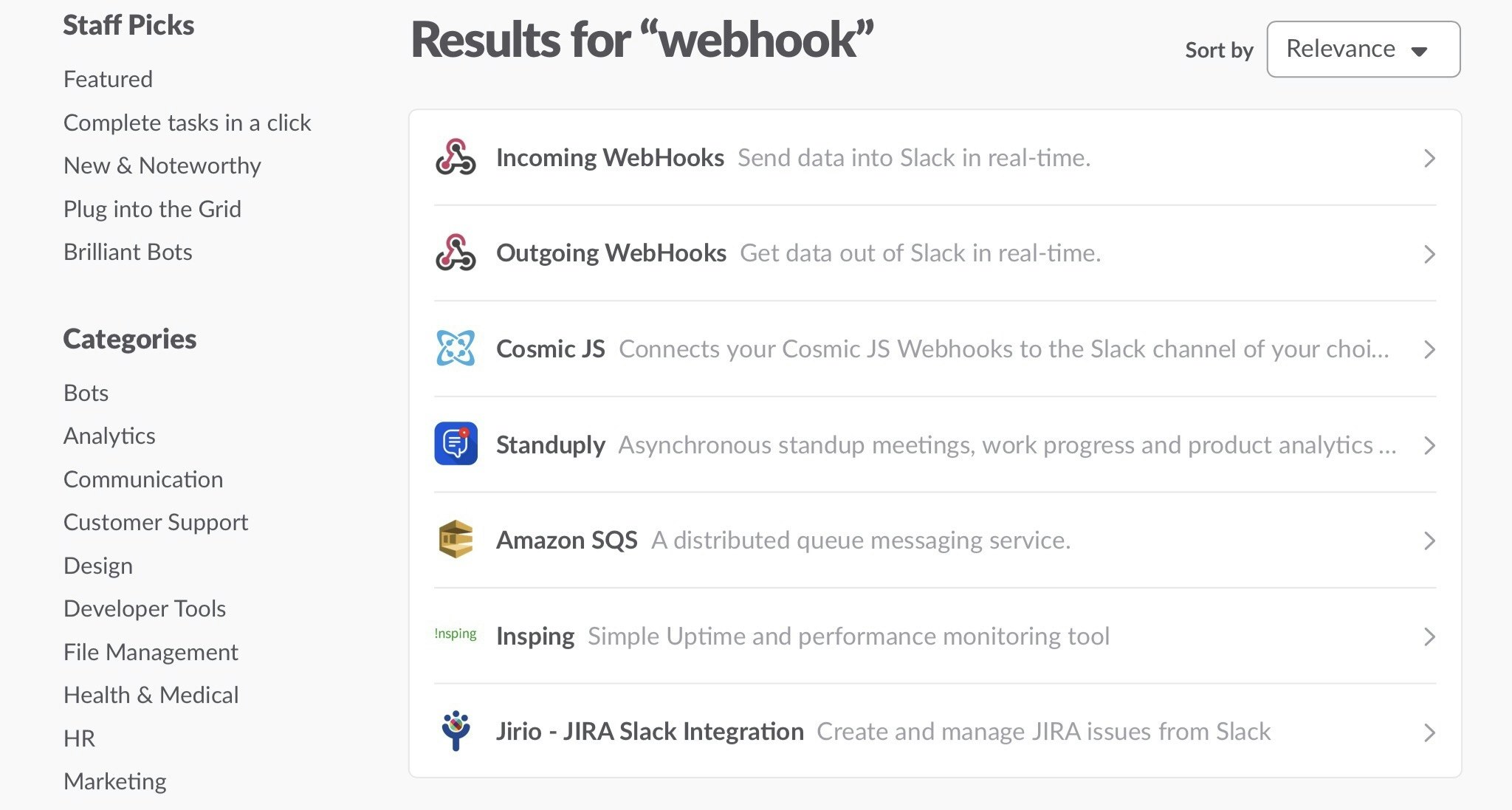
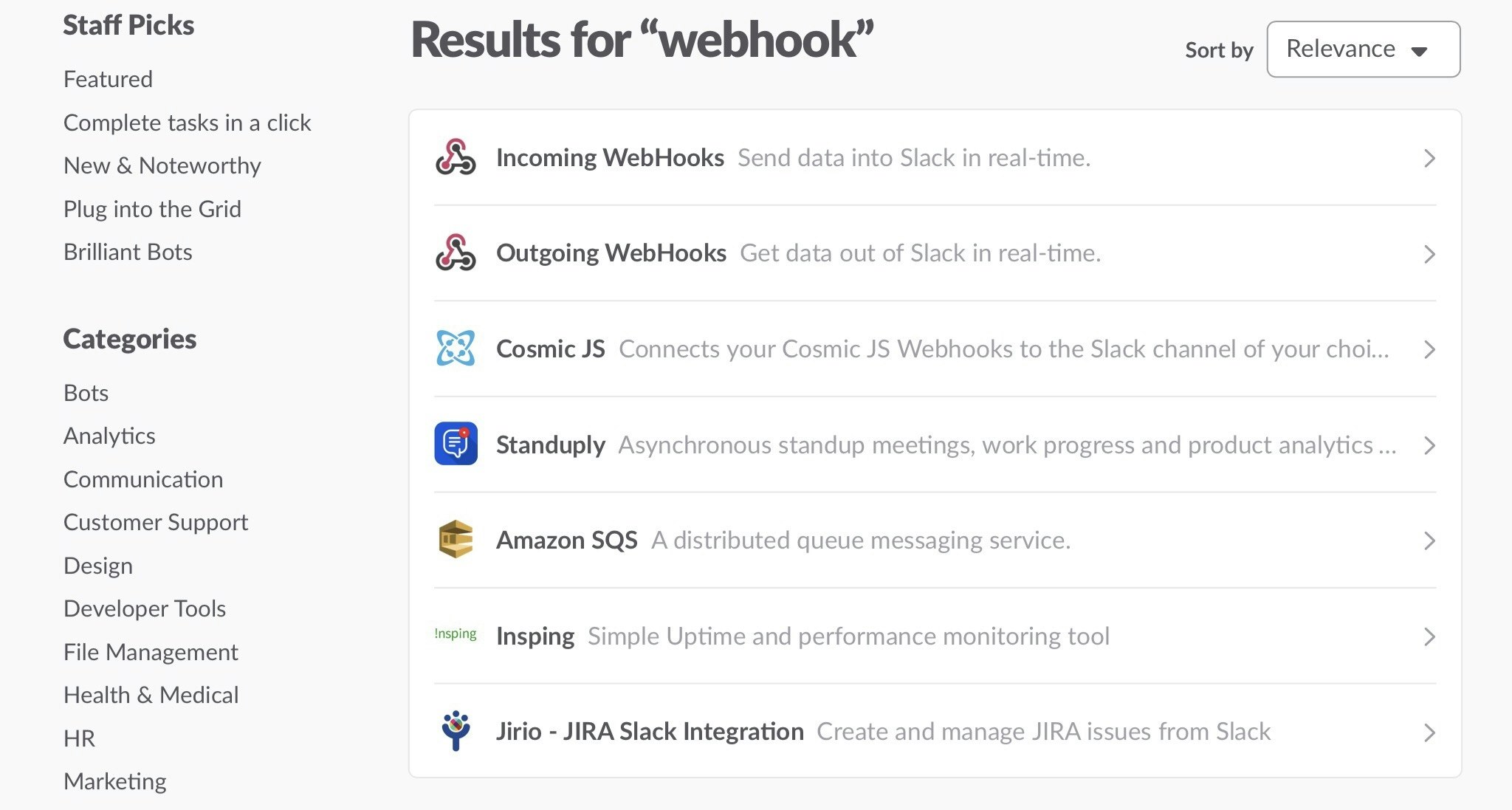
Botからチームへのメッセージを送るとき(主に定時連絡など)に使います。先ほど同様"webhook"で検索です。


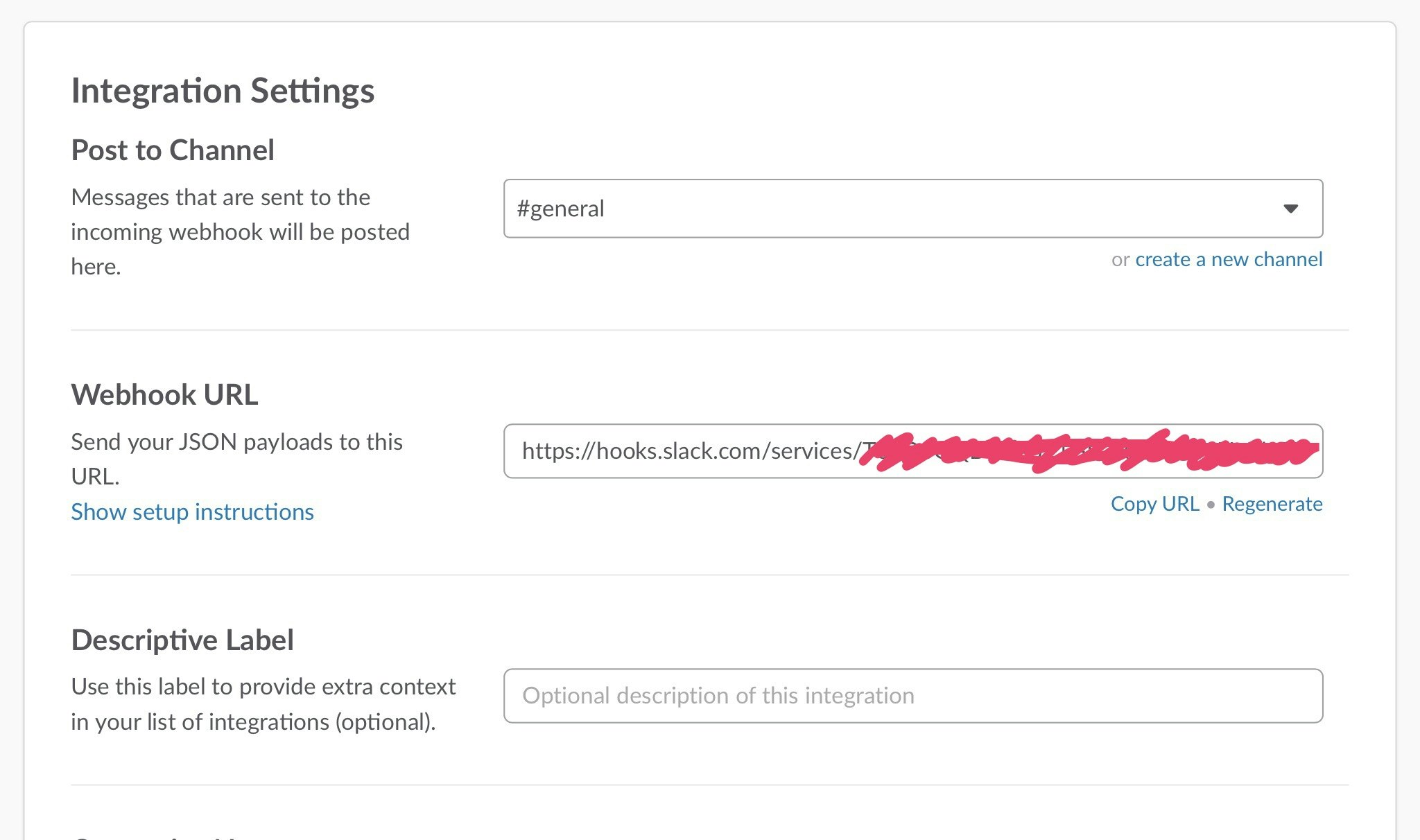
ページ中腹にある"Webhook URI"をAPI Token同様、大事にコピペし、最下部でSave Settingしてください。また、その上の窓で『Post to Channel』が『#general』になっていることを確認しておいてください。そのままでよいです。

