はじめに
みなさん、PWAをご存知ですか?
PWAは「Progressive Web Apps」の略称で、モバイル向けwebサイトをスマフォアプリライクに使用できる仕組みです。
2018年にiosでも対応され、軽くトレンドになっている?
そんなPWAをプログラミング無しで簡単に実装できてしまう「Glide」を試してみる。
Glideとはなんぞや
- google スプレッドシートから簡単にPWAのサイトを作成できるノンプログラミングツール
- googleアカウントでサインインすることで使用可能(別途登録不要)
- 無料プランと有料プランがある。
なにを作る?
「最近、暑いなー」
「ビール飲みたいなー」
「そーだ、ビアガーデン行こう!」
と思い立ち、今回、例題では都内のビアガーデンリストを作成しようと思います。
さっそく試してみる
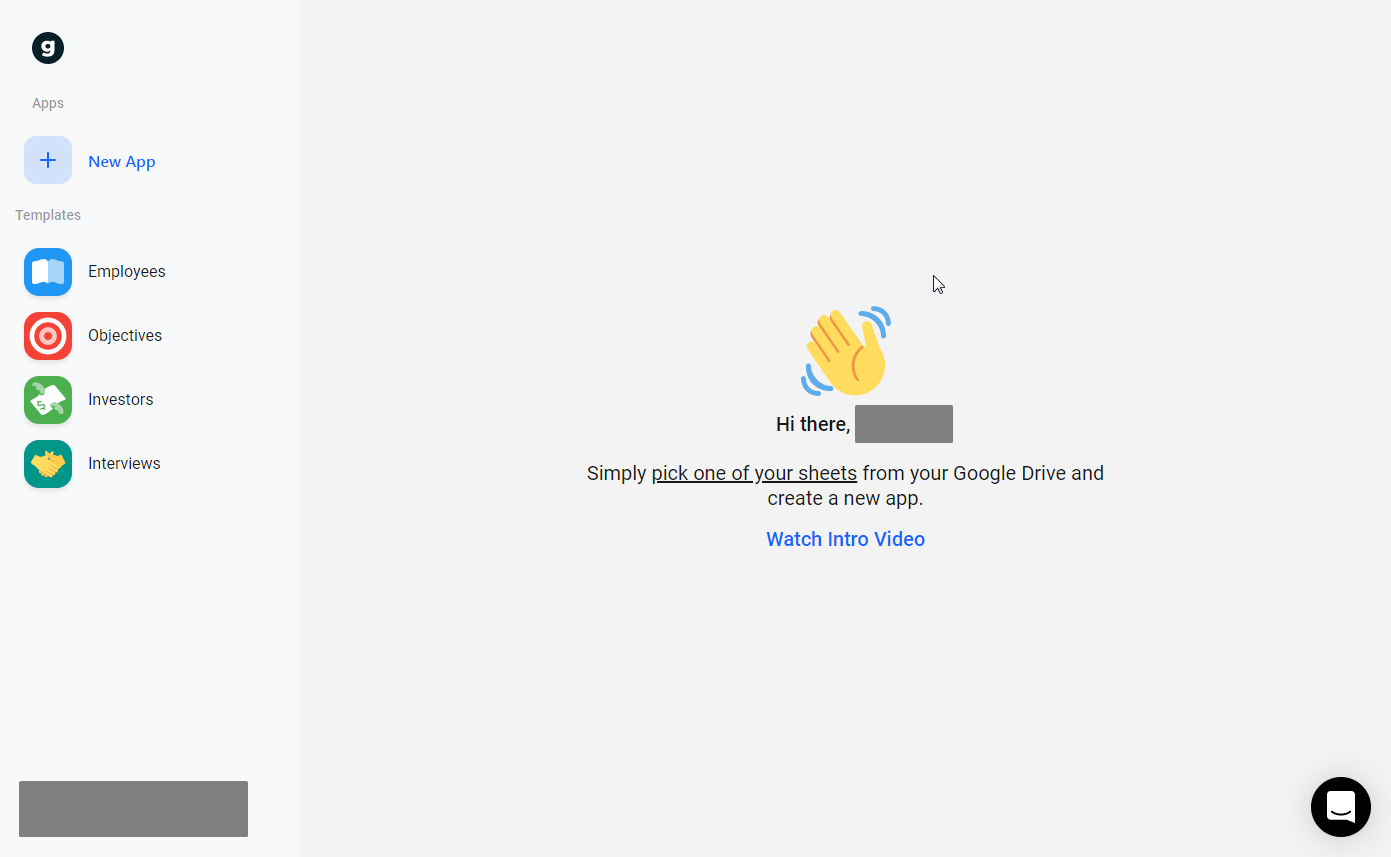
1.**Glide**にアクセスする。

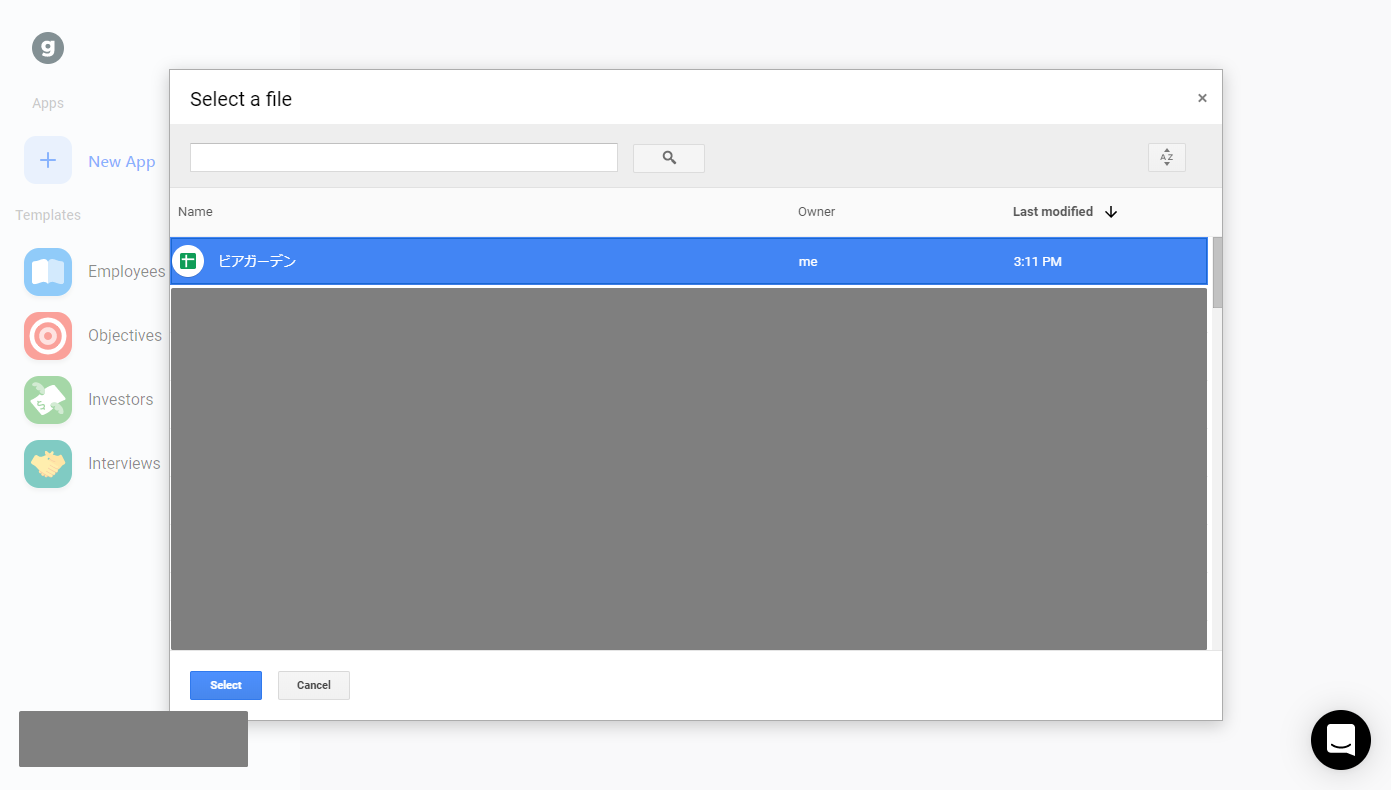
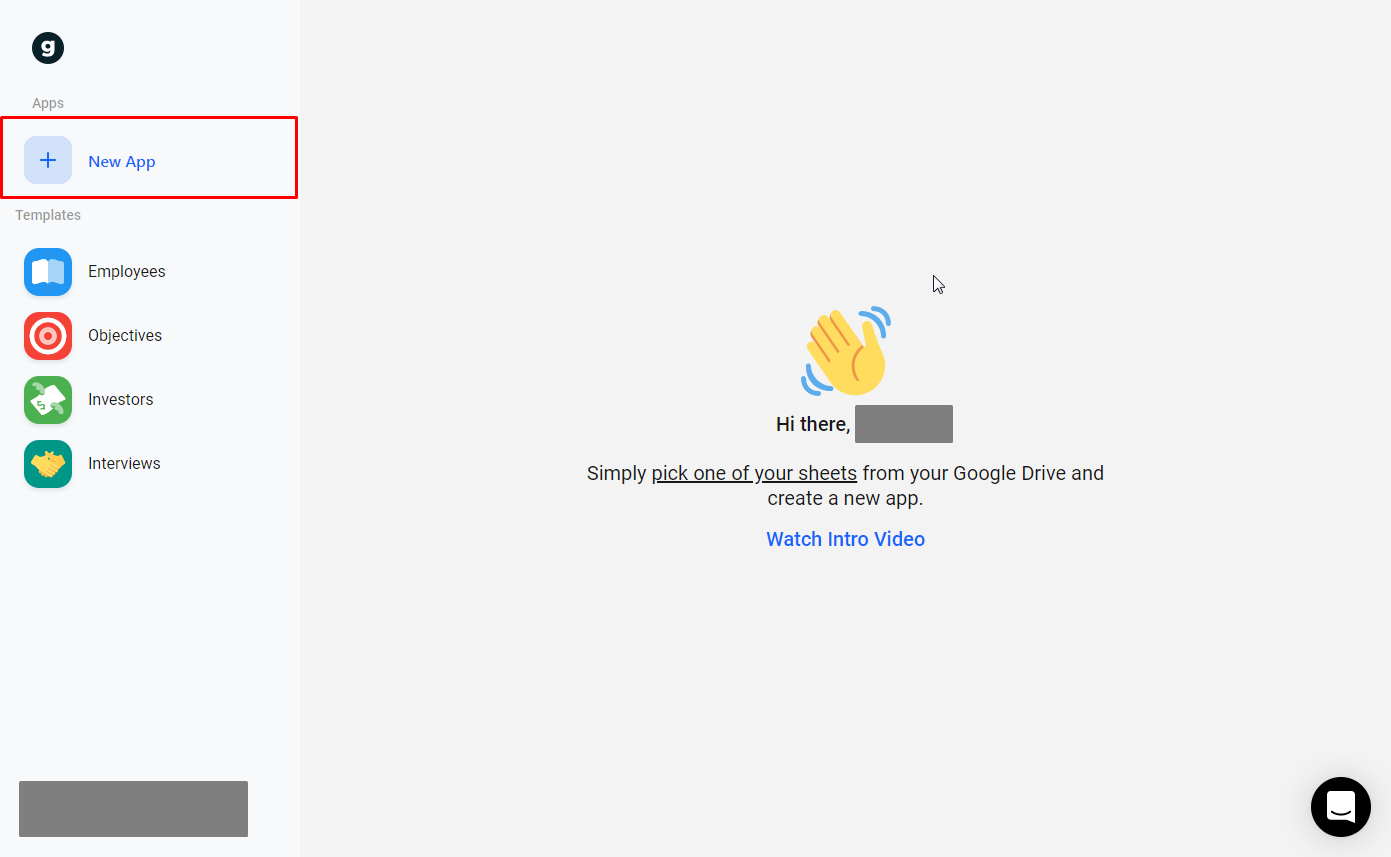
3.New App(赤枠)をクリックして、読み込むスプレッドシートを選択する。

