Drupal8.0からCSSスタンダードのルールに沿ったコーディングをするためのリントツール「CSS Lint」のコンフィグファイル(.csslintrc)が含まれるようになりました。

このリントツール「CSS Lint」を利用すればCSSソースの品質を向上させることができます。
もし、リントツールを導入しない場合、例えばマズイ書き方をしたコードが入り込んでしまい修正・拡張するのが大変になります。
複数メンバーで平行してコーディングしなければならない状況では、メンバーごとに書き方に癖があるので全体を通して見るとコーディングスタイルが統一できていない状態になります。
リントツールを導入する目的はそれらの問題を防ぐ効果があります。
Stylelintの紹介
Drupal8 ドキュメントルート直下に CSS Lint のコンフィグファイルが設置されてはいますが、イマドキのテーマ制作の現場では、生CSSを編集せずにSassを利用するのが当たり前になっています。
なので、リントツール「SCSS-Lint」や「Stylelint」などのSassに対応したツールを導入するのが妥当でしょう。
そして、Drupal8.4.x以降からは、coreディレクトリ直下にStylelintのコンフィグファイルが設置されるようになりました。
Stylelintに関する詳しい説明はgithubにて説明されています。
https://github.com/stylelint/stylelint
今回は、このStylelintのリントチェック環境を構築したいと思います。
PHPStormのStylelint対応状況
以下バージョンのPHPStormからStylelintプラグインが標準搭載されるようになったので新たなプラグインのインストールは不要です。
PHPStorm - Stylelint対応バージョン
WebStorm 2016.3 EAP / PHPStorm 2016.3 EAP 以降
実施環境
下の環境で実施しました。
- Macbook Pro (Retina, 15-inch, Mid 2014)
- Mac OS X 10.11.6 El Capitan
- PHPStorm 2017.2
- Node.js 6.8.1
- Yarn 1.2.1
- Drupal8.4.0
Drupal8.4.0より古いバージョンを使っている場合は、あらかじめアップデートをお願いします。
Stylelintパッケージをインストールする
Drupal8.4.x以降のバージョンからは、coreディレクトリ直下に yarn.lock ファイルが配置されています。
そのため、jsパッケージの管理は Yarn で行います。
