Overpass APIのススメ
- OpenStreetMap Advent Calendar 2019向けの記事です。
- 記事中の地図は全てOpenStreetMap ( © OpenStreetMap contributors )を利用しています。
Overpass APIとは
- 世界中のみんなが自由に使える地図を描く&活用するプロジェクト「OpenStreetMap」の地理空間情報を扱うためのAPIです。
どんなデータがあるの?
- OpenStreetMapに描けるデータは全て扱えます。海岸線からベンチまでOK。
- もちろん「描ける≠描いてある」。無ければ地図に描いて世界にシェアしよう。
- 具体的に扱えるデータについては、Map Featuresを参照してみてください。
とりあえず触ってみよう
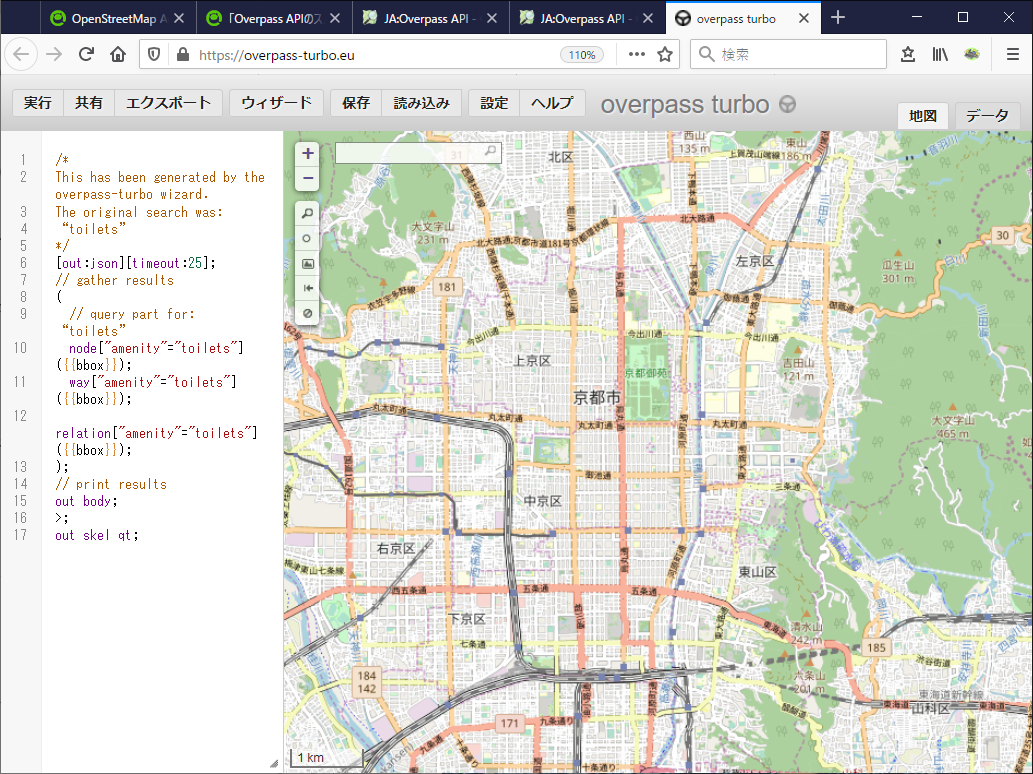
- Overpass turboというWebサイトを使えば、簡単にOverpass APIを使ってみることが出来ます。