4.スプレッドシートを選択しただけで、モバイル端末向けの画面にそれっぽいものができた!

大枠作成まで、なんと5分!!
ほとんどがスプレッドシートの記入だったので、サイト自体は30秒でできてしまいました。
○補足
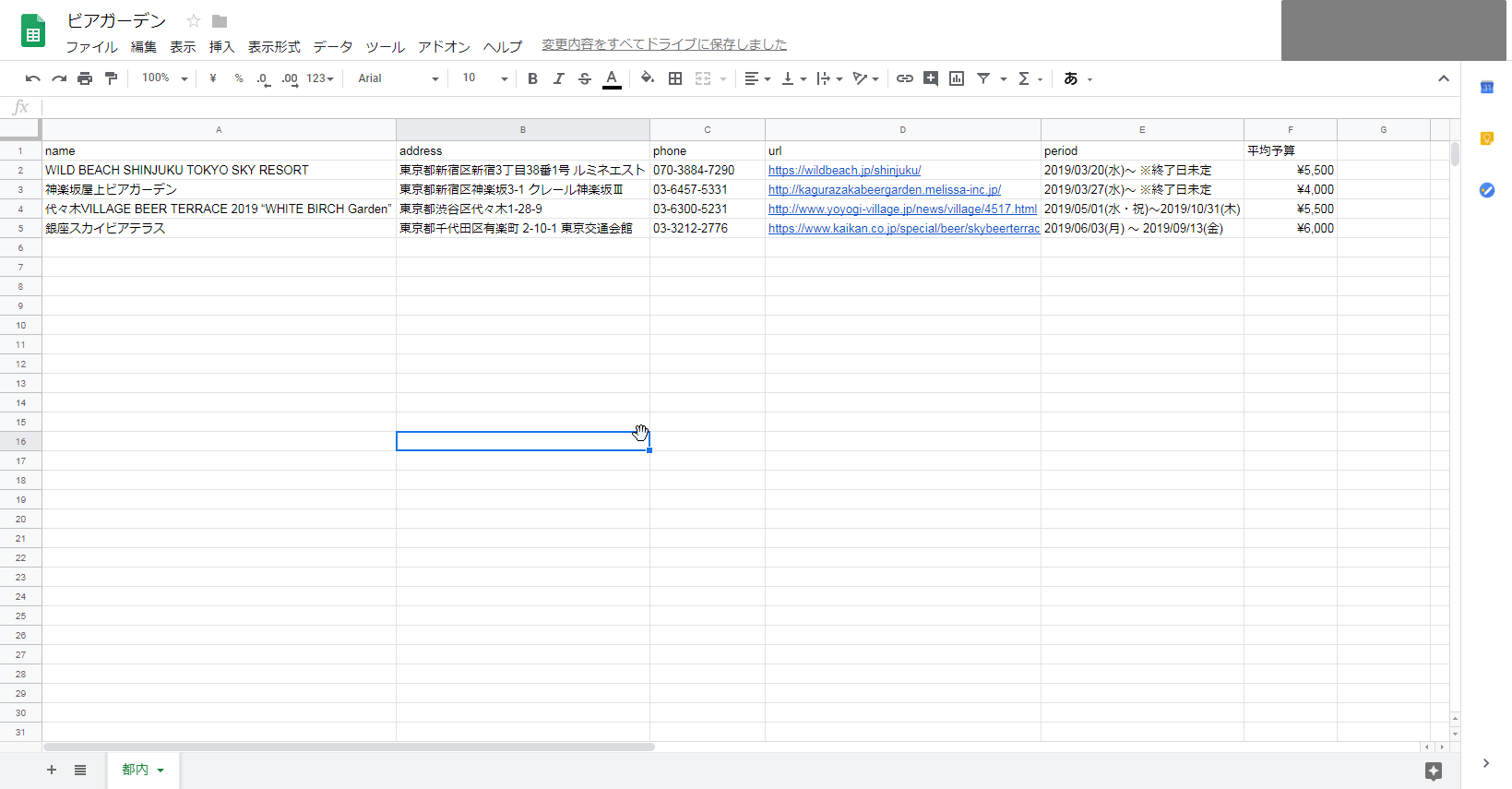
初期情報として以下のようなスプレッドシートを使用しました。

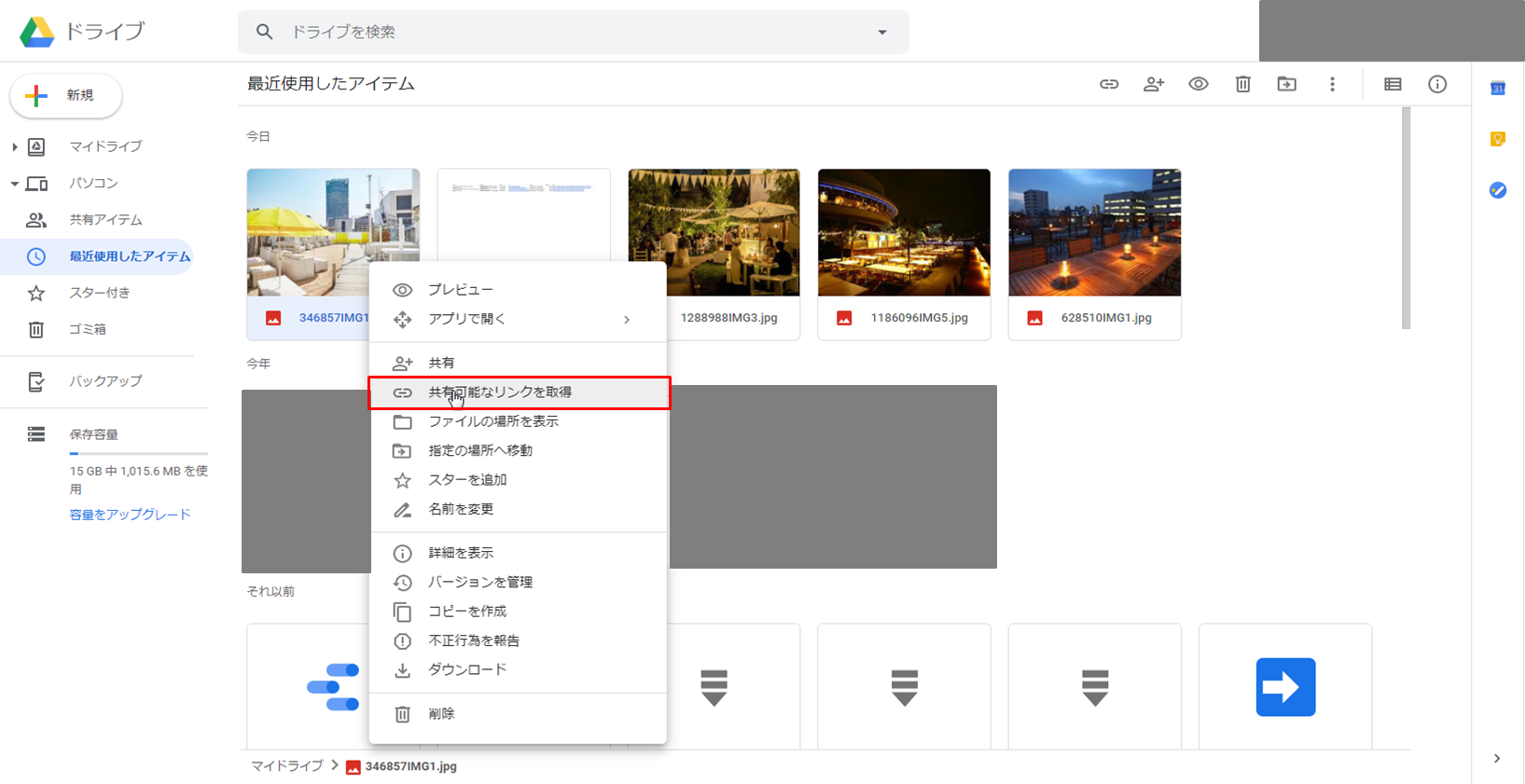
