Qiita初投稿です。
ちょっと前にGlideを知りました。
https://www.glideapps.com/
これは面白いと思い何か作ってみようと思って作ったのがこちら。
Glideの味わい方〜オープンデータを活用しよう
Glideの肝はデータをアップロードするだけでアプリが作られる、というところだと思いますが、そのデータをどこから持ってくるか、という時にオープンデータの活用を考えたものです。
そして実際に作ってみると、「これができるともっと面白くなるんだけどな」と感じるところが出てきていたのですが、そのうちの一つMap List 機能が追加されていました。
そして、その機能の利用の仕方があまりにも秀逸だったので、紹介してみたいと思います。
Glide でのアプリ作成
基本的なアプリ作成方法は、色々なサイトで紹介されているので割愛します。
ただ、肝はデータシートの調整だと思いますので、ぜひ
Glideの味わい方〜オープンデータを活用しよう
もご参照ください。
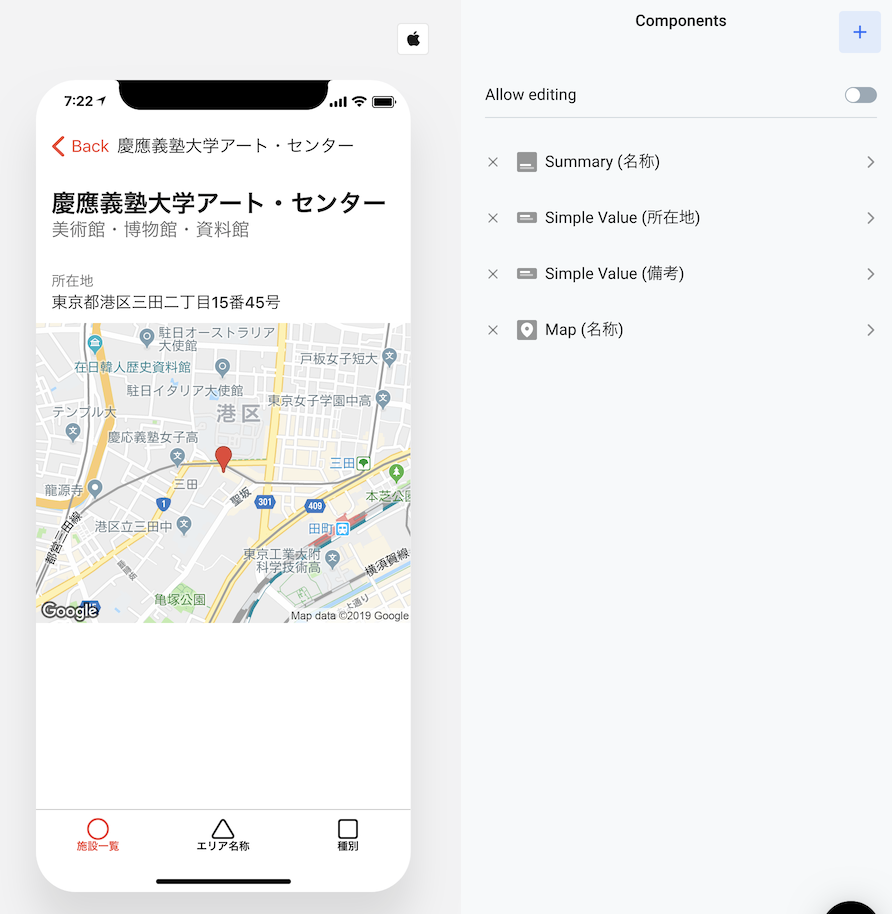
そして作られるアプリは、基本的には、よくある、リスト画面と詳細画面のパターンです。


