はじめに
今回はエンジニア向けのチートシート集のまとめを紹介していきます。
チートシートを利用することで
- 作業効率が上がる
- 概要が掴みやすい
- 学習にもなる
といった恩恵が得られます。
ただし前提として毎回コードを書くたびに「チートシート集でカンニングすればええや」と思うのではなく「最初はチートシートでカンニングしつつ徐々に体で覚えていく」ことを意識して使うことが大切です。
最終的にはチートシートは見ずに「自分の使える技術」として定着させるための道具だと思って使ってください。
この記事の対象者
- エンジニア初心者~中級者
- 作業効率を上げたい人
- コードを書くテクニックを知りたい人
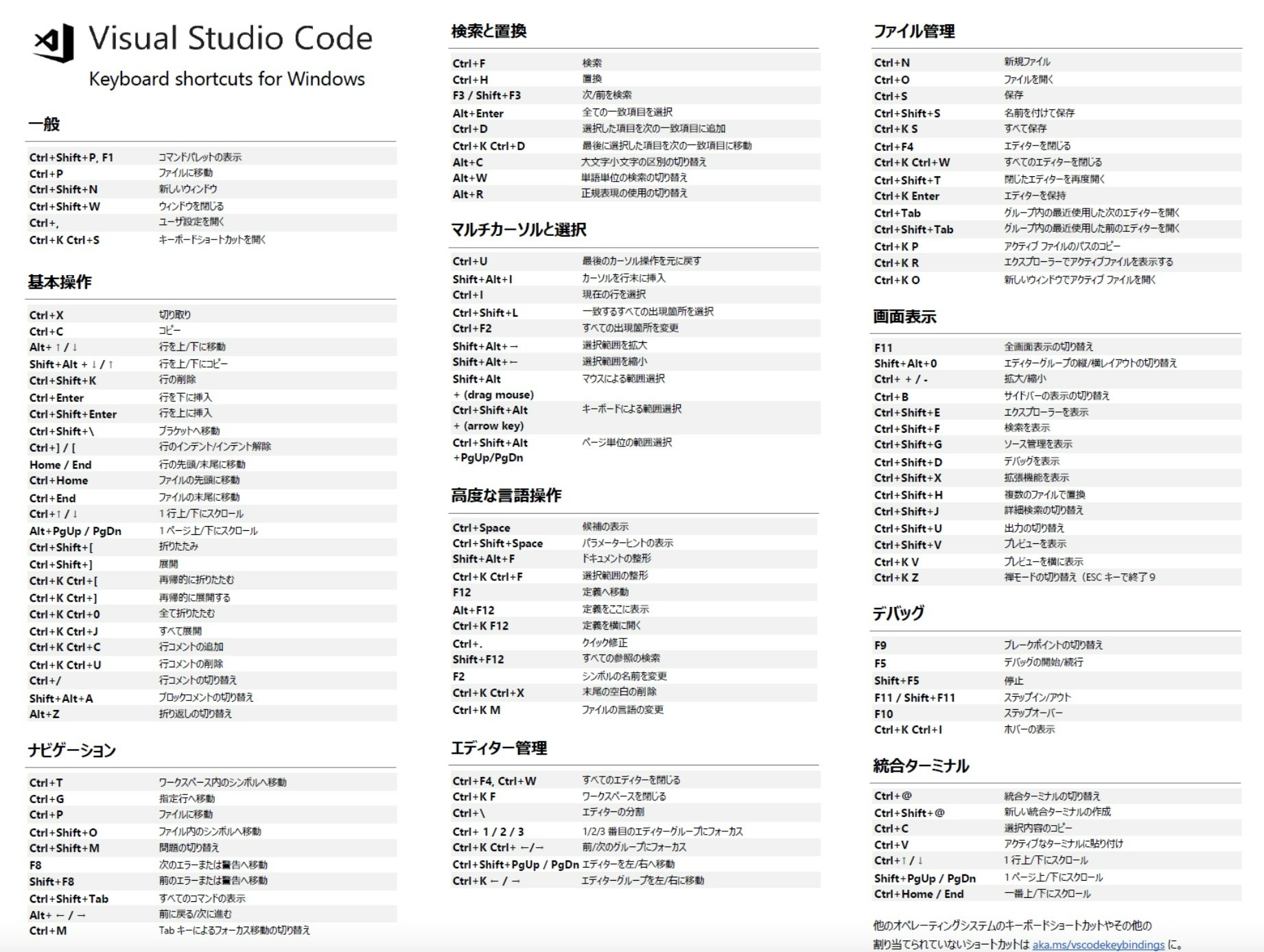
VsCodeチートシート
はじめに紹介するのはエンジニアなら必ず使うであろうVsCodeのショートカットチートシートです。
