こちらの記事は、Indrek Lasn 氏により2019年10月に公開された『 Become a Web Developer in 180 Days (Without a CS Degree) 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
幾つものプログラミング言語、何百ものフレームワーク、何千ものライブラリが存在するなか、ウェブ開発の世界への明確な道筋は存在しません。どのような順番で、どのようなことを学べば良いのでしょうか?
私は独学から始めたプログラマーで、これまで様々なスタートアップやスイスの大手銀行などの大企業でシニアエンジニアとして働いてきました。ここでは、私が学んできたことと、その知識を活用する方法について説明します。どんな人でもWeb開発者になれます。大事なのは粘り強さと努力です。そこに本気で取り組めれば、あなたもWeb開発者になれるのです。
前置きはこれくらいにして、180日でウェブ開発者になれる方法を紹介しましょう。Web開発の分野でプログラミングのキャリアをスタートさせるには、180日あれば十分です。しかし、必ず180日でなれるとは保証できません。それよりも時間がかかる場合もあれば、短くなる場合もあるでしょう。すべては、自分がどの程度のレベルを望んでいるか、そしてそれに対してどの程度の努力を注げるかによります。
私がウェブ開発の勉強を始めたのは19歳のときです。当時は当然ながらお金があまりなく、できるだけ倹約して学ばなければなりませんでした。私が描いてきた道は、できるだけ安く、そして費用効果の高いものです。
プログラミングのブートキャンプに何百万円も出す必要はありません。探す場所さえ分かれば、無料のリソースは山ほどあります。
私はそれらのプログラミングブートキャンプがいけないと言っているのではありません。効果的であることも証明されています。しかし、同時に高すぎる費用に対する効果がないことも証明されています。このことについては次のRedditスレッドが参考になるでしょう。“The Good, Bad, and the Ugly of Web Dev Coding Bootcamps “— In Depth Explanation
アドバイス: コースや課題などを達成した時にすぐに参照できるよう、この記事をブックマークすることをおすすめします。
