はじめに
今回はフロントエンド(主にReact, Next, TypeScript)でおすすめの学習教材をまとめました。
対象者
- エンジニア初心者
- モダンフロント技術を学びたい人
ロードマップ
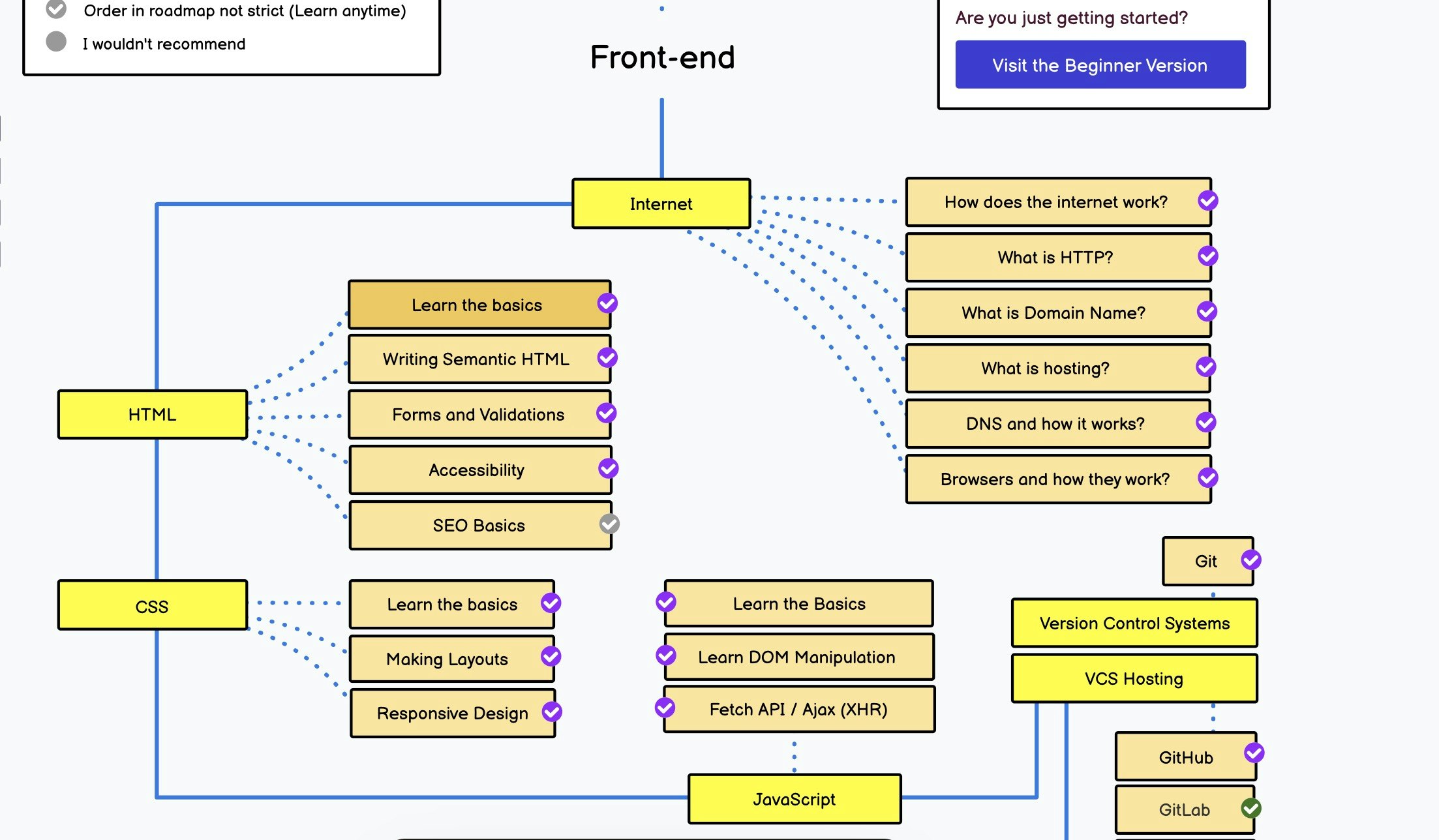
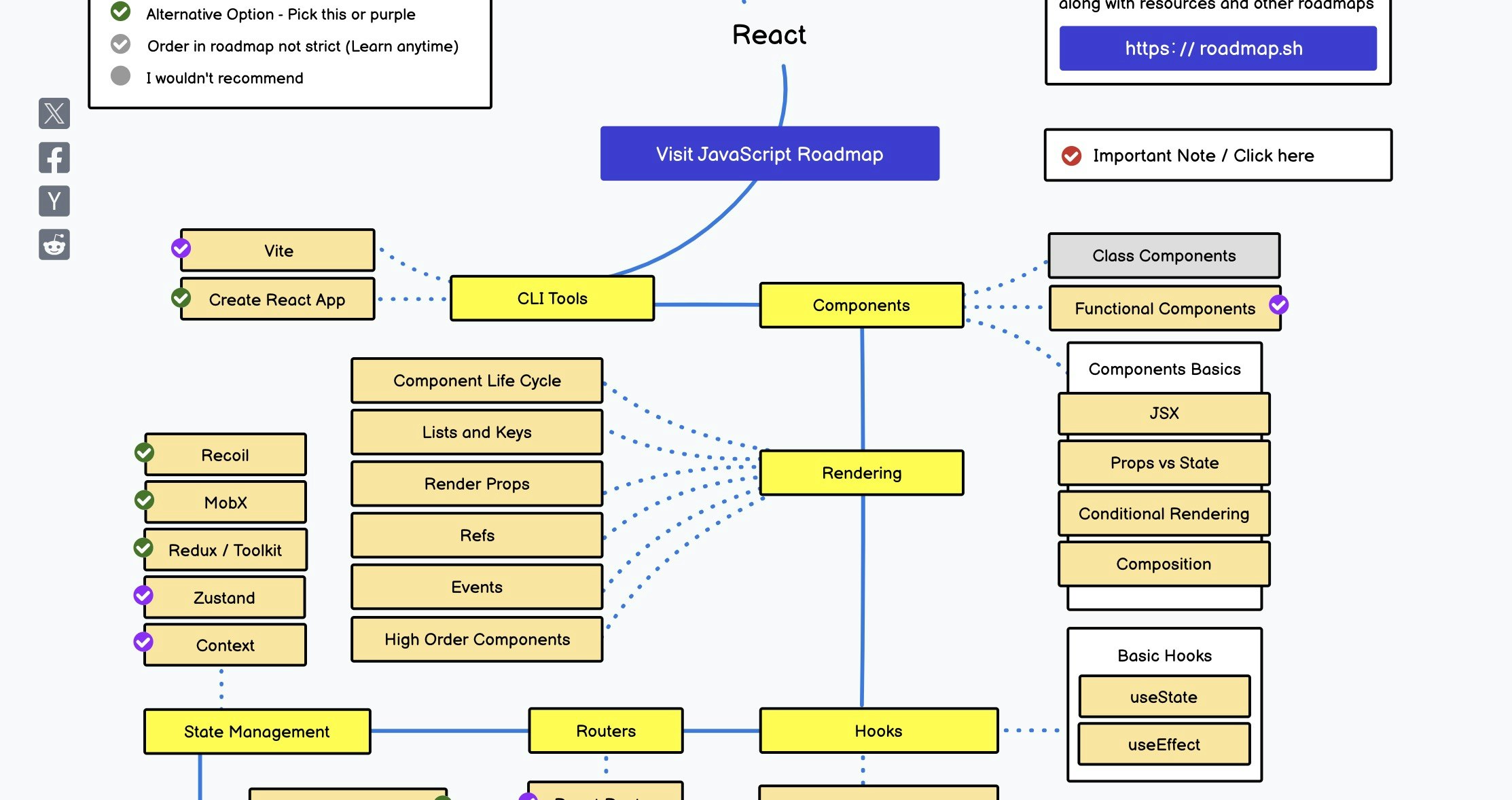
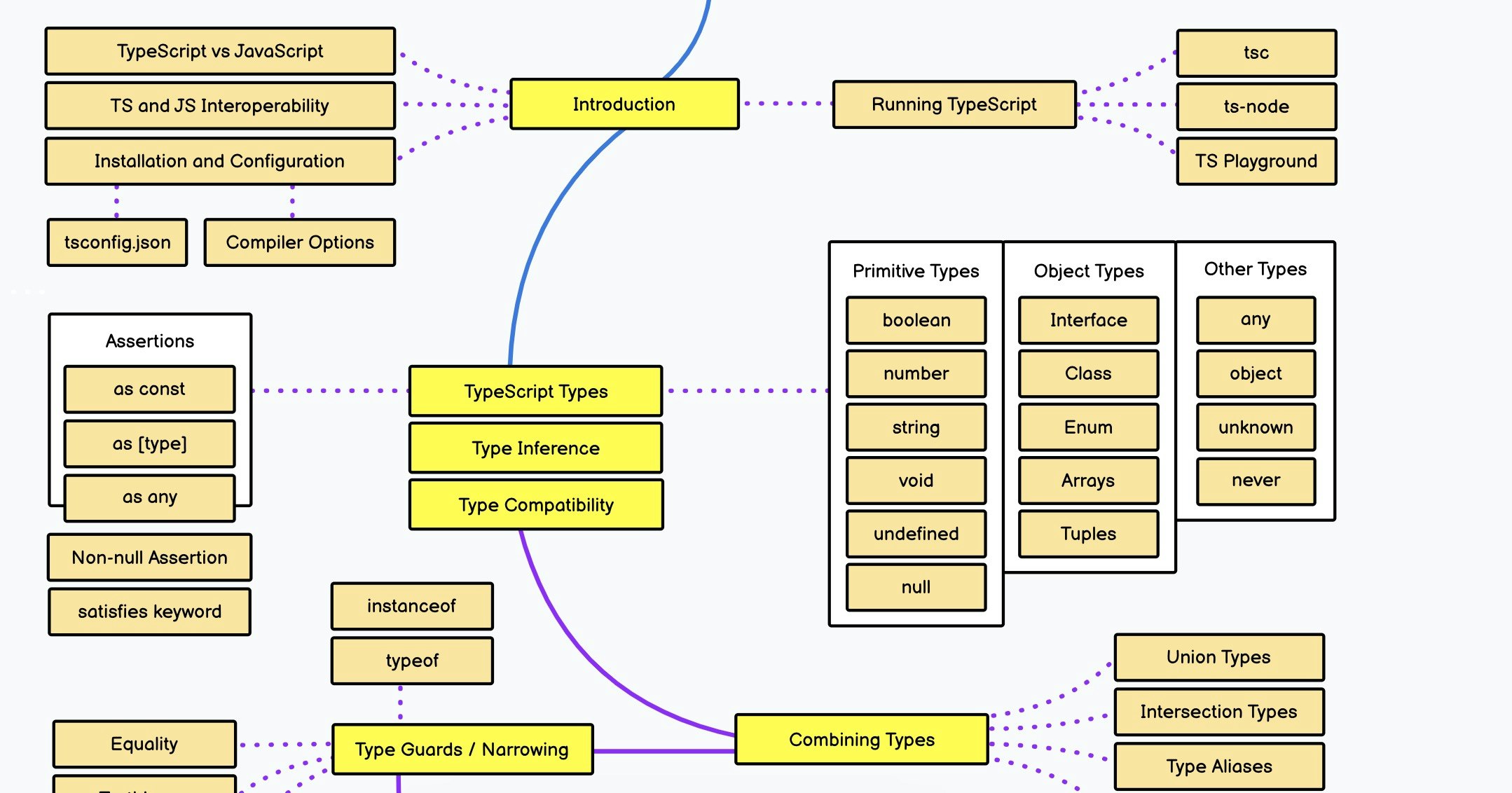
Developer Roadmaps
エンジニア向けの学習ロードマップが整理されています。
現在の自分の立ち位置を把握し、次にやるべきことの方向性を知ることができます。
