Armoryとは
ArmoryはBlenderでゲームが開発できるゲームエンジンです。この記事では
- 有用なリンク一覧
- ArmoryのQ&A
- インストール
-
基本的な操作
- 実行
- デバッグ手法(Viewportモード、Clean)
- ゲームの保存
- アップデート
- 基本的な概念
について扱います。
「順番にたどって読む」という想定では書いていません。とりあえず動かしたい人は、 インストール、実行、Trait、ロジックノードの扱いの順で読んでください。
有用なリンク一覧
公式HP
ダウンロード
ソースコードのarmory(他のレポジトリも関連)
itch.ioからダウンロード
インストール日本語解説
インストール公式解説
フォーラム
公式サンプルファイル
ArmoryのQ&A
ゲームエンジンって?
ゲーム開発の土台部分を誰かが作っておいてくれたもの、です。
有名なものとして、Unity、Unreal Engine, NeneEngineなどがあります。
無料?商用利用可能?
無料ですし、商用利用可能です。(zlibライセンス)
寄付が必要、と書いてあったら古い情報です。
ゲームのソースコードを公開する必要はある?
ありません。(zlibライセンス)
開発方法は?
ノードというサムシングを使うか、Haxeというプログラミング言語を使うか。(c, c++, rustも一応使えるらしい)
作ったゲームはどのOSでも使えるの?
対応リストがあります。
有名どころではWindows, Mac, Linux, iOS, Androiod, HTML5などに対応しているようです。あと、SwitchとかPS4とかの文字があります。
インストール
Windowsへのインストール説明です。
概要
公式ダウンロードページから圧縮ファイルをダウンロード。解凍したフォルダの中のblender.exeを起動するバッチファイルを作って実行します。
上の説明でわかる人は、細かい手順を読み飛ばして注意点を読んでください。
細かい手順
-
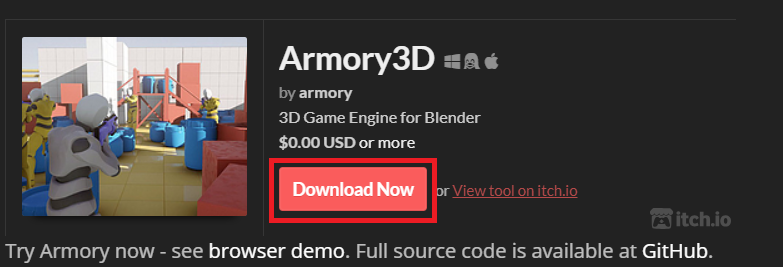
公式ダウンロードページからダウンロードします。
