クライアントのjavascriptから、Cloud Storage for Firebaseの画像データを扱おうとしたときに、
このようなエラーが出た
〜has been blocked by CORS policy: No 'Access-Control-Allow-Origin'
CORSの説明はたくさんあるので、この回避方法を共有します。
1. GCPコンソールを開き、上部のナビゲーションバーにある>_アイコンボタンをクリックしてクラウドターミナルセッションを開始。
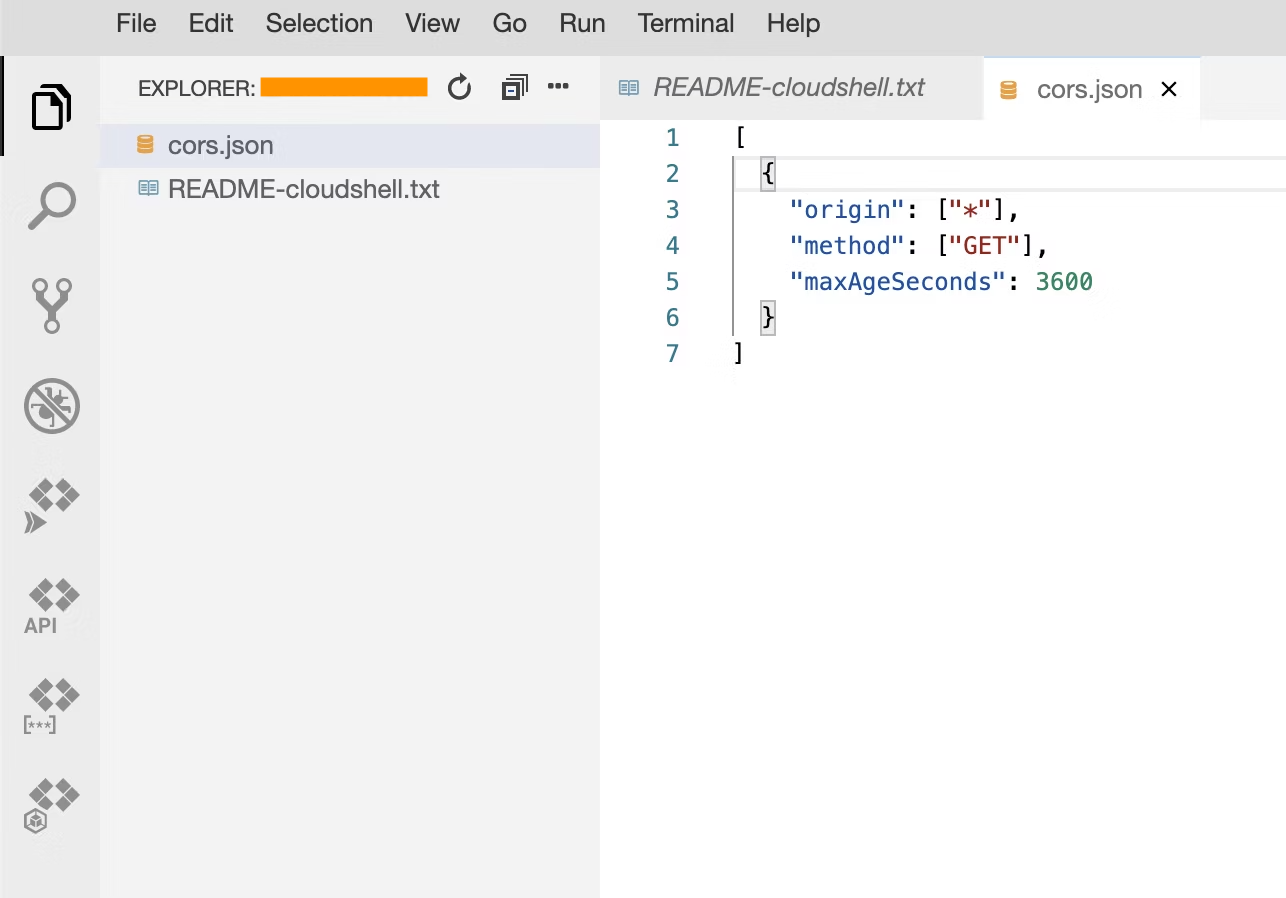
2. 鉛筆アイコンをクリックしてエディターを開き、 cors.jsonファイルを作成します。
3. 以下を入力して保存
cors.json
[
{
"origin": ["https://example.com"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]
ここで、 https://example.comを許可したいドメインに変更する。
もしデバッグ時に全てのドメインを許可する場合には"origin": ["*"]のようにすれば良い。
※セキュリティには十分ご注意ください
4. gsutil cors set cors.json gs://your-bucket実行します。(ここに入力するバケットのアドレスは、扱いたい画像が入っているバケットのものを使用すれば良い)
皆様が少しでも苦戦する時間を減らせて、効率的に開発ができるようになればと思います!