Windows上でNode.jsを実行する方法を以下に記載する。
なお、Windows上では、インストールを行わない実行ファイルを利用して稼働させることとする。
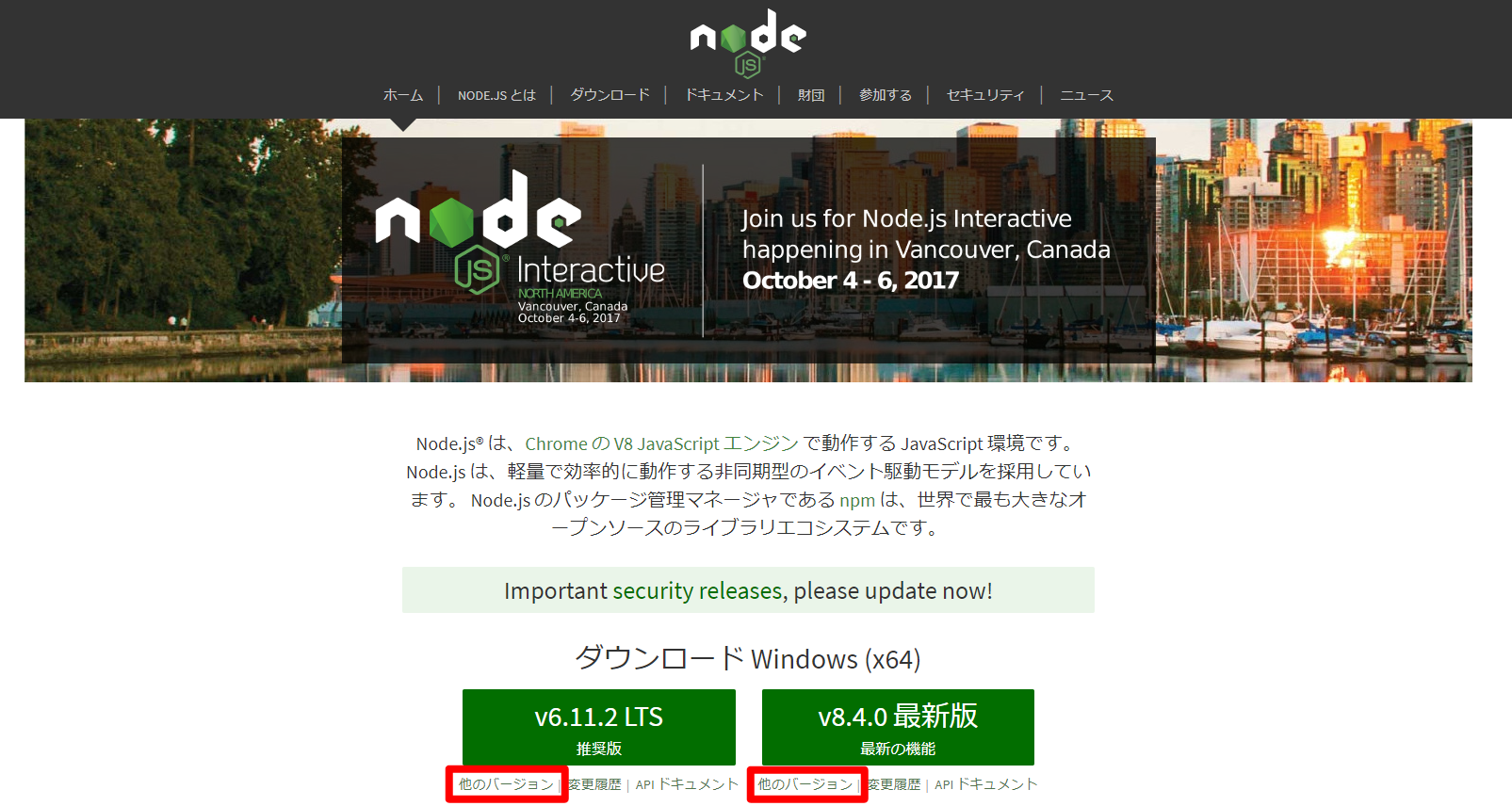
1.Node.jsサイトへアクセスする。
2.どちらかの「他のバージョン」を押下する。
※ ボタンを押して先のファイルは、インストーラーファイルがダウンロードされてしまう。
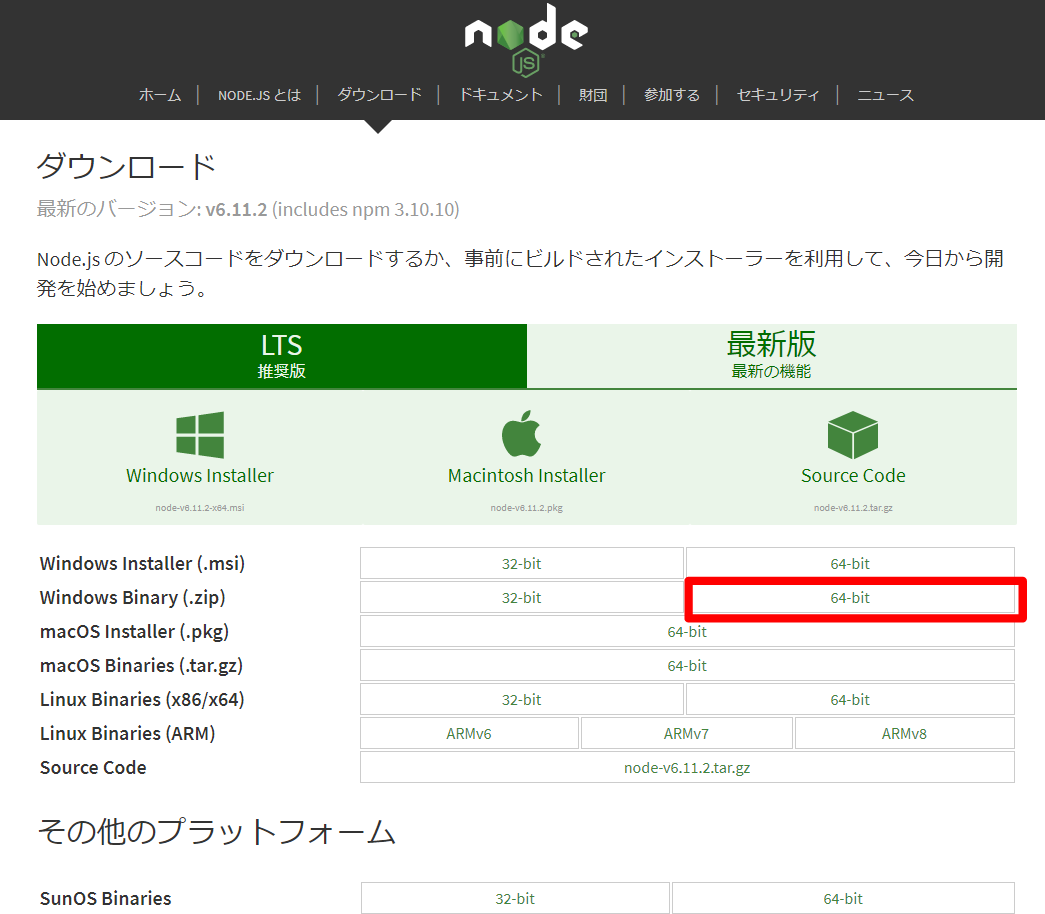
3.「Windows Binary(.zip)」の「64-bit」を押下する。
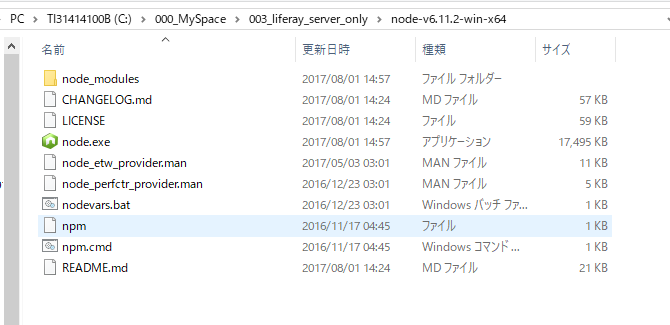
4.適当なフォルダにダウンロードして解凍する。
※ 以下の画像は参考画像の為、このフォルダを作成する必要はない。

5.適当なフォルダにjsファイルを作成する。
※ 以下の画像は参考画像の為、このフォルダに作成する必要はない。