-
公式ダウンロードページで、"Download Now"をクリックします。

-
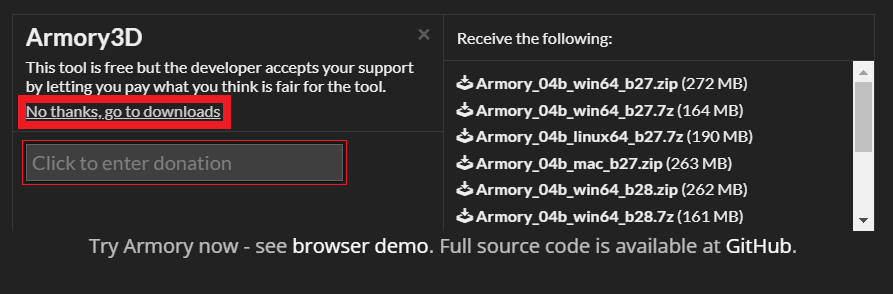
なんかクルッとめくれるので、"No thanks, go to downloads."を選びます。
寄付する場合は"Click to enter donation"からお願いします。
-
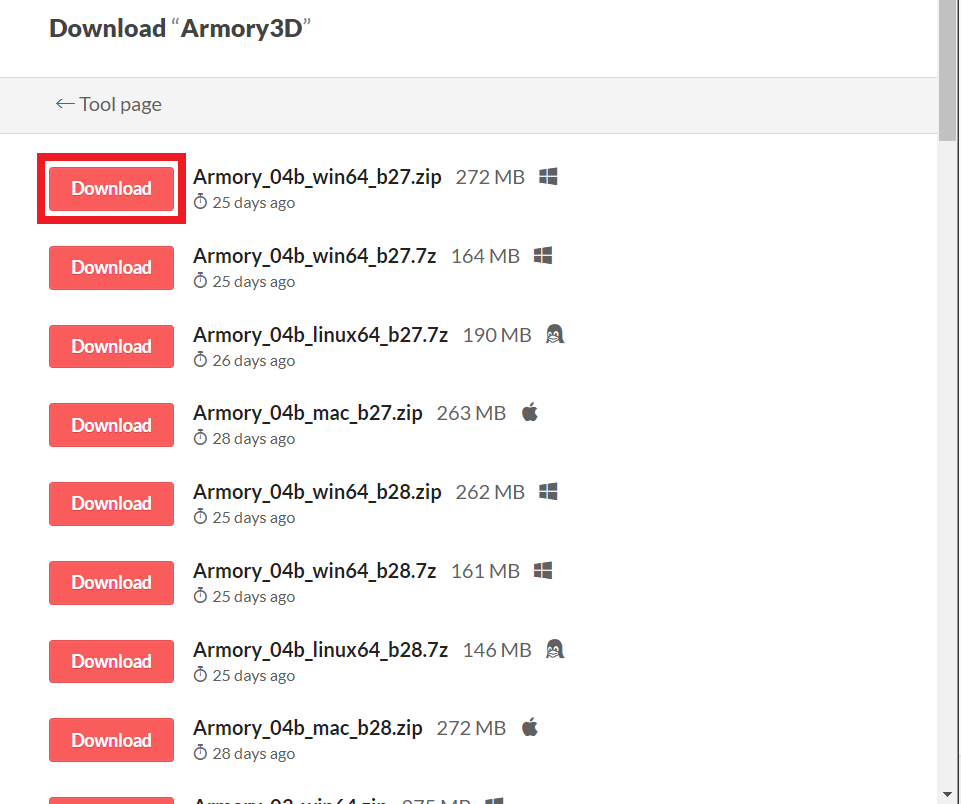
itch.ioのページに飛びますので、そこから好きなやつを選びます。以下の説明では"Armory_04b_win64_b27.zip"を選んだという前提で進めます。

-
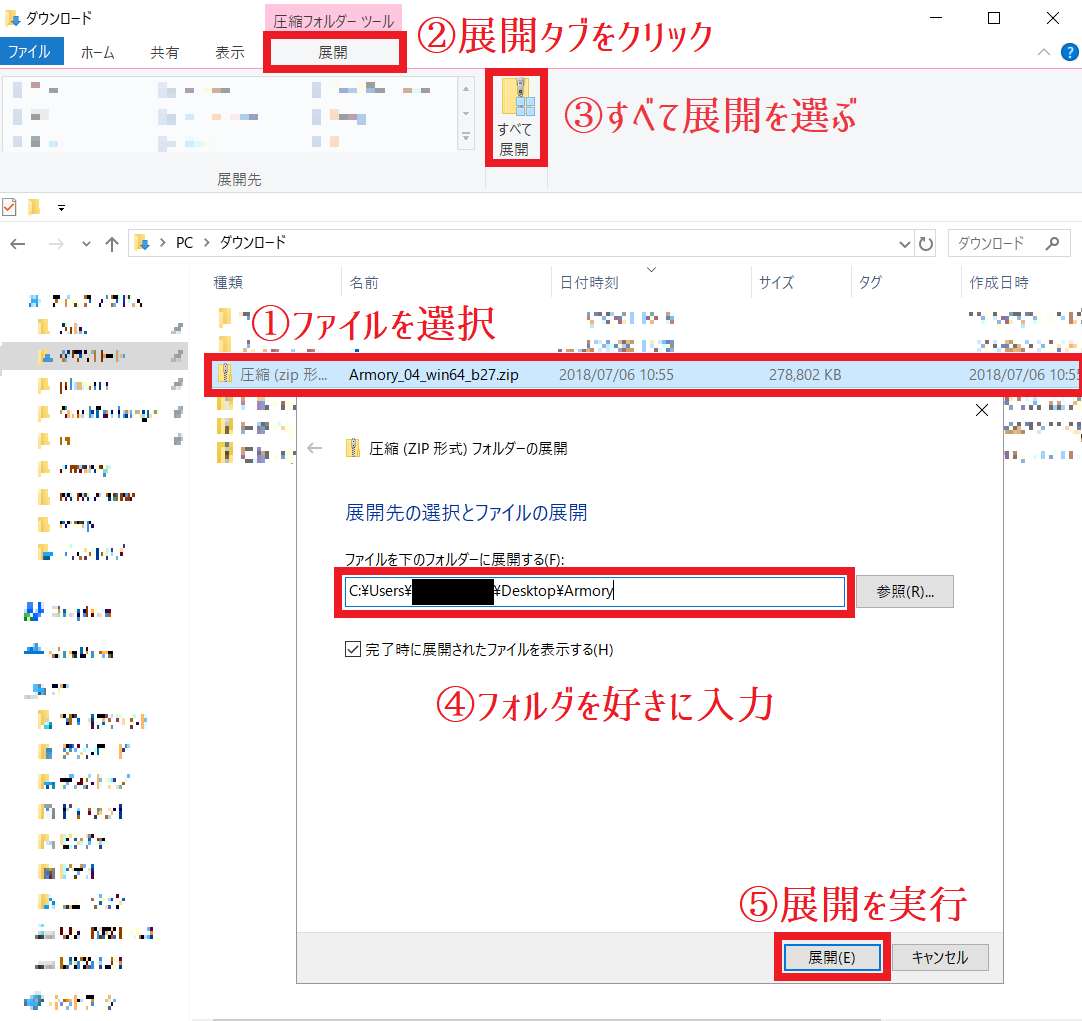
ダウンロードフォルダ内にzipがあるので、「すべて展開」をして下さい。どこへ展開しようと自由ですので、よく分からない人は"C:¥ユーザー名¥Program Files¥Armory"でいいと思います。

-
展開したフォルダの中のblender.exeまでのパスが書かれたバッチファイルを開いてください。
- 展開したフォルダを開いてください。
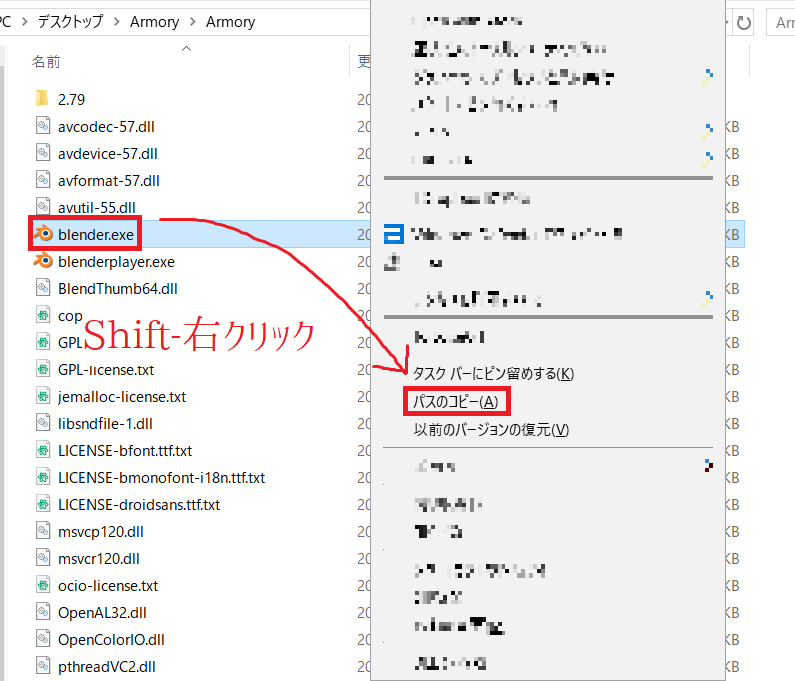
- 中に潜っていくと、blender.exe(設定によってはblender)というフォルダがありますので、Shift+右クリック->パスのコピー、を選択してください。

- テキストエディター開いてください。ここではWindowsに元々入っている、メモ帳、というアプリを使います。
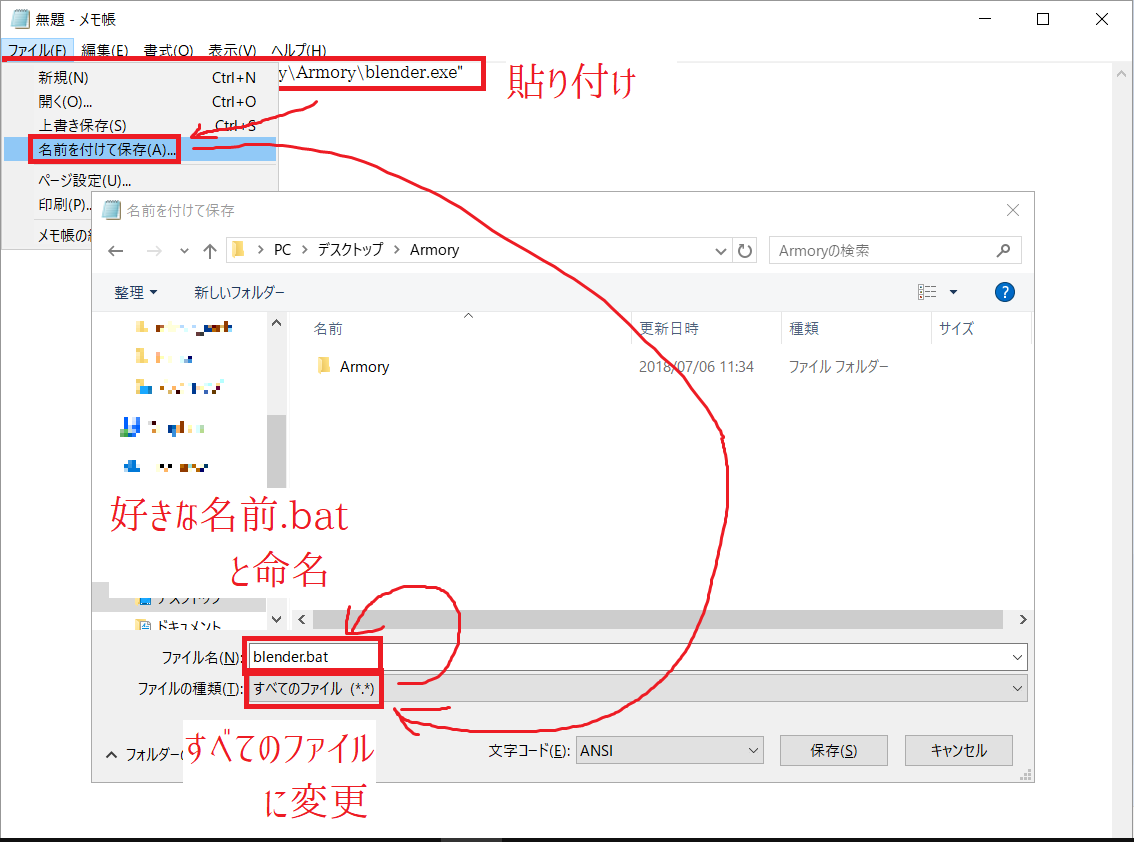
- 先ほどコピーしたものを貼り付け、わかりやすい名前(blender.batなど)として名前を付けて、好きな場所に保存してください。その際、ファイルの種類を「すべてのファイル(.)」に変更してください。

- blender.batをクリックしてください。黒い画面が出た後にBlenderが立ち上がります。この黒い画面はコンソールといい、いろいろ重要なので消さないようにしましょう。
注意点