VsCodeのショートカットは大幅に作業効率を上げてくれます。そのため早い内からショートカットを使うことを心がけて、覚えていくことがおすすめです。
Markdown記法 チートシート
次に紹介するのはQiita公式が出しているMarkdown記法のチートシートです。
Markdownもエンジニアは必ず使うといっても過言ではないものなので、早めに習得することをおすすめします。
Qiita公式が出しているということもあって非常に見やすいチートシートになっています。
こちらも最初はカンニングしつつ徐々に体で覚えていくことを意識して使ってみてください。
CSS周りのチートシート集
この章ではCSS周りのチートシート集を紹介します。
CSSセレクターチートシート
はじめに紹介するのはCSSセレクターの使い方がまとめられているCSSセレクターチートシートです。
CSSセレクターチートシートではセレクターの使い方がまとめられているので初心者にはかなりおすすめのチートシートです。
また後半では擬似要素といった少し応用的な内容も紹介されているので勉強としても使うことができます。
コード解説と共に図による解説もされているのでイメージがつきやすいチートシートです。
CSSチートシート
次に紹介するのはCSSの実装法が体系的にまとまっているCSSチートシートです。
プロパティーやメディアクエリやセレクターなどCSSで使う要素が幅広く掲載されています。
こちらもDOMツリーの図がついているので勉強もしやすいチートシートになっています。
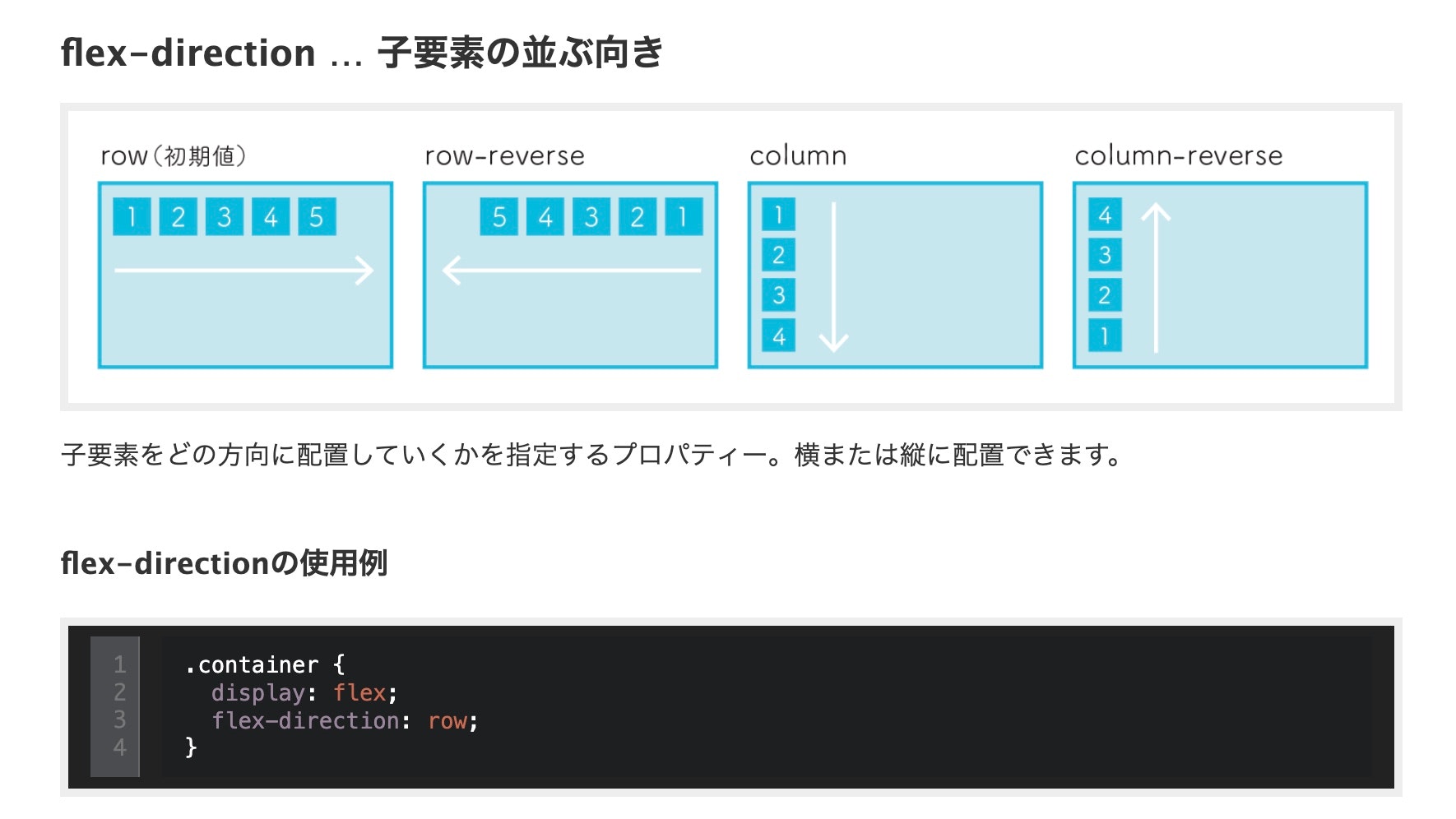
FlexBoxチートシート
次に紹介するのはFlexBoxの実装法がまとまっているFlexBoxチートシートです。
初心者の最初の登竜門かつCSSを使う上で必須項目であるFlexBoxを体系的に学ぶことができるチートシートになっています。
並び方の図も掲載されているのでイメージを持って学習をすることができます。
FlexBoxに自信がない人や学び直したい人におすすめのチートシートです。
