
みなさんコーディングの際,お供としてGithub Copilotを使用していますか??
実はGithub Copilotを使うといろんなことができます!コード補完だけできるものだと思っていませんか??
そもそも...
GitHub Copilotは,IDE上でAIを活用したコーディング支援を実現する強力な拡張機能である.
本記事では,Visual Studio CodeにおけるGithub Copilot拡張機能の主要な機能と活用方法について解説する.
他のチートシート
git/gh コマンド(gitコマンド以外にもgitの概念も書いてあります)
lazygit
Docker コマンド(dockerコマンド以外にもdockerの概念の記事へのリンクもあります)
ステータスコード
TypeScript
Go・Gorm
C#/.NET/Unity
Ruby・Ruby on Rails
SQL
Vim
プルリクエスト・マークダウン記法チートシート
ShellScript(UNIX/Linuxコマンド)チートシート
ファイル操作コマンドチートシート
OpenAI Assistants API
Github API
変数・関数(メソッド)・クラス命名規則
他のシリーズ記事
TypeScriptで学ぶプログラミングの世界
プログラミング言語を根本的に理解するシリーズです.
情報処理技術者試験合格への道[IP・SG・FE・AP]
情報処理技術者試験に出題されるコンピュータサイエンス用語の紹介や単語集
IAM AWS User クラウドサービスをフル活用しよう!
AWSのサービスを例にしてバックエンドとインフラ開発の手法を説明するシリーズです.
AWS UserのGCP浮気日記
GCPの様子をAWSと比較して考えてみるシリーズ
Project Gopher: Unlocking Go’s Secrets
Go言語や標準ライブラリの深掘り調査レポートです.
Gopher’s Journey: Exploring TCP Protocol
Goを用いてTCPプロトコルを探求 & 作成するシリーズです.
主要機能
VSCodeの拡張機能としてGithub Copilotを使用した場合
1. コード補完
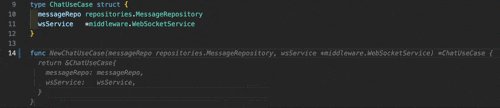
エディタ上で左クリック(Macなら右クリック)とは違うが,コーディング中にコードを自動で補完してくれる.
動作の仕組みとできること
- 入力中のコードを文脈から理解し,次の行以降のコードを予測して提案する
- 関数やクラスの実装全体を自動生成することができる
- 変数名やメソッド名の命名を適切に提案することができる
2. Copilot Chat
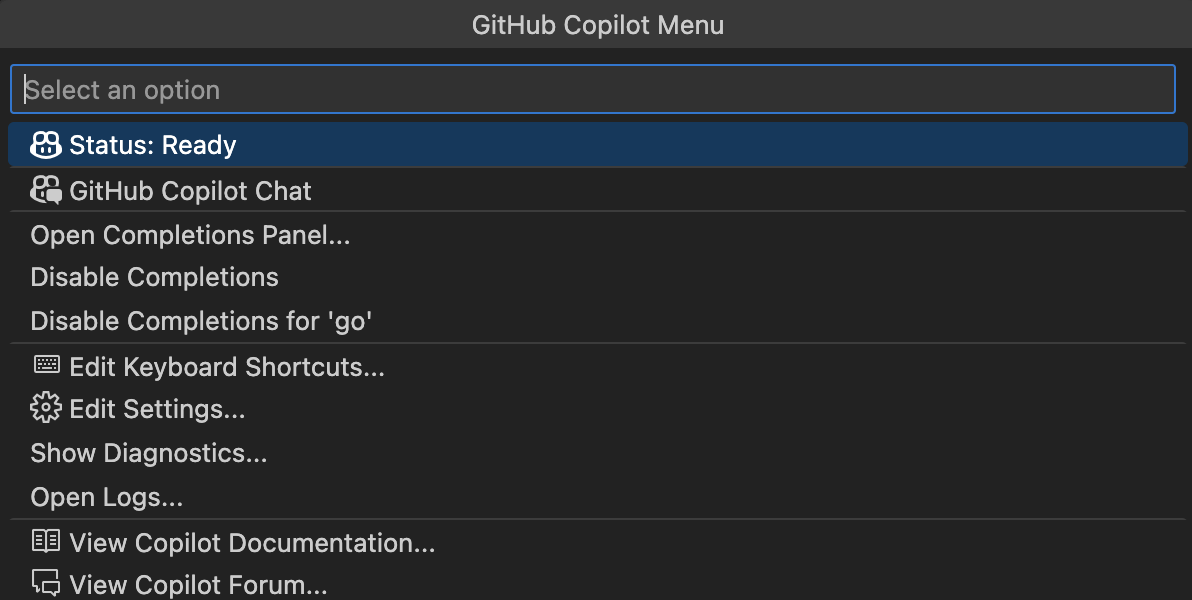
これもエディタ上で左クリック(Macなら右クリック)とは違うが,VSCodeの右下のcopilotのボタンを押すと...