Map List の使い方
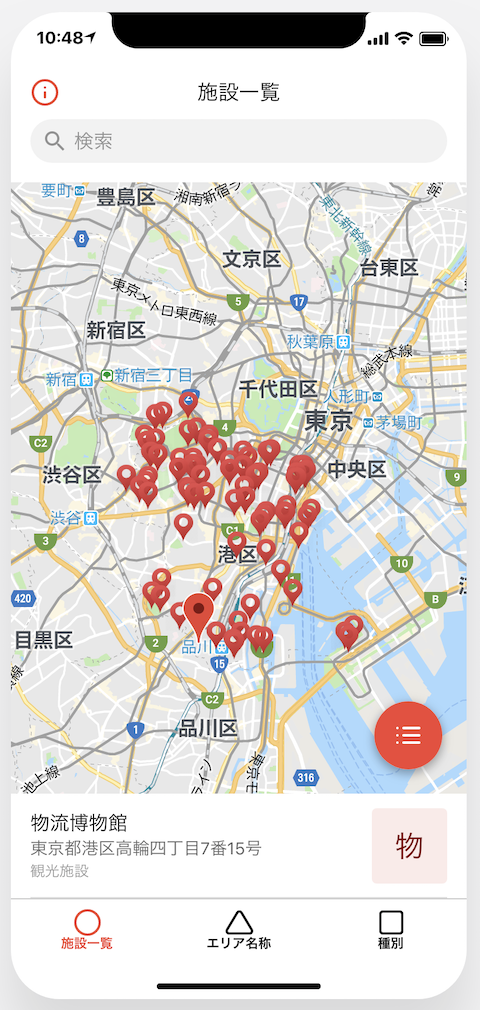
このように複数の情報がそれぞれの住所情報を持っている場合に、詳細画面で地図を見るのではなく、一つの地図で複数の情報を見たいというニーズは当然あるのではないかと思います。そのための機能がMap List ですが、その使い方があまりにも簡単すぎてびっくりしたという話です。
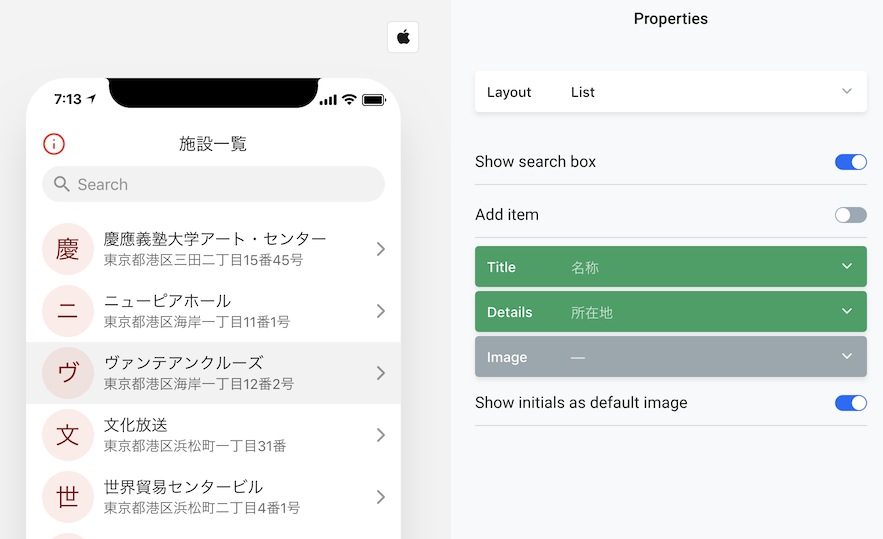
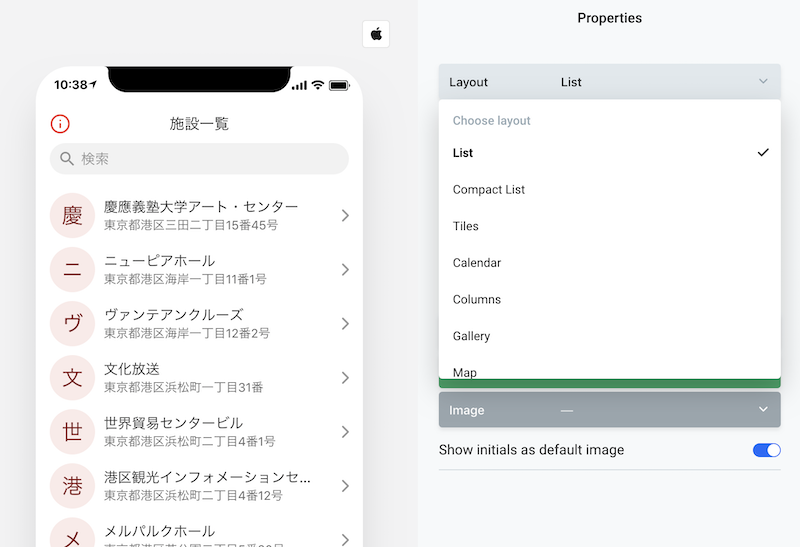
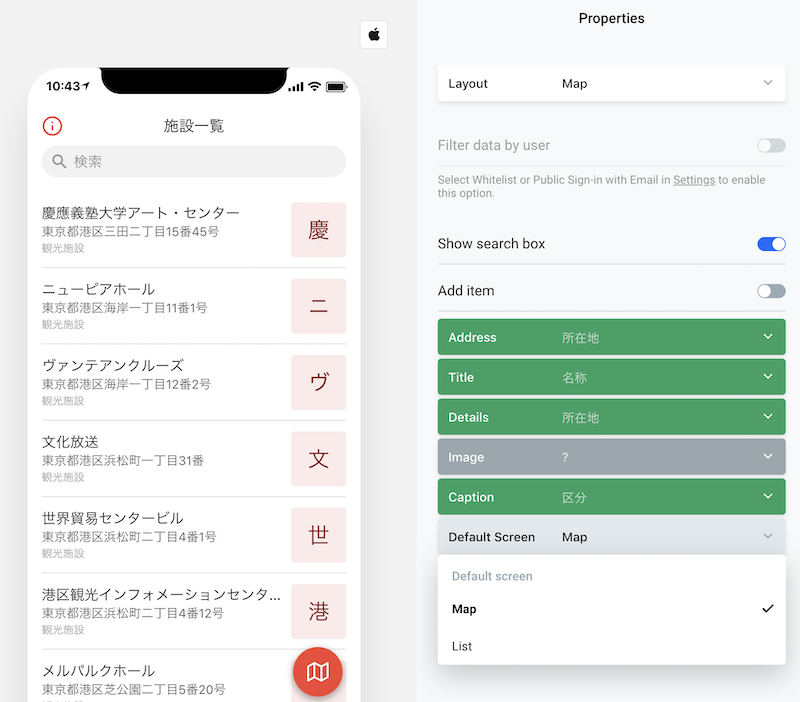
リスト画面のレイアウトとして「List」ではなく「Map」が選べるようになりました。