coreディレクトリ直下の yarn.lock ファイルでは、Stylintなどのnpmパッケージ群のバージョンが管理されています。
ただ、これらのファイルがcoreディレクトリ直下に配置されているとPHPStormが読み込んでくれないようです。(Stylelintの設定を正しく行っていてもまったく動作しない等)
そのためドキュメントルート直下にコピーします。
% cd /path/to/drupal-root
% cp ./core/package.json ../
% cp ./core/.stylelintrc.json ../
% cp ./core/yarn.lock ../
Yarnを使ってStylelintをセットアップする
Stylelintをセットアップしていきます。
macOSにYarnをインストールする
Yarn自体がまだ入っていなければインストールしましょう。
macOSにYarnをインストールするには、npm または homebrewが利用できます。
ただ、公式ではHomebrewでインストールすることを推奨しているようです。
% brew update
% brew install yarn
% yarn --version
1.0.1
Stylelintパッケージをインストールします。
% cd /path/to/drupalroot
% core
% yarn install
% yarn list
yarn installを実行すると、node_modulesディレクトリが生成されて、その中にStylelintパッケージなどがインストールされます。

Stylelintのバージョンを確認してみましょう。
% ./node_modules/.bin/stylelint --version
7.10.1
これでstylelintがセットアップされたことが確認できました。
stylelintをターミナル上で実行してみる
yarn runコマンドを実行して、cssリントチェック結果が表示されることを確認します。
% yarn run lint:css

以上により、コマンドライン上でリントチェックができるようになりました。
PHPStorm と stylelint を連携する
まず、Drupal8のファイル構成だとPHPStormのstylelintプラグインが動作しないようです。
./node_modules/.bin にパスが通っていないため、stylelintコマンドが実行できないことが原因と思われます。
仕方ないので stylelint 本体だけはグローバルにインストールします。
(もし解決策を知っている方がいましたら教えてください)