1〜15日目: HTMLとCSSの基礎を学ぶ
ここがあなたの旅の始まりです。基本を正しく理解することに集中しましょう。基礎がしっかりしていれば、さまざまなことがより早く理解できるようになります。
まずは小さなことから始めましょう。ハイパーテキストマークアップ言語(HTML)とは何か、そしてどのように動作するのかを学びます。HTMLは、すべてのWebサイトとWebアプリケーションの構成要素です。そしてそのスキルを完成させるために、カスケーディングスタイルシート(CSS)を学んでいきます。CSSは、WebサイトおよびWebアプリケーションのスタイル設定に使われます。
Mozillaが簡単に取り組める最新の無料学習リソースを提供しています。具体的には以下のようなものがあります:
MozillaのWeb開発入門ガイド
- Web 入門
- 基本的なソフトウェアのインストール
- ウェブサイトをどんな外観にするか
- ファイルの扱い
- HTML の基本
- CSS の基本
- JavaScript の基本
- Web サイトの公開
- Web のしくみ
本格的なWebサイトを作るのは大変な作業なので、Web開発に慣れていない人は、小さなところから始めることをおすすめします。
第二のFacebookを今すぐ作ることはできません。ですが、あなただけのシンプルなウェブサイトをオンラインに公開するのは難しくないので、まずはそこから始めましょう。

https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web
※訳注:リンク先は日本語ページです
16〜50日目: JavaScriptの基礎を学び始める
JavaScriptは最も一般的なプログラミング言語です。ほとんど全てのウェブサイトがJavaScriptを使用しているほど、JavaScriptはとても広く普及しています。モダンブラウザをお使いなら、JavaScriptをオフにしてWebをブラウジングしてみてください。Webサイトの9割超が正常に機能しないか、ロードすらしないことがすぐにわかると思います。
WebはJavaScriptで動いているとすら言えます。Web開発の仕事には、必ず何らかの形のJavaScriptプログラミングが含まれます。なぜJavaScriptがこれほど人気があるのかについては、私の過去記事「What Makes JavaScript Popular?」をご覧ください。