- 簡単に説明すると「地図版のコンソール」。そう、WindowsやUnixでおなじみの黒くて文字だらけの地図版です。

- 画面の左側にOverpass APIを操作するための言語「Overpass QL」を書く欄があります。
- Overpass QLを書いて「実行」ボタンを押せばOverpass APIの実行結果が右側の地図に表示される仕組みです。
- まずは、日本の都市部へ地図を移動させてください(Google Mapsと同じ要領で地図の移動と拡大縮小が出来ます)。
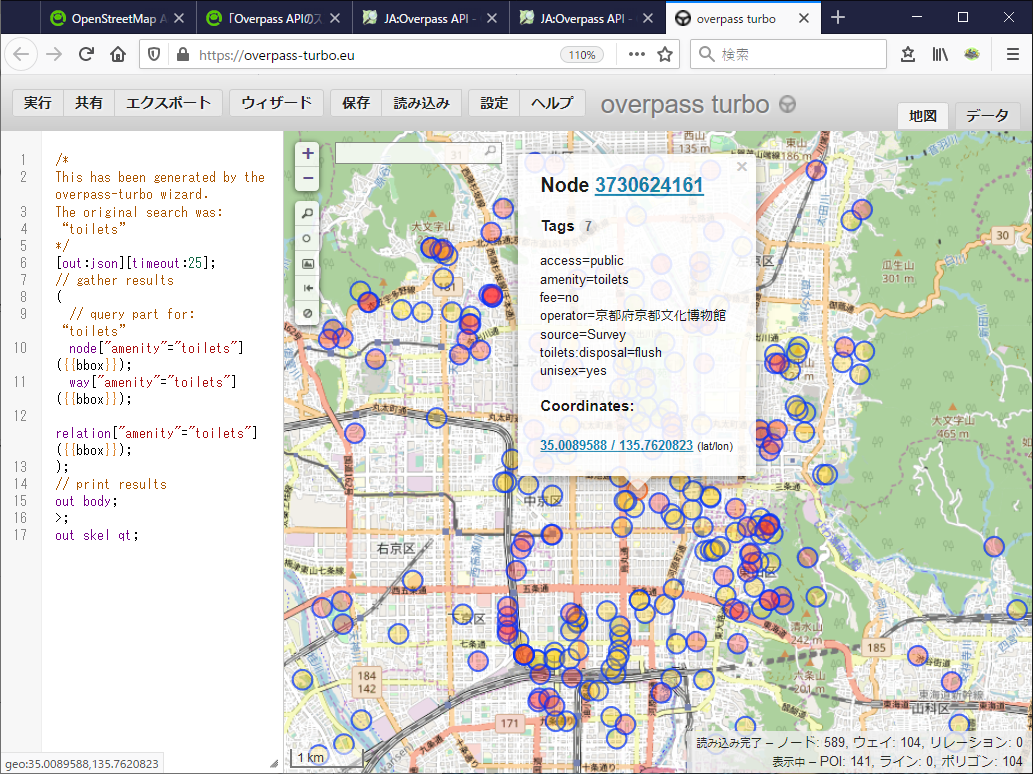
トイレのデータを抜き出してみる
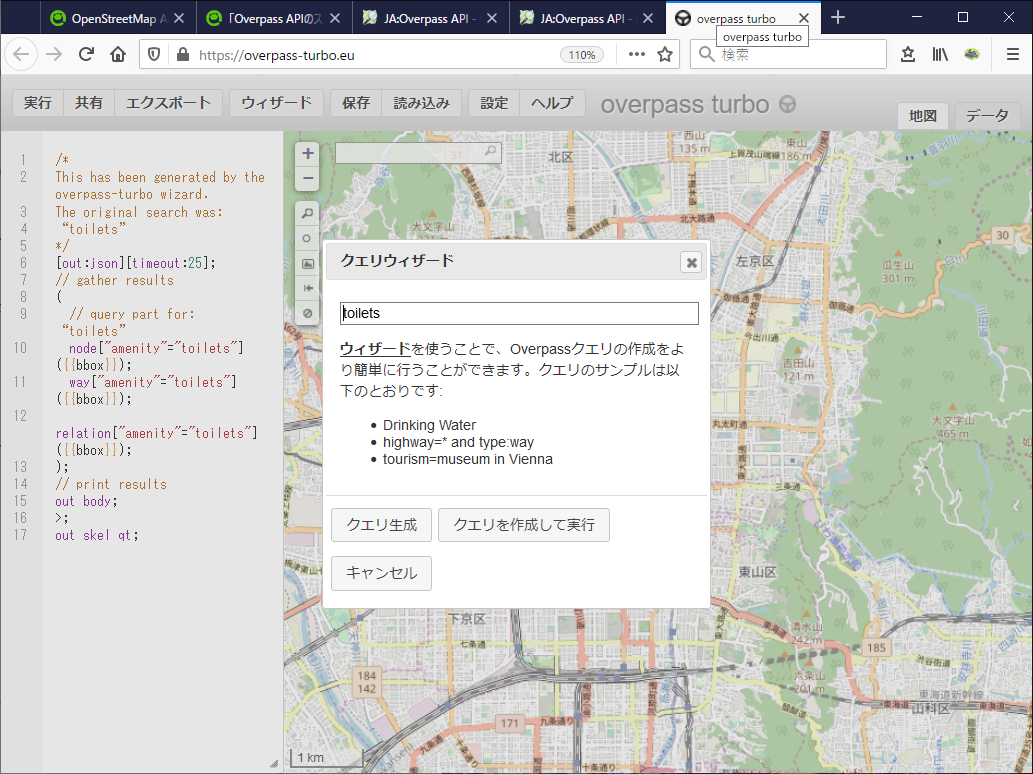
- そして、便利なことにOverpass QLを作る機能まであります。少しズームしてから「ウィザード」ボタンを押してください。

- クエリウィザードが表示されるので「toilets」と入力して「クエリを作成して実行」ボタンを押してください。

