TL;DR
Pz-LinkCard のプラグインを使えば簡単
- Pz-LinkCard @ WordPress プラグイン
- Pz-LinkCard 公式サイト@ ぽぽづれ。
- 作者:Poporon @ WordPress.ORG
🐒2019/11/25 追記: この記事は WordPress 4.5 です。WordPress 5.0 からの新しいエディタ「Gutenberg」では表示が異なり、リンクカードのアイコンよりブログカードの挿入が可能になっています。コメント欄も参照ください。 @iyuichi 情報 Thanks!
TS;DRと所感
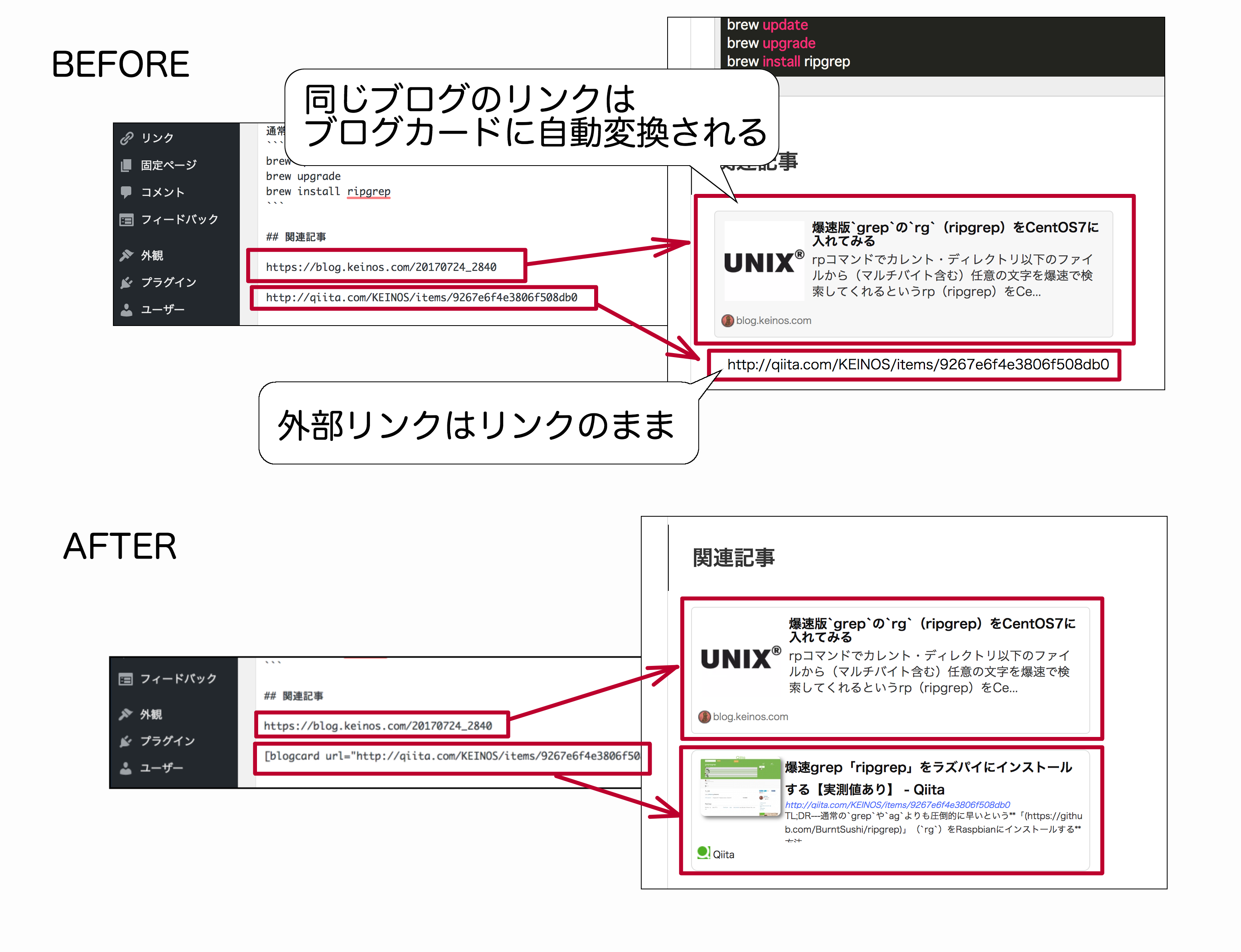
「ブログカード」とは、上記画像のようにリンク先のサムネイル、タイトル、概要などをバッジのように表示したものです。厳密には WordPress の「Embed」という機能で、 リンク先が「oEmbed」というプロトコルに準拠していると自動的にカードが埋め込まれます。
WordPress 4.5.3 以降では自身が oEmbed に対応しているので、同じブログの URL は記述するだけでブログカードに変換してくれます。しかし、外部サイトの場合は URL をそのまま表示してしまいます。(上図参照)
そこで、 Qiita に限ったわけではないのですが、やはり外部サイトのリンク先もブログカードがあるだけで、若干アクセスしやすい(リンク先の安心感が増す)ため、ブログカード状態で表示させたいと思いました。
ブログカード状態で表示するにはテーブルや CSS を自分で組むなど、さまざまな方法があります。しかし、色々いじるよりはプラグインの方がメンテナンス性も増すと感じたので、 Qiita にも対応しているプラグインを探しました。
プラグインのインストール
プラグインの追加で「Pz-LinkCard」を検索し、インストールするだけです。
しかし、デフォルトだと影が付く・幅が違うなど標準のレイアウトよりリッチになってしまいます。そこで、デザインの設定を WordPress の標準ブログカードに合わせるために若干修正を加えました。
基本的な変更はプラグインの設定から行えるので自分のサイトに合わせて適宜微調整ください。
調整項目
-
配置設定:左の余白 4px → 設定しない
-
配置設定:上の余白 16px → 設定しない
-
配置設定:幅 500px → 498px
-
配置設定:高さ 108px → 150px
-
外観設定:サイト情報 「上側」→「下側」
-
外観設定:影を付ける「チェック」→「チェックなし」
-
枠線の太さ:枠の色 #dddddd
リンクの貼り方