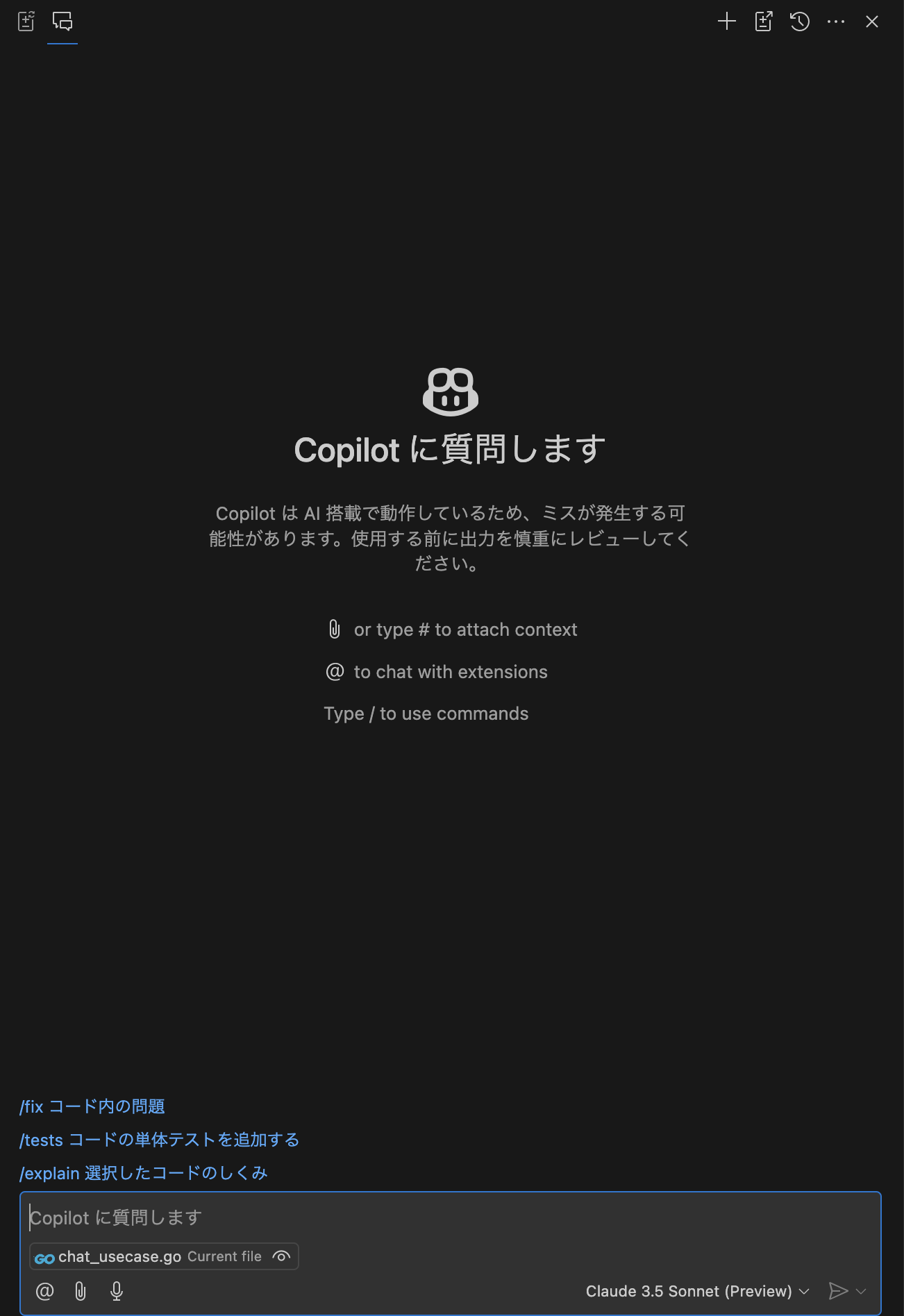
このような画面が出てくるので,「Github Copilot Chat」を押す

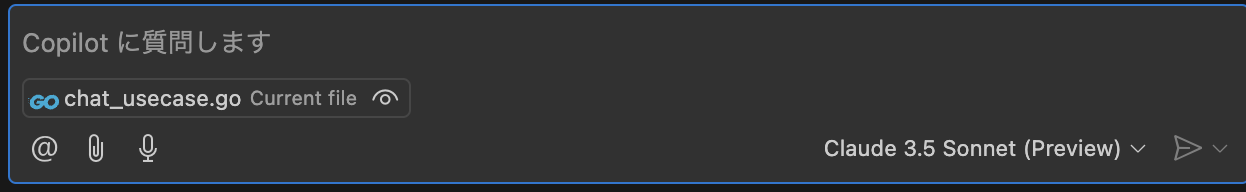
VSCodeの右側にこのような画面が現れる.

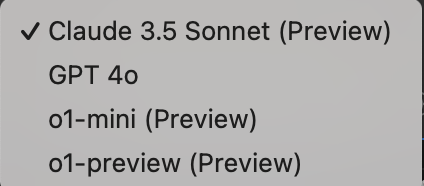
