本記事は、身の回りの困りごとを楽しく解決! by Works Human Intelligence Advent Calendar 2022の13日目の記事です。
はじめに
エンジニアの私「個人開発したアプリのデザインがイマイチで世に出す勇気がなくて困っとる」
デザイナーの知人「どれどれ。あー確かに。いい意味でエンジニアらしさ出てますな♪」
私「『いい意味で』を先頭に付ければ何いっても許される説!!」
知人「デザイン作るときは既存にあるアプリやサービスのUIを参考にするといいですよ」
私「具体的には何を参考にすればエンジニアでもいい感じにデザイン作れそうですか?」
知人「それでは自分が参考にしているデザイン系のサイトをいくつか紹介していきます」
てことで、今回はエンジニア向けの個人開発やアイディア探しで役立つサイトをまとめていきます。
「ポートフォリオのアイディアが思いつかない」「開発したデザインがイマイチパッとしない」といった悩みを持っている人はぜひ参考にしてみてください。
対象者
- エンジニアでも参考にできるデザインサービスを知りたい人
- ポートフォリオや個人開発のデザインが思いつかない人
- アイディアをデザインを参考に考えたい人
日本語サイト
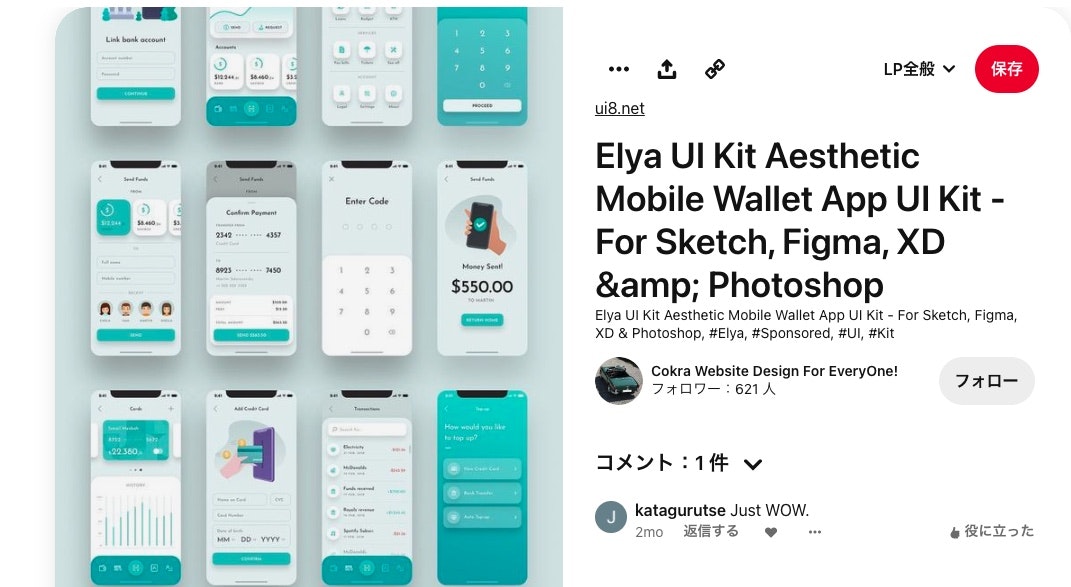
Pinterestではバナー、LP、Webサイト、Webアプリ、UIといった幅広いデザインを参考にできるサイトになっています。
投稿数も多いので自分の開発したいテーマのデザインやUIも簡単に見つけることができます。
マネるデザイン研究所