- すでにBlenderを持っている人へ
- いつも使っているBlenderを実行してもArmoryは使えません。一応、アドオンとして使う事も可能です。
- Armory同梱のBlenderを実行した後、いつものBlenderを開くと「Armoryっていうアドオンが見つからなかった」と言われます。これはconfigが上書きされてしまっているからですが、それを避けるには".../Armory_05_win64_b27¥2.79"というフォルダを開いて、そこに"config"というフォルダを新しく作って下さい。
- b27とb28の違いは一緒に来るBlenderのバージョンの違いです(2.79bと2.80)。2018/7/4現在、Blender2.8は安定版でないのでよほどの理由がない限り、避けておきましょう。2019年以降にこの記事を見ているなら好きにして下さい。
- 7zというのは7zipというソフトで解凍できる圧縮ファイルなので、ピンと来なければやめておきましょう。解凍すれば同じです。
- コンソールではエラーや計算中、といった状況がわかります。また、Blenderが真っ白になって応答なしになったときは、コンソールに切り替えてCtrl+Cを押すと治る時があります。
基本的な操作
についてみていきます。
実行
概要
実行するにはCyclesに変更したうえで.blendを保存する必要があります。.blendは専用のフォルダ内に保存してください。
上の説明でわかる人は、細かい手順を読み飛ばして注意点を読んでください。
細かい手順
-
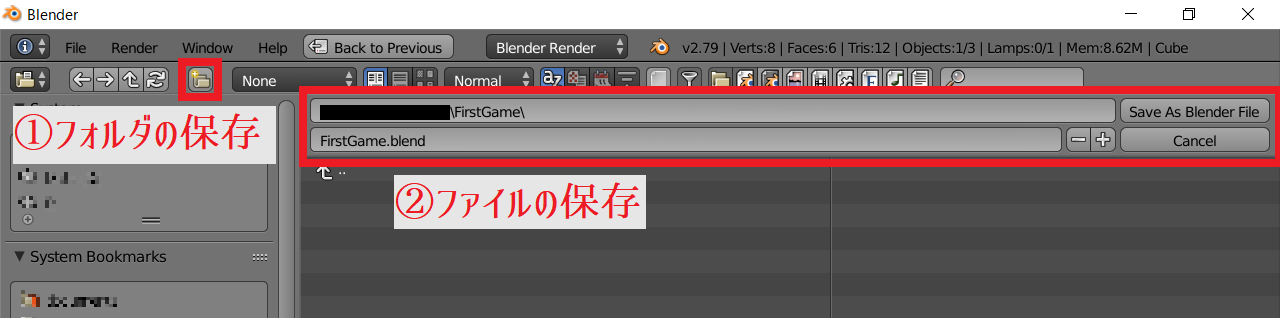
上にあるバーからの"Blender Render"を"Cycles"に変更します。
-
保存します。(以下、FirstGameで保存することを想定します)
-
FirstGameというフォルダを作って下さい。
注意点
-
- についてですが、2.8の場合はEEVEEも使えます。
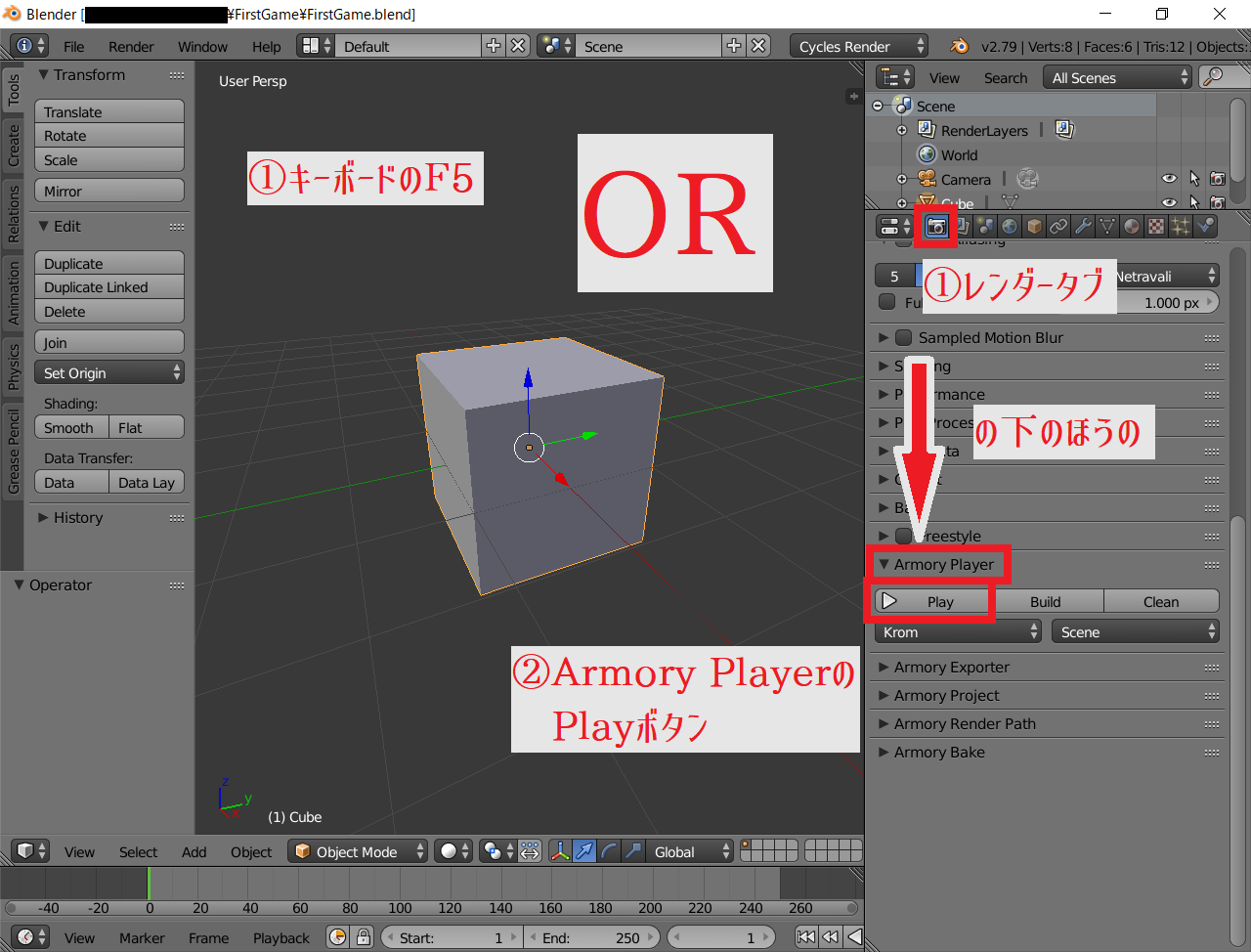
-
- で専用のフォルダを作ったのは、(後で説明しますが、自動生成のフォルダの名前がダブるからです)
-
