やること
Google App Makerがイケてるツールなのかを知るために、簡易なシステムを作ってみる。
(スプレッドシートをDB代わりにする)
前回に引き続き2回目なので、前提とかは割愛
目次
- スプレッドシートのデータを表示する (前回)
- データを変更する ← 今ココ
- データを新規登録する
- 検索する
やってみる(前回からの続きです)
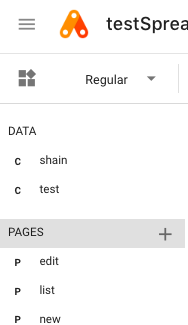
- PAGEの「+」をクリック
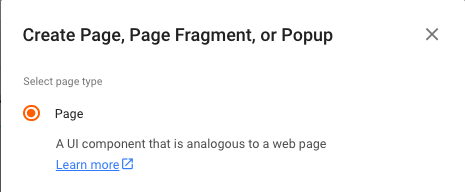
- PAGEをクリック
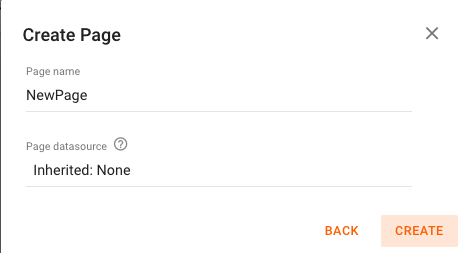
- 適当に名前決める
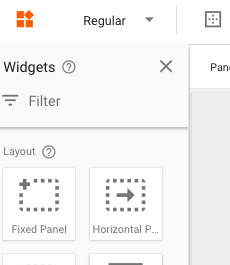
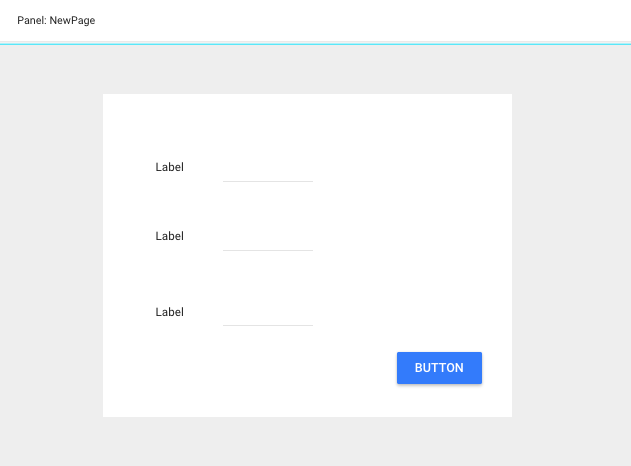
- Fixed Pannelを配置する(今回スプレッドシートをDBにするのでフォームは使えない)
- 上記設置したパネル内にラベルとテキストボックスとボタンを配置
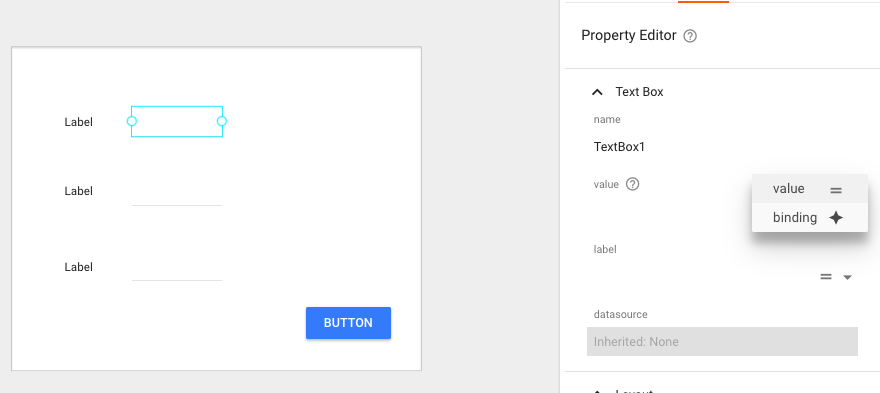
- テキストボックスをクリックすると右にProperty Editorが表示されます。VALUEの箇所をbindingを選択
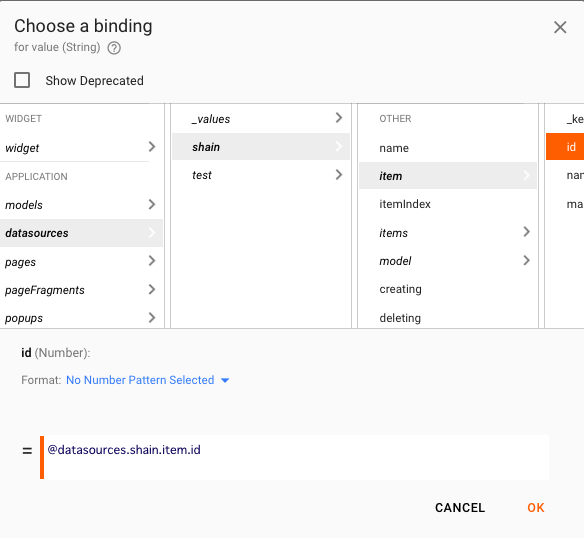
- 表示された画面で
datasource - [今回作ったデータソース名] - item - [紐つける項目名] の順にクリック
(これをやる事で前回作った一覧上でクリックしたレコードと、このテキストボックスが紐付き値が連携されます)
全てのテキストボックスで実施
-
次に一覧からレコードをクリックすると今作った編集画面に遷移するよう設定します。
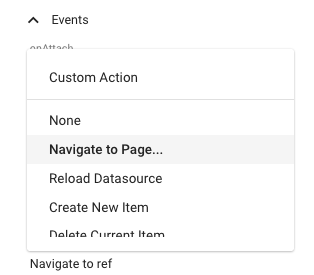
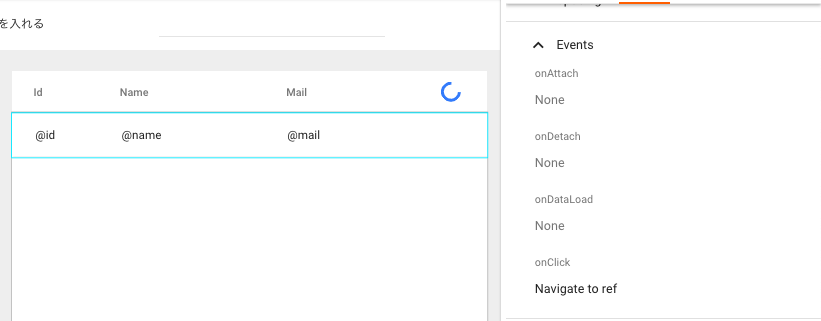
前回作った一覧画面の(タイトル行ではない)その下の行をクリックし、右に表示された「onClick」をクリック

-
表示された「Navigate To Page」をクリック、さらに、作成した編集画面をクリック。
- 次は「BUTTON」をクリックした時に、変更した内容がデータソースになっているスプレッドシートに反映されるようにします。
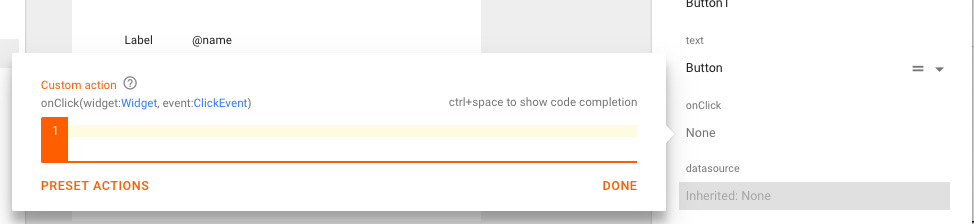
編集画面のボタンの「onClick」をクリックし「Custom Action」をクリック
- 表示された画面に下記入力
test.js