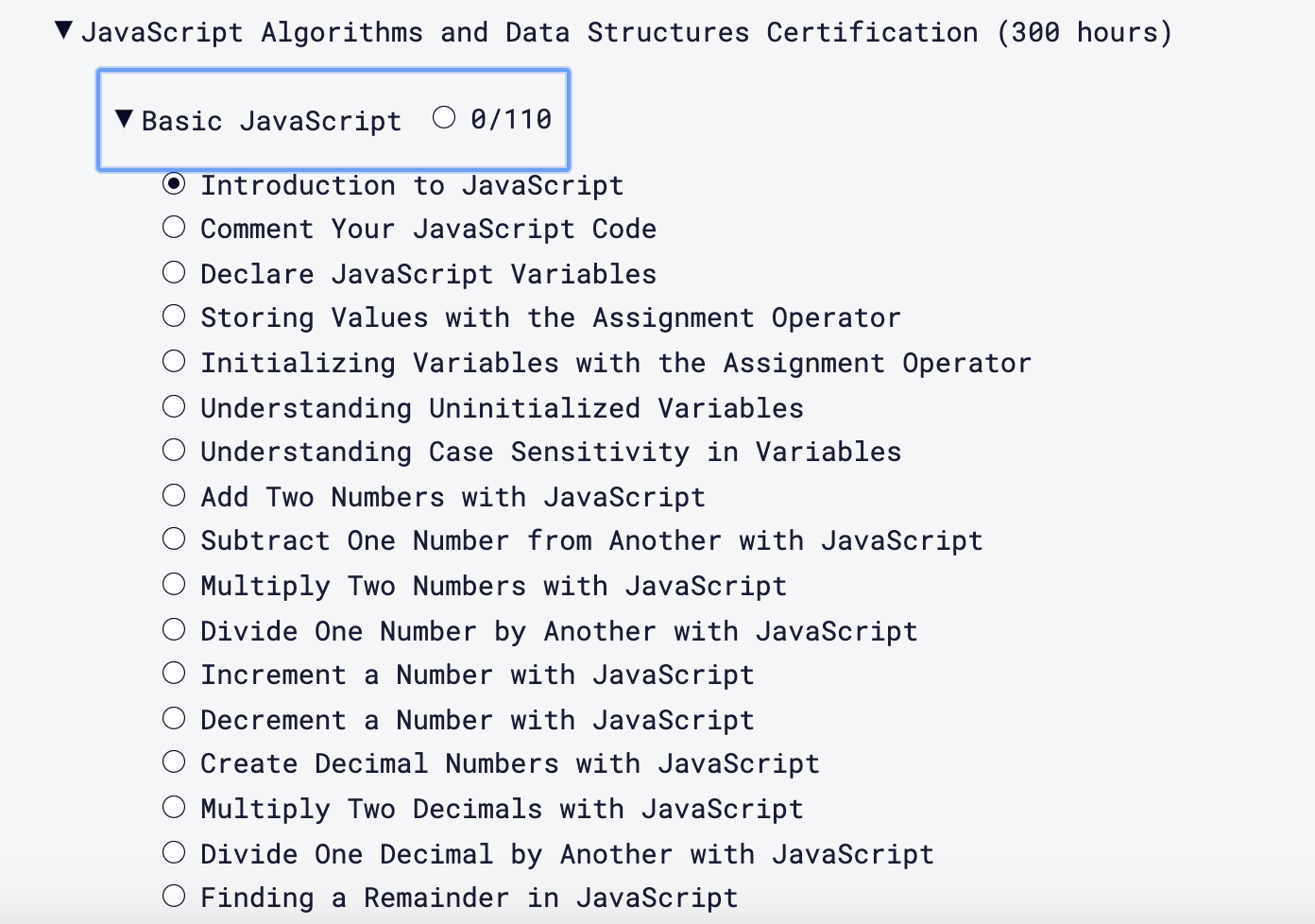
その高い人気のおかげで、JavaScriptが学べる場所はたくさんあります。まだ学習を始めたばかりなら、FreeCodeCampが提供するJavaScriptカリキュラムから始めてみることをおすすめします。
FreeCodeCampのJavaScriptカリキュラムは無料で、効果的に、様々なインタラクティブなチャレンジを解きながら学ぶことができます。
このコースを修了する頃には、JavaScriptの基本とJavaScriptがWeb開発の全体像の中でどのように機能するのかを理解できるようになります。FreeCodeCamp JavaScriptコースは非常に多くのトピックをカバーしており、そのすべてに取り組むには数週間はかかるでしょう。Web開発においては、その場その場で様々な知識を吸収し、StackOverflowから様々な質問に対する答えを見つけ出す必要があります。
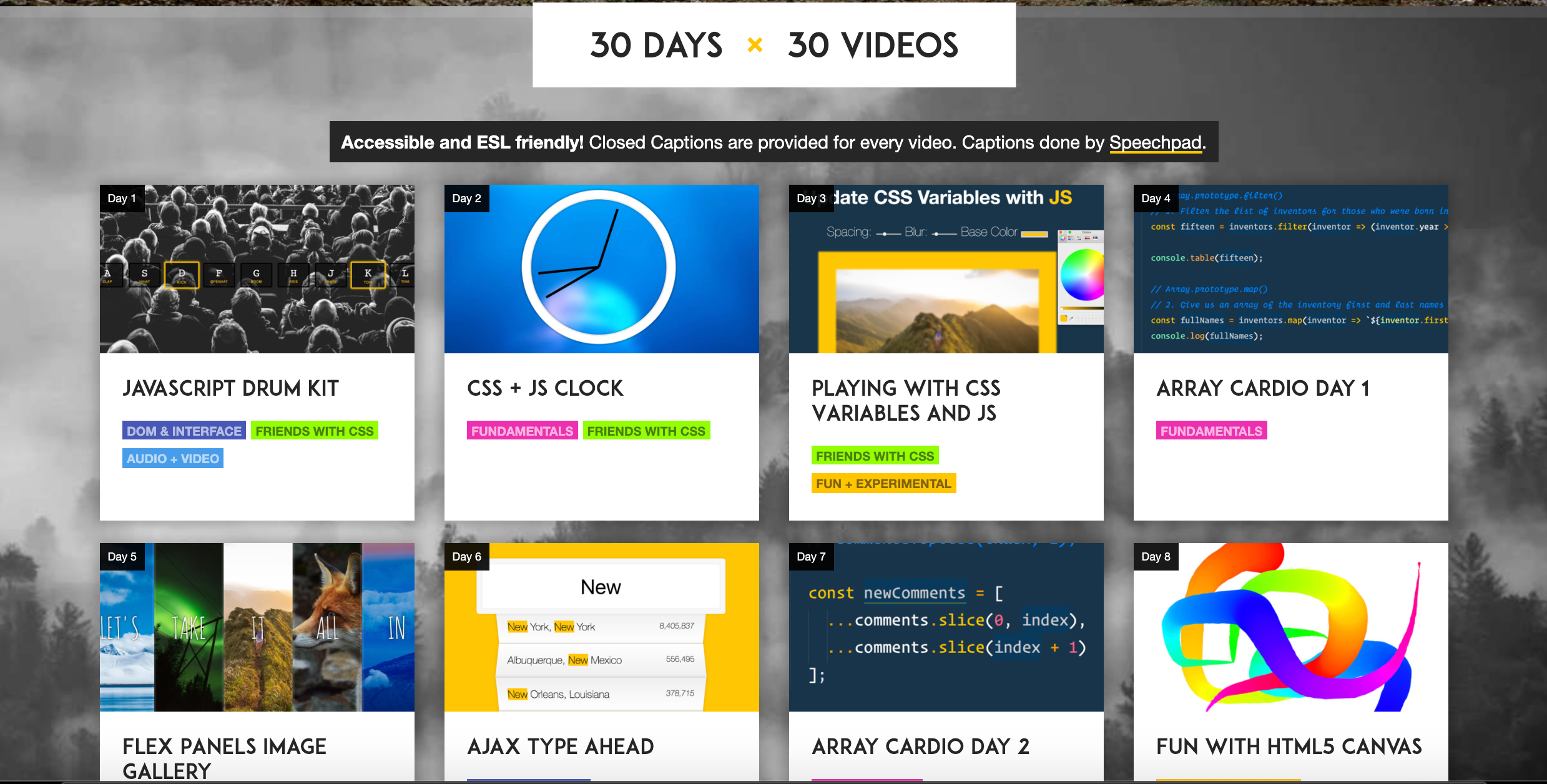
51~81日目: 30日間Vanilla JSコーディングチャレンジ
「Javascript30」はJavaScriptの基礎とライブラリを使わずにDOMを操作することの両方に慣れたい初級から中級の開発者やデザイナーのためのものです。
このコースは手取り足取り教えてくれるようなJavaScript101コースではありません。そのため、予めある程度のJavaScriptが扱えるようになっている必要があります。アプリケーションの開発を通じ、様々なシチュエーションに合わせてそれらを解決する手法、その理由と内容についての講義によって学習できるようになっています。
このコースでは、独断的なデザインパターン、フレームワーク、ライブラリ、そしてあらゆる種類の抽象化を避けています。これらは素晴らしいものであり、しばしば必要とされますが、それによって学習が妨げられ初期の理解が制限されることもあります。
これらのチュートリアルはブラウザAPIに大きく依存しており、そのほとんどがページとのやりとりによって進めていくものです。console.log()から抜けられないのなら、このビデオレッスンは、あなたの次のステップに最適でしょう。このコースで作っていくものもどれも非常に楽しいものばかりですよ!