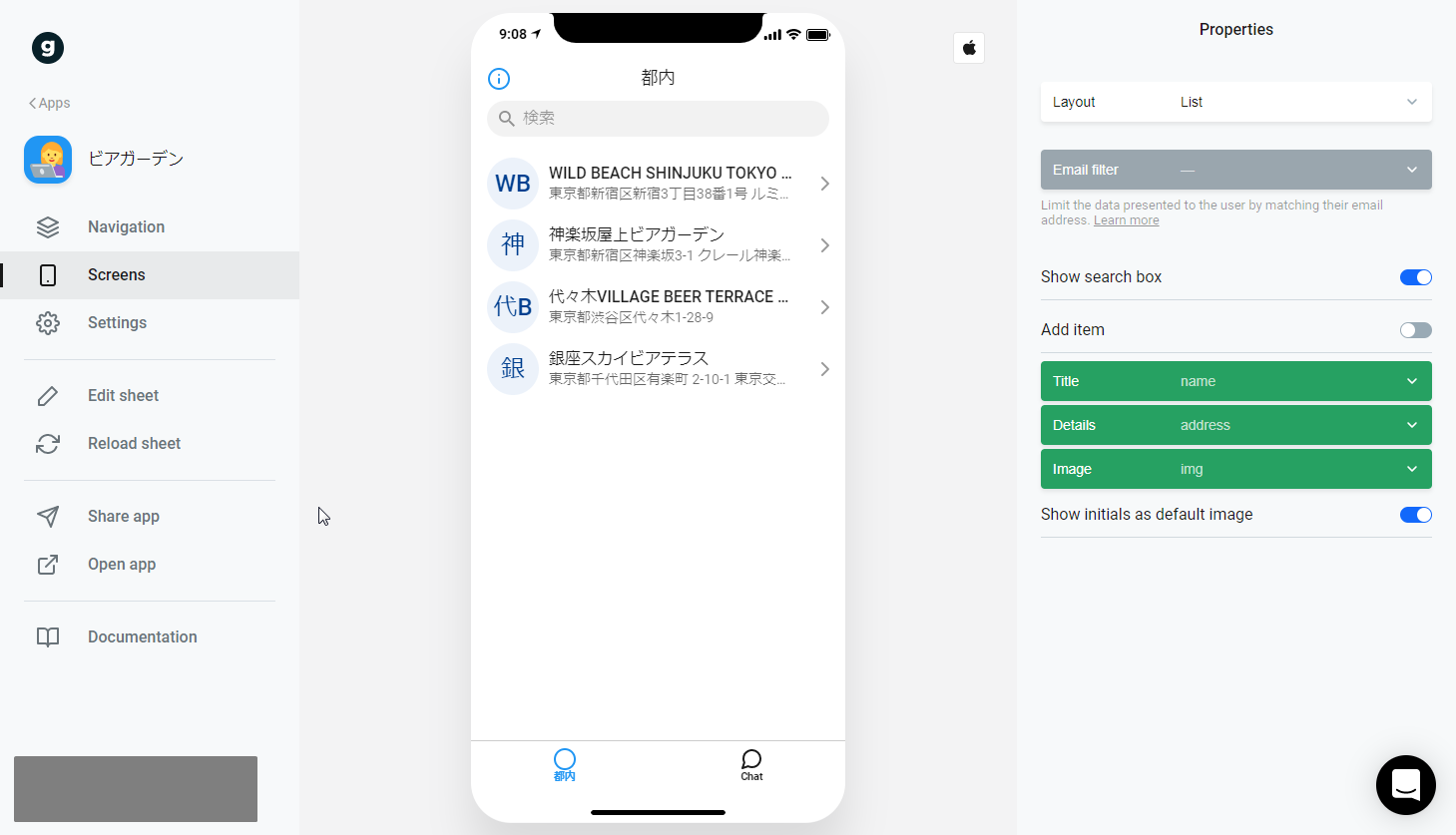
スプレッドシートにimgの列を追加して、
コピーしたURLをペースト。
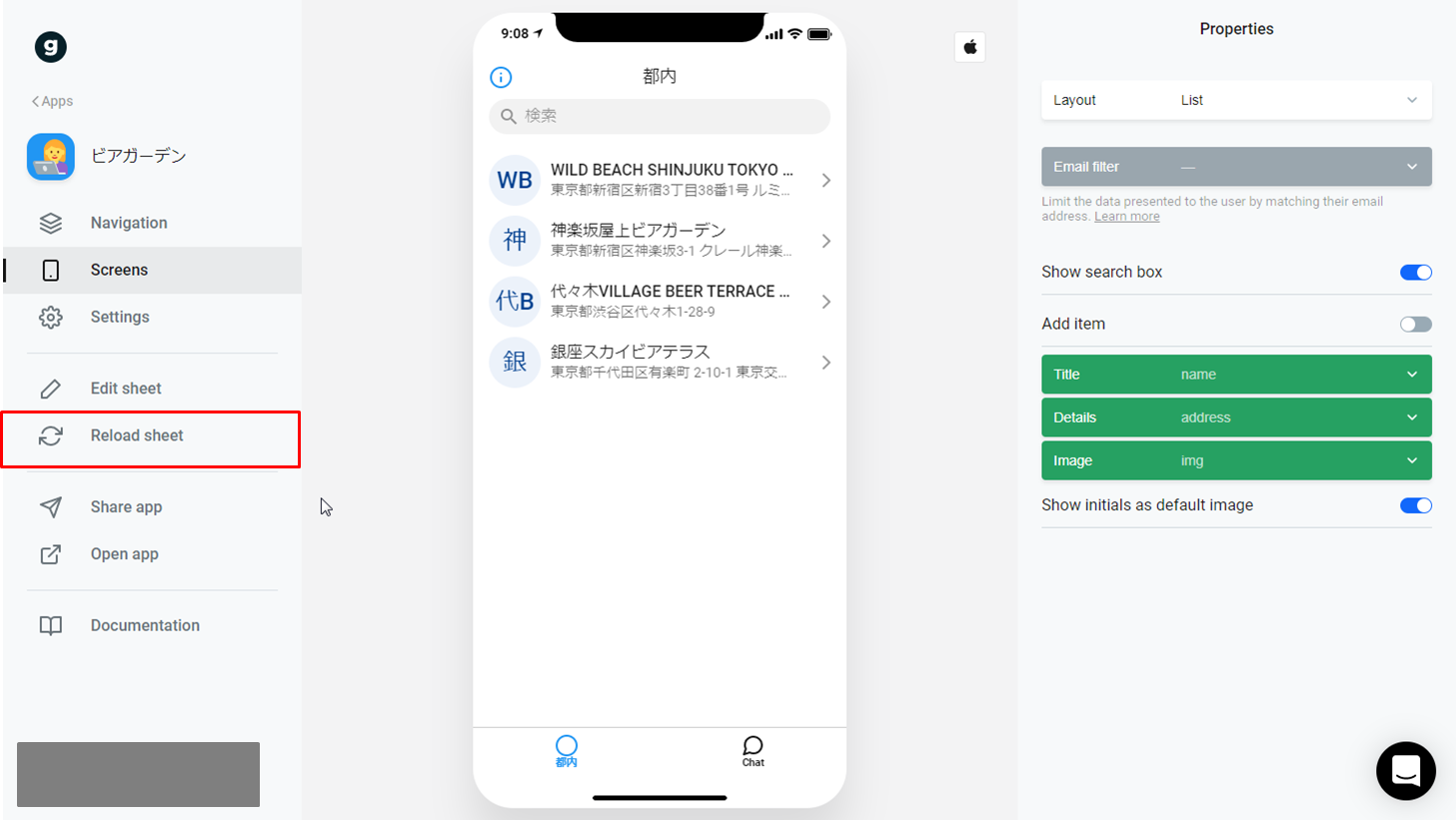
Glideの画面から、「Reload sheet」をクリック。
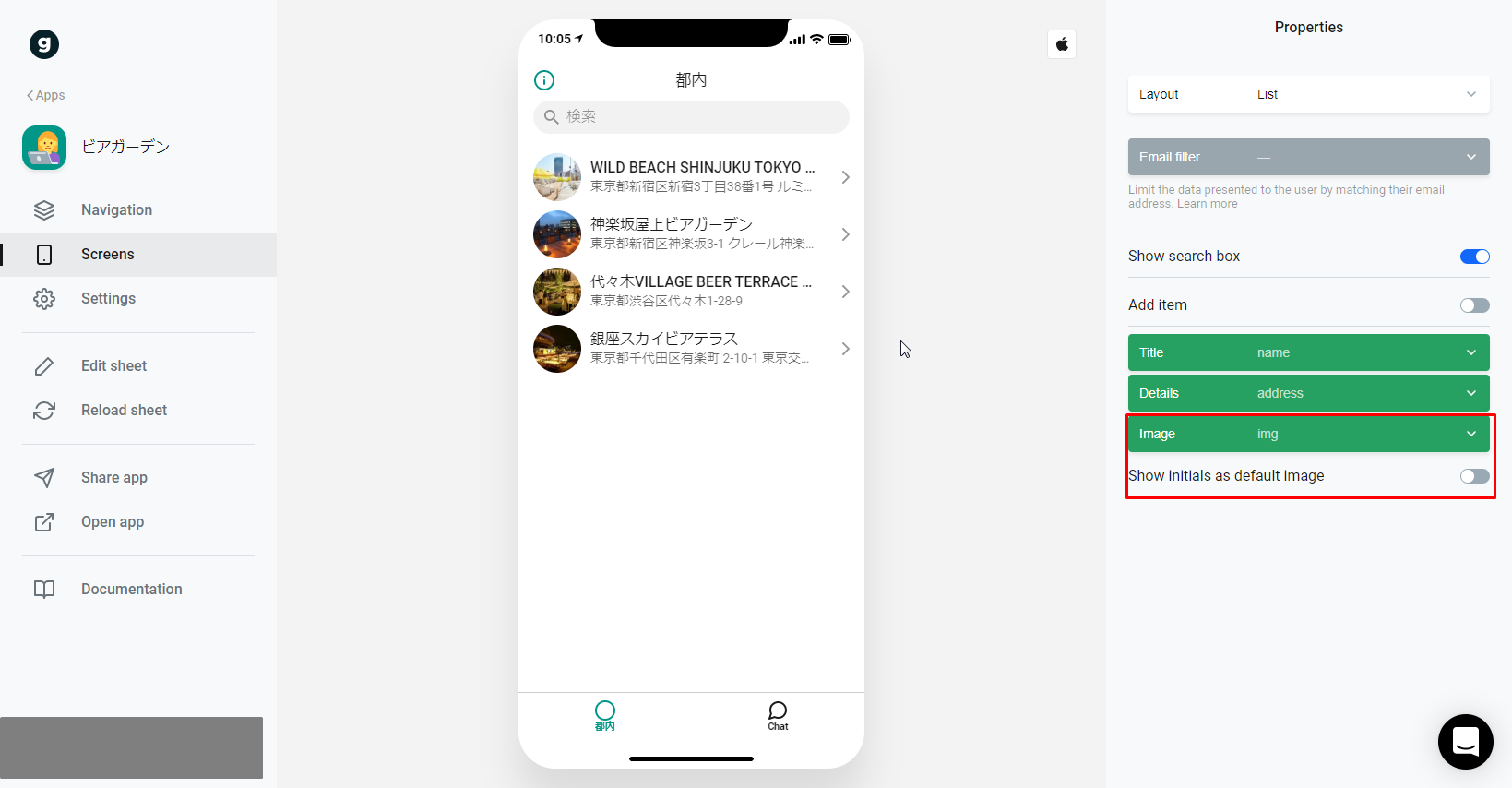
