概要
AWS AmplifyでReactアプリをデプロイした手順をまとめます。
ローカルでReactアプリを作成する
- 作業ディレクトリとしてamplify_react_demoを作成し、VSCodeで開く。
mkdir amplify_react_demo
code amplify_react_demo
- create-react-appを使って、Reactアプリケーションを作成する。
npx create-react-app app
- create-react-appコマンドが完了した後、アプリケーションのディレクトリに移動してローカルでReactを起動させる。
cd app
npm start
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:Junpei-Nakasone/amplify_react_demo.git
git push -u origin main
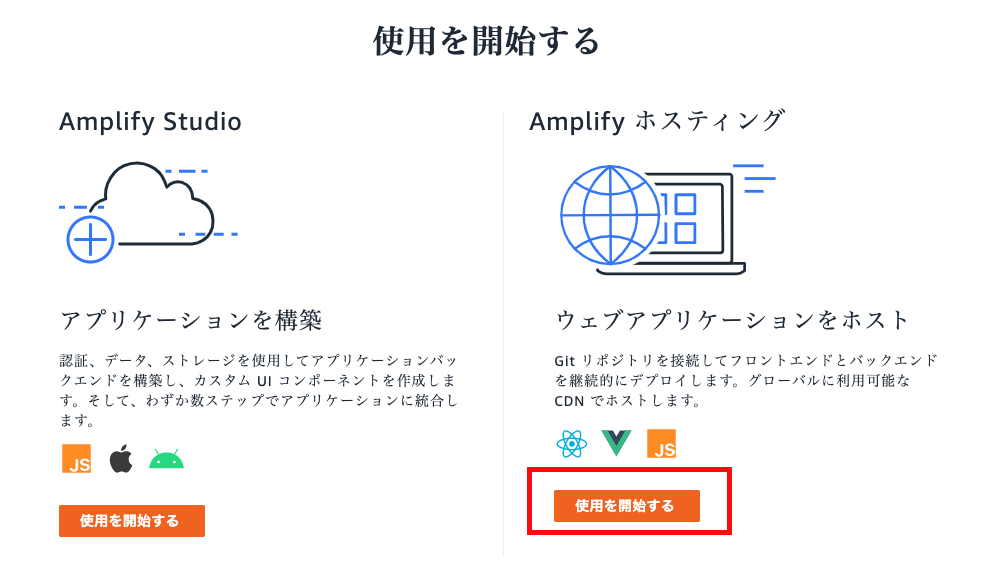
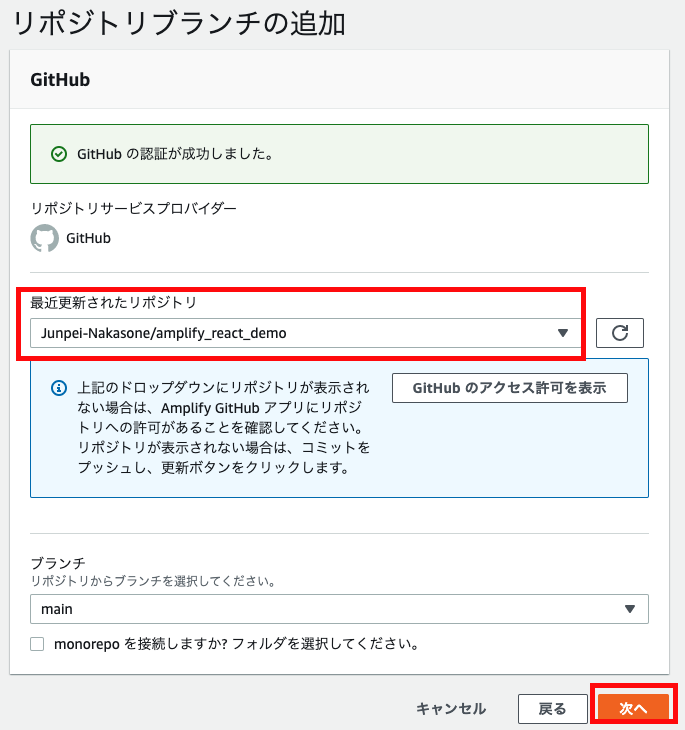
AWS Amplifyの設定
自動デプロイの確認
- App.jsを少し書き換えて、GitHubのmainブランチにプッシュする
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Amplifyの動作確認
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
git add src/App.js
git commit -m "Amplifyの動作確認"
git push origin main