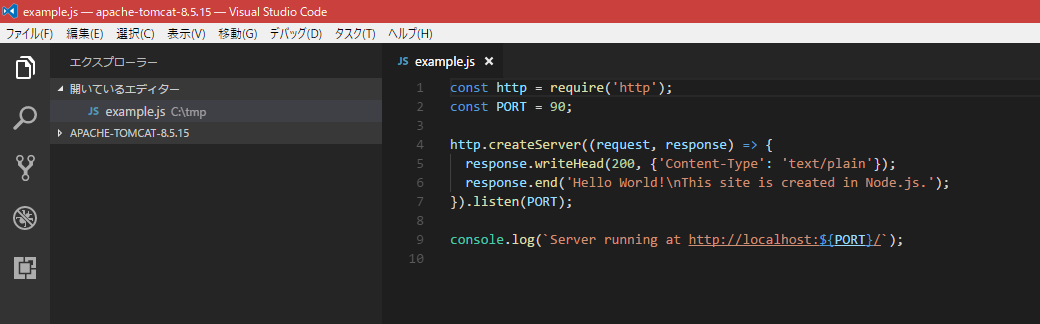
6.jsを以下の通り記述して保存する。
const http = require('http');
const PORT = 90;
http.createServer((request, response) => {
response.writeHead(200, {'Content-Type': 'text/plain'});
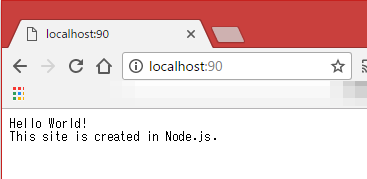
response.end('Hello World!\nThis site is created in Node.js.');
}).listen(PORT);
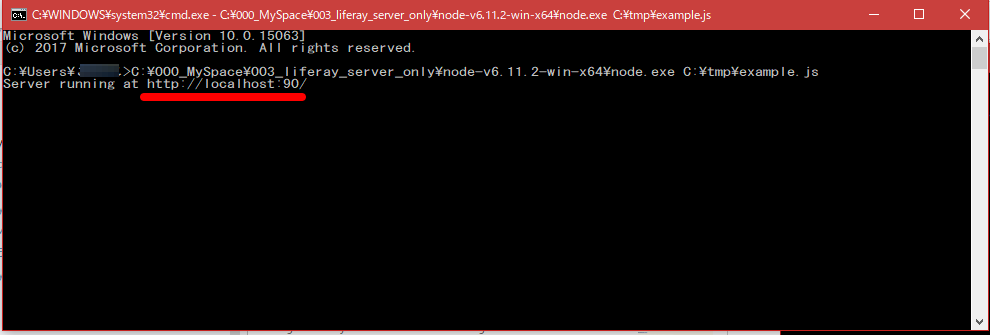
console.log(`Server running at http://localhost:${PORT}/`);