#3 SpringとMySQLを使用したログイン機能 その1
前回まで
第1回、第2回の記事を載せておきます。
これまで行ったことを簡単にまとめておくと
第1回の記事
- SpringとMySQLの接続設定
- 登録、更新機能の追加
第2回の記事
- 削除機能の追加
- バリデーション
- メッセージ表示
の4つになります。
第1回の記事
第2回の記事
今回行うこと
ログイン機能を実装するために今回は以下の流れに沿って進めていきます。
- 画面レイアウトを作成
- データを保持するテーブルを作成
- サービス処理の作成
- 作成した画面レイアウトを「thymeleaf」を用いて動的にしていく
- コントローラーの作成
全て書くと文量がとても多くなってしまうので、今回は「1. 画面レイアウトを作成」を行っていきます。
1. 画面レイアウトを作成
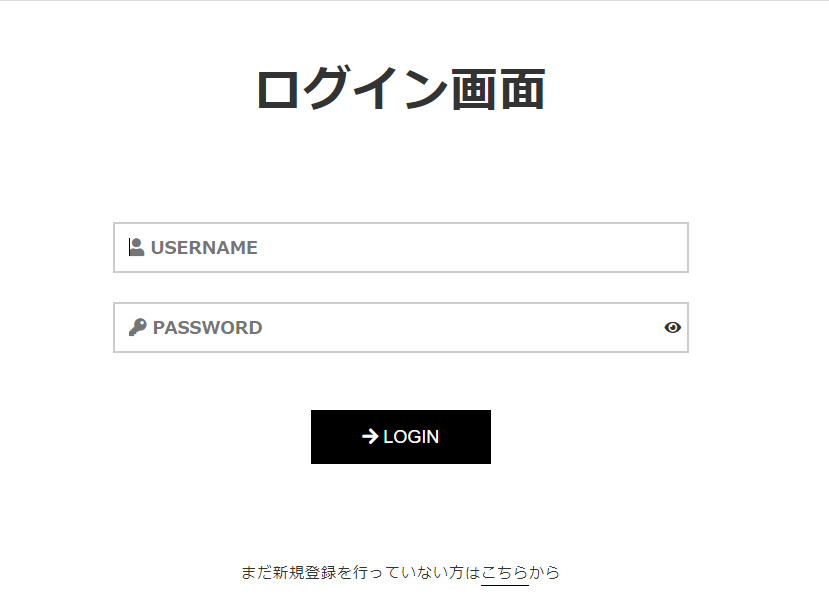
まずは画面レイアウトをHTML、CSS、JavaScriptを用いて作成していきます。
画面レイアウトは、基本設計の画面設計において非常に有効な役割を持ちます。
なぜならシステム開発を依頼する側(ビジネス側)は、エンジニア目線で書かれた設計書などを見ても内容をあまり理解することができません。
そのため、要件定義で不備や漏れがあっても見つけることが難しいのです。しかし、画面レイアウトはビジネス側が見ても理解がしやすく、要件定義での不備や漏れを見つけることができる可能性が上がります。なので、基本設計では画面設計を最初に行い、不備や漏れがあった場合はそこで修正します。
次に作成したHTMLは以下になります。
<!DOCTYPE html>
<html xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>ログイン画面</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css">
<link rel="stylesheet" type="text/css" th:href="@{/css/reset.css}">
<link rel="stylesheet" type="text/css" th:href="@{/css/common.css}">
<link rel="stylesheet" type="text/css" th:href="@{/css/login.css}">
</head>
<body>
<h1>ログイン画面</h1>
<!-- ログイン用 -->
<form class=login-form>
<div class="login-box">
<div class=login-form-box>
<input type="text" class="login-text-box fa" name="#" required="required" placeholder=" USERNAME">
</div>
<div class=login-form-box>
<input type="password" id="textPassword" class="login-text-box fa" name="#" required="required" placeholder=" PASSWORD">
<span id="buttonEye" class="fa fa-eye" onclick="pushHideButton()"></span>
</div>
<button type="submit" class="login-btn">
<i class="fa fa-arrow-right"></i>LOGIN
</button>
</div>
</form>
<!-- 新規登録用 -->
<form class="login-form">
<p>
まだ新規登録を行っていない方は<a href="javascript:XXXX.submit()">こちら</a>から
</p>
</form>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" th:src="@{/js/changeTextPassword.js}"></script>
</html>
ポイントは2点あります
- CSS、JavaScriptファイルのパス
- Font Awesomeの利用
1. CSS、JavaScriptファイルのパス
HTMLファイルは前回作成した「show.html」ファイルと同じ場所であるtempatesフォルダの直下、
CSS、JavaScriptファイルはそれぞれcss、jsフォルダにまとめて、Staticフォルダの直下に配置しています。
また、HTMLファイル内に記述するCSS、JavaScriptファイルのパスは @{"staticフォルダから見たパス"} を記述します。
2. Font Awesomeの利用