Outgoing WebHook
チームからBotへのメッセージを送る(Botが特定単語を検知する)ときに使います。


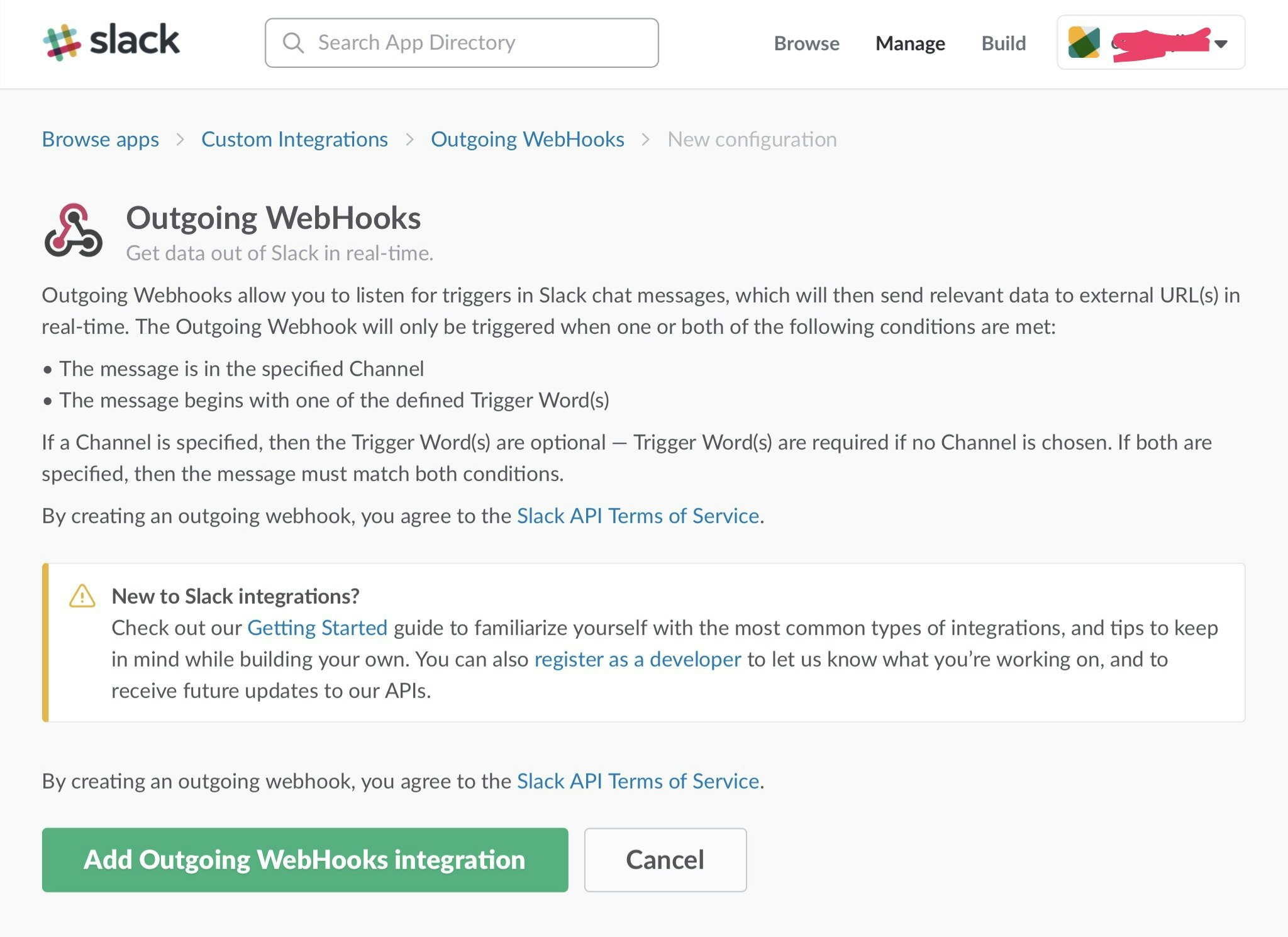
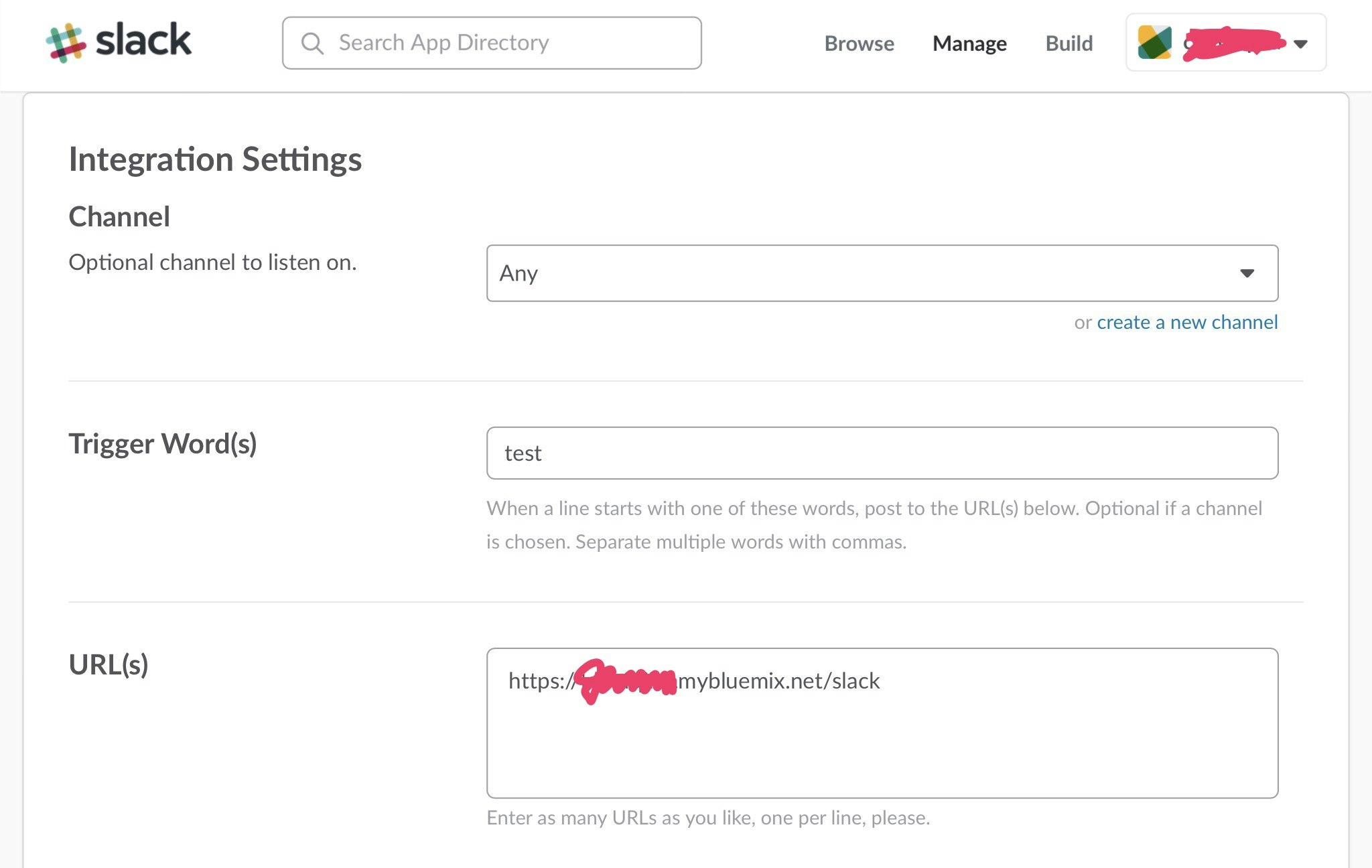
あらかじめ設定した単語にヒットしたときだけBotが反応しますので、よく考えて単語を設定しましょう。『こんにちは』とか『〇〇して』などの自然言語よりも、『/set』など、人間同士のコミュニケーションでは使われない文字列でセットされることが多いと思います。なぜ?と思う方も、やってみると頷けると思います。まぁとりあえず『test』でいいですかね。

