アニメのウマ娘を今一度観ました
ウマ娘もどきを作るのに、こちらの記憶が曖昧では話になりません。もう一度アニメを観なおしました。BD持ってるので。
友人に布教し横で反応をニヤニヤ見る予定だったのですが、視聴3周目の僕が5回くらい泣いてしまいました。
良いアニメです。皆さんもぜひ。
Visual Studio CodeでPythonを使うために
本題です。前回の続きからです。
今回は、Visual Studio CodeでPythonの開発を行うためのセッティングをしていきます。
①Visual Studio Codeの公式サイトから、インストーラーをダウンロードします。
②ダウンロード時に指定したディレクトリにある「VSCodeUserSetup-x64-1.32.1.exe」を起動します。
③画面の指示に従って、Visual Studio Codeをインストールします。
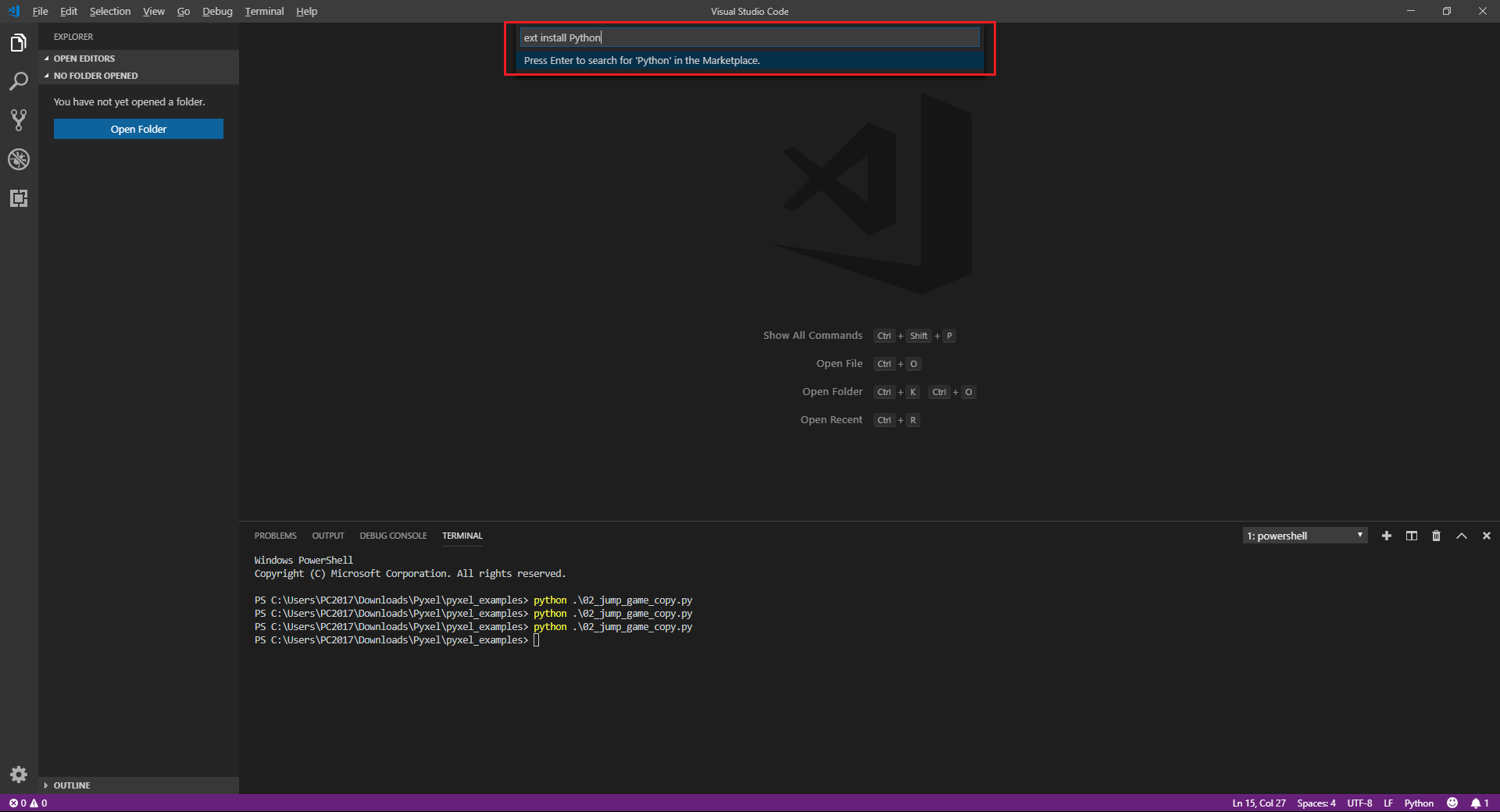
④Visual Studio Codeを起動して、ctrl + Pを押すと画面上部に検索窓みたいのが出てきます。そこに、以下を入力してください。
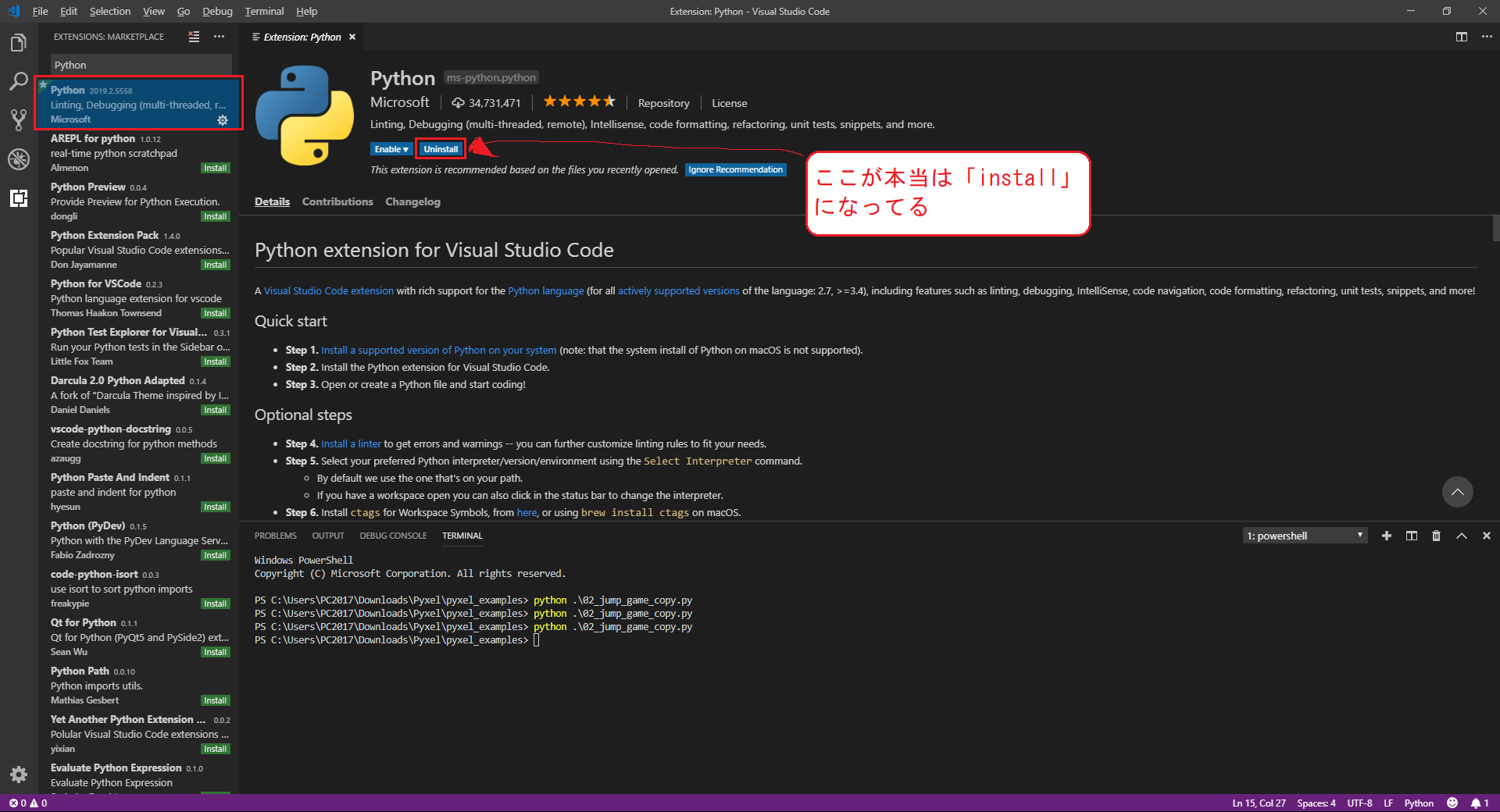
⑤左端の一覧みたいなところから、「Python」を選んで「install」を選択してください。
⑥コマンドプロンプト上で以下を打ちます。