- のスクショ中のBuildというボタンがないかもしれません。
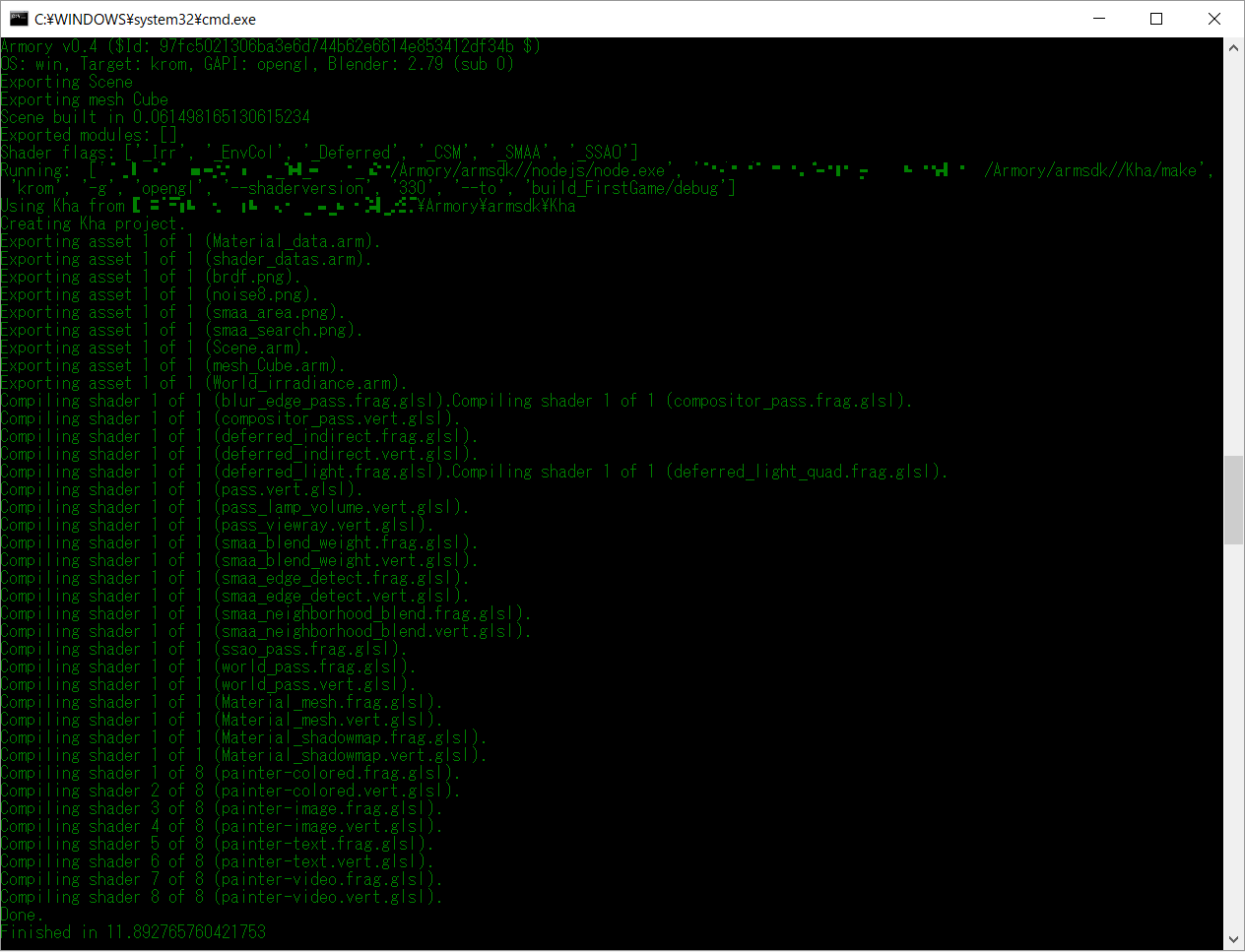
-
- でCompile failed, see consoleとか出たら、コンソールのスクショと比較して、違いを探してください。それで何もわからなければ近隣のArmoryユーザーにお声をおかけするか、フォーラムに行って助けを求めてください。
-
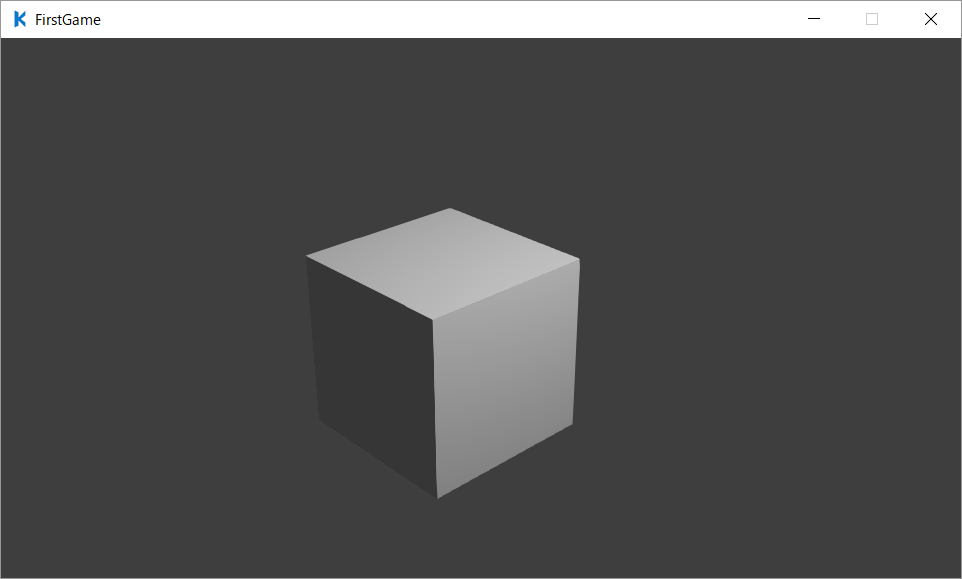
- は二回目以降たぶん速くなります。
- Kromと書かれているところをBrowserに変えると、ウェブブラウザで開くようになります。
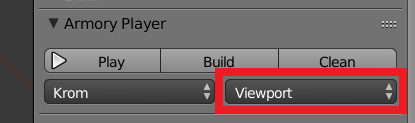
Viewportモード
一種の開発用モードです。(といってもエクスポートした場合も適用されます)
デフォルトのSceneモードでは視点はカメラに固定されますが、Viewportモードでは自由に移動できます。
使うには、Playボタンの右下のプルダウンボタンをViewportに変更してください。

視点操作
w : 前
s : 後
a : 左
d : 右
e : 上
q : 下
左クリック : 視点回転
あと、矢印キーとかテンキーとかFuncキーをいじってると、たまに上記のどれかができるものにヒットします。
上記以外ができることを見つけたら教えてください。
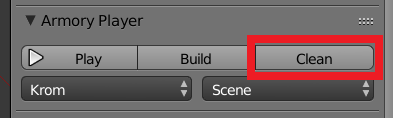
Clean
どうも挙動がおかしい時に、自動生成のファイルを一旦消します。
結構有効です。
Playボタンの一番右を押してください。Ok?って聞いてくるので、Clean Projectと答えてあげてください。

ファイルエクスプローラーとかテキストエディターで自動生成されているフォルダ内を眺めていると、怒られる時があります。(前は怒られたのに、さっきスクショ取ろうとしたら怒られなかった)
ゲームの保存
作ったゲームをエクスポート、つまり「Blenderなしでも動くように保存」できます。
基本的には、Armory Exporterでフォルダを作成するだけです。