Trigger Word(s)に入力してください。あと、URLに『https://(自分のサービス名).mybluemix.net/slack』と書いて(あとで使います)、Saveします。
node-red への実装
node-red には標準で使えるノードと、自分で作る/読み込むノードがあります。便利なものが第三者からたくさん公開されていますので、積極的に使っていきましょう。
slack node の読み込み
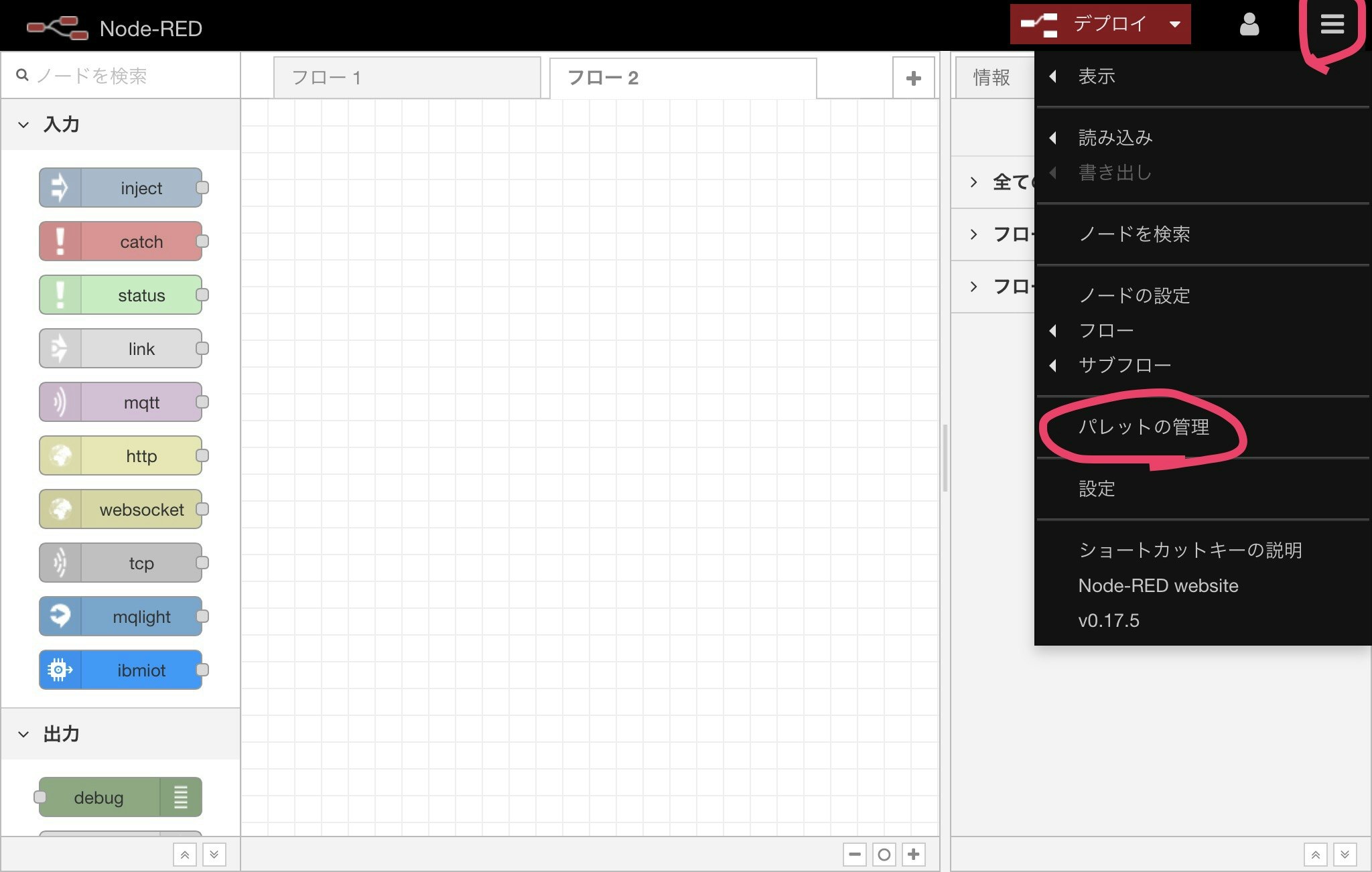
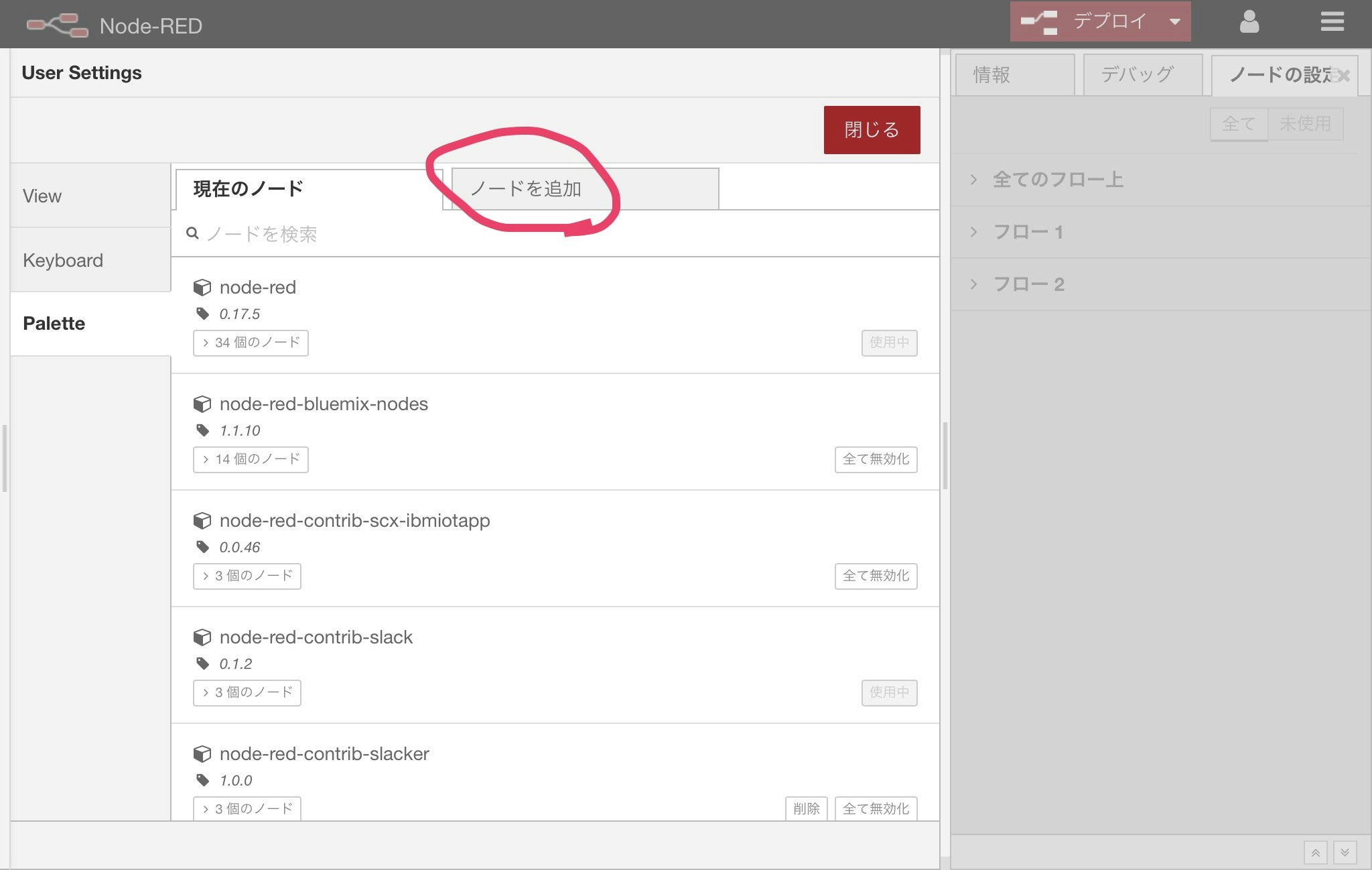
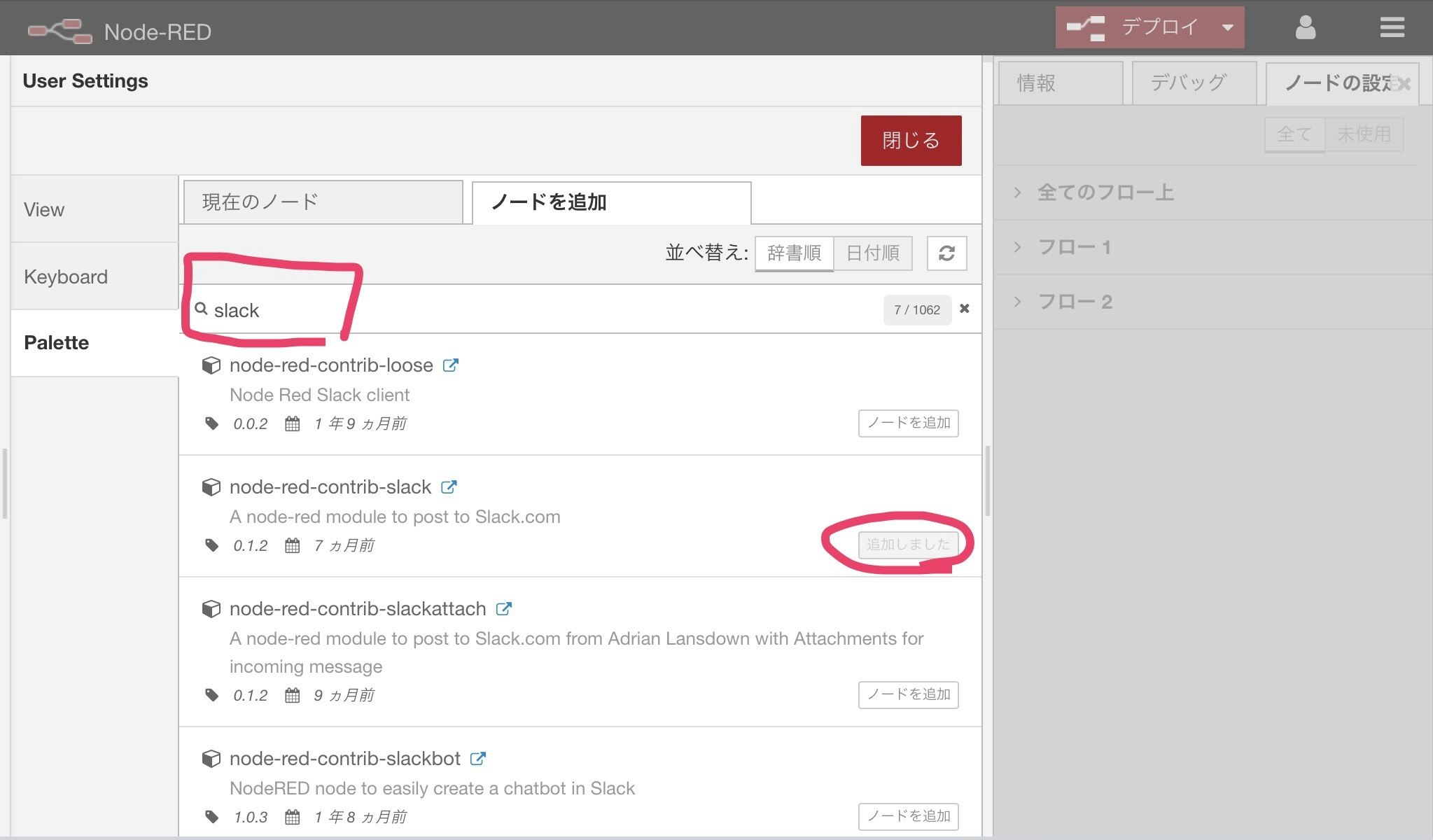
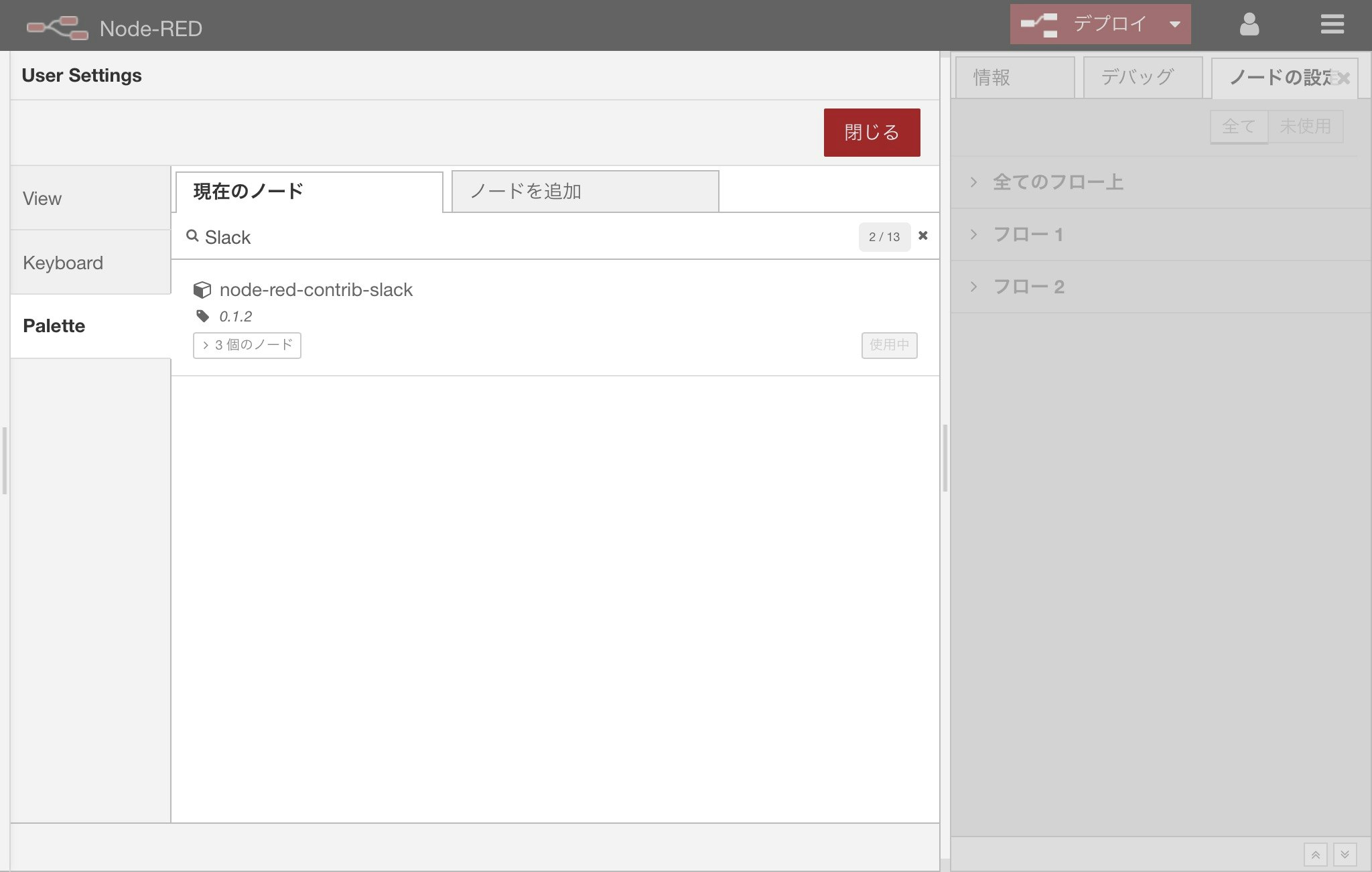
右上メニューから呼び出せる『パレットの管理』から、ノードを検索、追加します。『slack』と検索するとたくさん出ますね。