ここで質問の入力欄の右下に使用するモデルの選択ができる.
github universe 2024で出るようになった機能です!!
動作の仕組みとできること
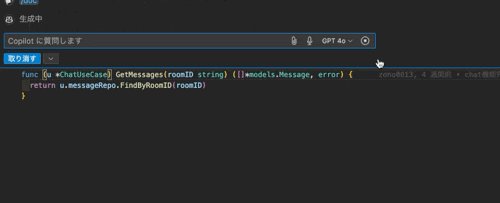
- 自然言語で書かれたコメントから,対応するコードを自動生成する
- 実装したい機能を日本語や英語で記述すると,それに応じたコードを提案する
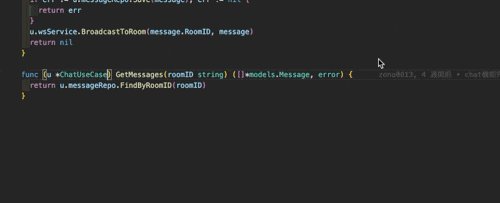
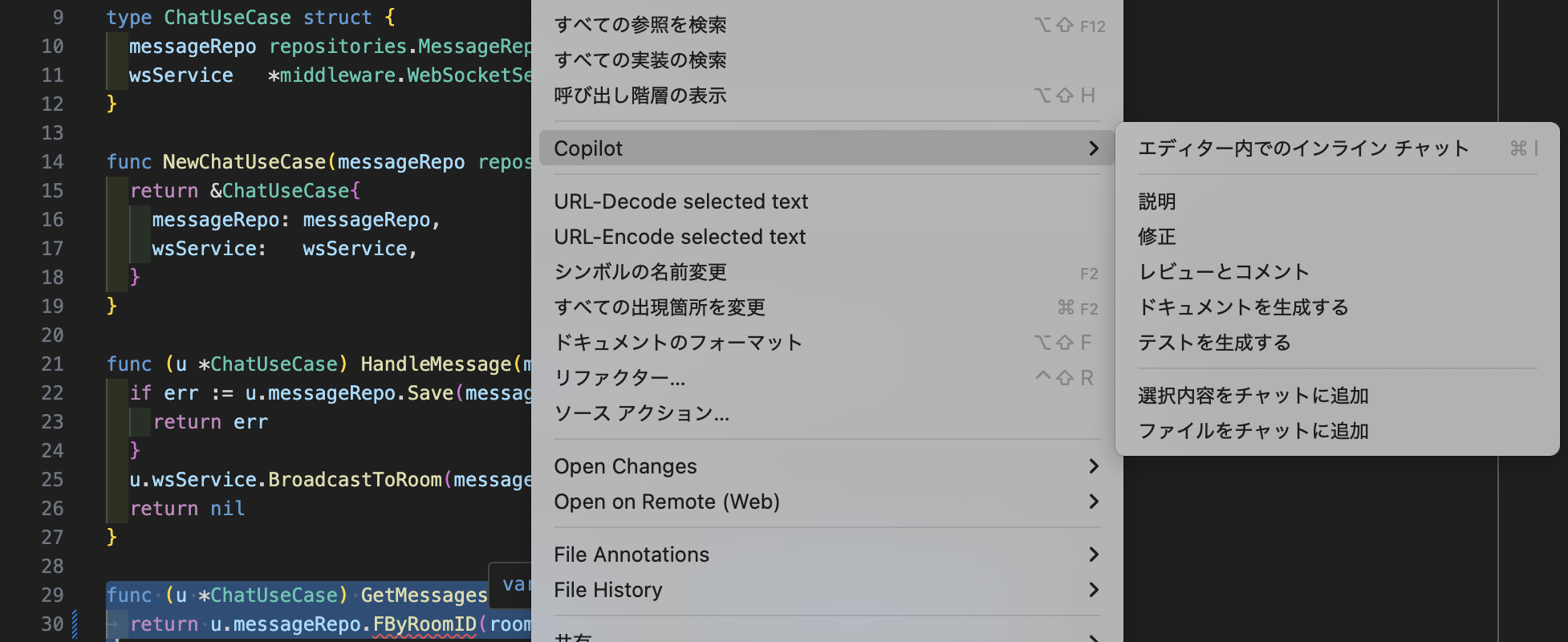
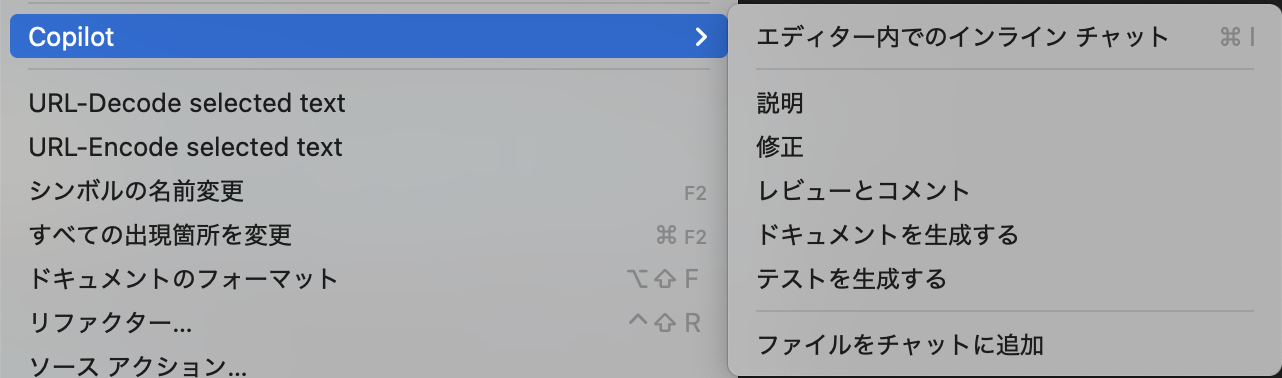
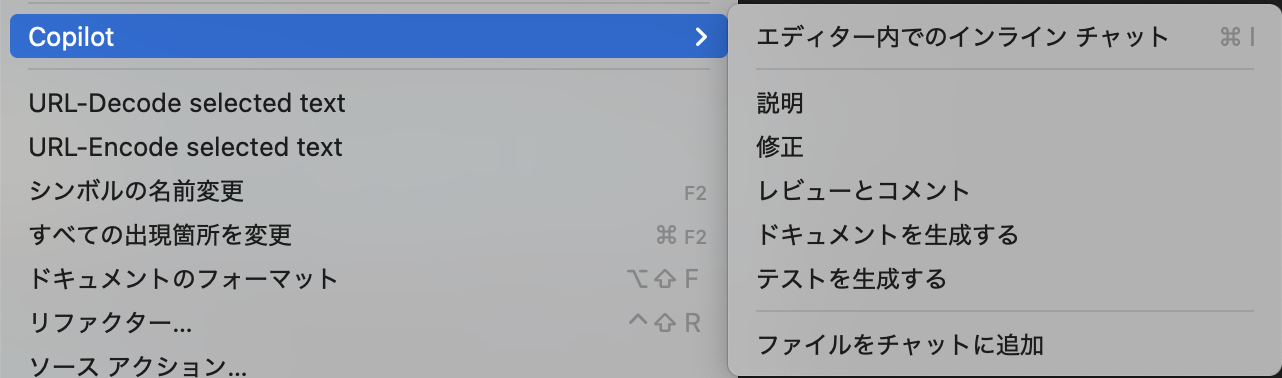