imageにシートのimgの列を指定し、「Show initial as default image」をOFFにする。
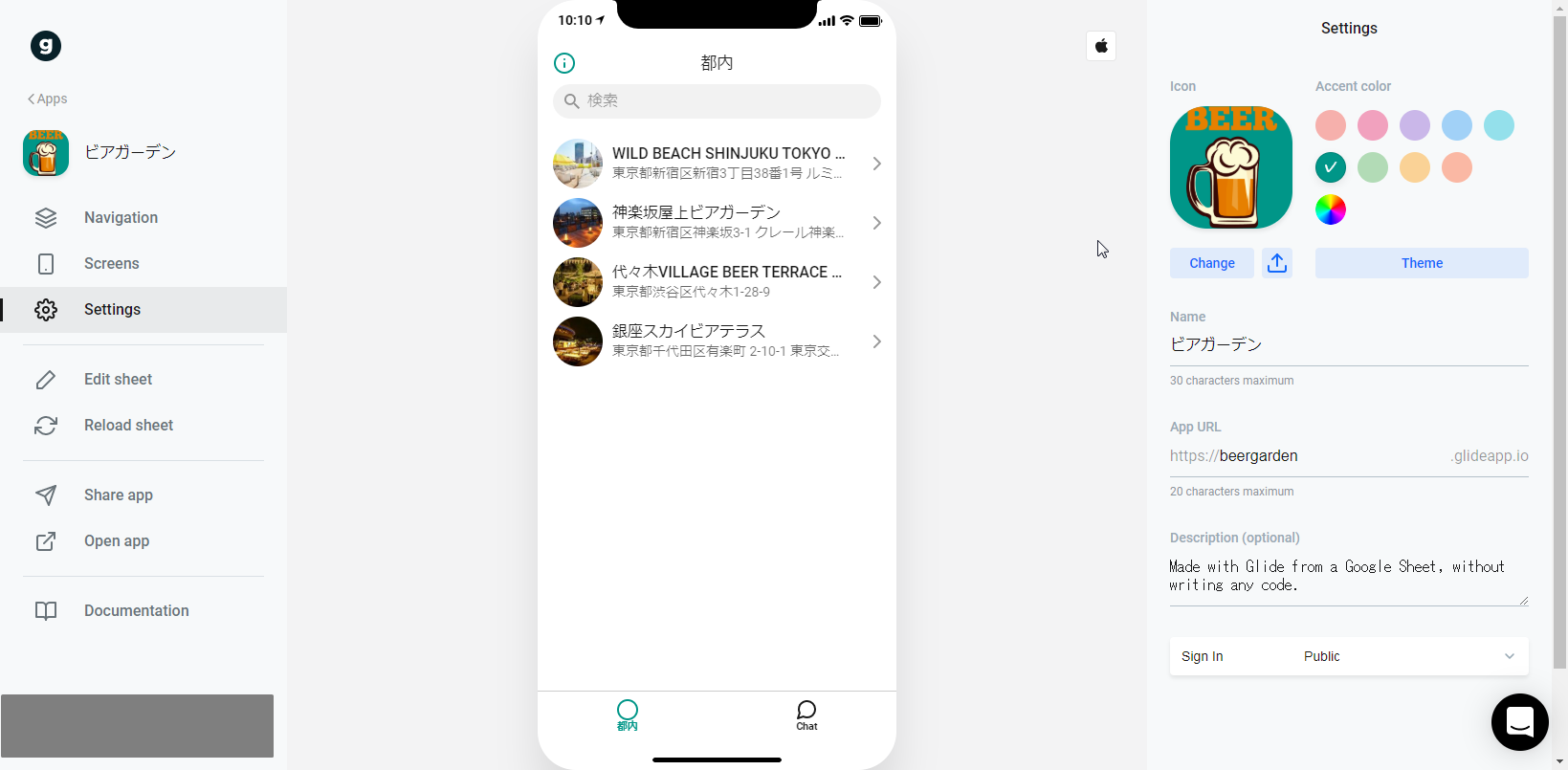
アイコンも自分のgoogleアカウント内で生成することができます。
ちなみに、「settings」からアイコンの画像を編集することもできます。