マネしたいようなWebデザインを集めたサイトになっています。
「なぜマネしたいのか」が言語化されているので、良いデザインを作るためのヒントを学ぶことができます。
動くWebデザインアイディア帳
動くWebデザインアイディア帳ではWebの「動き」に特化したデザインを学ぶことができます。
本サイトではデザインだけでなく動きの実装方法などコードも解説されているため、エンジニアとしても学びのあるサイトになっています。
jajaaan
こちらのサイトではボタンや見出しといったWebサイト制作や開発で使えるデザインが数多く掲載されています。
またデザイン毎に具体的なコードも掲載されているので、使いたいデザインをサクッと再現することができます。
お道具箱
お道具箱ではWebデザインやコーディングで使えるツールがまとめられているサイトになっています。
デザイン以外にもHTMLやCSSといったコーディングで使う技術のツールもまとまっています。
海外サイト
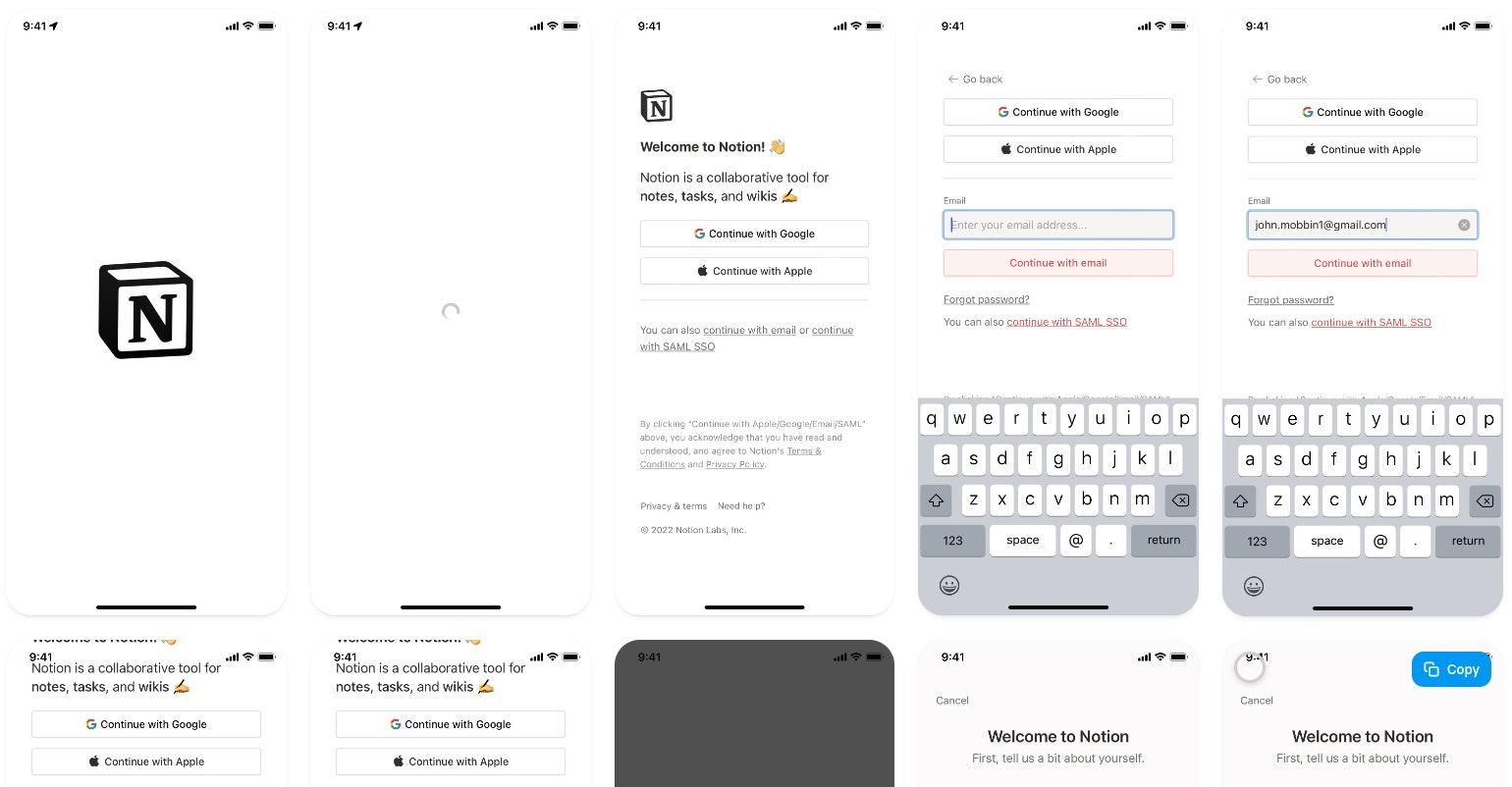
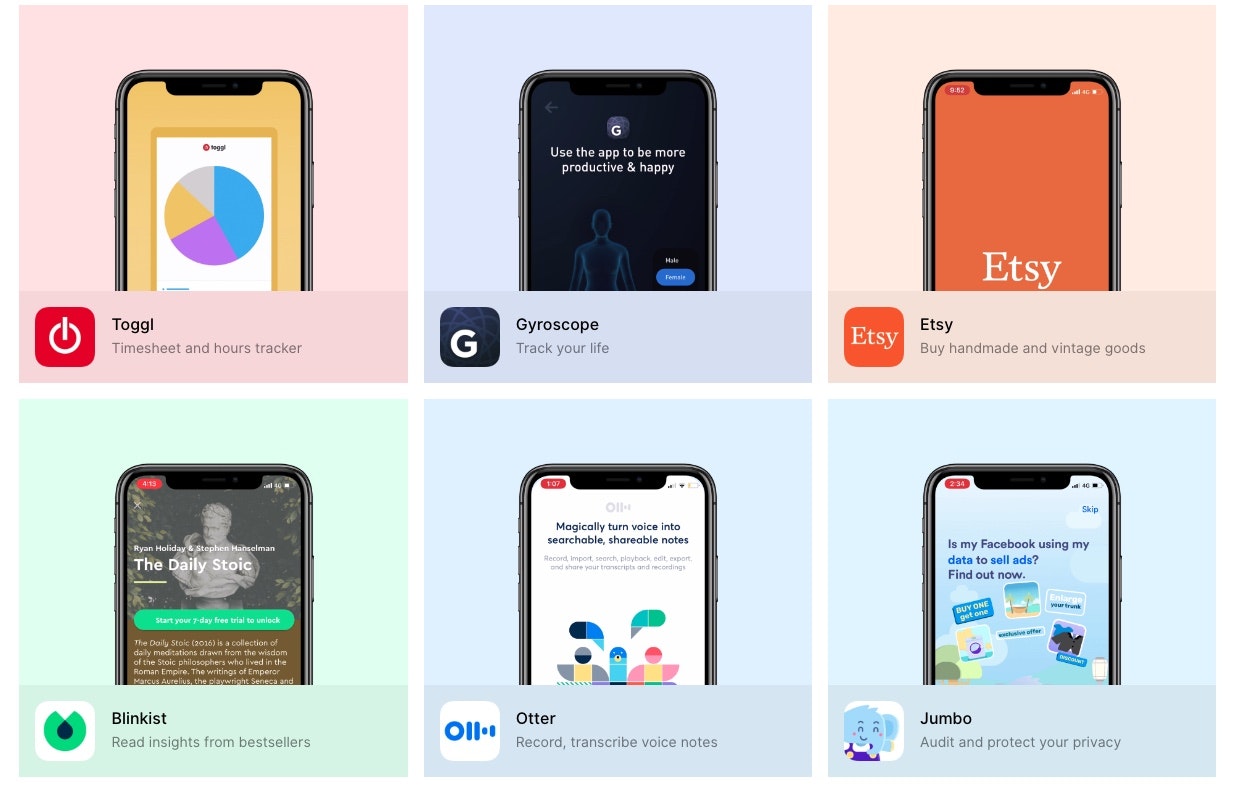
Mobbin
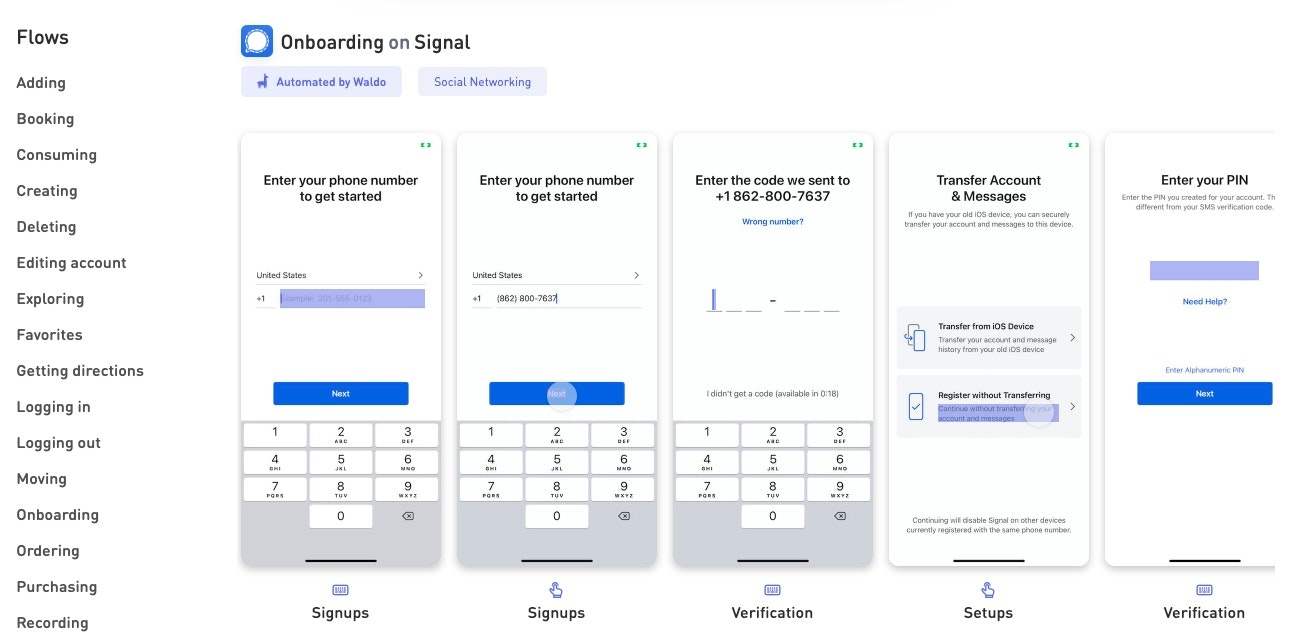
Mobbinでは1つのアプリに対するページ遷移など細かいUIを参考にすることができます。
掲載されているアプリの数がかなり多いので自分が作りたいアプリのデザインを見つけることができます。
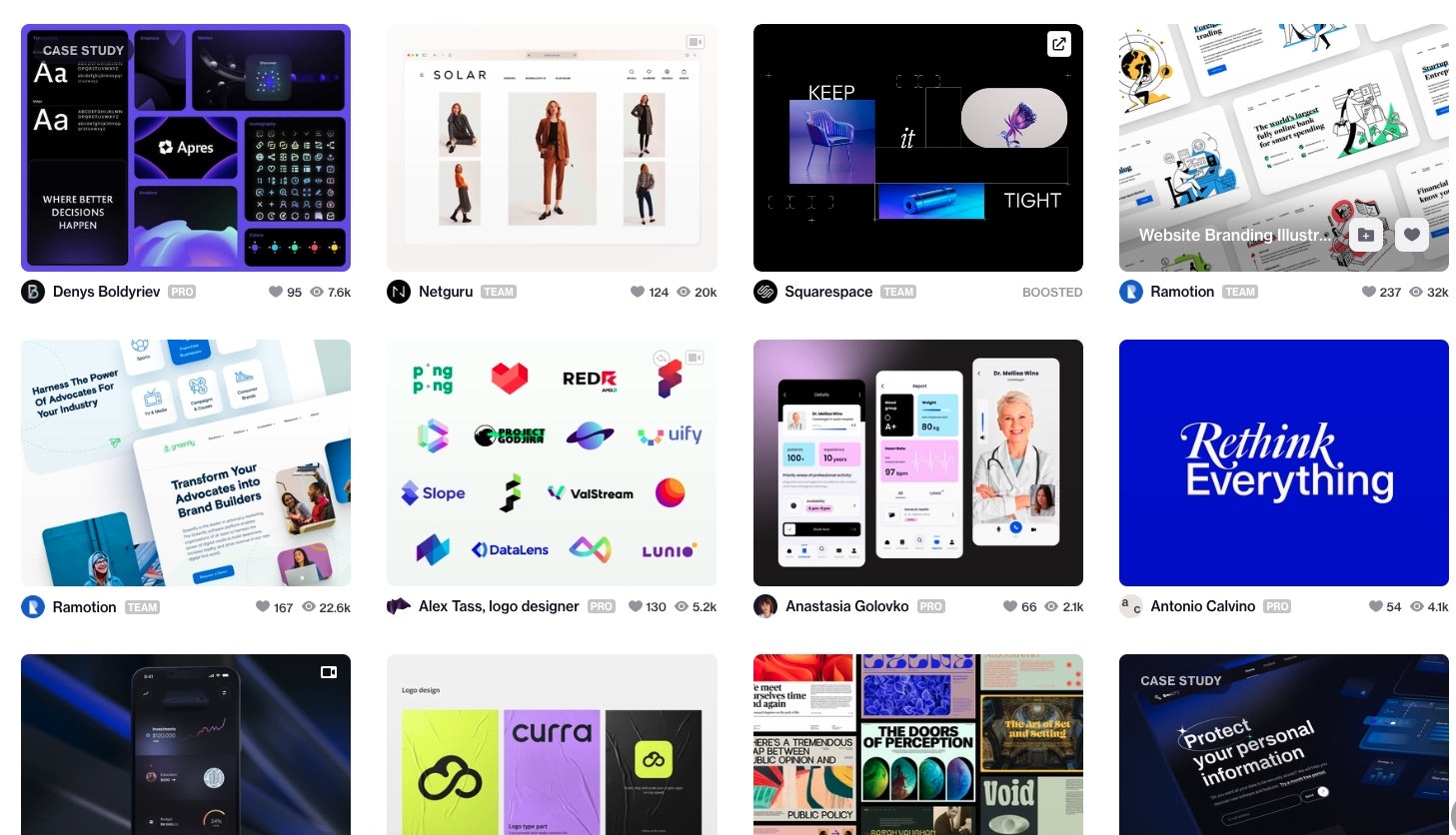
dribbble