どれを選べば良いかわかりません(汁)。個人的にいくつか試してみたのですが、そもそも制作元がオススメしていないもの、しばらく使うと固まるもの、再起動すると読み込まれないもの、などがあり、今回は何とか動いた『node-red-contrib-slack』を採用することにします。メジャーバージョンの高いものが良さそうかということも、今回のケースではなさそうでした。

『ノードの追加』を押すと読み込みが始まり、終わるとパレットに追加されています。物によっては再起動が必要になりますので、メッセージに従いましょう。
slack nodeの配置
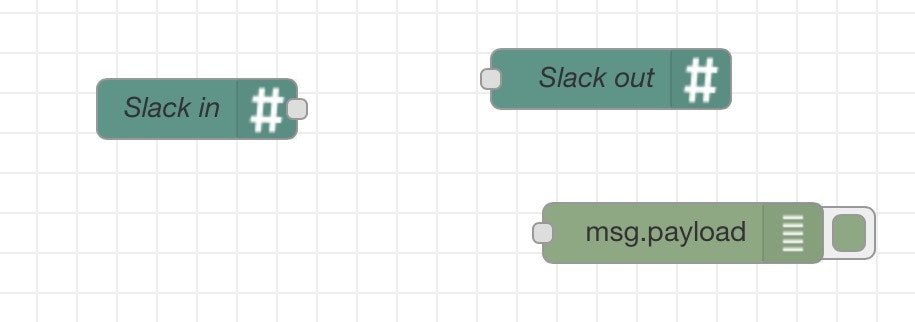
前項のslackホゲホゲが読み込まれると、左のパレットにアイコンが出ていますので(見つからなければ検索してみましょう)、ドラッグしてフローに配置します。『Slack Bot In』と『Slack Bot Out』を持ってきます。

名無しのノードになるようなので、ダブルクリックして『Slack In』『Slack Out』などとつけておくとよいです。
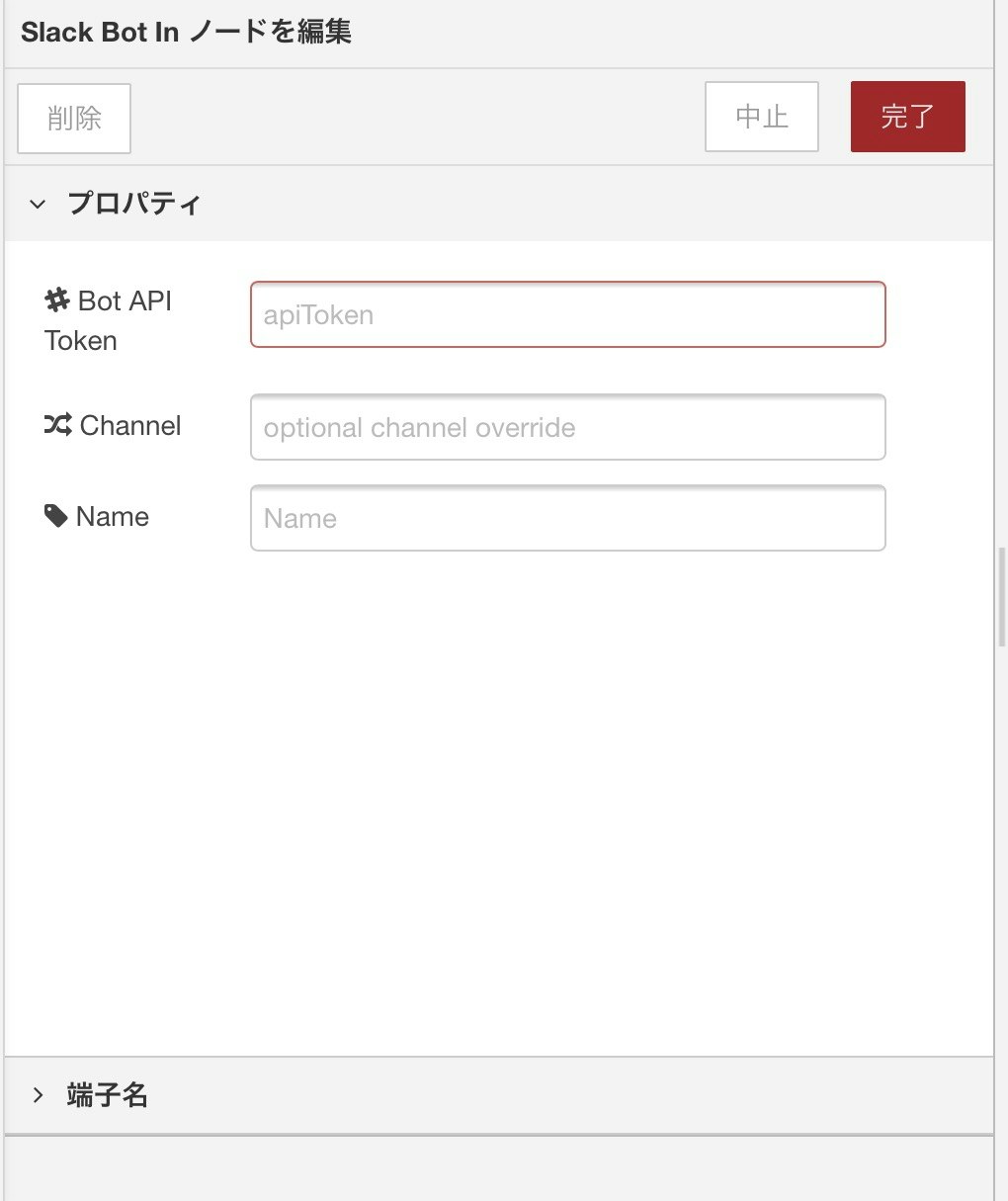
slack nodeの設定
配置したふたつのノードを再度ダブルクリックして、先ほどBotsから抜き出したAPI Tokenをペーストして保存します。

debug nodeの配置
このノードはずっとお世話になります。開くとペイロードだけか全部か設定できるようになっていますが、今回は気にしなくてよいです。デフォルトのペイロードだけのままにしておきましょう。