pip install pylint
これでいけるらしいです。
というのも筆者はすごい色んな設定をいじくってしまって**「もう何が何だか分からなくなってしまったけど、何か今使いやすいから良いか!」**みたいな状態なので…。
だいぶ簡単にできるみたいなんで、皆さんは上記の方法をお試ししてみてください。
やっと本題
では、サンプルコードに自分なりの解説を付けたものを見てみましょう。
ちなみにコメントアウトは先頭に「#」を付ければOKです。
なお、このコードの下に追加説明が必要と思われる箇所について記述しますが、
分かりづらい場合はこちらをご覧ください。
作者様による使い方のまとめです。作者様が日本人なので、分かりやすいです。
この記事内では、自分が躓いてしまった点を中心に解説します。
# pyxelを使うために必要
import pyxel
class App:
def __init__(self):
#表示する画面の幅・高さを指定し、上部に表示されるタイトルを指定
pyxel.init(160, 120, caption="Hello Pyxel")
#画像を読み込む
#この場合、assetsフォルダにある「pyxel_logo_38x16.png」を座標位置(0,0)に読み込む
#(「pyxel_logo_38x16.png」は最初からassetsフォルダに格納されてます)
pyxel.image(0).load(0, 0, "assets/pyxel_logo_38x16.png")
#後述のupdate(self)とupdate(draw)を延々と実行し続ける
pyxel.run(self.update, self.draw)
def update(self):
#キーボードの「Q」が押されたら、処理を止める
if pyxel.btnp(pyxel.KEY_Q):
pyxel.quit()
def draw(self):
#画面の背景色を指定
pyxel.cls(0)
#「Hello,Pyxel!」という文字列を表示させます。
#座標位置を指定後、表示させたい文字列(Hello,Pyxel!)を指定。
#その後は色を指定します。(文章で説明を補完)
pyxel.text(55, 41, "Hello, Pyxel!", pyxel.frame_count % 16)
#__init__(self)内で読み込んだ画像を表示させます。(文章で説明を補完)
pyxel.blt(61, 66, 0, 0, 0, 38, 16)
App()
色について
Pyxelでは、使用できる色は16色のみです。
サンプルの「05_color_palette.py」を起動すると、使用できる色とそれに該当する番号が分かります。
上記コード内の
#画面の背景色を指定
pyxel.cls(0)
では、0番の色を背景色として指定しています。(ちなみに0番は黒)