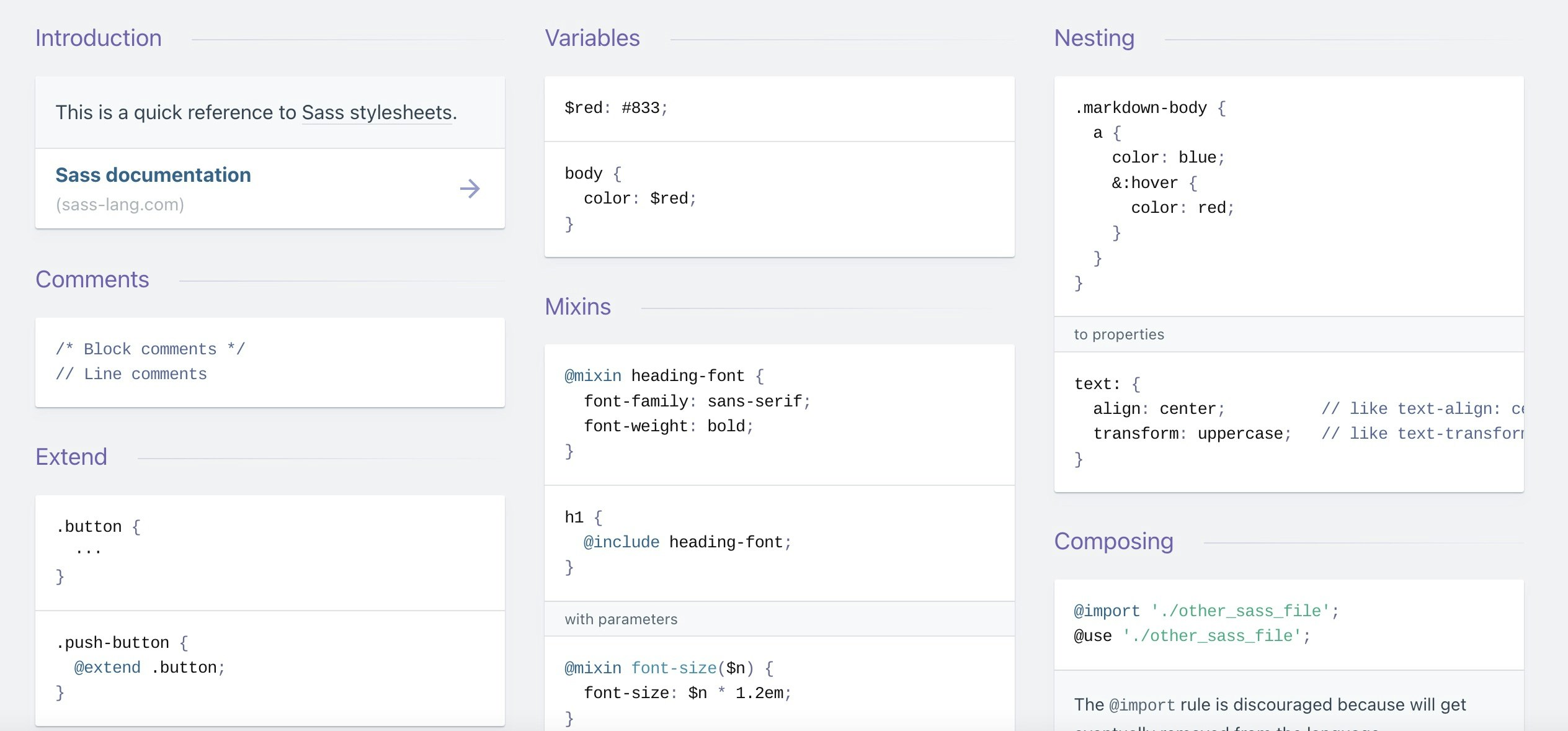
Sassチートシート
次に紹介するのはSassのチートシートです。
こちらのチートシートではSass記法について学ぶことができます。
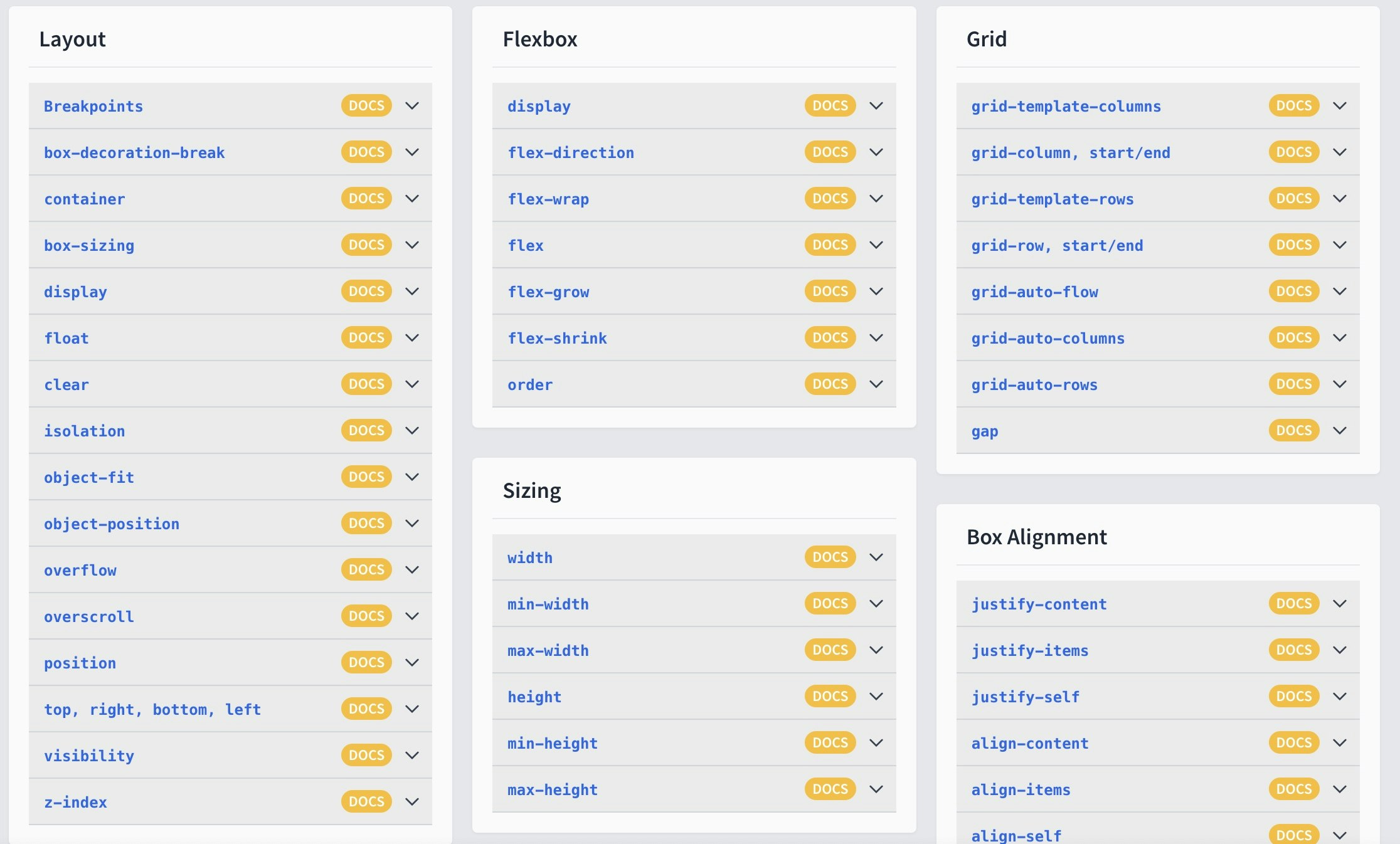
Tailwind CSSチートシート
CSS周りで最後に紹介するのはTailwind CSSチートシートです。
TailwindCSSの書き方が網羅的にまとまっているのでTailwindCSSの勉強をしている人には必須のチートシートになっています。
最初はこれを手元に置いて実装をし、徐々に体で覚えられるように意識して使うことがおすすめです。
JavaScript周りのチートシート集
次にJavaScript周りのチートシートを紹介していきます。
モダン JavaScript チートシート
まずはじめに紹介するのはモダンJavaScriptを学ぶことができるモダン JavaScript チートシートです。