接続と試験
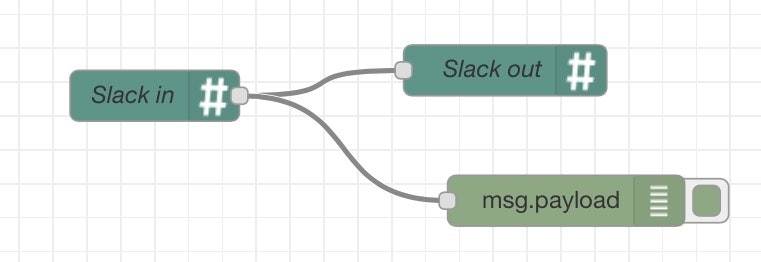
配置済みのSlack InとSlack Out、Slack Inとdebugを繋ぎます。node-redではノードの左からinputされたものをノードが処理して、右にoutputするという約束があります。自動的にノード接続の配置も左から右に流れることになります。今回は不要ですが、上から下という方向も意識して接続すると、美しいフローになりますので覚えておいてください。

接続したら右上の『デプロイ』を押します。これが反映の行為であり、押されるまでは何も動きません。

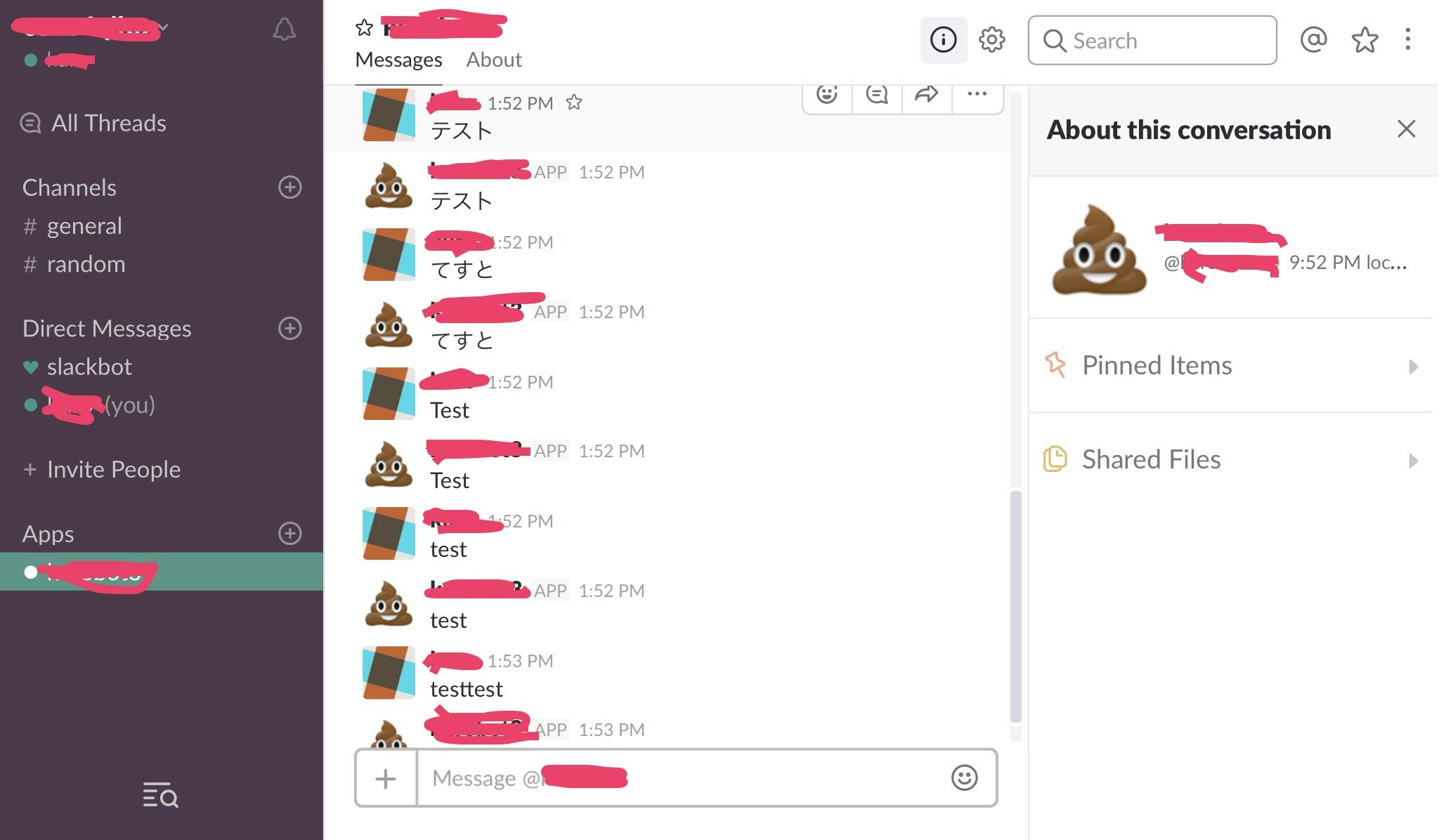
さて、途中ではありますが開発されたプログラムが公開されたはずですので、slackクライアントから何か送ってみましょう。『テスト』。

順調ですね、簡単ですね。node-redの画面に戻り、右にあるタブを選択して、何か表示されているか、確認してください。

『テスト』と表示されていれば、試験は成功です。次に進みましょう。
changeノードの配置
これも便利なノードでよく使います。

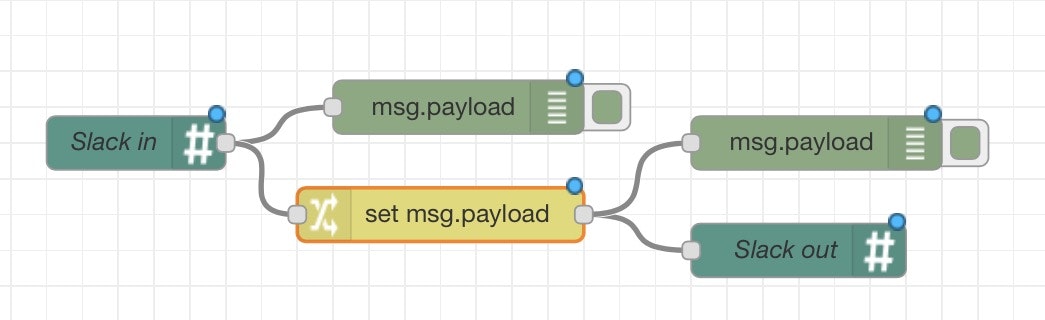
適当に配置して、こんな風に繋いでみました。

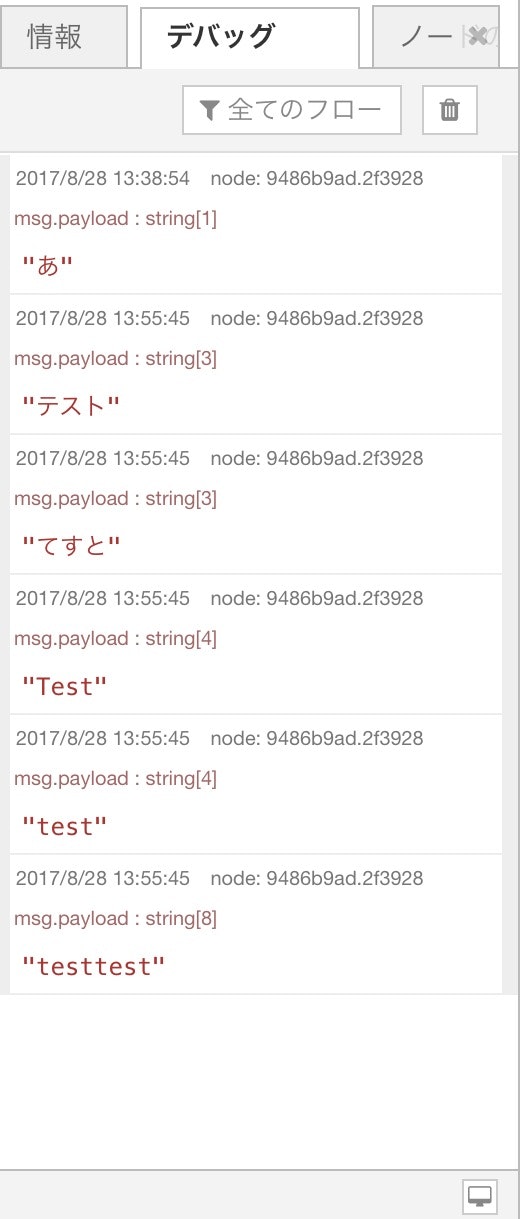
前項のdebugノードでチラ見しましたが、node-redでは『msg.hogehoge』という形(オブジェクト)でノード間の情報を渡します。代表格なものがmsg.payloadですね。もう一度debugの出力を確認すると、確かに『msg.payload』に『テスト』が格納されているのがわかります。先ほど入れたノード経由でslackクライアントに値を渡すときは『msg.payload』に格納することが定められているようですので、それをchangeノードで、まず定数の埋め込み(変更)を実装してみます。
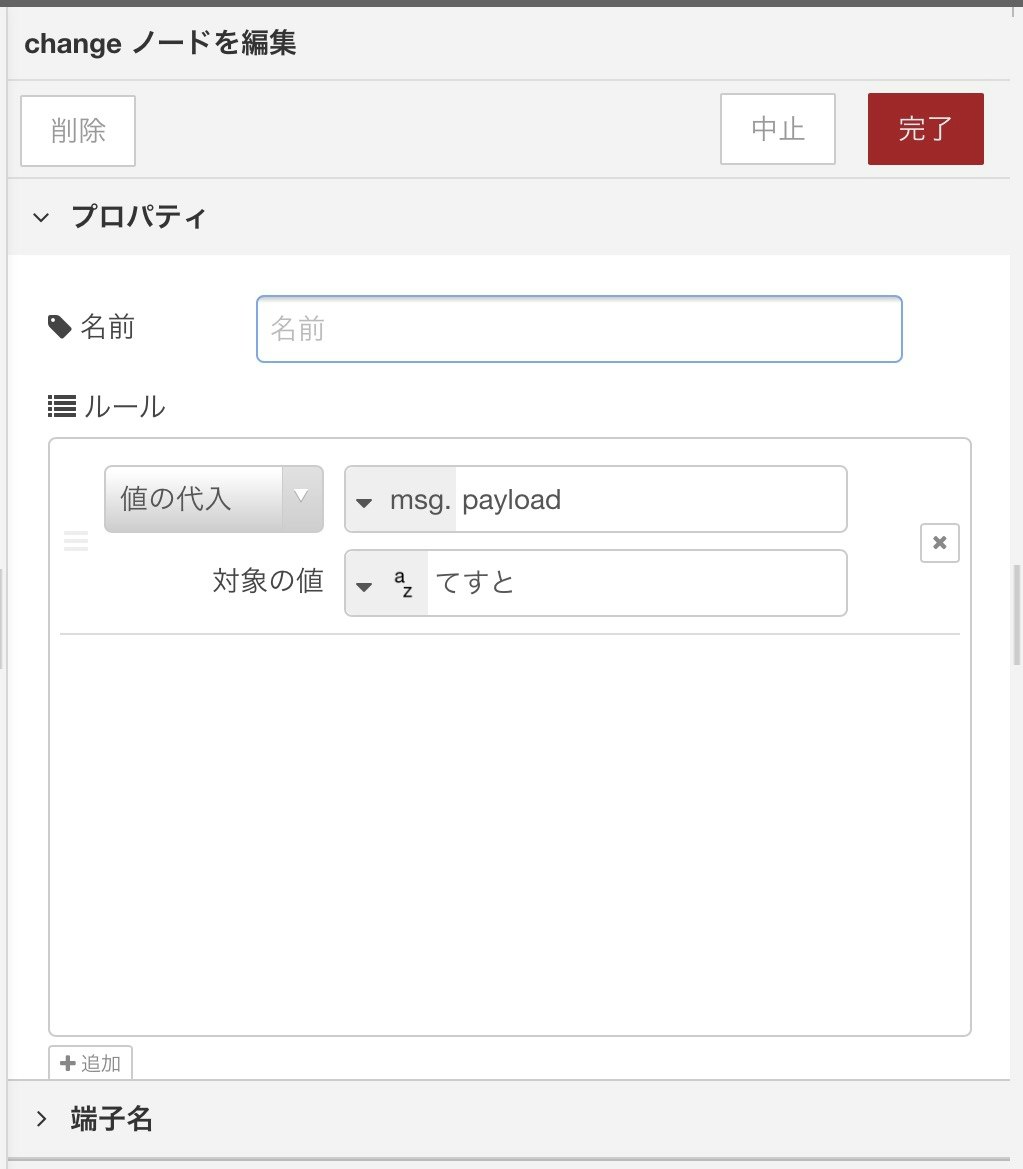
changeノードを開き、1番下の窓に『てすと』と入れてやります。