座標の考え方
Pyxelでは、画像の左上が原点となり、右方向がx軸の正、下方向がy軸の正となります。
数学で使用する座標とは、y軸の考え方が逆になります。
文字をきらびやかにする工夫
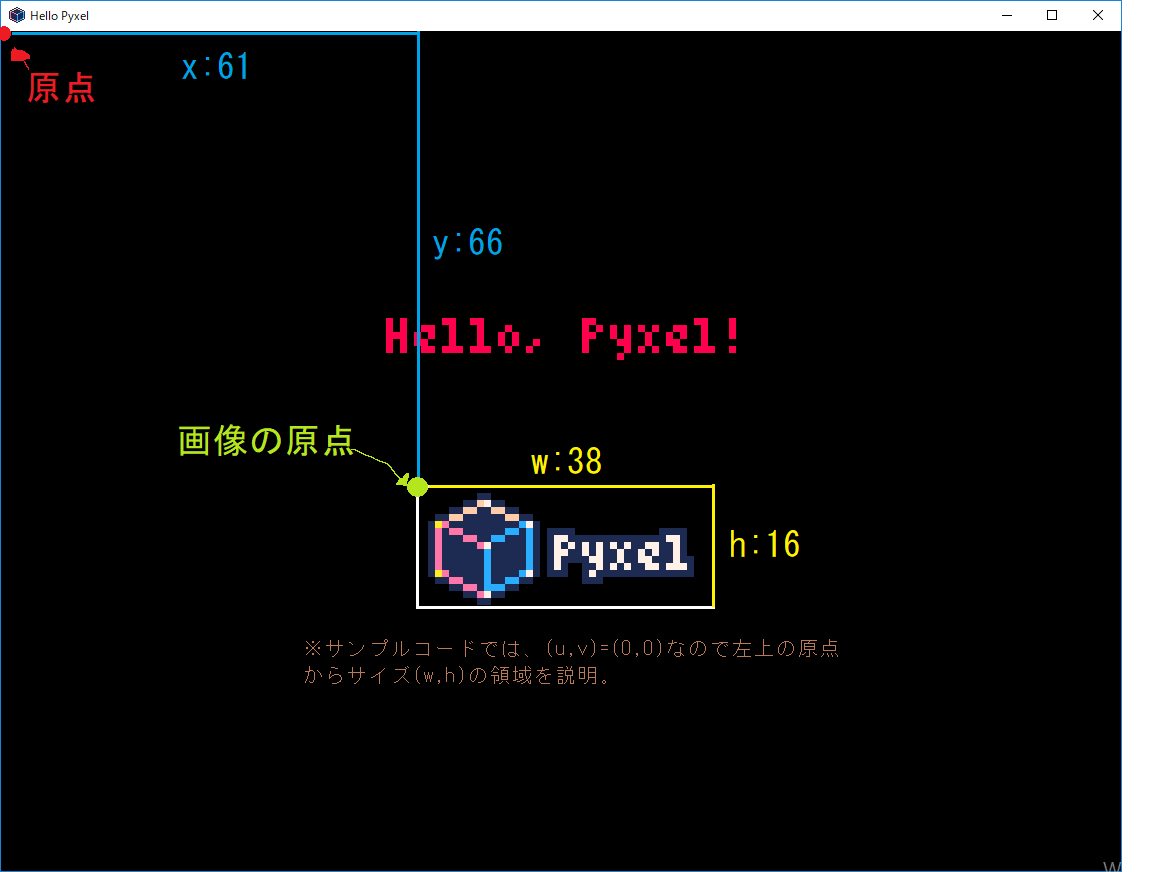
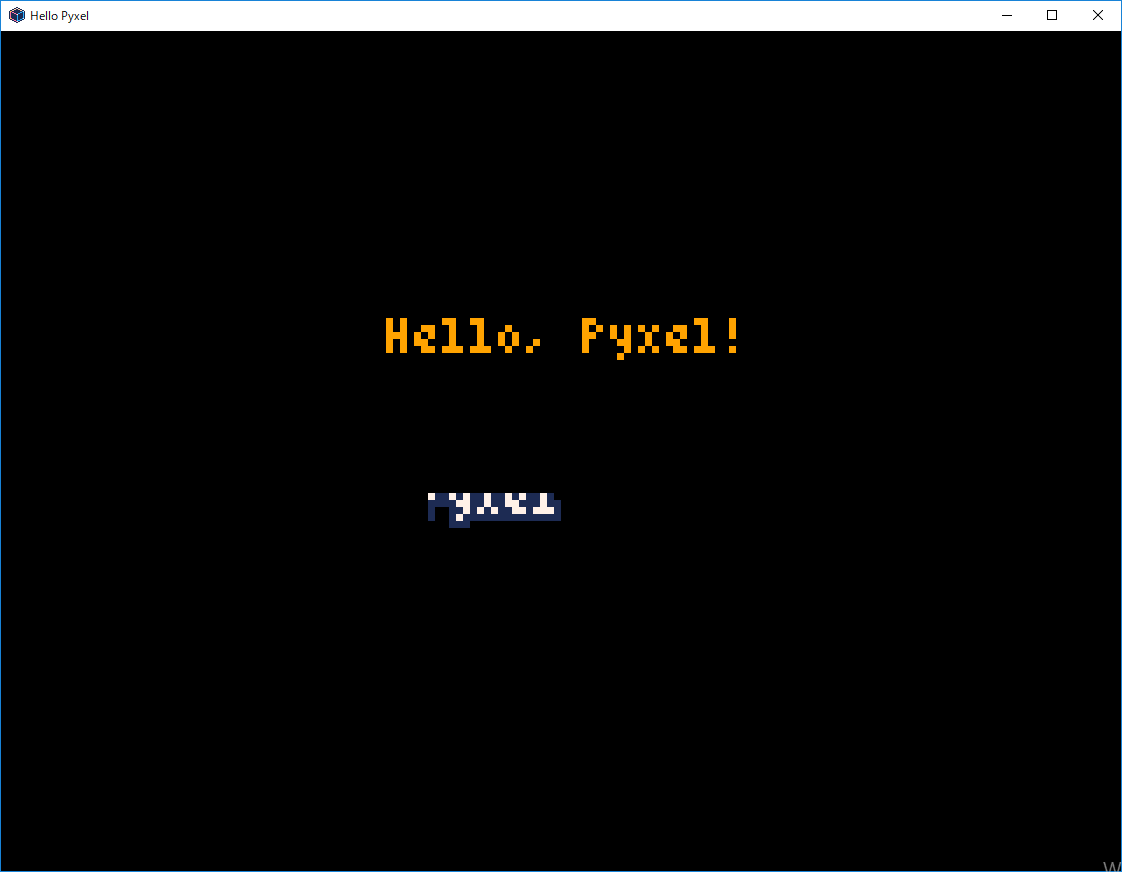
前回の記事では、画像のみで「こんな画面です」という解説をしてしまいましたが、実際は以下のような画面が表示されるはずです。
この「Hello,Pyxel!」の文字、何故こんなに輝いているのでしょう?
#その後は色を指定します。(文章で説明を補完)
pyxel.text(55, 41, "Hello, Pyxel!", pyxel.frame_count % 16)
先ほど紹介した作者様サイトのほうにも書いてありますが、textは文字を表示させる機能です。
text(x,y,"文字列",color(0~15))
こう書くことで
・表示場所:右方向にx、下方向にy
・表示するもの:""で囲まれた文字列(サンプルコードだと「Hello,Pyxel!」)
・表示色:color(0~15)で指定された色
という命令になります。
では、サンプルコードでの表示色指定を見てみましょう。
pyxel.frame_count % 16