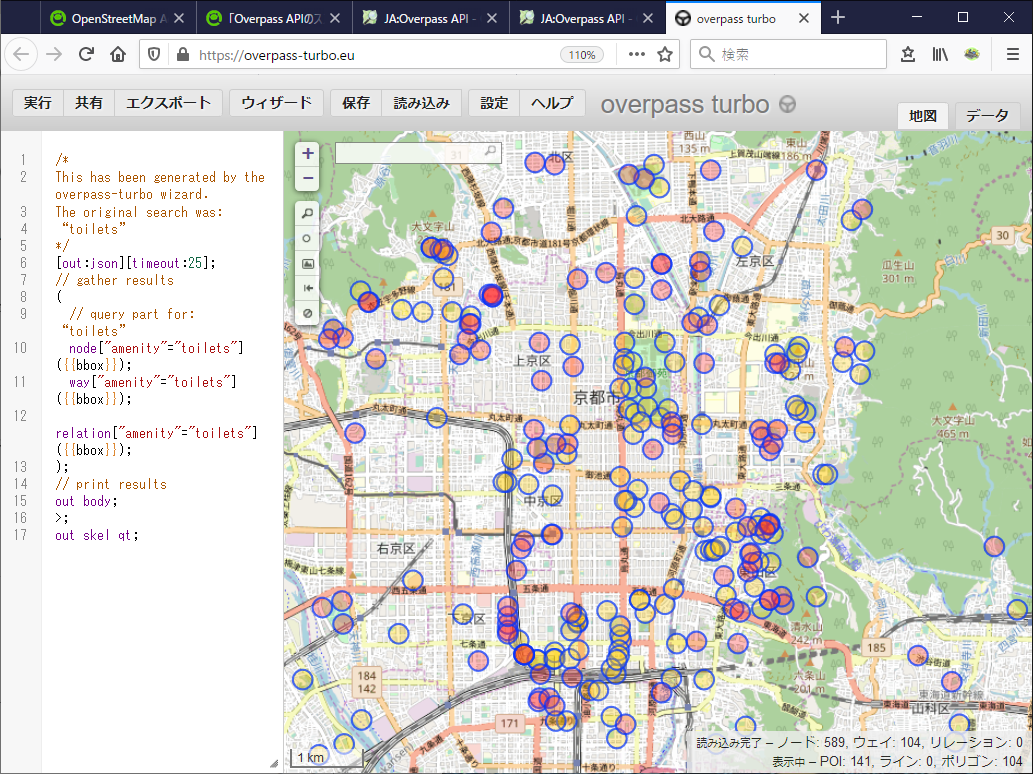
- しばらく待つと地図上に丸いアイコンが表示されます。このアイコンがトイレの位置を表しています。

- 表示された丸いアイコンをクリックしてみると、トイレの詳細(タグ)が表示されます。

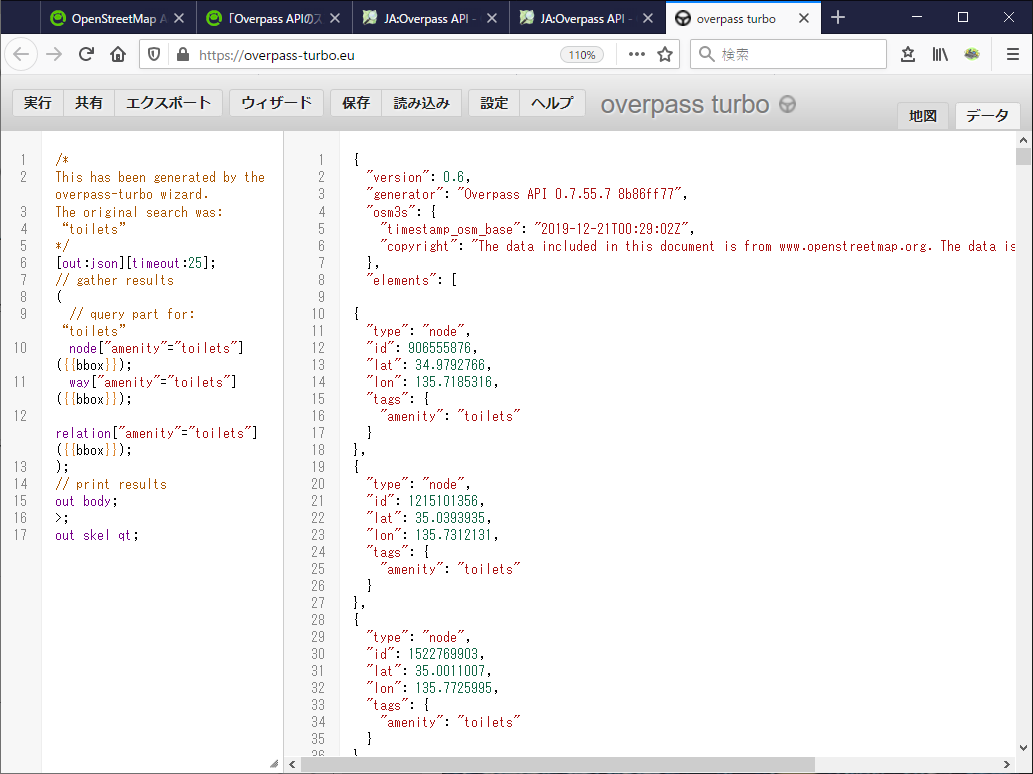
トイレの中身(データ)を見てみる
- 画面右上の「データ」タブをクリックしてください。すると地図からデータに表示が切り替わります。

- JavaScript使いは分かるかと思いますが、Json形式のデータがOverPass APIから帰って来ます。
- 「type: node」は「点(ポイント)」を意味し、latとlonは緯度経度。tagsはMap Featuresにあるタグが入ります。
世界中のトイレ情報が手の内に!
- もちろん、建物や道路、ベンチ、海岸線、鉄道網、マンホール、湖、店舗、寺社仏閣(参道~灯籠含む)、森林(エリア)、樹木(一本)、並木。キリがないほどのデータを入手出来ます。
- そして、それが全てオープンデータとして自由に利用することが出来ます。もちろん、ビジネスでの利用もOK。
- データが無い?それなら描いてみよう。それが誰かの役に立つ。積み上がっていくと大きな価値になります。
参考サイト
- もう少し具体的(JavaScriptから使うなど)な方法は、次の機会で公開しようと思います。とりあえず、以下のサイトを参考にすると開発スキルのある方なら使いこなせるかと思います。
公式Wiki
-
https://wiki.openstreetmap.org/wiki/JA:Overpass_API
- 日本語版Wikiはあまり更新されていないけど、Overpass API自身があまり更新されていないので、まぁ大丈夫かな。
まち歩きマップメーカー
-
https://armd-02.github.io/mapmaker/
- Overpass APIを使ったWebサイト。Javascript使いならこれを参考にするとだいたい分かるかと思います。