まずは、Armory Exporterの説明をします。
次に、Windows用、HTML5用のエクスポートされたフォルダを扱います。順番は前後しますが、フォルダ構成の項を先に読んだほうが理解しやすいかもしれません。
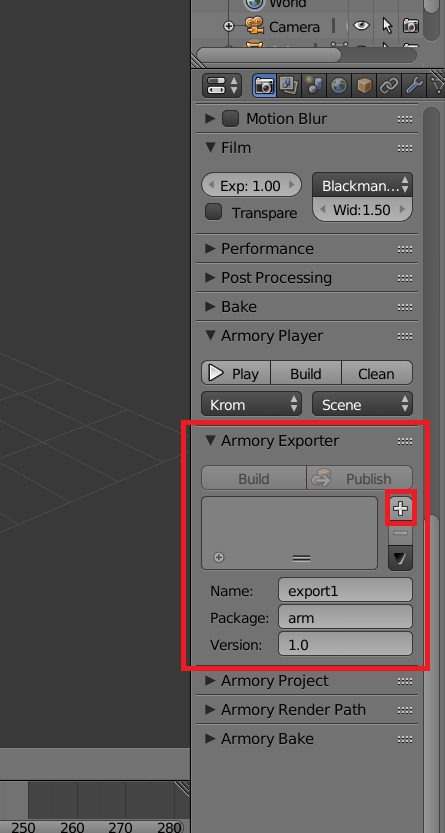
Armory Exporter
Armory Exporterは名前の通り、エクスポートをしてくれます。
使うには、Armory Playerの近くを探してください。
+を押すと、多分、こう変わります。
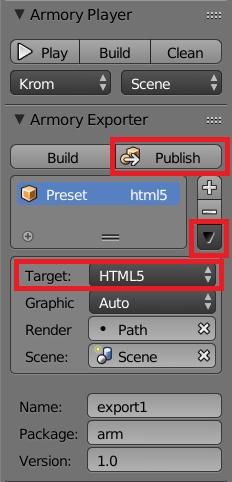
この中で大事な項目は
の3つです。
それぞれについて説明します。
Publish
フォルダーのエクスポートをします。つまり一番重要なやつです。
同時に、上で説明したCleanにも似た挙動をするため、お気を付けください。
左横にあるBuildの存在意義は不明です。
▼ボタン
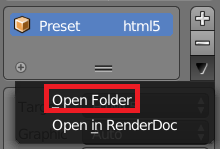
エクスポートされたフォルダを見に行けます。
ボタンをクリックして出てくるプルダウンの中のOpen Folderをクリックすると、ファイルのエクスプローラーが立ち上がります。
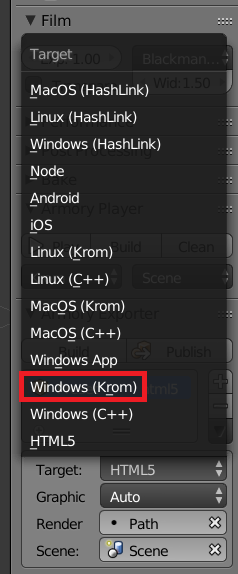
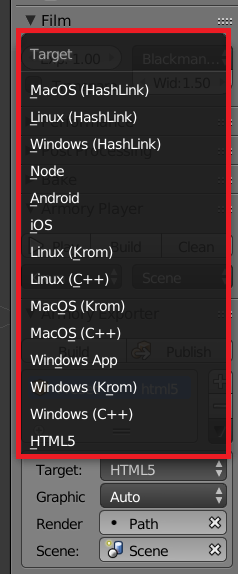
Target
誰向け(Windows向けとかMac向けとか)のゲームをエクスポートするか決められます。デフォルトはHTML5です。

Windowsエクスポートのフォルダ
-
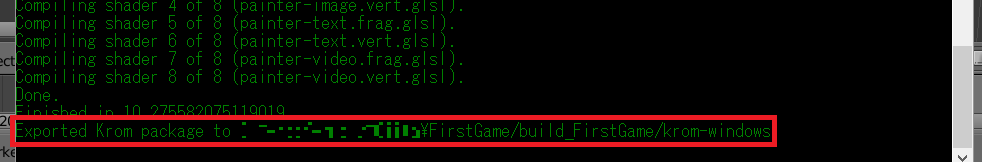
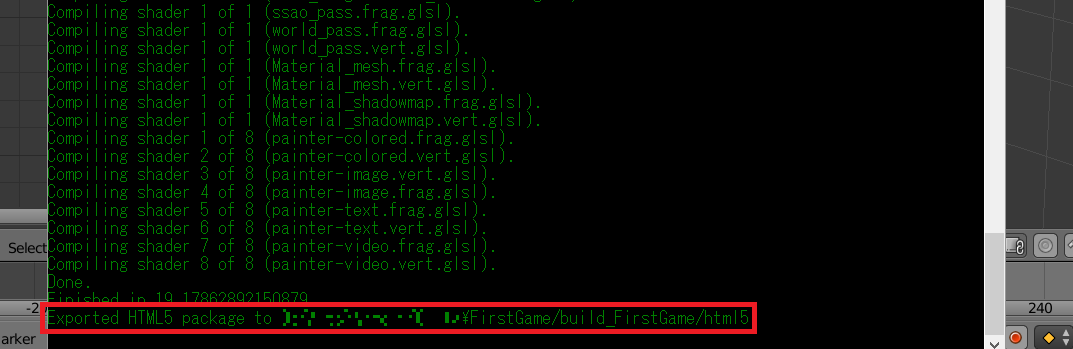
Publishを押して、コンソールを眺めていてください。
Exported Krom package toとか出てきたら、▼からOpen Folderを押してください。
-
ファイル名.exe(例ではFirstGame.exe)をクリックすると起動します!