忘れずにデプロイしてから、試してみましょう。何を言われても『てすと』と応える残念な子に無事劣化しました。
接続と試験
slack inノード、changeノード、slack outノードを直列で繋ぎます。理解のため、それぞれoutput側にdebugノードも並列で接続しておきましょう。
もう一度slackクライアントから『テスト』と送ってみると、、『てすと』返ってきました!完了!!debugノードがたくさん反応しているはずですので、次項の解説で触れていきます。
解説
slack inノードは、クライアントから送られてきた『テスト』という値を『msg.payload』というオブジェクトに乗せ、outputします。changeノードはそれをinputとして処理(『てすと』と上書き)し、やはり『msg.payload』というオブジェクトに乗せて値をoutputします。クライアントは『てすと』という値を受け取り、表示させるわけです。今回は定数(固定値)を代入しましたが、当然変数も扱えます。ちょっとChangeノードを過信していたので、次回Functionノードが登場した際に触れていきます。
Incoming Webhookを使う
前項までで目的は達成しましたが、ユーザーからのinputがなくても動作させたいときにIncoming Webhookが便利です。早速ですがパレットからinjectノードを配置します。

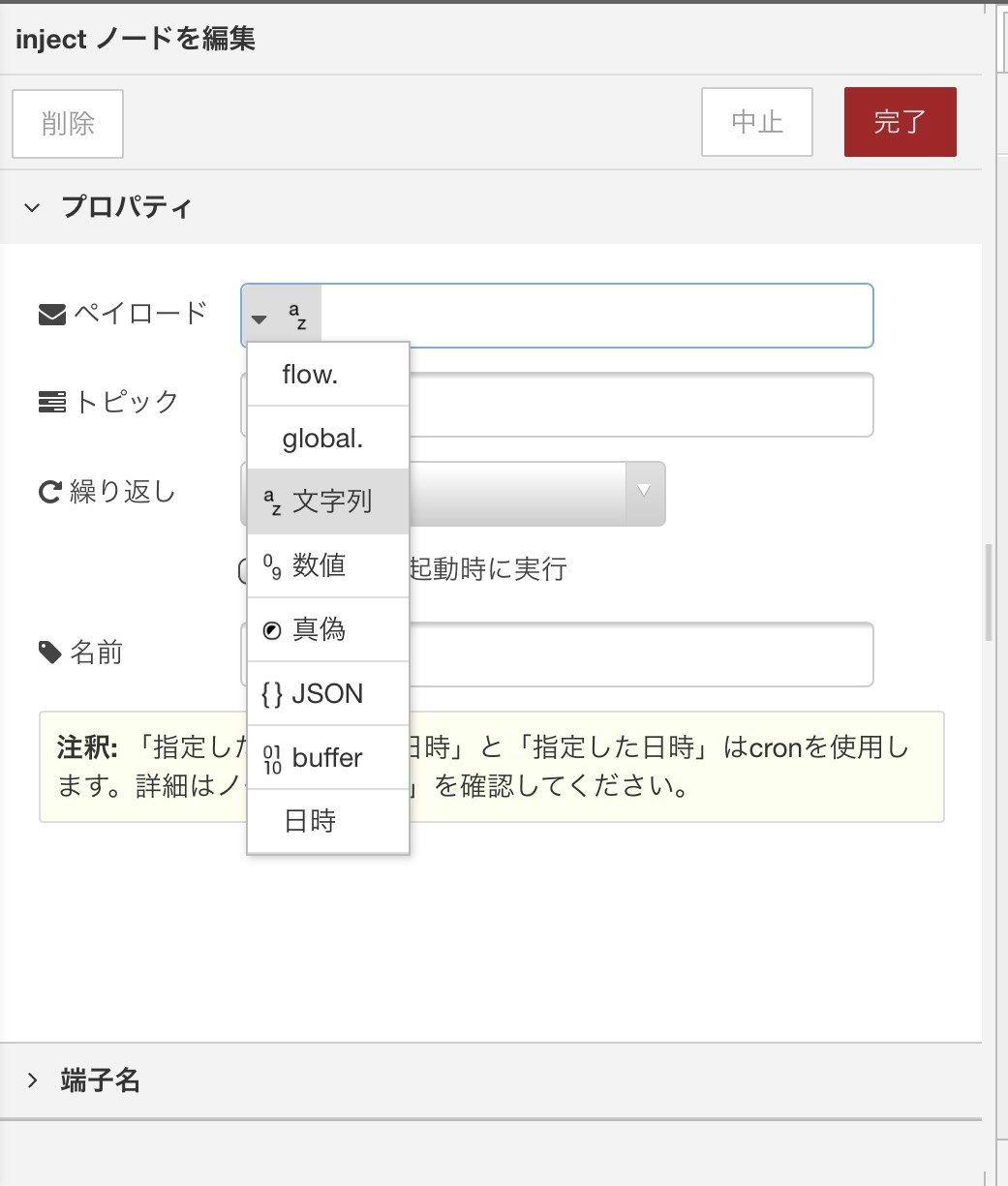
Timestampなんて名前に変わっちゃいましたが、気にせず開いて、『日時』を『文字列』に変えてやってください。

テキストは『おはよう』をセットし、 『完了』を押します。馬鹿みたいな名前に変わりましたね。

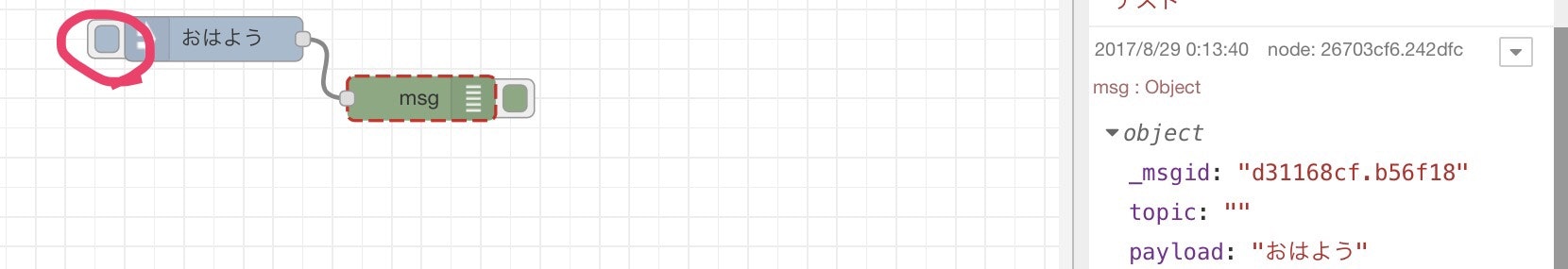
injectノードは便利で、左に見えるボタンを押してアクションすることができます。試しに押してみると、下図のようにDebugノードが反応し、『msg.payload』に『おはよう』と格納されたことが確認できました。