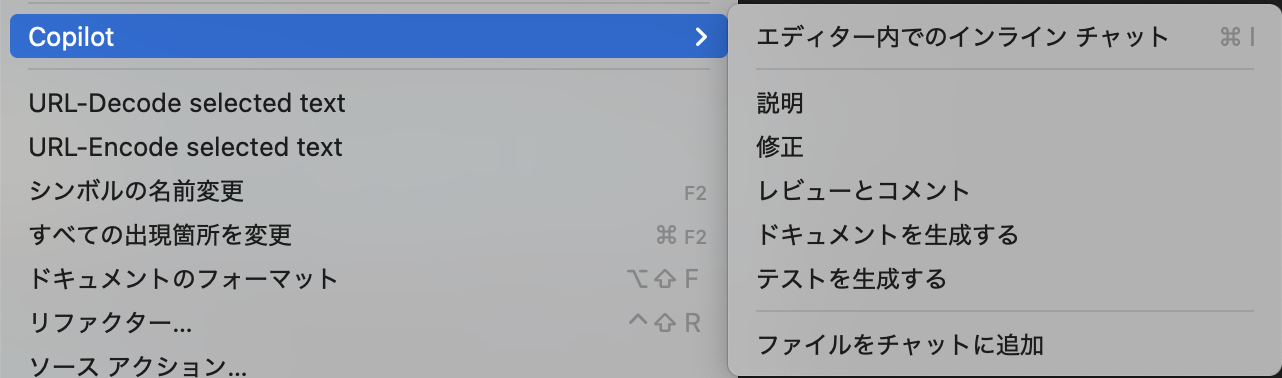
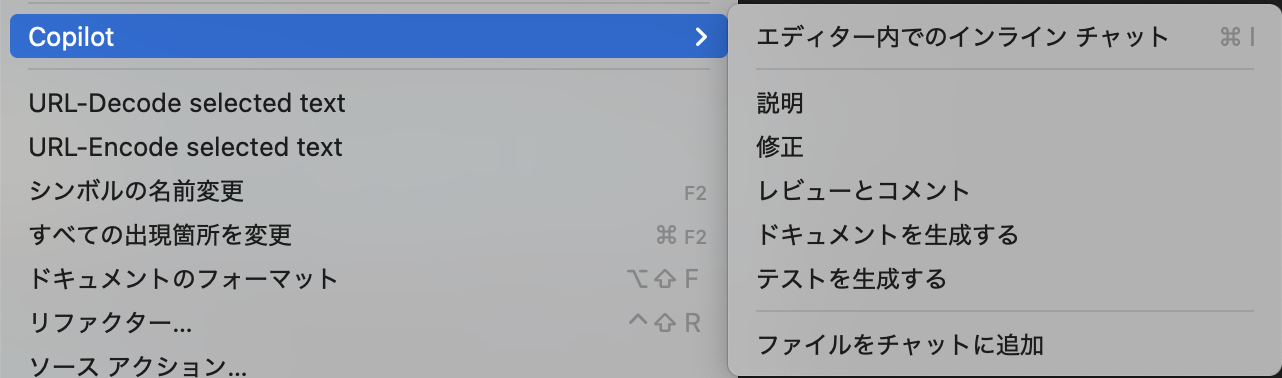
上記のGIFでもソースコードの説明をCopilotに生成させたががソースコード上で左クリック(Macなら右クリック)をすると「Copilot > 説明」 でもソースコードの説明を生成できる.