dribbbleではトレンドアプリのデザインをキャッチアップすることができます。
UI Sources
UI Sourcesではカテゴリ別にデザインが分類されているので、自分の開発したいテーマのデザインを簡単に見つけることができます。
また一貫したユーザー操作も掲載されているのでUXを参考にする上でも役立つサイトになっています。
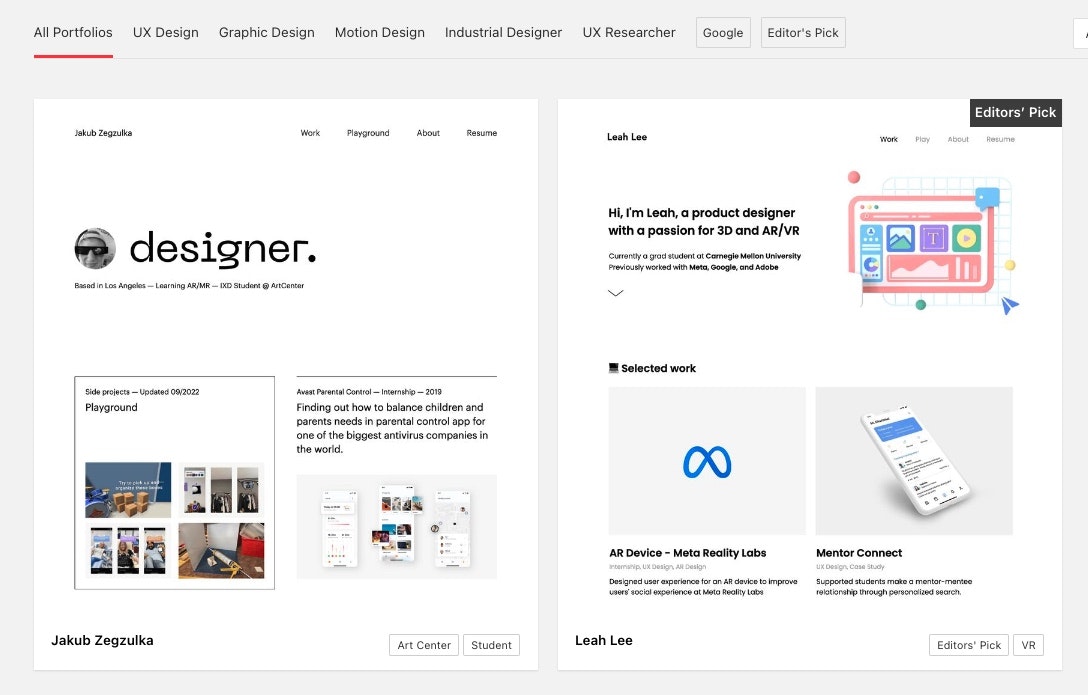
Bestfolios
Bestfoliosでは、ポートフォリオデザインが多数掲載されています。
Webアプリのポートフォリオもあるので世界中のアイディアを参考にすることができます。
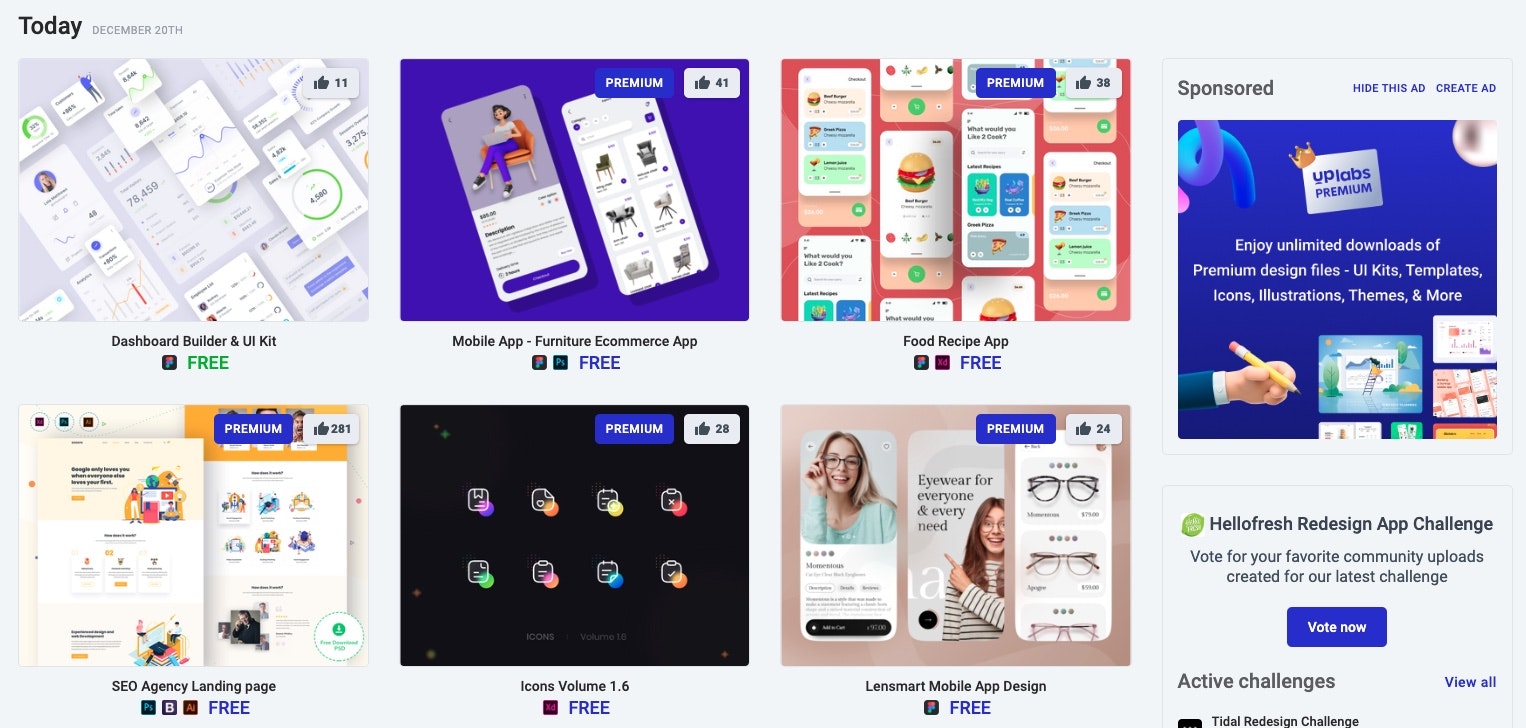
uplabs