次に、『Slack』ノードを配置してください。

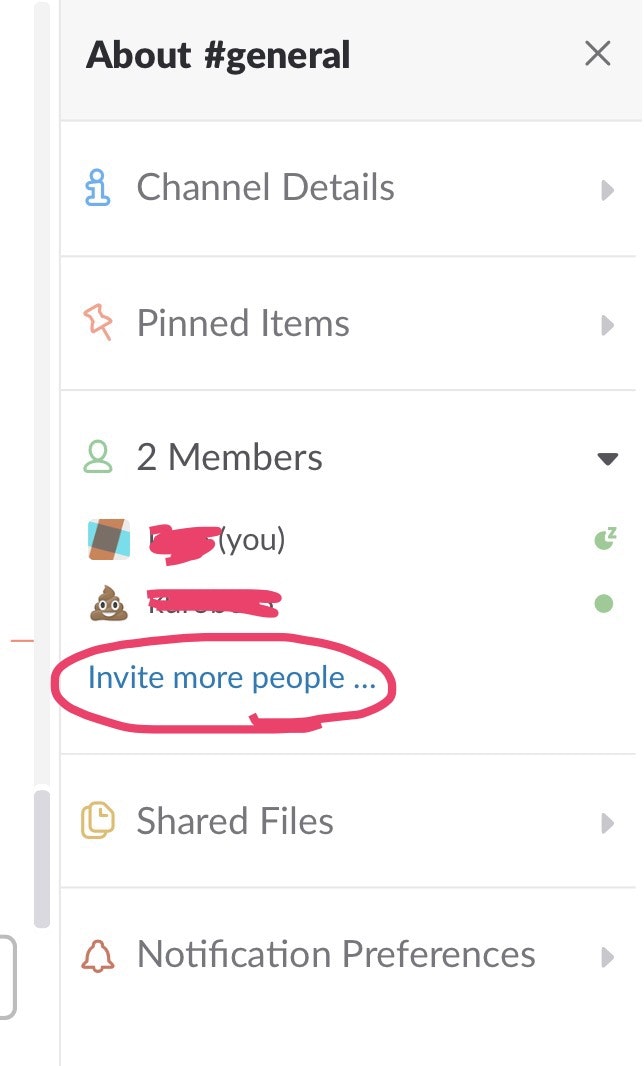
これを開いて、先ほどメモしたWebhook URIを仕込みます。ここで思い出したいのが、Incoming Webhookを設定した際に『Post to Channel』が『#general』だったことです。一度クライアント画面に戻って、#generalにBotを招待してあげましょう。

無事招待できたら、もう一度node-redのinjectionボタンを押してみてください。

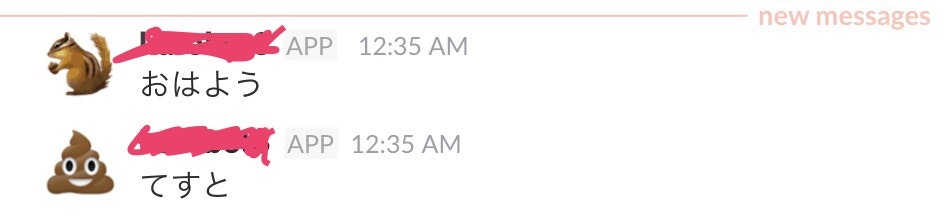
アホの子が愚直に『てすと』なんて返していますね、今日も平和です。
Outgoing Webhookを使う
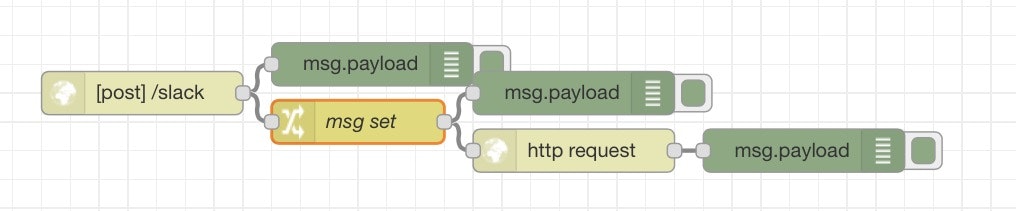
乱暴でごめんなさい。http inノード、Changeノード、http requestノード、debugノードをこんな感じで繋いでください。

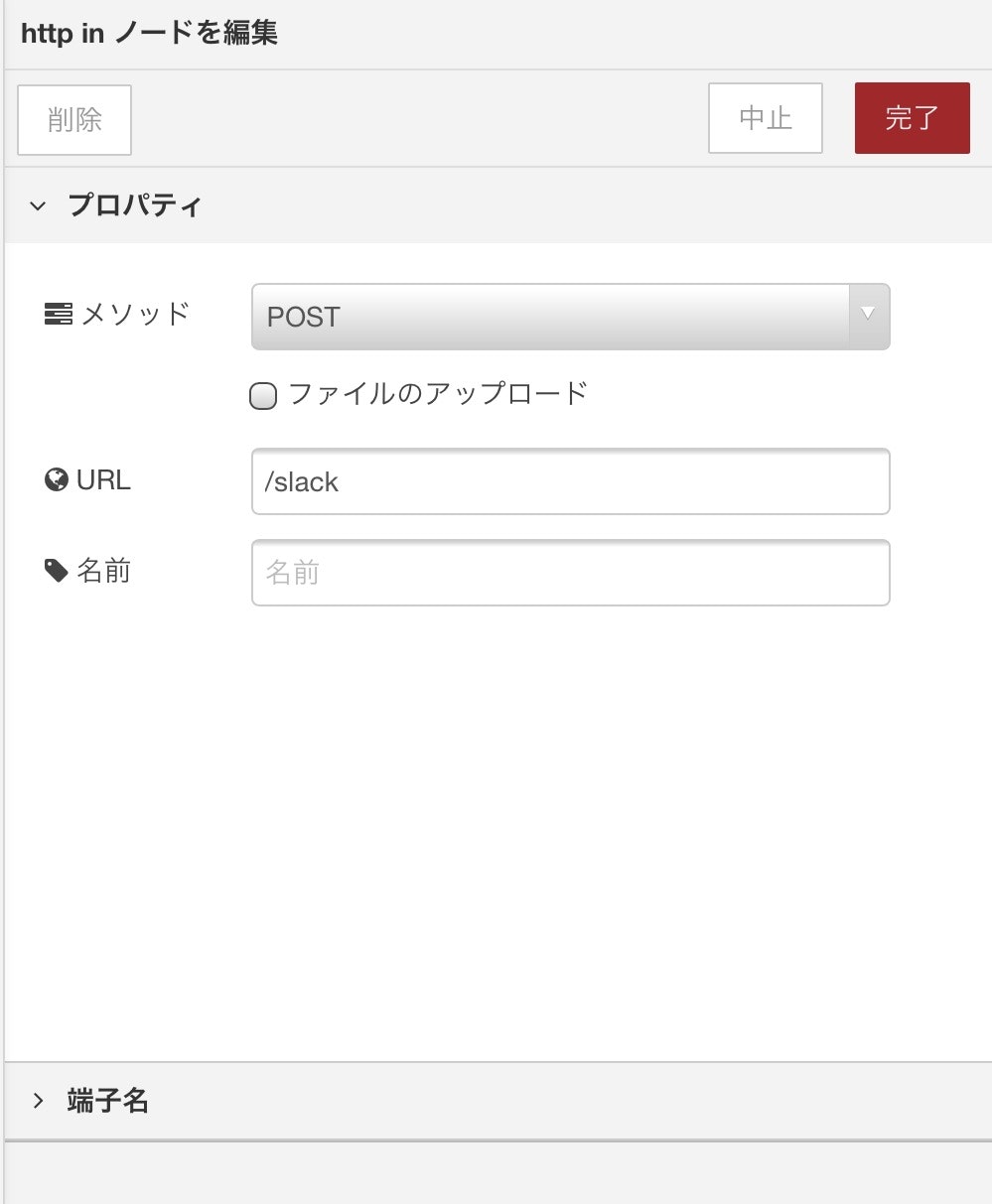
http inノードはメソッドを『POST』、URLを『/slack』とします。さっきOutgoing Webhookで設定したものですね。なおdebugノードはmsgオブジェクト全体としてください。