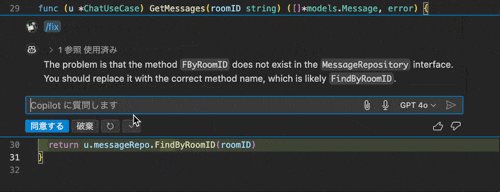
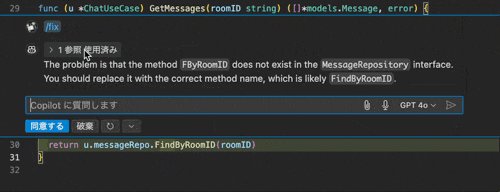
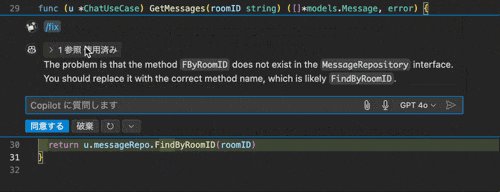
3.修正・リファクタリング支援
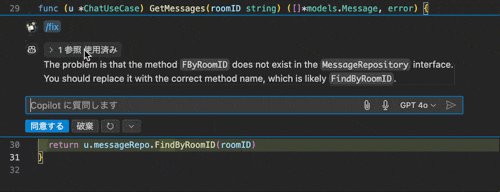
「Copilot > 修正」でソースコードの修正を生成させることもできる

ソースコードの修正をcopilotに提案させて変更提案を適用したりすることもできる.

動作の仕組みとできること
- 既存コードのパターンを学習し,より良い実装方法を提案する.
- コードの整理や最適化のためのサジェストを提供する.
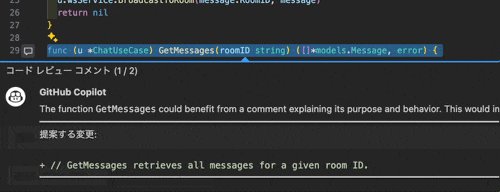
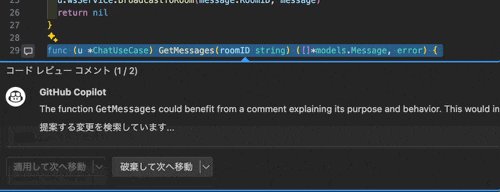
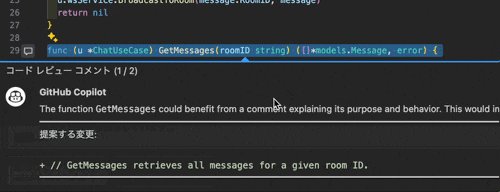
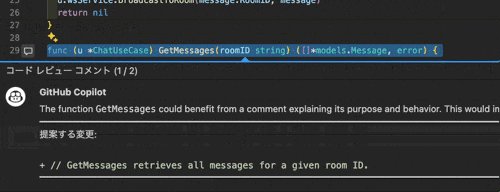
4.コードレビュー
「Copilot > レビューとコメント」でソースコードのレビューを生成させることもできる

このようにある関数に対してコードレビューさせ,2件のレビューを生成させることができた.各レビューに対して変更を適用するかどうかを選択できる.

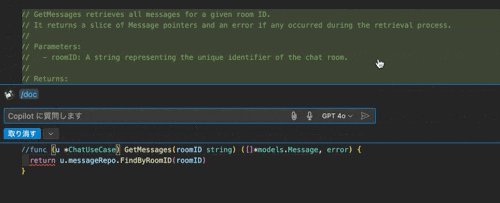
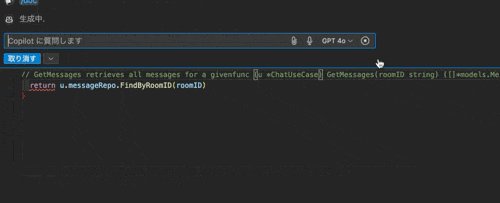
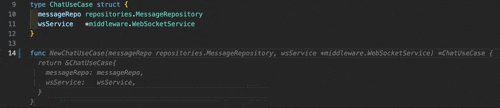
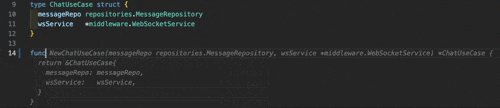
5.ソースコードからドキュメント生成
「Copilot > レビューとコメント」である関数やメソッド,クラスについてのドキュメントを生成させることができる.