このコースは無料で、楽しく、チャレンジ性もあります。毎日合計30日間、新たなチャレンジに挑戦できます。このコースを修了する頃には、JavaScript、DOM、そしてブラウザーAPIを使いこなせるようになっているはずです。
82〜120日目: フロントエンドライブラリを学ぶ(React、Vue、Angular)
競合他社に今Web開発において何かしらのフロントエンドライブラリーを使用しているかと尋ねれば、答えはほぼ必ず「はい」になるでしょう。当時(2000年代)、企業はそれぞれ独自のフレームワークやライブラリを各々のニーズに合わせて開発していましたが、現代のWeb開発においてはReact、Vue、Angular、Svelteといったオープンソースのフレームワークやライブラリを使うことがすべてになっています。
現在、フレームワークの選択肢はあまりにも多く、どのフレームワークを学習すべきかを決めるのは困難です。
ですが、最終的な目標はWeb開発の分野で仕事を見つけることであるということを忘れないでください。私のアドバイスとしては、あなたの住んでいる地域でどのフレームワークが最も人気があるかを調べ、それに従うことです。ある都市ではReact開発者の求人が100あり、またある都市ではAngular開発者の求人が1000あるかもしれません。あなたの地域で最も人気のあるものを選ぶことはあなたの利益につながるでしょう。
