イントロダクション
背景
アンケート調査または審査の回答を収集する際、複数の会場やセッションごとにGoogle フォームの選択式(グリッド)ページを作成したい。しかし、Google フォームでは会場の入力や、発表番号の入力を誤る可能性がある。そこで、そもそもアンケート回答者に余計な入力はさせず、運営の方で全て管理する方針で調査を行う方針に沿わなければならないときがある。そこで、手作業では、若干の文字修正や画像修正の手間がかかるため、Google Apps Scripts を利用する。
目的
一部文章や画像が異なる、Google フォームの選択式(グリッド)ページを繰り返し文を利用して生成する。
目標
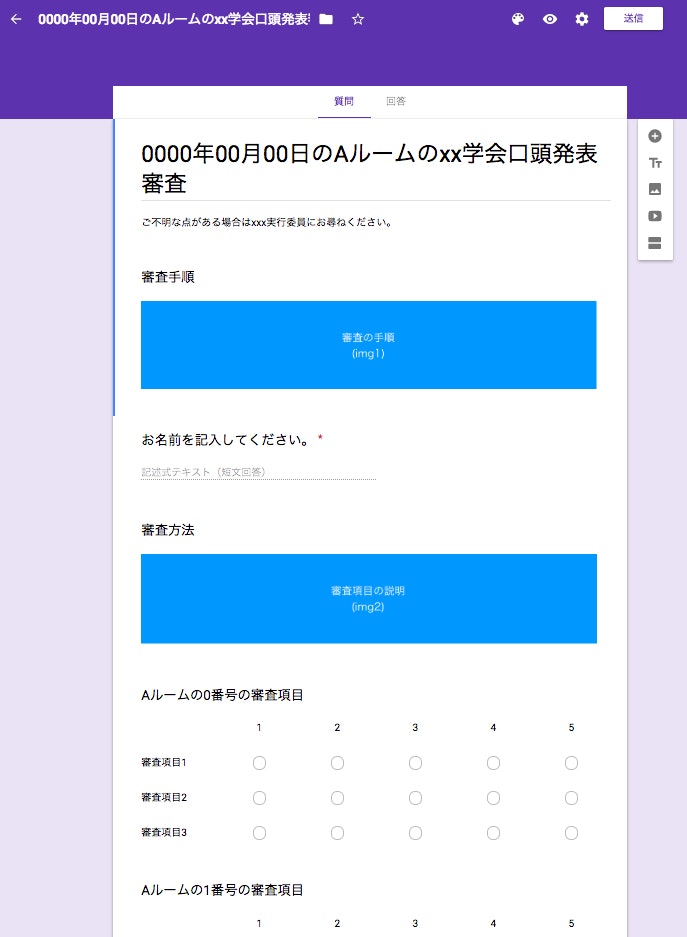
本ページでは次の画像のアンケートページを作成します。 本ページのソースコードを実行すると、「0000年00月00日」と'Aルーム', 「0000年00月00日」と'Bルーム', 「0000年00月01日」と'Aルーム',「0000年00月01日」と'Bルーム'の文字が変更された Google フォームが4つ生成されます。
ソースコード
本ページのソースコードは次の箇所を書き換えてから、実行してください。
- 「ID1」 : Google ドライブの画像の共有リンクからIDを取得してください。本ページの例では審査の手順の画像に該当
- 「ID2」 : Google ドライブの画像の共有リンクからIDを取得してください。本ページの例では審査項目の画像に該当
// 画像のIDを入れる
var img1 = UrlFetchApp.fetch('http://drive.google.com/uc?export=view&id=ID1');
var img2 = UrlFetchApp.fetch('http://drive.google.com/uc?export=view&id=ID2');
function CEF(){
// ある期間実施される
var arr_Day = ['0000年00月00日','0000年00月01日'];
// 複数の部屋がある
var arr_Room = ['Aルーム', 'Bルーム'];
for( var j = 0; j <= 1; j++){ // // ある期間実施される for
for( var j2 = 0; j2 <= 1; j2++){ // 複数の部屋がある
// Google フォームの大元のフォームを生成する
var form = FormApp.create(arr_Day[j] + "の" + arr_Room[j2] +'のxx学会口頭発表審査');
form.setDescription('ご不明な点がある場合はxxx実行委員にお尋ねください。');
// Google フォームでは凝った形式の文章は作成できないので、画像として貼り付ける
form.addImageItem()
.setTitle('審査手順')
.setImage(img1);
// 誰が審査したのか?
form.addTextItem().setTitle('お名前を記入してください。').setRequired(true);
// setRequired()は入力を必須にするかどうかを決定
// 審査方法も同様に入れる
form.addImageItem()
.setTitle('審査方法')
.setImage(img2);
for ( var i = 0; i <= arr_Room.length; i++){
var gridItem = form.addGridItem();
gridItem.setTitle(arr_Room[j2] + 'の' + i +'番号の審査項目')
gridItem.setRows(['審査項目1', '審査項目2', '審査項目3']) // 審査項目を入れる
gridItem.setColumns(['1', '2', '3', '4', '5']); // 5件法で調査
var gridValidation = FormApp.createGridValidation()
}
} // 複数の部屋がある for end
} // ある期間実施される for end
}
参考文献
- Google Apps Scripts リファレンス, https://developers.google.com/apps-script/reference/forms/image-item, 2018/10/10 アクセス
- Google Drive に保存した画像を直接呼び出せるURLの取得, https://qiita.com/arribux/items/0394968fa318d9309d33, 2018/10/10 アクセス