このように関数の説明と引数,返り値の説明を関数の上に生成してくれる.
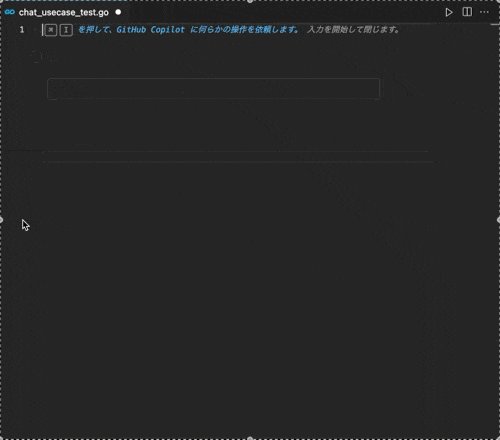
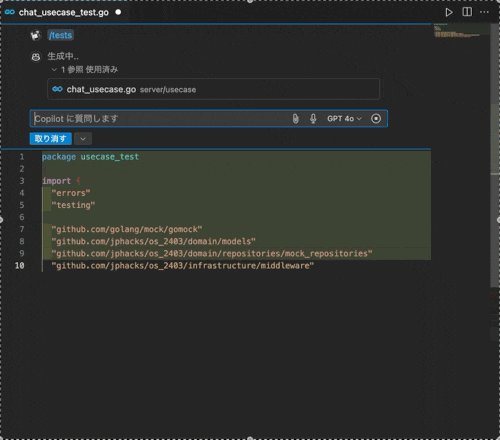
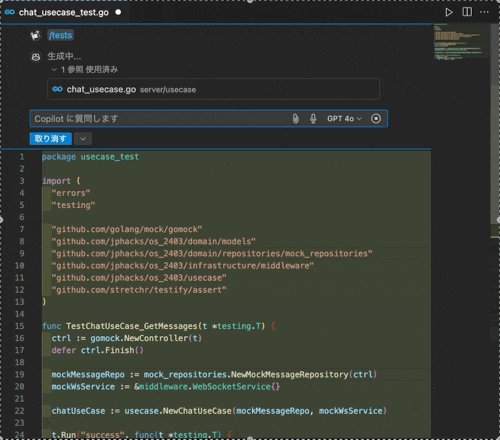
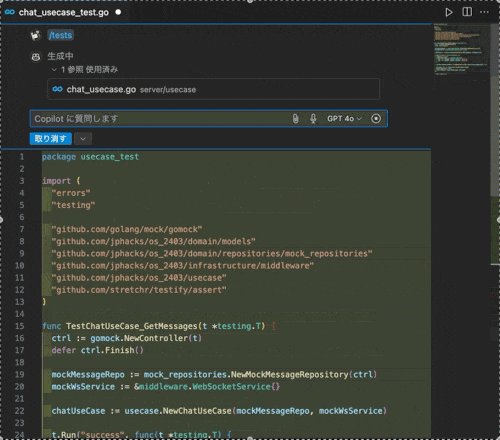
6. テストコードの生成
「Copilot > テストを生成する」である関数やメソッド,クラスについての単体テストを生成させることができる.

このように現在エディタ上にあるファイルの単体テストを生成してくれる.
動作の仕組みとできること
- 実装済みのコードに対する単体テストを自動生成する.
- テストケースの網羅性を考慮したコードを提案する.
活用のベストプラクティス
1. 効果的な活用方法
- コメントは具体的かつ明確に記述する
- 生成されたコードは必ずレビューし,必要に応じて修正する
- 繰り返し使用することで,より精度の高い提案を得られる
2. 注意点
- セキュリティに関わるコードは特に慎重にレビューする
- ライセンスの扱いに注意を払う
- 生成されたコードをそのまま使用せず,ビジネスロジックに合わせて適切に調整する
GitHub Copilotは,開発効率を大幅に向上させる可能性を秘めたツールである.適切に活用することで,開発者は本質的な問題解決により多くの時間を費やすことができるため,開発効率をアップさせよう!...