こちらのチートシートでは変数などの基本事項から始まり、非同期所理やクラスといった少し難しい内容も網羅しているチートシートになっています。
サンプルコードやMDNへのリンクも付いているため学習用としても使える構成になっています。
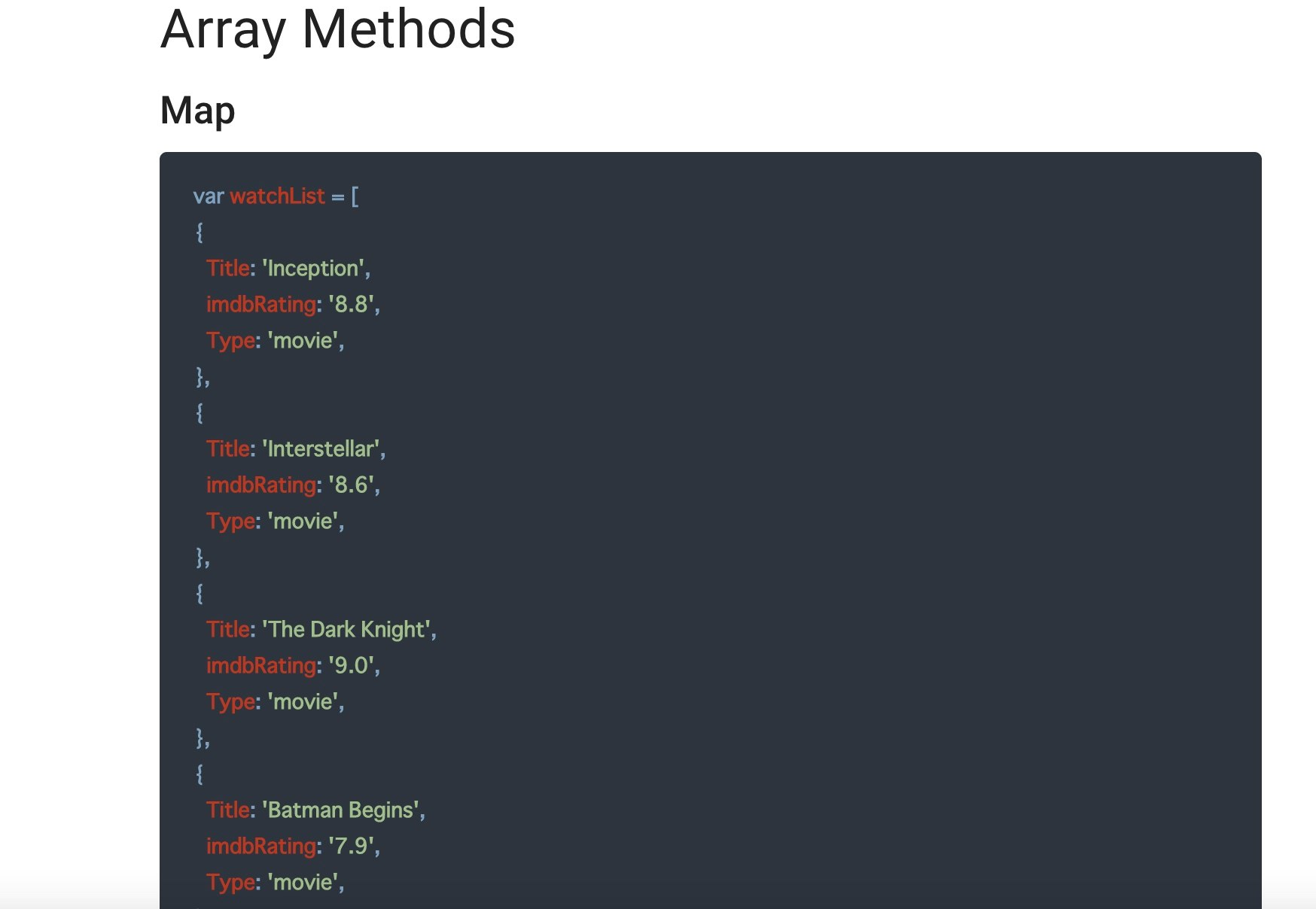
JavaScriptチートシート
次に紹介するのはJavaScriptの基本文法がまとまっているJSチートシートです。
こちらは文法事項が具体的なコードと共にまとまられているので初心者でも勉強しやすい構成のチートシートになっています。
jQueryチートシート
次に紹介するのjQuery特有の書き方を紹介しているjQueryチートシートです。
Web制作で使われるjQueryの書き方を網羅的に学ぶことができます。
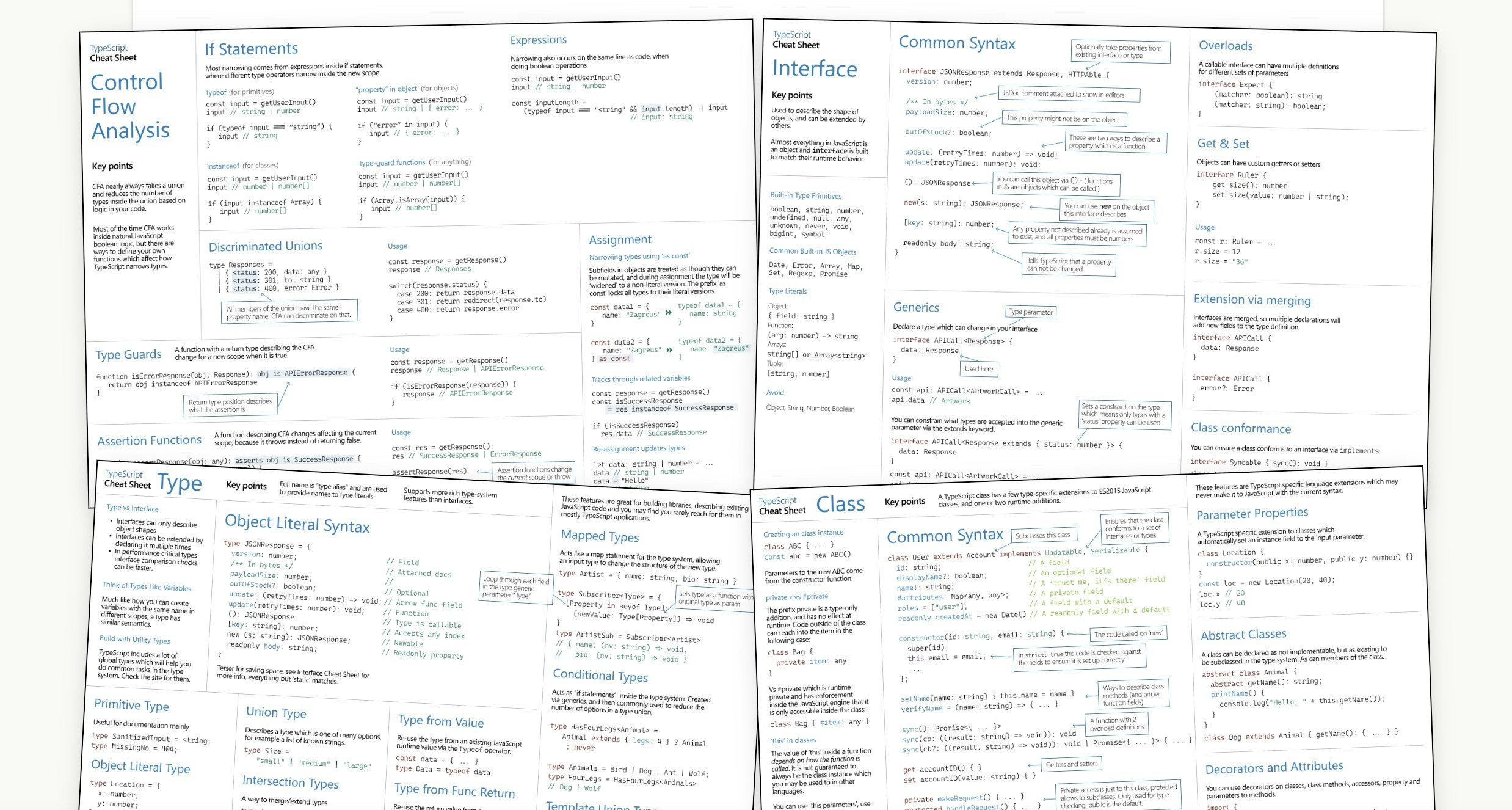
TypeScriptチートシート