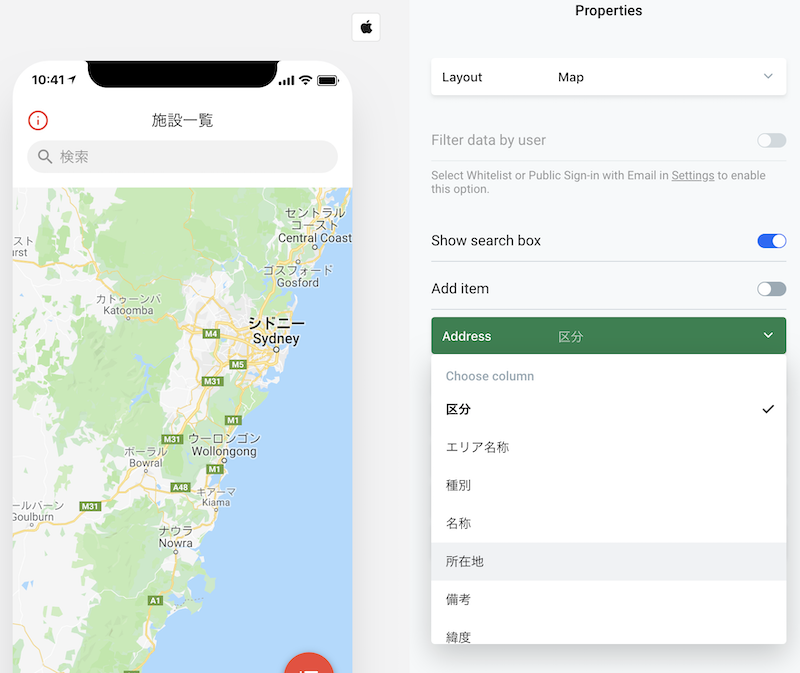
Mapを選択すると、リストとして何を表示するか選択する画面に切り替わりますので、それぞれの項目を指定します。
Address項目に施設名称を指定することもできますが、思わぬ別の場所の同名の施設がヒットしたりすることがあるので、ちゃんと住所項目を指定します。

また、画面の初期状態を、リスト表示するか、地図表示にするかを選択できます。

以上終了です。
画面を表示すると右下のアイコンで、リスト表示と地図表示の切り替えができます。

住所情報を持っている「List」を「Map」に変更するだけ。しかも、リスト機能も残している。ちょっと驚きました。
アプリはこちらから参照できます。
港区観光施設