まだ年一度のAngular Advent Calendarの時期が来ました、今回はAngular v15のStack Trace 改善を紹介したいと思います。
私がJia Liと申します、Angularに7年ぐらいContributionして、今はAngularのCollaboratorとZone.jsのCode Ownerです。
今までAngularのユーザ調査で、一番ユーザが困るのはエラーメッセージとDebug体験です。前のバージョンでAngularが統一なエラーメッセージを提供して、いろいろ改善をしました。でも実際のRuntimeのエラーStack Traceがまだわかりにくい状態です。
例えば、このようなコードで
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'zone-patch';
onClick() {
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then((res) => res.json())
.then((json) =>
setTimeout(() => {
this.title = json.title;
console.trace();
})
);
}
}
以前のバージョンで、出力されたTraceは下記の様な感じで、
at app.component.ts:17:11
at Generator.next (<anonymous>)
at asyncGeneratorStep (asyncToGenerator.js:3:1)
at _next (asyncToGenerator.js:25:1)
at _ZoneDelegate.invoke (zone.js:372:26)
at Object.onInvoke (core.mjs:26378:33)
at _ZoneDelegate.invoke (zone.js:371:52)
at Zone.run (zone.js:134:43)
at zone.js:1275:36
at _ZoneDelegate.invokeTask (zone.js:406:31)
at resolvePromise (zone.js:1211:31)
at zone.js:1118:17
at zone.js:1134:33
Zone.jsのStackがメインで、アプリケーションのStackがなかなか探しにくいです。
さらにRxjsを利用したら、9割以上がZone.js/Rxjsになって、Debugすることが大変になりました。
(StackTraceでZone.jsの情報が入ってる理由などをNgZoneを
ご参照頂ければと思います)
そして、上記のような複数の非同期操作が親子関係がある場合、Traceで最後の非同期操作しか
追跡できない、上記の例といえば、エラーなどのTraceがsetTimeoutのコールバックで発生することしか
分からないので、このsetTimeoutがfetchのPromise then、そして、fetchがボタンのevent listener
で発生することが追跡できないです。たくさんのユースケースで一連の非同期を追跡することが重要ですので、
簡単にLongStackTraceがほしいです。
Angular v15で、Chrome v106以降の新しいDevTools機能によって、これらの問題を大部改善できました。
1.“Just my code”
Chrome v106 でignore-listed-code 機能を強化して、詳細情報がこちらです。
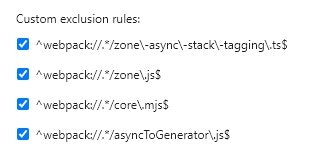
簡単に纏めると、自動的にStackTraceに表示させたくないBundleを定義することができます。Angular v15で下記の様に
zone, @angular/coreなどのコードを自動的にIgnore listに入れて、Stackでユーザー自分のアプリコードしか表示しないこと
が実現できました。
2.Linked Stack Trace
Chrome v106 で新しい async stack tagging APIを提供して、一連の非同期のStackを繋ぐことができるようになりました。
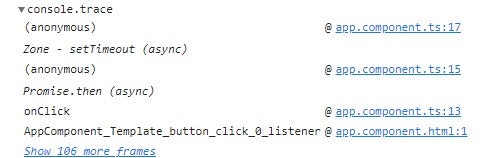
Angular v15でZone.js側でasync stack tagging APIのItegrationを実施して、今下記の様に繋げるStackTraceを
表示することができました。
これらの改善によって、ユーザがもっと簡単に自分のコードを集中してDebugすることができました。今これらの機能がChromeしかサポートしません。ぜひChrome v106+で試してください。
以上です。来年もよろしくお願いいたします。