注意点として、
- FirstGame.exeは同じフォルダ内のファイルも必要としています。配布する場合は、フォルダごと配布してください。
- 作成されたファイルは暗号化されていません。配布したゲームからデータが抜かれたくない場合は、暗号化ソフトを使ったほうがいいでしょう。
- PublishはCleanと同じ作用を持ちます。つまり、例えばHTML5でPublishすると、Krom.exeが入ったフォルダは消えます。どこかに逃がしてあげてください。(改善されると思います)
HTML5エクスポートのフォルダ
- TargetをHTML5にしてください。(デフォルトでそうなってます)
- Publishを押して、コンソールを眺めていてください。
Exported HTML5 package toとか出てきたら、▼からOpen Folderを押してください。
- ~~index.htmlをクリックすると起動します!~~たぶん黒い画面がブラウザに出ますが、その先何も起きません。(たぶんthree.jsの関係だと思いますが、ローカルにあるindex.htmlでは3Dを扱うことができません)
- 自分のサーバーを持っている人はそこにアップロードしてください。ない人は5に進んでください。
- bracketsをインストールしてください。
- index.htmlをbracketsで開き、雷マーク⚡で「ライブプレビュー」をします。
アップデート
Armoryはgithub上で開発されているため、最新版を使うには、git cloneをしましょう。
実はかなり簡単にできます。(注意:この記事の説明は、アップデートをしていない前提で書かれています。アップデートした場合、一部の情報がかみ合わない可能性が高いです。)
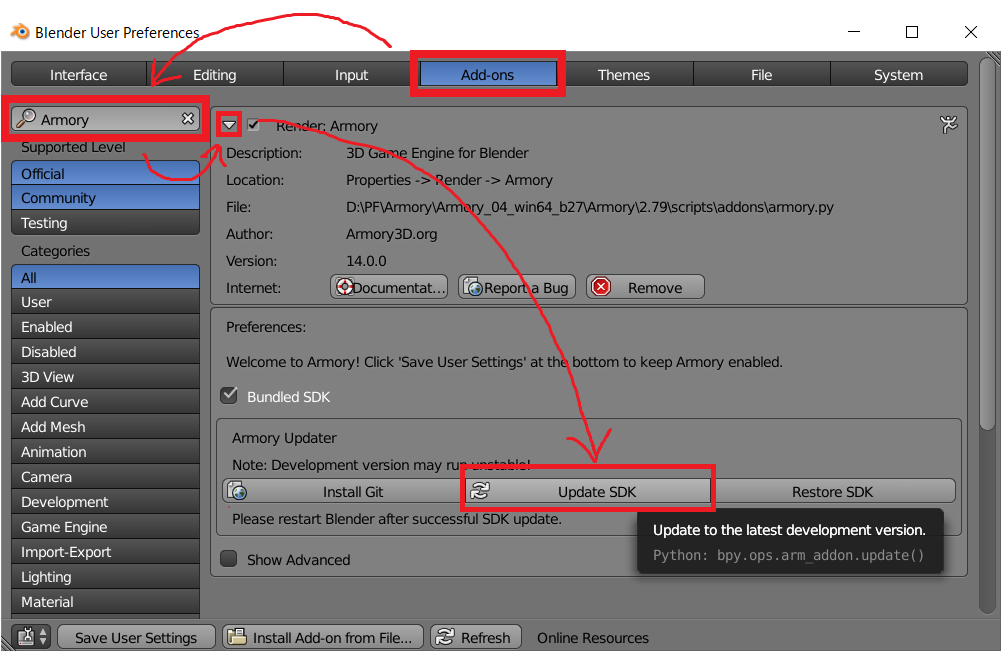
- ctrl+alt+uでユーザー設定を開く。
- Add-onsタブを開く
- Armoryで検索
- 出てきたRender:Armoryを展開
- Update SDKをクリック(gitがない場合はその左横にあるInstall Gitを押してその先はググってください。)

- コンソールの動きが止まったら、Blenderを再起動でアップデートが完了です。
基本的な概念
Trait
ArmoryではTraitをシーンやオブジェクトに追加していくことで挙動をいじれます。
日本語にすると、特徴、という意味らしいです。
これから、Traitの追加、Traitの種類、についてみていきます。
Traitを追加
- ゲーム画面全体の設定をいじくりたいときは、シーンにTraitを
- 一つのオブジェクトの挙動をいじくりたいときは、オブジェクトにTraitを
追加します。
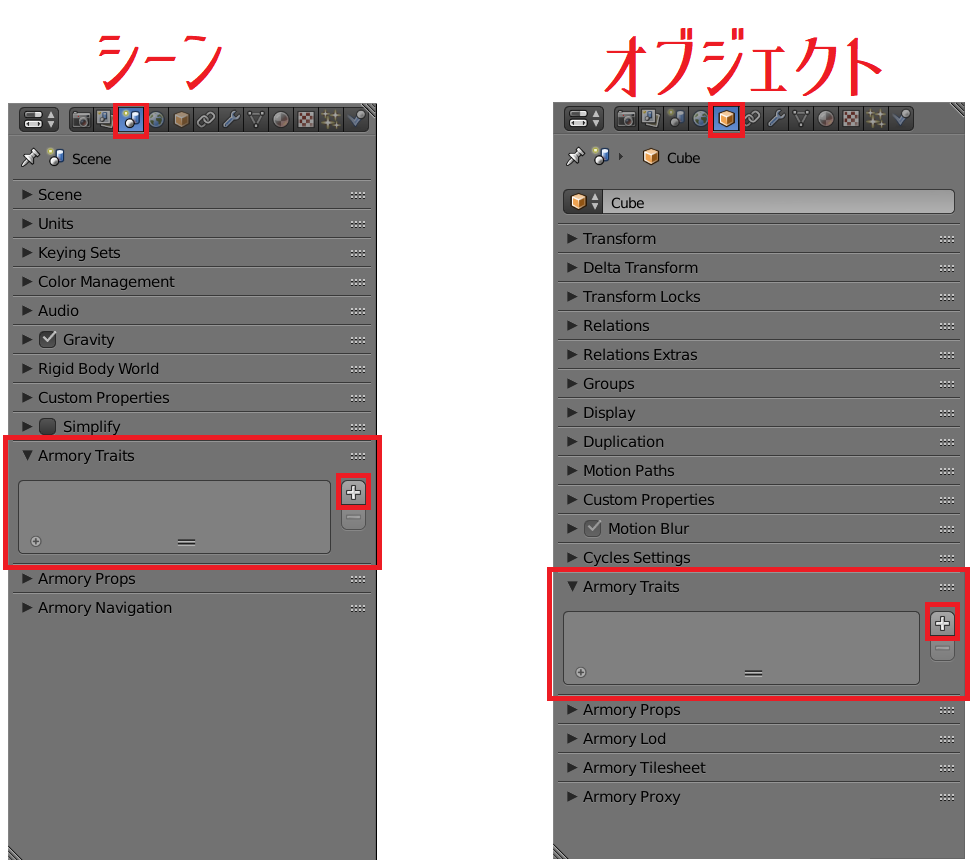
それぞれ、シーンタブ、オブジェクトタブのArmory Traitsにある「+」マークから追加できます。

今回は、最初からいる立方体、デフォルトキューブ君にTraitをつけてみましょう。
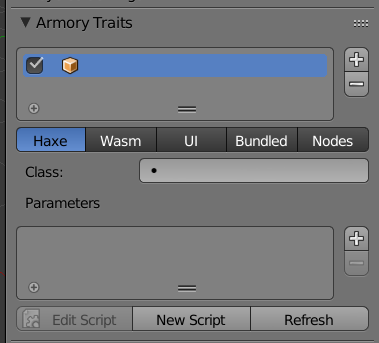
デフォキュー君はオブジェクトなので、デフォキュー君を選択した状態でオブジェクトタブのArmory Traitsへ行きましょう。「+」を押すと、こんな画面になります。
これがTraitsを追加した状態です。
Traitsの種類
TraitsにはHaxe、Wasm、UI、Bundled、Nodesの5種類が存在します。
それぞれについて説明していきますが、ぶっちゃけNodesの説明以外はどうでもいいです。特にWasmに関してはどうしても読みたい人だけが読んでください。
Haxe
Haxeというプログラミング言語でTraitsの内容を記述します。
armoryはIronというパッケージをもとに作られており、基本的にIronを使って、様々な挙動を記述していきます。
「+」マークではなく、その下の「New Script」から新しくコードを生成します。
「Edit Script」を押すとKodeというIDEが開きますが、気に入らない人は「アップデートの項」で開いた画面の「Show Advanced」から変えられます。
その下のParametersの役割はよくわかりません。1
Wasm (読み飛ばし推奨)
wasmとはCやC++をブラウザで動かすための仕組みらしいです。javascriptにコンパイルしてるっぽいです。なにそれこわい。