次に紹介するのはTypeScirptの公式から出ているチートシートです。
型定義の基本からジェネリクスといった少し応用的な内容まで網羅しているチートシートになっています。
TypeScriptの基礎学習や総まとめとして利用できるチートシートです。
The React Cheatsheet for 2022
次に紹介するのはReactの基本事項がまとまった2022年版のチートシートです。
Reactのフックや状態管理方法などが網羅的にまとまっているチートシートになっています。
WordPressチートシート
次に紹介するのはWordPressのタグがまとまったWordPressチートシートです。
こちらのチートシートではWordPressで頻出の書き方が網羅的にまとまっています。
WordPressを実装する案件などでかなり重宝できるチートシートになっています。
またWordPressの学習を始めたい人も基礎から網羅的に学べるのおすすめのチートシートです。
Ruby-Cheatsheet
次に紹介するのはRubyの文法が網羅的に掲載されているRuby cheat sheetです。
こちらではRubyの基礎文法が簡易的なコードと共に掲載されているのでRubyの総復習として使えるチートシートになっています。
自分自身もRuby Silverの資格試験で文法を総復習する際に重宝しました。
Ruby on Rails Cheatsheet
次に紹介するのはRuby on Rails Cheatsheetです。
こちらはMVCモデルの解説から始まり、Railsの基礎を学ぶことができるチートシートになっています。
最後に
いかがだったでしょうか。
今回はエンジニア向けのチートシートをまとめました。
はじめにも言った通り、最初のうちはチートシートを使ってカンニングをし徐々に体で覚えていくことが大切です。
今回紹介したチートシートを使ってぜひ作業の効率を上げてみてください。
他にもいろいろな記事を出しているので読んでいただけると嬉しいです。