個人的には実際に当時選んだフレームワークでもあるReactをひいきしていますが、決断を下す前によく考えてください。そこには正しい答えも間違った答えもありません。
メモ: Reactはユーザインターフェースを構築するためのJavaScriptライブラリです。Reactについては、ホームページや公式チュートリアルで学ぶことができます。
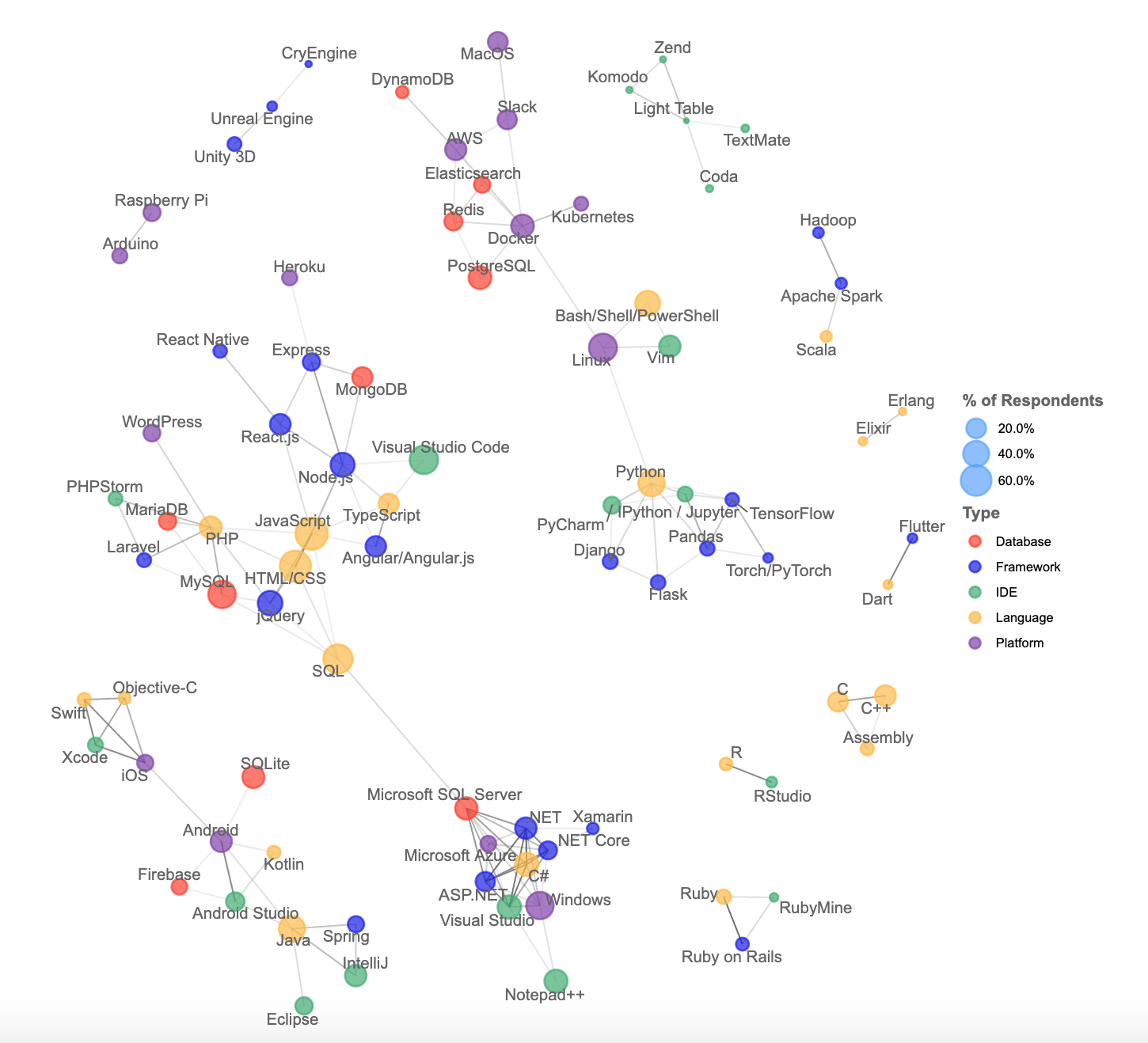
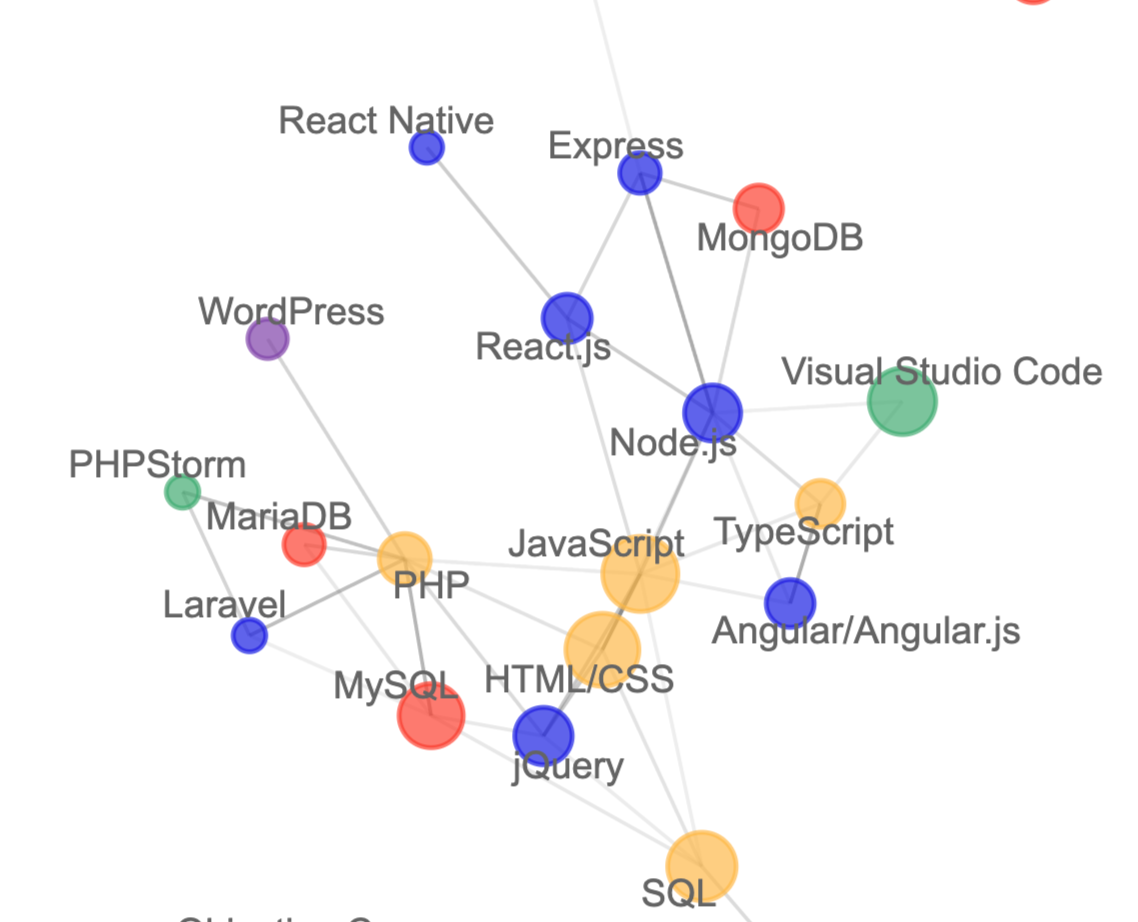
以下が相互に繋がったWeb開発技術のグラフになります:

[どのようにテクノロジーは繋がっているのか] (https://insights.stackoverflow.com/survey/2019#correlated-technologies)
フレームワークを選んだら、早速何かを作ってみましょう!上達するための唯一の方法は、コンフォートゾーンから常に離れて、自分自身を押し出すことです。
何をコーディングするかについてのアイデアが必要であれば、フロントエンドのコーディング課題6選-このフロントエンドの課題、実装できますか?を参考にしてみてください。フレームワークを選んで、目標に向かって進んでいきましょう!