サンプルコードが公開されており、何ができるかはwebassemblyのAPIを見ると大体わかります。
New Moduleを押すと、javascript狂人が作ったであろうブラウザアプリに飛ばされます。
そこにCコードを入力してビルドすると、hoge.wasmとかいう恐ろしいファイルがDLできるようになるので、.blendと同じ階層にBundledディレクトリを作成してぶち込んでください。そのままだと認識しませんが、Refreshを押すと認識してくれます。
UI
ほかのTraitと違って、UIの編集ができます。Haxeと同様、「New Canvas」で作成、「Edit Canvas」で編集ができます(別ウィンドウでエディタが開きます)。
中身は.jsonという種類のファイルで管理されているようです。
Bundled
前もって作ってくれた便利なTraitです。
HaxeもNodeもほとんど使わずにゲームが作れるようになるのかもしれませんが、今はサンプルプログラムとしてのほうが有用でしょう。
もしかしたら、ですが改変前提なのかもしれません。
Node
詳しくは別項を割いて説明するため、ここでは概念的な話だけ。
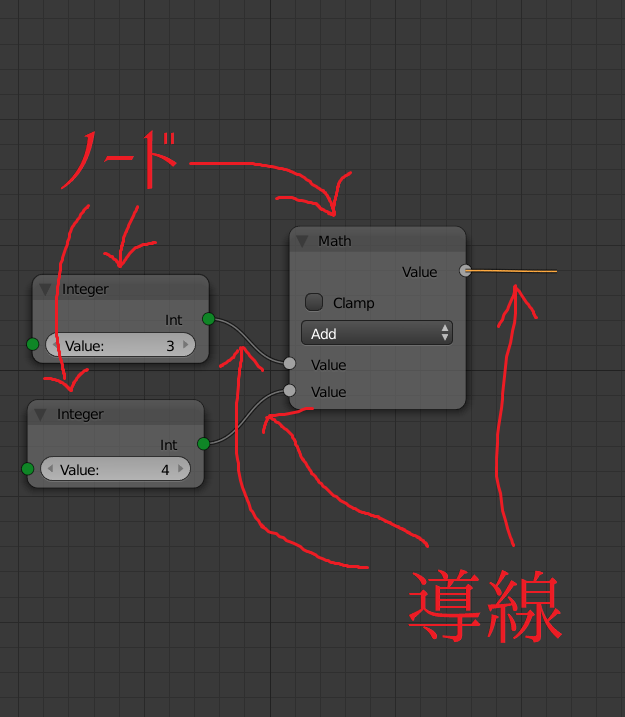
ノードとは「導線を流れる情報をノードと呼ばれる箱が加工していく」仕組みです。(「ノード」は「箱を使う仕組み」を指す場合と、「仕組みの中で使われる箱」を指す場合の両方があります)
例えば上の画像では、3という情報と、4という情報が導線をつたってMathというノードに入っています。このMathノードは"Add"、つまり足し算という加工を施すので、オレンジ色の導線から出てくる情報は7という情報になります。
車の外装も最初は「鉄の板」から始まります。この「鉄の板」は「ベルトコンベヤー」を流れるうちに、様々な「機械」に加工され、最終的には車の外装となります。この「鉄の板」を「情報」、「ベルトコンベヤー」を「導線」、「機械」を「ノード」と置き換えれば、ノードの仕組みそのものとなります。
ただし、上に書いたのはあくまでも、Blender標準のノードの説明です。Armoryで使われるロジックノードでは「情報」のほかに「動きなさいという指令」も導線を流れていきます。詳しくはあとで。
フォルダ構成
Armoryのフォルダ構成を知っておくと、デバッグの時に役に立ちます。また、うっかり消してしまうミスもなくなるでしょう。
gameFolderフォルダの中にgameFile.blendを作ると、このようになります。
gameFolder
└─gameFile.blend
このファイルでいろいろごちゃごちゃ作っていると、これはそのうち、以下のようなフォルダ構造になります。
gameFolder
├─gameFile.blend
├─gameFile.blend1
├─khafile.js
├─Assets/
| ├─MyImage.png
│ └─...
├─Bundles/
| ├─sound1.wav
| ├─...
│ └─canvas/
| ├─MyCanvas.json
| ├─MyCanvas.files
│ └─...
├─build_gameFile/
│ └─...
└─Source/
├─Main.hx
└─arm/
├─MyScript.hx
├─...
└─node/
├─MyNode.hx
└─...
これらのファイルを
- .blend外で保存される(消してはいけない)("+"で表示)
- .blend内で保存される(.blendが残っていれば何とかなる)("-"で表示)
に分けて説明します。
+ gameFolder
+ ├─gameFile.blend
- ├─gameFile.blend1
- ├─khafile.js
+ ├─Assets/
+ | ├─MyImage.png
+ │ └─...
+ ├─Bundles/
+ | ├─sound1.wav
+ | ├─...
+ │ └─canvas/
+ | ├─MyCanvas.json
+ | ├─MyCanvas.files
+ │ └─...
- ├─build_gameFile/
- │ └─...
+ └─Source/
- ├─Main.hx
+ └─arm/
+ ├─MyScript.hx
+ ├─...
- └─node/
- ├─MyNode.hx
- └─...
