前書き
自身のWebサイトを作成したい、または簡単なWebサービスツールを使ってもらいたいといった際に、レンタルサーバを借りてサイトを作成したりするのは面倒だしコストが掛かってしまうからと敬遠していた人の為の内容です。
GitHub Pagesを利用すれば、簡単にWebサイトを作成することができます。
その手順を以下に記載します。
(GitHubのアカウントは事前に作成してください。)
構築手順
手順1 GitHubのTOPページへアクセスして、「New」を押下してリポジトリを生成する。
手順2 リポジトリ名を入力して「Create Repository」を押下する。
手順3 「Creating a new file」リンクを押下する。
手順4 ファイル名は「index.html」とし、ファイル内は適当な内容を記述して「commit new file」を押下する。
Sorry, no image...
手順5 「Settings」タブを押下する。
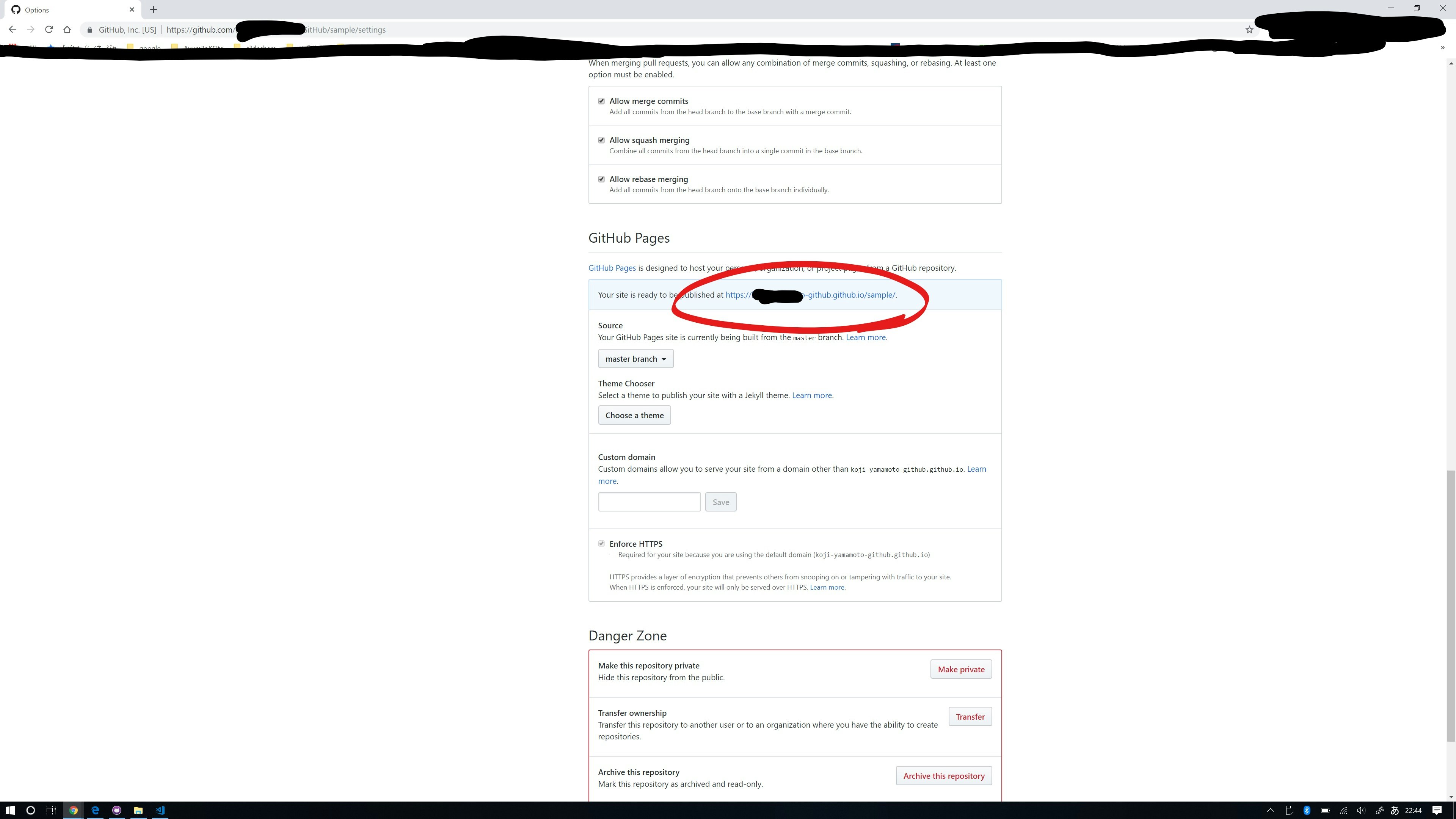
手順6 「GitHub Pages」カテゴリ内の「Source」を「none」から「master branch」を選択する。
手順7 オートコミットが走るため、自動的にリロードが行われます、その為、再度「GitHub Pages」までスクロールする。表示されているリンクを押下する。
手順8 ページが表示されます。
補足
404ページが表示されてしまう場合は、index.htmlをコミットして刺激を与えて上げると表示されるようになります。