同じサイト内であれば URL を1行記述するだけで WordPress が置き換えてくれるのですが、外部サイトの場合はプラグイン用のフォーマットで記述しないといけません。(WordPress 4.5 or WYSIWYG が無効の場合。WordPress 5.0 以降はリンクカードボタンから挿入可能です)
[blogcard url="<Target URL>"]
[blogcard url="<Target URL>" title="Sample Title"]
表示までの動作と DB のキャッシュ
このプラグインが有効になると、DB に次のテーブルを作成します。
- プレフィックス+「
pz_linkcard」
記事が開かれた際に Pz-LinkCard のリンクが記事内にあるとプラグインが呼び出され、リンク先のサイトから抜粋したタイトルを取得し DB にキャッシュします。
そのため、初回は遅く、2回目以降の表示は早くなります。記事を書き終えたら一回確認しておくといいでしょう。
CSS ファイルの保存場所
このプラグインの CSS は以下のディレクトリのカスタム・フォルダに置かれています。
/wp-content/Uploads
使用 API
このプラグインは以下の API を使いリンク先の SNS のシェア数、ファビコン、サムネイルなどの取得しています。いずれも JSON で受け取っています。
- Twitter ツイート数 API
http://urls.api.twitter.com/1/urls/count.json?url=[URL]
- Facebook シェア数 API
http://graph.facebook.com/?id=[URL]
- Hatena ブックマーク数 API
http://api.b.st-hatena.com/entry.count?url=[URL]
- ファビコン (Google-favicon API)
-
https://www.google.com/s2/favicons?domain=[URLDOMAIN](この仕様は変更される可能性があります)
-
- サムネイル(WordPress.org mshots API)
-
http://s.wordpress.com/mshots/v1/[URL]&w=[Width](この仕様は変更される可能性があります) - サムネ画像取得 API の設定詳細
- 「[Pz-LkC]Pz-LinkCardで外部リンクのサムネイル画像を表示する方法」@ ぽぽづれ。(公式サイト)
-
いずれもタイトルと同じタイミングでキャッシュされるため、初回の表示は遅くなります。
また、SNS のシェア数の再取得は最後の取得から 4 〜 36 時間の間のランダムな時間で行います。この間隔は変更(改善)される可能性があります。
よくある質問(FAQ)や、より詳しい情報は公式ページをご覧ください。
- Pz-LinkCard @ WordPress.ORG プラグイン