% sudo npm install --global --save-dev stylelint
% stylelint --version
8.1.1
PHPStorm上でNode.jsを有効にする
stylelintはNode.js製のパッケージです。動作させるには PHPStorm の Node.js を有効化しておく必要があります。
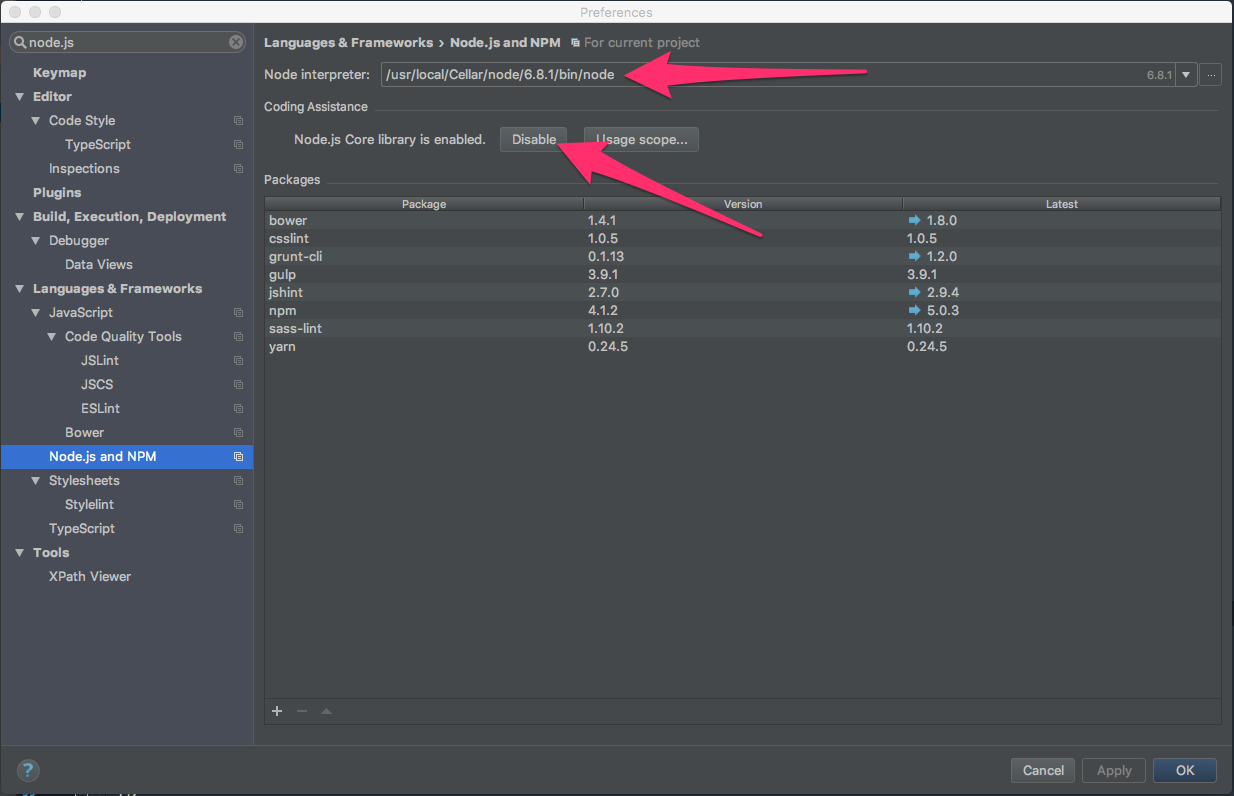
Node.jsの環境設定画面を開くには、PHPStormのメニュー「Languages & Frameworks」>「Javascript」>「Node.js and NPM」をクリックします。
Node interpreter
プルダウンからNode.jsのインストールパスを選択します。
プルダウンに複数のNode.jsが表示される場合はターミナル上でアクティブなNode.jsのバージョンを確認した上で、そのバージョンに該当するものを選択すればOKです。
% node --version
v6.8.1
[Enable]ボタンをクリックしてNode.jsを有効化します。
有効状態に切り替わると、[Disable]ボタンが表示されてるようになり、”Node.js Core library is enabled.”というメッセージが表示されます。
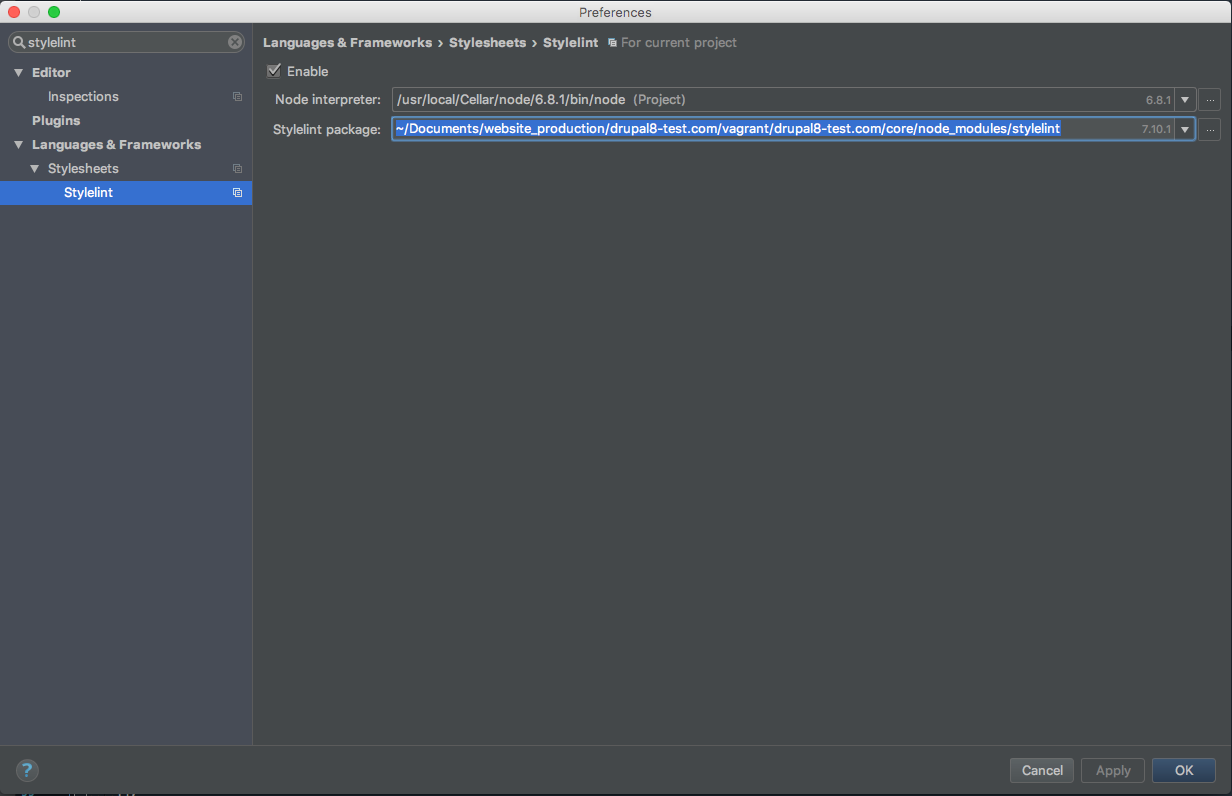
PHPStorm上でstylelintプラグインの環境設定を行う
stylelintプラグインの環境設定画面を開くには、PHPStormのメニュー「Languages & Frameworks」>「Stylesheets」>「Stylelint」をクリックします。
Enable
チェックをオンにしてstylelintプラグインを有効化します。
Node interpreter
プルダウンからNode.jsのインストールパスを選択します。
さきほどのNode.js環境設定画面で選択したものと同じものを選択しておけば大丈夫です。
Stylelint package
プルダウンからStylelintパッケージのパスを選択します。
Stylelintをグローバルでインストールしていれば、以下のようなパスが表示されるのでそれを選択しましょう。
/usr/local/lib/node_modules/stylelint
あとは、右下の「OK」をクリックして、PHPStromを再起動すれば設定完了です。
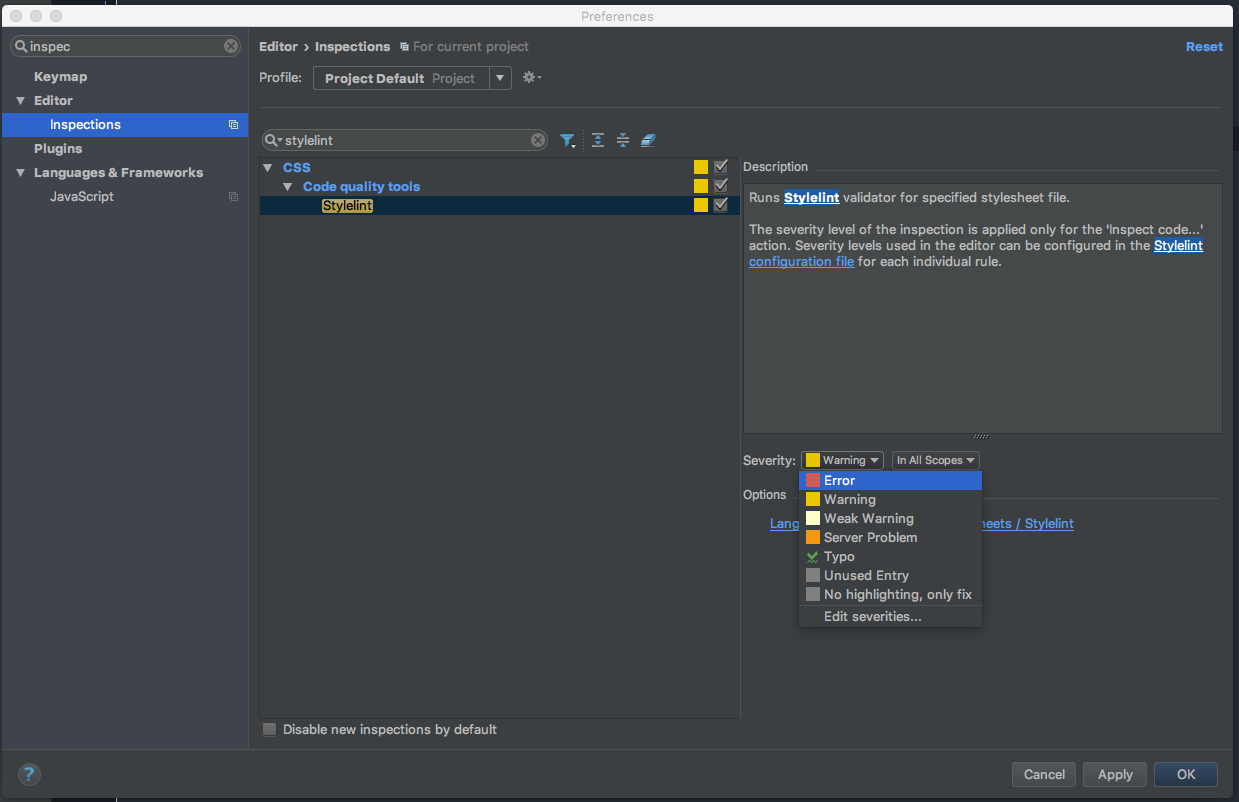
リントチェックの警告レベルを設定する
設定画面を開きます。
- PHPStormのメニュー「Preferences」をクリックします。