Font AwesomeはWebサイトでアイコンを表示させることができるサービスです。img要素を読み込まなくても、Font Awesomeだけで簡単にアイコンを表示させることができます。またアイコンを表示させるだけでなく、サイズや色、角度やアニメーションの変更なども設定することができます。有料版もありますが、無料でも十分利用できます。
使用方法に関しては、Webで検索すればたくさん出てくるのでここではそこまで詳しく説明はしませんが、
特徴的な使い方として、inputタグで使用する場合があります。
Font Awesomeはタグで囲まれた中に記述するのが一般的ですが、inputタグなどは「<input>~~~~~</input>」のような書き方はできないため、
<input type="text" class="login-text-box fa" name="#" required="required" placeholder=" USERNAME">
のような形で記述します。
特徴としては、使用したいアイコンの番号(Userであればf007)を使い、「&#x」を番号の前、「;」を番号の後ろに記述して「;」という書き方をします。また、クラス名に「fa」を記述しておきます。

これにより、「input」タグでもFont Awesomeを使用することができます。
参考サイト
最後にCSS、JavaScriptファイルの内容を記述しておきます。
@charset "UTF-8";
/* タイトル */
h1 {
text-align:center;
font-size: 48px;
margin: 2.5% 0;
}
/* form全体 */
.login-form {
width: 100%;
}
/* ログインID、PW全体 */
.login-box {
width: 30%;
margin: 0 auto;
padding: 2%;
}
/* ログインID、PW共通部分 */
.login-form-box {
display: flex;
align-items: center;
margin-bottom: 5%;
border-width: thin;
border: solid 2px #ccc;
}
/* 入力部分 */
.login-text-box {
width: 100%;
padding: 5px;
font-size: 18px;
border: none;
outline: none; /* クリック時の枠線を消す */
margin: 1.5%;
}
/* 送信ボタン */
.login-btn {
width: 180px;
display: block;
color: #fff;
background: #000;
transition: 0.4s;
cursor: pointer;
font-size: 18px;
padding: 2.5% 5%;
margin: 10% auto;
}
/* 送信ボタン(カーソルが乗っているとき) */
.login-btn:hover {
color: #000;
background-color: white;
transition: 0.4s;
}
/* アイコン */
.fa {
padding-right: 5px;
}
/* 新規登録文章 */
.login-form p {
text-align: center;
}
/* 新規登録文章中のボタン */
.login-form p a {
border-bottom: 1px solid black;
}
/* 新規登録文章中のボタン(カーソルが乗っているとき) */
.login-form p a:hover {
color: red;
border-bottom: 1px solid red;
transition: 0.4s;
}
/* 目のアイコン */
.fa-eye,
.fa-eye-slash {
cursor: pointer;
}
function pushHideButton() {
var txtPass = document.getElementById("textPassword");
var btnEye = document.getElementById("buttonEye");
if(txtPass.type == "text") {
txtPass.type = "password";
btnEye.className = "fa fa-eye";
} else {
txtPass.type="text";
btnEye.className = "fa fa-eye-slash";
}
}
JavaScriptファイルの記述内容を簡単に説明すると、現状パスワードの値がわからないように隠してありますが、入力した値を確認したいと思った際に目のアイコンをクリックすると隠されていたパスワードを見ることができるようになる処理です。
この処理に関しては、以下のサイトが非常に参考になったので載せておきます。
最後に
以上で画面レイアウトの作成は終了します。
次はデータベースを作成していきます。