frame_countとは、起動してからのフレーム数(秒数のもっと細かいやつです)を表します。
そして「a % b」は、aをbで割った余りを計算結果とします。
すなわち、
〇1フレーム後
1 ÷ 16 = 0 余り 1
したがって、pyxel.frame_count % 16 = 1
〇2フレーム後
2 ÷ 16 = 0 余り 2
したがって、pyxel.frame_count % 16 = 2
…
…
…
〇15フレーム後
15 ÷ 16 = 0 余り 15
したがって、pyxel.frame_count % 16 = 15
〇16フレーム後
16 ÷ 16 = 1 余り 0
したがって、pyxel.frame_count % 16 = 0
〇17フレーム後
17 ÷ 16 = 1 余り 1
したがって、pyxel.frame_count % 16 = 1
といった具合に、16フレームで色が1周するようになっています。
フレーム毎に指定色が変わるため、実行結果にあるように色がキラキラして見えるというわけですね。
このように「文字色をキラキラさせる機能」がなくても工夫次第で、実現させることができます。
画像の表示機能について
#__init__(self)内で読み込んだ画像を表示させます。(文章で説明を補完)
pyxel.blt(61, 66, 0, 0, 0, 38, 16)
ここですが、自分が少し躓いてしまったので、自分なりの言葉で解説します。