- 左ペインの「Editor」>「Code Style」>「inspections」をクリックします。
(または、左ペインの検索フォームに”inspections”を入力します) - 右ペインの「SASS/SCSS」>「Code quality tools」>「stylelint」をクリックします。
(または検索フォームに”stylelint”を入力すれば一発でたどり着けます)
PHPStorm上での「Severity」はデフォルトだと「Error」になっています。わずかな警告も逃したくない場合は「Warning」を選択しておきましょう。
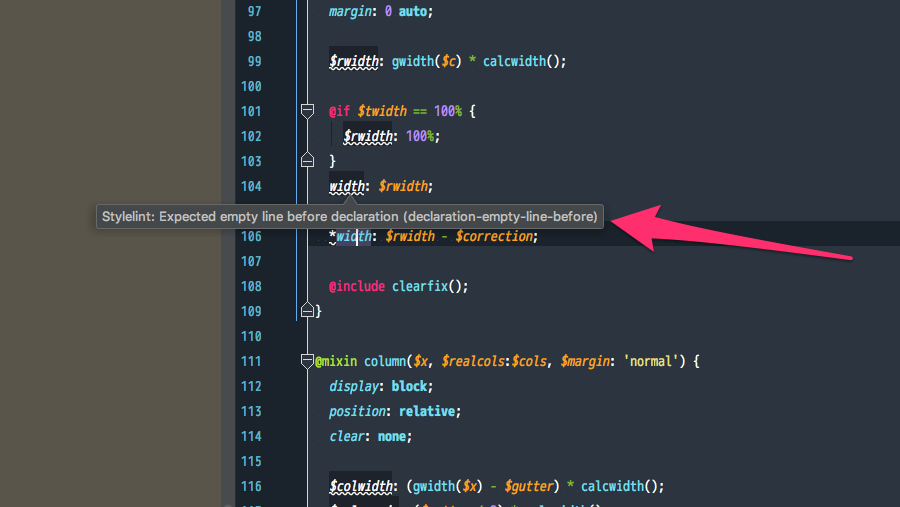
PHPStormのエディタ画面にてリントチェックがされることを確認する
リントチェックしたいSassファイルを開いてみます。
きちんとStylelintプラグインの設定ができていれば、不正なコードには白色の下線が引かれます。
不正なコードにカーソルを合わせるとメッセージを確認できます。
コンフィグファイル(.stylelintrc.json)のルール解説
Drupal8.4.xに含まれる .stylelintrc.json は、どのようなルールが定義されているか、簡単な紹介です。
まず stylelint-config-standard を読み込んだ上で、不要なルールをnullで打ち消しているようです。
{
"extends": "stylelint-config-standard",
"plugins": [
"stylelint-no-browser-hacks/lib"
],
"rules": {
"at-rule-empty-line-before": null,
"block-no-empty": null,
"color-hex-case": null,
"color-hex-length": null,
"comment-empty-line-before": null,
"declaration-block-no-duplicate-properties": null,
・・・
stylelint-config-standard の中では実際に何のルールが定義されているのかは、以下のGithubページから確認できます。
stylelint-config-standard/index.js at master · stylelint/stylelint-config-standard
各ルールの詳しい解説は、Stylelint公式ドキュメントのルール一覧を参照ください。
stylelint/lib/rules at master · stylelint/stylelint