uplabsではスマホアプリのUIが掲載されているサイトになっています。
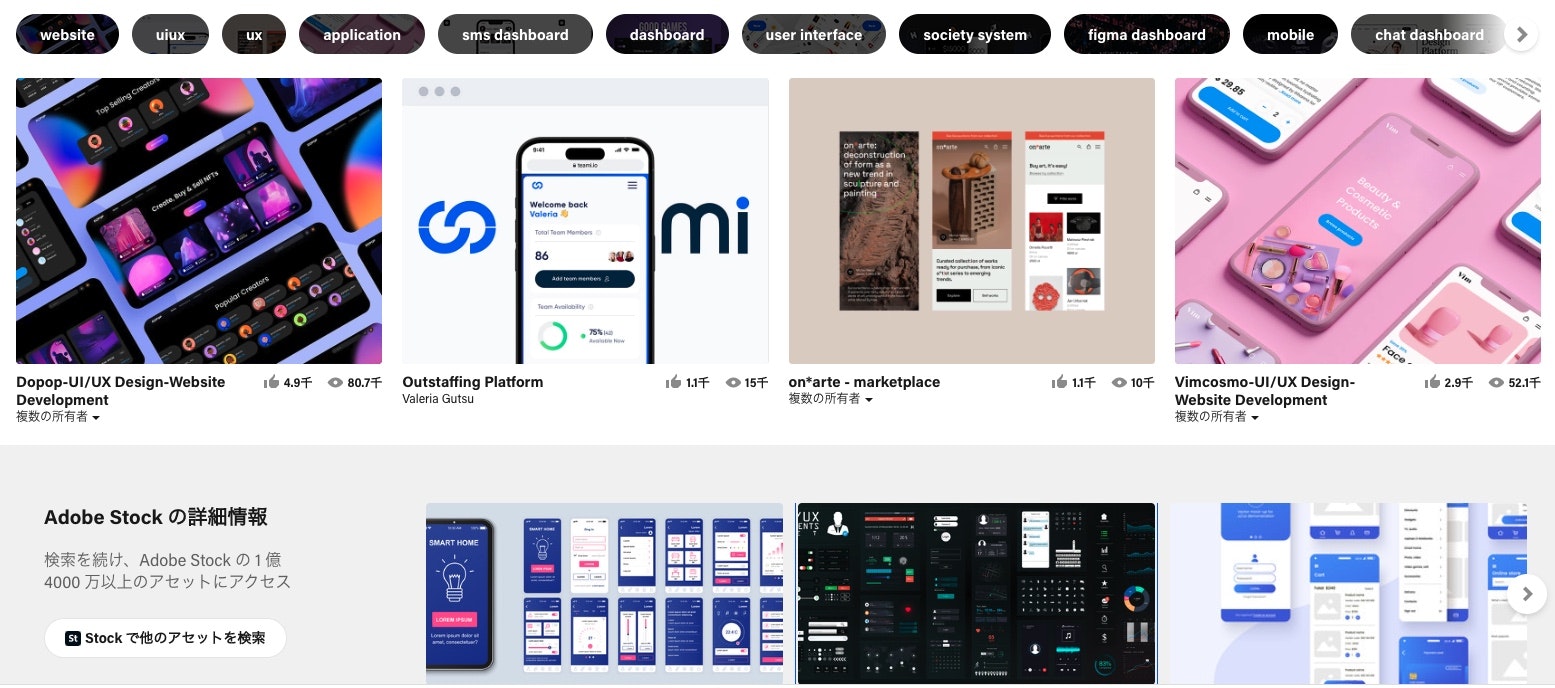
Behance
BehanceはAdobeが運営しているクリエイター向けSNSになっています。
幅広いジャンルの投稿があるのでアイディアとデザインサンプルの両方を参考にする上でかなり重宝できるサイトになっています。
UXArchive
UXArchiveではアプリ内でのユーザーの導線設計を参考することできます。
アプリの画面遷移が見やすくまとまっているのでUXも参考にすることができます。
その他
最後に個人的に参考にできるエンジニア向けの記事と書籍を紹介します。
記事
なぜエンジニアが作る画面はダサいのか
エンジニアでもわかりやすいようにデザインの作り方を解説してくれています。
【個人開発・ポートフォリオに】無料で簡単にいい感じのデザインにできるサービスまとめ
エンジニア向け デザイン基礎(社内勉強会の資料)
デザインに興味があるエンジニア向けのTips10選
書籍
なるほどデザイン
会社のデザイナーの方におすすめされた書籍。
「なぜ」そのデザインがいいのかが具体例をもとに解説してくれている。「なるほど」ってなる
オブジェクト指向UIデザイン
アプリの情報整理からデザインに落とし込むまでの過程を学べる。
演習問題が数多く掲載されているので、アウトプットもできる。
最後に
いかがだったでしょうか。
今回はエンジニア向けのデザインサイトをまとめました。
他にもいろいろな記事を書いているので合わせて読んでいただけると嬉しいです。