…のでやってみました。(※回し者ではありません。)
1. やった教材
Wes Bos氏の「javascript30」という教材です。
メールアドレスを登録するとすぐ閲覧できました。
https://javascript30.com/
https://github.com/wesbos/JavaScript30
2. Wes Bosと私の出会い
このQiita記事です。(めっちゃ人気!)
https://qiita.com/baby-degu/items/a06bddd1a61b7d907a55
この記事の
このコースを修了する頃には、JavaScript、DOM、そしてブラウザーAPIを使いこなせるようになっているはずです。
この部分を読んで、「マジか!!!すごっ!!!」となったのがきっかけです。
3. この教材の愛すべきところ
なんといっても無料!
海外のサイトだと、お金払えって言われると少し怖いですもん。
「文法理解」から「アプリ開発」へ移行する際のみぞを埋めてくれる!
Wes「基本文法を学んだあとは、たくさんのアプリを作るべきだ!でも何を作るかわからない?ならこれやって!」
僕「これだ!!!!」
初学者の妨げとなるものを排除!
よくわからないフレームワークや、「このアプリ以外でどこで使うの?」といったAPIは一切出てきません。
html・css・javascript これだけ!
サンプルが非常に魅力的!
https://javascript30.com/
このリンクの下のほうにサムネイルが載っています。
これが作れます。わくわくするでしょ??
時間がいい感じ
長くても30分程度。一日1つ。とても気軽にできます!
4.この教材の問題点
英語😭
5.何としてもやりたかったので
とりあえす、やってみました。
6.意外といけた!
意外といけた理由を考えてみました。
さすがWes!簡単な単語で説明してくれる!
単語が意外と簡単!どっかで見たことあるような単語ばかりを選んで使ってくれている。
さすが超人気講師Wes!
私たちはプログラマー! 共通言語を持っているではないか!
簡単な単語を使ってくれてはいるけど、私も負けてません。
まったく聞き取れないところだってありました!
でも私たちはプログラマー。共通言語を持っているではないか!
そう。javascript !!
わからないキーワードは調べれば日本語で出てきます。そこで理解すればいいのです。
英語がわからなくても、javascriptで私たちは会話ができます!
tips これが意外とつかえた!
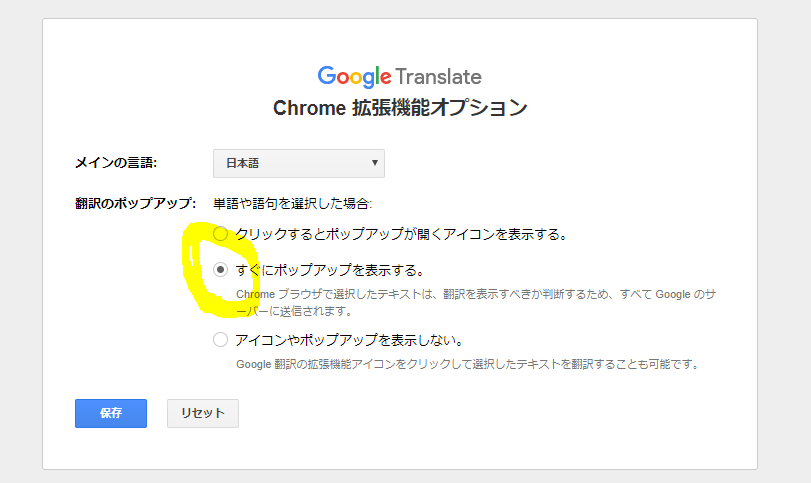
google翻訳の拡張機能!
https://chrome.google.com/webstore/detail/google-translate/aapbdbdomjkkjkaonfhkkikfgjllcleb?hl=ja
これの設定を「すぐにポップアップを表示する」にすると…

字幕を入れてわからない単語を選択するとすぐ検索できるよ!
7.やって身についた(と思う)こと
- アプリケーション作るのって難しいんだろ?という固定概念の脱却(これが一番かも)
- Javascriptってこういうことができるんだ。という知識
- アプリケーションってこうやって作っていけばいいんだ。という知識
- ものづくりの楽しさ!
- 英語が理解できればもっっと広い世界が見えるかも!英語がんばろ!というモチベ向上
やってよかった!ありがとう!Wes!
8.恐れてはいけない!
わからないことにおそれちゃいけない。大体何とかなる!
Never fear, Wes Bos is here… (恐れるな。Wes Bosがここにいる…)
https://medium.com/employbl/30-things-i-learned-from-javascript-30-fa37d554bfca
9.実は…
- 私はまだ23日目までしか完了してません(2020/04/09現在)。一日一個づつこなしていきます…
- 4/12。完了しました!!ありがとうございます!(4/12追記)
- youtubeでも同じ動画を公開しています。だから自動翻訳機能を使えば(少し違和感のある)日本語でも学習できます。でも英語で勉強することを薦めるよ!
10. あとがき
興奮して急いで書いたため、誤字脱字があるかもしれません。
読みづらい文章になっています。まことにごめんなさい。後で修正します(予定は未定)。
この教材はJavascriptの基本中の基本が理解できてないと少し難しいかもしれません。
まだ身についてないよ!そんな方はこれがいいですよ!
https://jsprimer.net/
全部理解する必要はないかもしれませんが、全部目を通してからやるといいかもです!