//フォームの値を(このあと作ります)edit関数へ渡す
edit(widget.parent.descendants.TextBox1,widget.parent.descendants.TextBox2,widget.parent.descendants.TextBox3);
- スクリプトを新規作成、「Client」を選択して「CREATE」
同じように「Server」でも作成する
- スクリプト内に下記コードを入力します。
Client.js
function edit(id,name,mail) {
//サーバへ処理を渡す
google.script.run
//エラーの場合は下記が実行される
.withFailureHandler(function(error) {
console.error('error: '&error);
})
//成功した場合は下記が実行される
.withSuccessHandler(function(rows) {
app.datasources.shain.load();
})
//実際にサーバにわたす処理
.edit(id,name,mail);
}
Server.js
function edit(id,name,mail){
var index = [];
//スプレッドシートのデータ取得
var spreadsheet = SpreadsheetApp.openById("ここに基データとなるスプレッドシートのID記載");
var sheet = spreadsheet.getSheetByName("シート名を記載");
var rows = sheet.getDataRange().getValues();
//フォームのIDを元に、該当レコードを見つけ、nameとmailを更新。インデックスも取得。
rows.forEach(function(row,i){
if(row[0] == id ){
row[1] = name;
row[2] = mail;
index.push(i);
}
});
//念の為重複チェック
if(index.length === 1){
var j = index[0];//もしかしたら重複あるかも
}else{
throw new Error ('重複がありました');
}
//書き換える
sheet.getRange(j+1,1,1,rows[j].length).setValues([rows[j]]);
}
結果
これでスプレッドシートの該当レコードが変更されているはず!
次回は「データを新規登録する」をやろうかと思います。
- スプレッドシートのデータを表示する
- データを変更する ← 今ココ
- データを新規登録する
- 検索する