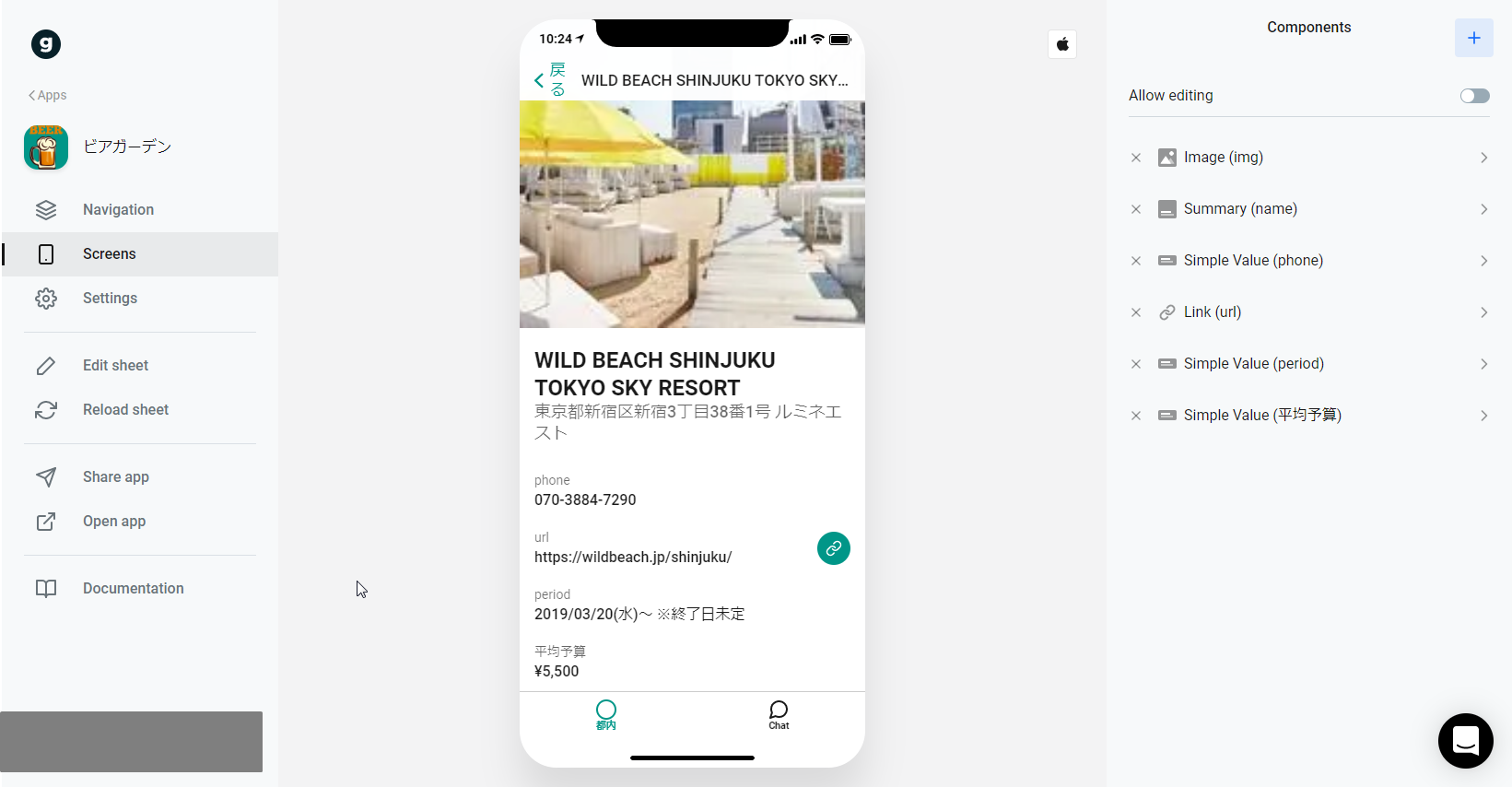
参考までに、今回作成した、詳細画面は以下のような基本情報を載せた形になります。
おわりに
-
アプリを共有したい場合も、左メニューの「Share app」をクリックすれば、簡単に共有できる。
-
他のQiitaの記事でも、公園リスト、旅程リスト等、表形式で表せるものを作成している人が多いが、あくまで、作成するサイトの元ネタがスプレッドシートなだけにリスト系のアプリを作るのは簡単だが、応用は難しい?
-
スプレッドシートを共有しておくだけで、共同開発が可能な点は便利!
-
まだまだ、機能がたくさんある。詳細画面に載せる情報の変更、googleMapの追加、ユーザーの編集機能の追加などなど。(やる気に満ちたら、本記事で触れていない機能についても、書こうと思います…。)