クライアントから、先ほど設定した『test』と送ってみてください。

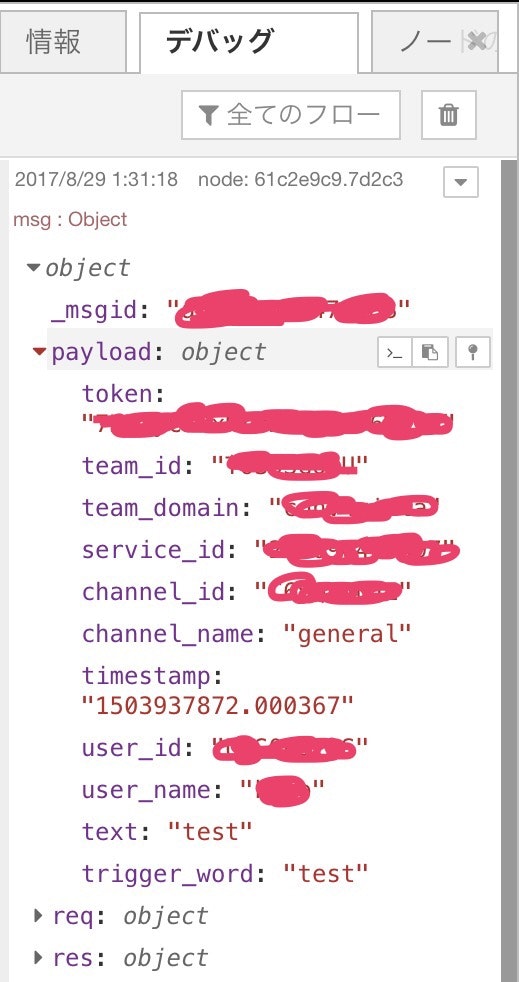
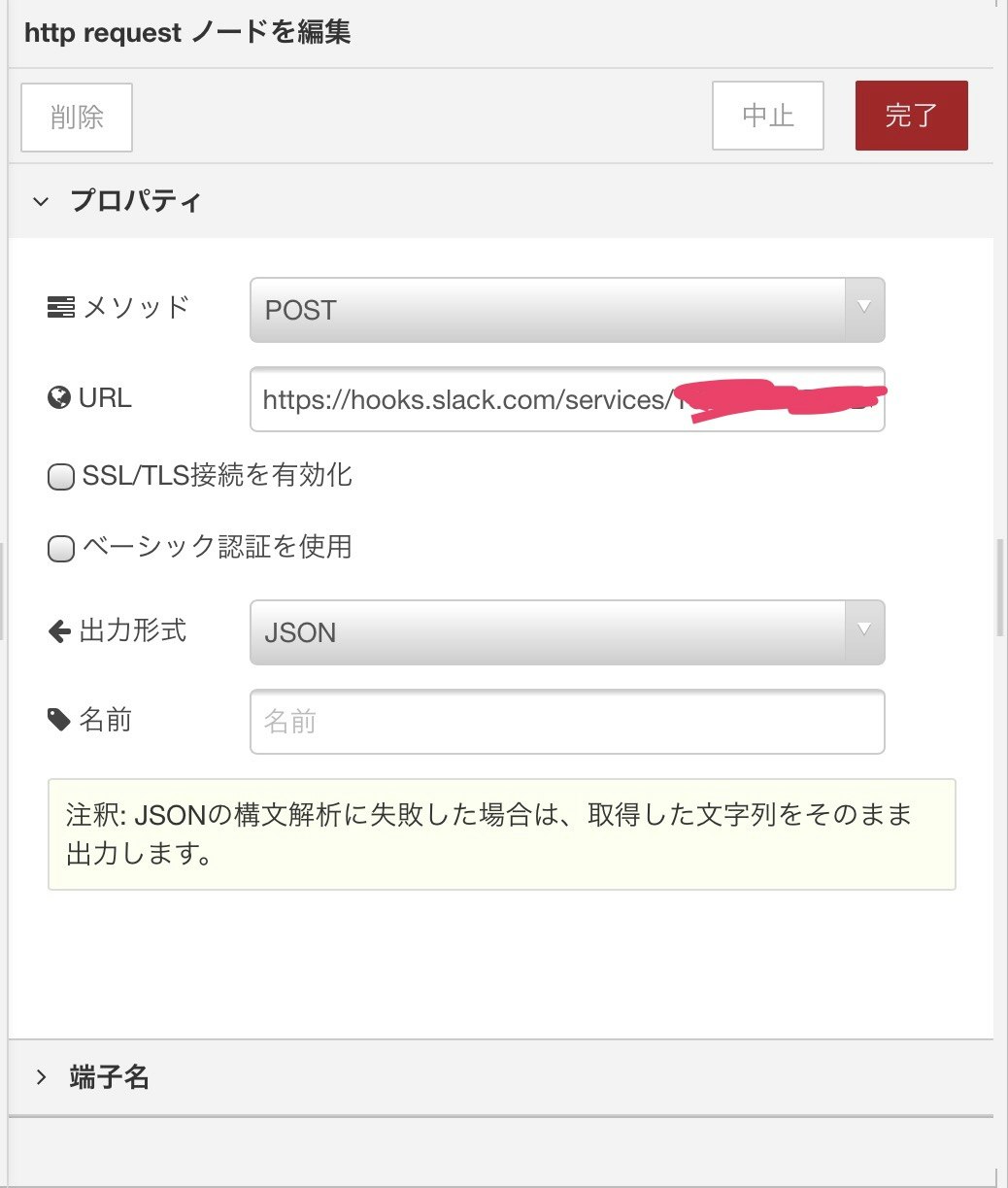
いくつかdebugノードが検知し、ログが出ました。ログをマウスオーバーするとどのノードのメッセージか赤い破線で教えてくれますので、最初のノードががハッチされていることを確認し、ログを開いてください。先ほどは『msg.payload』に文字列が格納されていましたが、今回はその下の『text』に格納されていることがわかります。この場合、そのまま続けて『msg.payload.text』という位置(オブジェクト)ということになります。さて、クライアントに出力するために『http request』ノードを使うのですが、メソッドを『POST』、URLはIncoming Webhookの項でコピーしたWebhook URLを貼り付けてください。

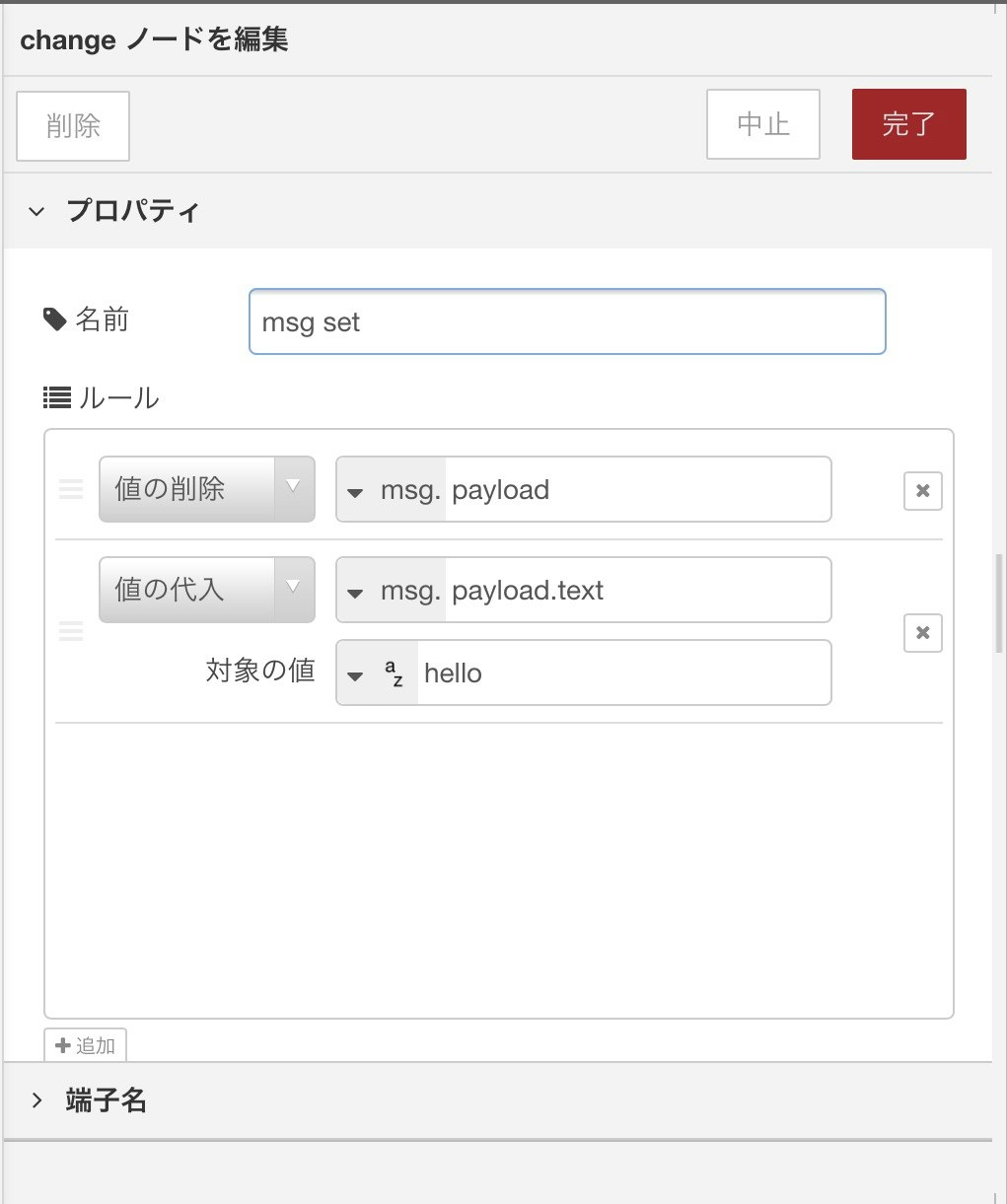
これで、送信する準備はできたのですが、まだ値を入れるべきmsg.payload.textには受信時のテキストが入っています。これをChangeノードで置き換えてあげましょう。

名前はなんでもいいです。トリガーワードで受信して受信したという事実以外は不要なのでmsg.payloadごと削除しちゃいます。次にmsg.payload.textに『hello』と入力し、完了で閉じます。

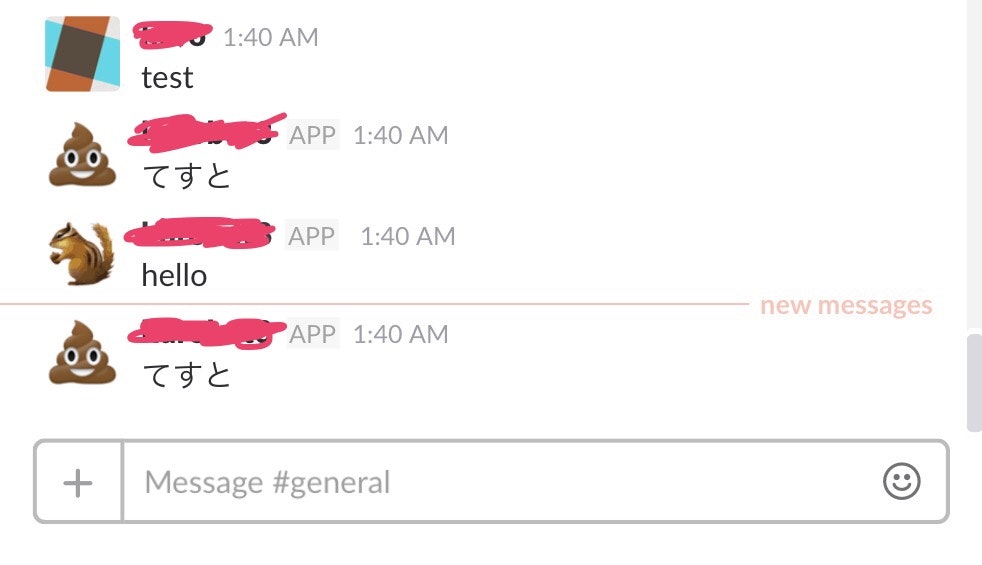
クライアントから『test』と送信したところ、何だか賑やかになりました。おバカBotが『test』にも『hello』にも反応しているからですね。ここで気をつけて欲しいのが、仕込む文字列次第で反応が止まず、無限ループしてしまいます。やってしまっても慌てず、ノードの接続を解除しデプロイするなど、追いついて対処してあげましょう。
おわりに
slackの3機能であるBots、Incoming Webhook、Outgoing Webhookと、node-redで大活躍するhttp inノード、changeノード、http requestノード、debugノードに加え、Slackの3ノードを使ってみました。これら機能だけでも十分実用的なBotが作れることを想像いただけたかと思います。ちなみに上記でも触れましたが、導入したSlackのノードが不安定なので、十分に検証するか、標準のノードで対応することをおすすめします。
今後の計画
- まずはnode-redをBluemixで立ち上げます。無料枠で。
- Slackをただ繋げてみます。
- IBM Watson ConversationをSlackから叩いてみます。
- node-redでSlackとConversationを接続してみます。
- Google Calendarに予定を投げて秘書に会議を設定してもらいます。
参考リンク