エンジニアが使うであろう、ほぼ全技術が網羅的にまとめられているので、まずはこのロードマップを使って現在の立ち位置を掴んでみてください。
TypeScript
typescriptlang
公式が提供している学習サービス。
基本文法から実践的な内容まで学ぶことができる。英語が苦手でなければここで一通り学ぶべき。
サバイバルTypeScript
実務で使えるTypeScriptの実装方法を学ぶことができる。応用的な内容も多いが、解説が丁寧かつ具体的なコード例も豊富なのでかなり勉強になる。
Type Challenges (中級者以上)
問題を解きながらTypeScriptの型について学べる。
初級、中級、上級と分かれているが、初級の後半くらいからかなり難しい。
TypeScriptマスターになりたい人は一度挑戦してみてほしい教材。
プロを目指す人のためのTypeScript入門
フロント界隈でも有名なうひょさんの書いた書籍。
入門と書いているが、後半では実務でも使えるTypeScriptの活用術が書かれているのでかなり勉強になる。
加えて、本質的な部分から解説しているので、初心者から上級者まで学びがある一冊。
React
公式ドキュメント
公式が提供しているLearn React
UIの説明、状態管理、Ref、ライフサイクル、カスタムフック、レンダリング等、Reactで使われる技術を網羅的に学習できる。
公式が提供しているだけあってかなり分かりやすい教材。
React(v18)完全入門ガイド