.blend外で保存される(消してはいけない)
各ファイルの中身を説明します。
gameFile.blend
ゲーム内のデータのほとんど(3Dオブジェクトやノード)を保持し、ゲーム編集時にBlenderから開くファイルです。
絶対に消さないでください。
Assets/
主にUIのアイコンを入れておくフォルダっぽいです。サンプルによっては音源も入ってます。
Bundles/
UIの情報が入っているほか、サンプルによっては音源が入ってます。
UIの情報が入っているのが、canvasというフォルダです。
canvasの中の.jsonファイルはUIを直接表現したもの、.filesファイルは.json内で言及された画像データへの相対パスが入っています。
Source/arm
このフォルダは消してもよいファイルといけないファイルが入り混じった複雑なフォルダです。
消してはいけないのは、「armフォルダの中に入っていて、nodeフォルダに入っていないもの」です。これはTraitとして書いたHaxeのソースコードが入っています。
.blend内で保存される(.blendが残っていれば何とかなる)
gameFile.blend1
Blenderを使っている人はわかるかもしれませんが、Blenderのバックアップファイルです。一回前に保存したデータを保持しているだけなので、消しても大ダメージはないでしょう。
khafile.js
中身をざっと見たり、khaの説明を読んだ限り、ライブラリのパスとかを通しているっぽいです。
PlayやPublish時に自動生成されるので、消しても問題ありません。
build_gameFile/
名前の通り、ビルド(実際にゲームを実行するためのファイルを作ること)したファイルが作られるところです。
Playの時もいろいろ作られますが、それよりもエクスポート先のフォルダがこの中である、という点のほうが重要でしょう。
別に消してしまっても、ビルドしなおせばいいので消してしまっても困りません。が、ビルドに時間がかかるときにうっかり消したりすると痛いかもしれません。多分、キャッシュファイルの役割もあります。
Source/Main.hx
多分ですが、ゲーム実行の起点となるファイルです。
PlayやPublish時に自動生成されるので、消しても問題ありません。
Source/arm/node/
Blender内で作成したノードをHaxeに変換したファイルが並んでいます。
ノードの情報は.blend内に保持されているので、消しても問題ありません。
キャッシュファイルとしても機能しているようですが、たまに正常に更新されません。
ノード周りのバグ、例えば「キーを押したら固まった」とかいう場合はとりあえずこの中のファイルを一掃してみてください。
ロジックノードの扱い
ここで説明する内容は以下の通りです。
- マテリアルを作るためにノードを扱ったことのない人向けにノードの簡単な扱い方を説明します。
- マテリアルのためのノードとロジックノードの違いを説明します。
- ロジックノードを使って、簡単な動作をさせてみます。
ノードの簡単な扱い方
執筆中
アニメーション
執筆中
レンダー
Blenderでノードを使ったマテリアルの話が分かる人向けです。
ArmoryはBlenderを使っていますが、レンダーラーは全く別系統のものを使っています。2
したがって、CyclesやEEVEEのマテリアルシステムを理解できませんし、0.4b現在、互換性も非常に低いです。
Armoryのレンダラーにおいて、マテリアルを設定する方法は
- Armory PBRを使う
- Armory Bakeを使う
の2つがあります。これらはArmory Render Pathという項目で異なる設定を必要とするので、それぞれの項目内で説明します。
Armory PBR
Armory PBRとはマテリアルのノードです。CyclesのPrincipled BSDFに非常によく似ています。
使うには、Cycles同様、ノード編集画面へ飛んでください。後のほうに注意点だけまとめておきます。
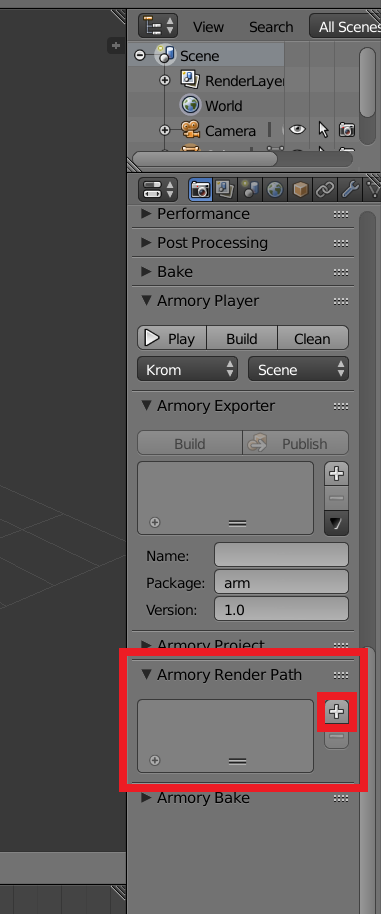
Armoryにはいくつかのレンダー方式があり、Armory Render Pathから変更できます。Pathがない場合は+ボタンから追加しましょう。
(何もしてなくても、Playを一度でも実行していれば勝手に追加されます)
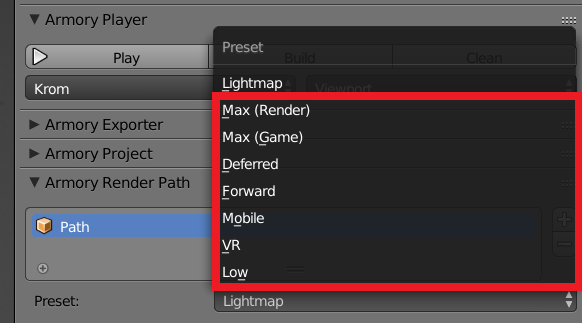
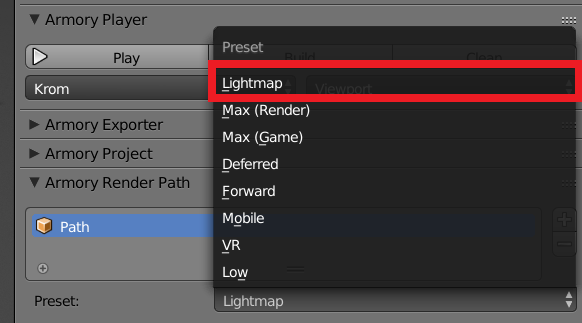
Render Pathには様々な設定ができるのですが、あまりに項目が多いので、Presetで横着しましょう。
詳しく調べてないですが、LightMap以外ならどれでもいいと思います。また、一般に上のもののほうがクオリティーが高い代わりに重い気がします。
注意点
- Armory PBRはShaderから追加するのではなく、Groupから追加します。(中身をのぞくと、実際にノードグループです)
- シェーダー以外にも使えるノードには制限があります。(例えば、RGBカーブは使えませんでした。)どのノードが使えるかは、マニュアルを読むと分かるかもしれません。
- テッセレーションとか使えます。すごくないですか?
Armory Bake
Cyclesのノードで作ったマテリアルをベイクする手法です。Cyclesの質感が再現されますが、透明や反射では視点を変えても模様が表面に張り付いたままです。
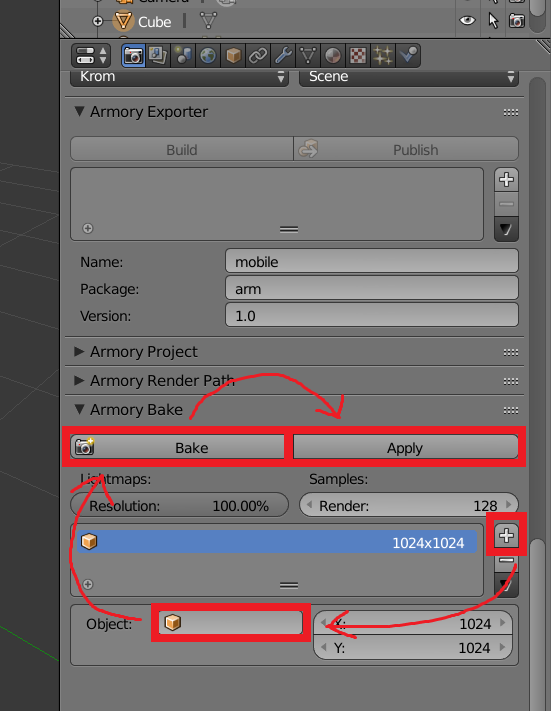
Armory Bakeを使うには、
- リストに追加
- オブジェクトを選択
- Bakeを実行(しばらく待つ)
- Applyをクリック
をするだけです。(マテリアルの設定をいじる、等も不要です)ただし、2を見ればわかる通り、現在はArmory Bakeはオブジェクトの個数分行わなければなりません。
Armoryにはいくつかのレンダー方式があり、Armory Render Pathから変更できます。Pathがない場合は+ボタンから追加しましょう。
(何もしてなくても、Playを一度でも実行していれば勝手に追加されます)
Render Pathには様々な設定ができるのですが、あまりに項目が多いので、Presetで横着しましょう。
Armory Bakeをした場合、Presetの候補Render PathはLightmapだけです。
-
スクリプト内に変数でも渡せるんかと思いましたが、game_bowlingサンプルを見るとそれも違いそう ↩
-
プラットフォームターゲットとGPLライセンスの関係だと思います。 ↩