bltは読み込んだ画像を表示させる機能です。
読み込み画像には0~2の数字が割り振られています。
(恐らく、画像は3つまでしか読み込ませられないのだと思います。未検証ですが…)
blt(x, y, img(0~2), u, v, w, h, 色(0〜15))
こう書くことで、
・表示場所:右方向にx、下方向にy
・表示するもの:読み込ませた画像の (u, v) からサイズ (w, h) の領域
・表示色:color(0~15)で指定された色
文章で見ると分かりづらいかもしれないので、画像で説明します。
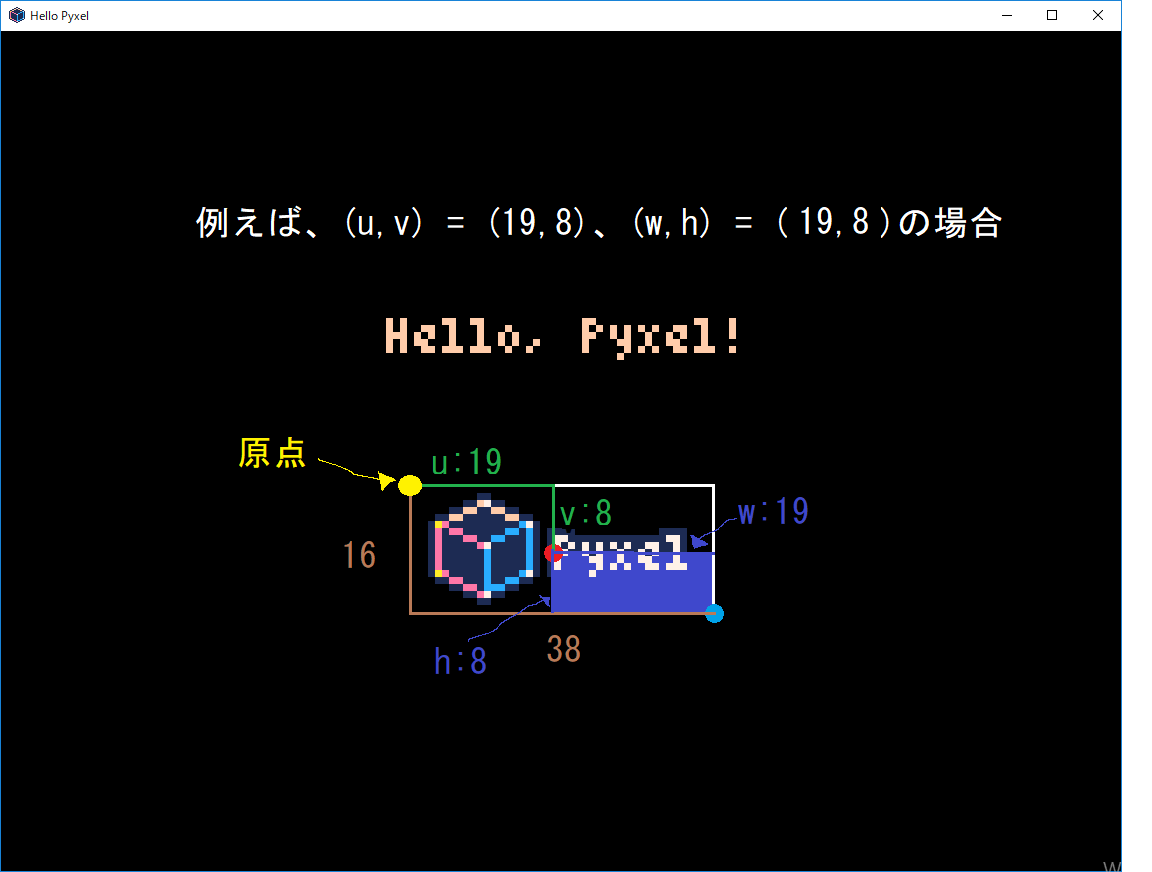
例えば、(u,V)=(19,8)、(w,h)=(19,8)に設定すると、
原点から(19,8)を起点とし、サイズ(19,8)の領域を表示します。
画像で言うと、紫(っぽい色)で塗りつぶされた領域が表示されます。
ちなみにこんな感じです。
まだまだたくさんあります
これはサンプルですので、まだまだたくさんできることはあります。
なので、画像の表示機能で自分がやったような感じで、色んな数値をいじくってどんな結果になるか試してみてください。
実際触ってみると、理解度が全然違います。
次回は、このサンプルコードを基本にして、ある簡単なゲーム(の一部)を作ります。
ソシャゲ民にはお馴染みのあの機能を…。
それではまた次回!