※訳注:翻訳記事を公開しています。
もし助けが必要ならば、GithubとStackOverflowには活発なコミュニティがあり、いつでも助けてくれるでしょう。あなたは決して一人ではありません。
121~170日目: Node、MongoDB、 PostgreSQLを学ぶ(バックエンド開発)
もうここまで来てしまったのですから、あきらめることはできません。フロントエンド開発の仕組みがわかったら、バックエンドの知識を取り込んでいきましょう。
Web開発を実際にしていくには、どんなアプリケーションにもバックエンドが必要です。近年で言うバックエンドとは、フロントエンドと対話するアプリケーションプログラミングインターフェース(API)のことを指します。
しかし、なぜバックエンドが必要なのでしょうか?たとえば、ユーザーがアプリケーションを操作するときにユーザーを作成できるとします。将来それを使用できるよう、ユーザーデータをどこかに保管する必要があるため、ユーザーを作成できるようにするためのバックエンドサービスが必要になります。バックエンドは、データベースと対話し、APIの通信を介してフロントエンドにデータを提供する仲介者の役割を担います。
バックエンドが必要なもう1つの大きな理由はセキュリティです。バックエンドとはサーバ側、つまりブラウザの外で実行することを意味します。フロントエンドのコードは誰でも開発者ツールを使って調べることができるので、機密データをそこに保存するのはセキュリティの観点から言って理にかなっていません。
もし興味を持ったのなら、Wes Bos氏の「Nodeを学ぶ」コースから始めると良いでしょう。
すべてのテクノロジーがどのように繋がっているかついての、より大きな図がこちらです。一つ一つをすべて把握する必要はありませんが、全体像を把握して自分がどこに適しているかを知っておく役に立つでしょう。
テクノロジーは、同じ開発者によって利用されることが多い関連するエコシステムに集まるものです。このネットワークグラフは、どのテクノロジーが最も相互に関連性が高いかを示しています。
171〜179日目: DevOpsとGitを学ぶ(Docker、Heroku、AWS)
あなたのWeb開発スキルを世界に示すには、Webアプリケーションをホストすることは必須です。雇用主はたとえ未完成であったとしても、その人の過去の作品を見たいはずです。
Gitを使ってGithub Pagesでプロジェクトをホストする方法を学びましょう。GitHub Pagesは無料で利用できますが、唯一の欠点はクライアント側のコードしかホストできないことです。APIをホストしたければ、HerokuやAWS、Digital Oceanなどを使って自分のサーバを立ち上げる必要があります。
およそ10チーム中9チームがGitを使ってコードを共有しています。Gitが使えれば、チームコラボレーションも容易になるため、雇用主にとって雇用しやすくなるでしょう。
最後に
最後まで読んでくれてありがとう、新しい旅がうまくいくように祈っています。
始めるのは決して簡単ではありませんが、諦めるのは簡単です。夢を諦めず、戦い続けましょう。
新しいことを学ぶのに抵抗しないこと、わからないことは聞いて、常にハングリー精神と好奇心を持ちましょう。
関連記事
フロントエンドのコーディング課題6選-このフロントエンドの課題、実装できますか?
翻訳協力
Original Author: Indrek Lasn
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: siho1
監査担当: takujio
公開担当: @aoharu
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄にてご投稿ください。
みなさまのメッセージをお待ちしております。