Reactを使うためのJavaScriptの学習から始まり、本質的な内容、TypeScriptと合わせた使い方、Next.js、と基礎から応用までをこれ1つで完結している。
解説も「なぜ」を追求しているので疑問なく進めることができる。
【React+TypeScript】Netflixのクローンを作るチュートリアル
Netflixのクローンアプリを開発しながらReactとTypeScriptの実践的な使い方を学ぶことができる。
今まで身につけた知識を「実務で活かす」ために必要な技術に昇華させることができる。
Next.js
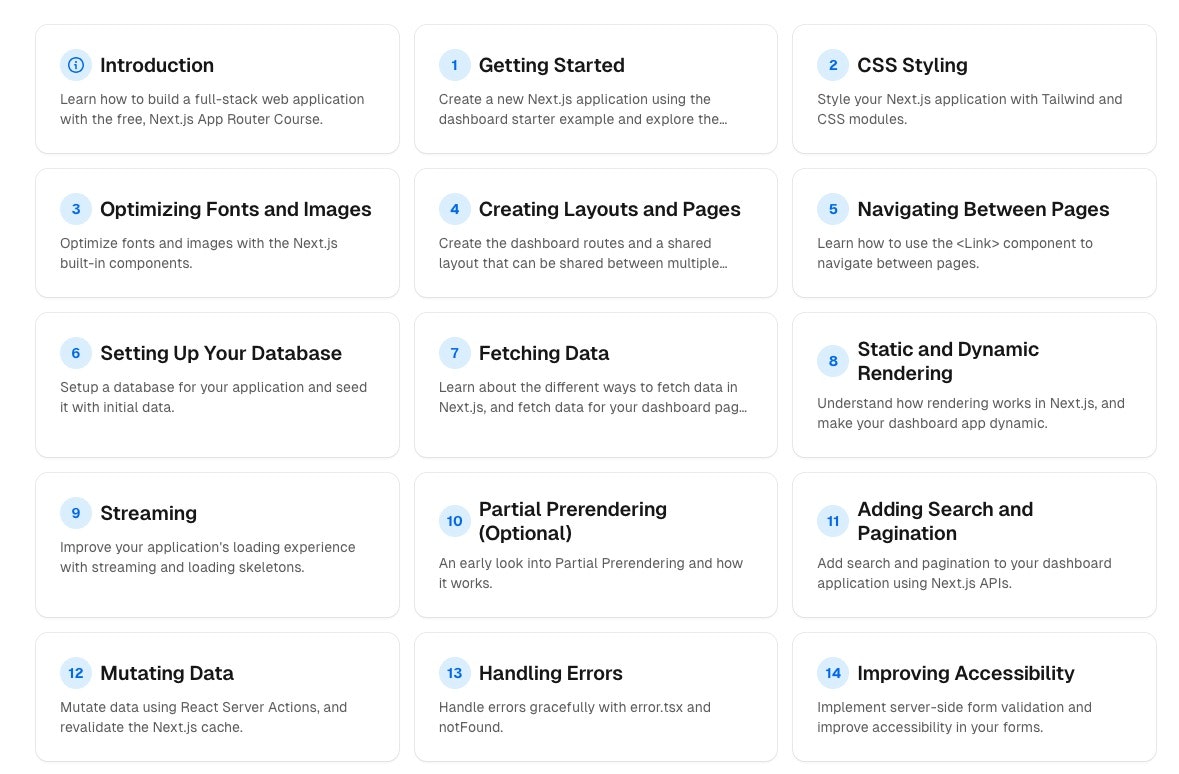
Learn Next.js
Netx.jsの公式が提供している学習教材。
