概要
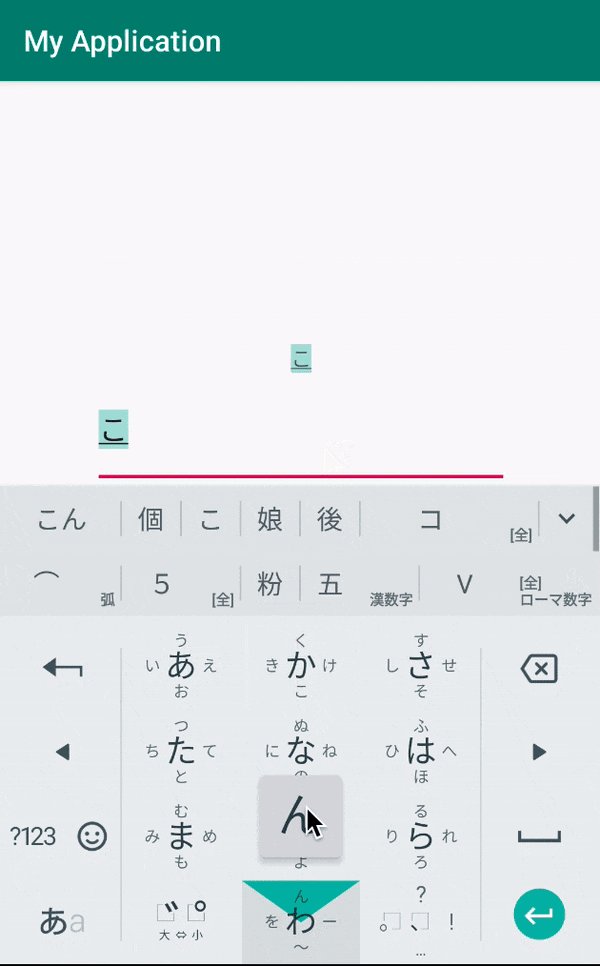
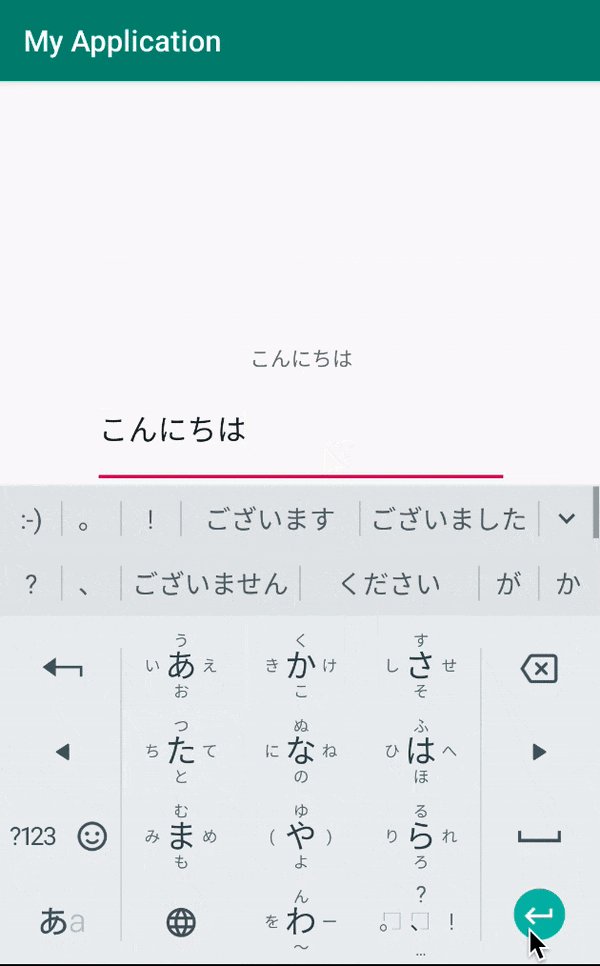
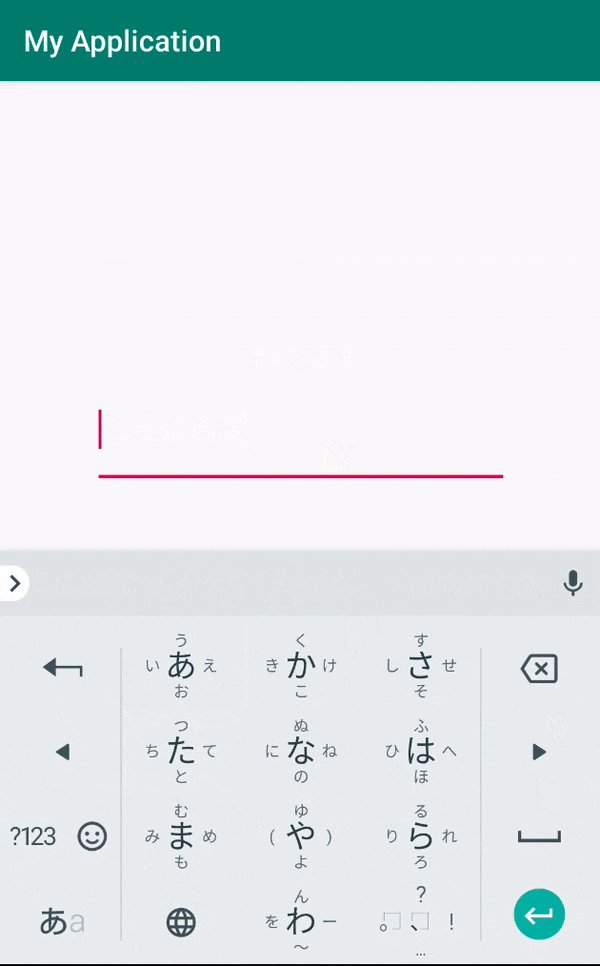
EditTextで文字を記入している時、文字をTextViewに反映(表示)させる方法。
TextWatcherを利用することで実現できます。
TextWatcherを実装(implements)
public class MainActivity extends AppCompatActivity implements TextWatcher{
...
}
表示させたいActivityやFragmentにTextWatcherを実装(implements)します。
オーバーライドする(beforeTextChanged/onTextChanged/afterTextChanged)
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
}
1.beforeTextChanged(CharSequence s, int start, int count,int after)
・文字列が修正される直前に呼び出されるメソッド
・CharSequence s
→現在EditTextに入力されている文字列
・int start
→sの文字列で新たに追加される文字列のスタート位置
・int count
→sの文字列の中で変更された文字列の総数
2.onTextChanged(CharSequence s, int start, int before, int count)
・文字1つを入力した時に呼び出される
・CharSequence s
→現在EditTextに入力されている文字列
・int start
→sの文字列で新たに追加される文字列のスタート位置
・int before
→削除される既存文字列の数
・int count
→新たに追加された文字列の数
3.afterTextChanged(Editable s)
・最後にこのメソッドが呼び出される
・Editable s
→最終的にできた修正可能な、変更された文字列
リアルタイムで文字入力の前、最中、後と設定ができます。
※これら3つのメソッドはオーバーライド必須です。
リスナー登録
addTextChangedListener(this);
対象のEditTextをリスナーに登録します。
サンプルコード
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements TextWatcher {
EditText editText;
TextView textView;
EditText EditText_OUT;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
editText = findViewById(R.id.editText);
EditText_OUT = (EditText) findViewById(R.id.editText);
// リスナーを登録
EditText_OUT.addTextChangedListener(this);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//TextViewに入力された値をリアルタイムで反映
textView.setText(s);
}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.308" />
<EditText
android:id="@+id/editText"
android:layout_width="284dp"
android:layout_height="79dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>