ステップバイステップで学ぶべきコンテンツが整理されているので、初心者でも学習しやすい構成になっている。
リクルート Next.js研修2023
フロントエンド開発とSPAフレームワークの説明から入り、パフォーマンスやライブラリ、アプリ開発のハンズオンオンと網羅的にNext.jsを学ぶことができる。
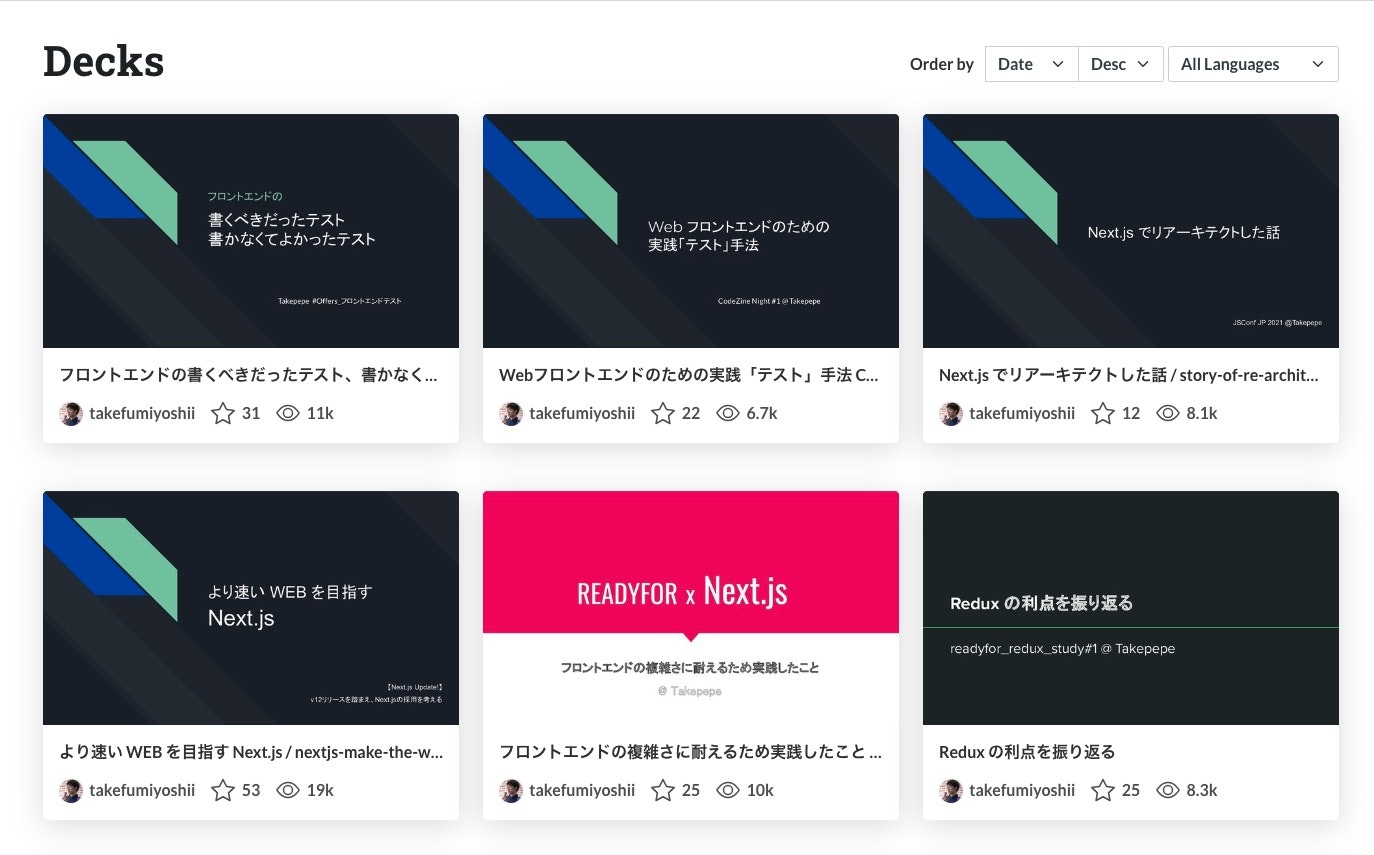
Takepepeさんのスライド
フロントエンド界隈でも有名なTakepepeさんのスライド。
基本的な内容からテストやパフォーマンスチューニングといった内容まで学ぶことができる。
最後に
いかがだったでしょうか。
他にも色々な記事を書いているのでぜひ読んでみてください。