[Codelabs for Android Developer Fundamentals 1.2 Part B: The layout editor]
(https://codelabs.developers.google.com/codelabs/android-training-layout-editor-part-b/index.html?index=..%2F..%2Fandroid-training#0)
を進めていて、あれうまくいかない
言われた通りにやってるんだけどな〜 たぶん
これはConstraintLayoutに関するものです。
問題点
期待する結果
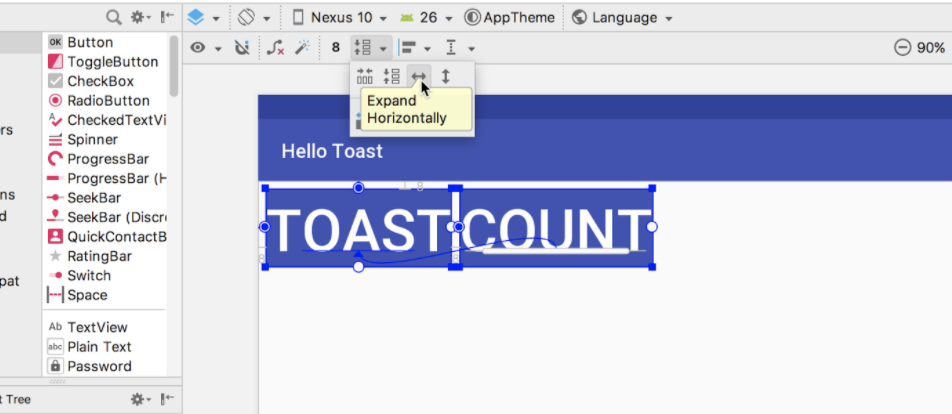
2つのButtonを選択した状態でツールバーのExpand Horizontallyをクリックすると
均等に配置されるよ。と言うもの
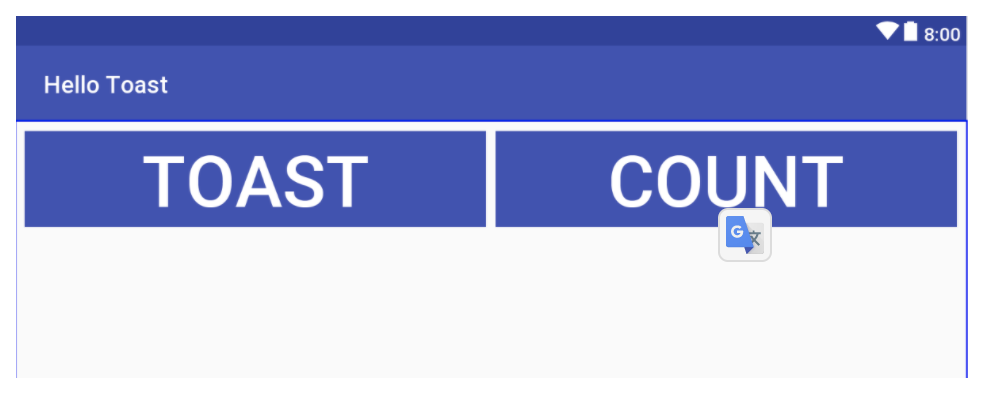
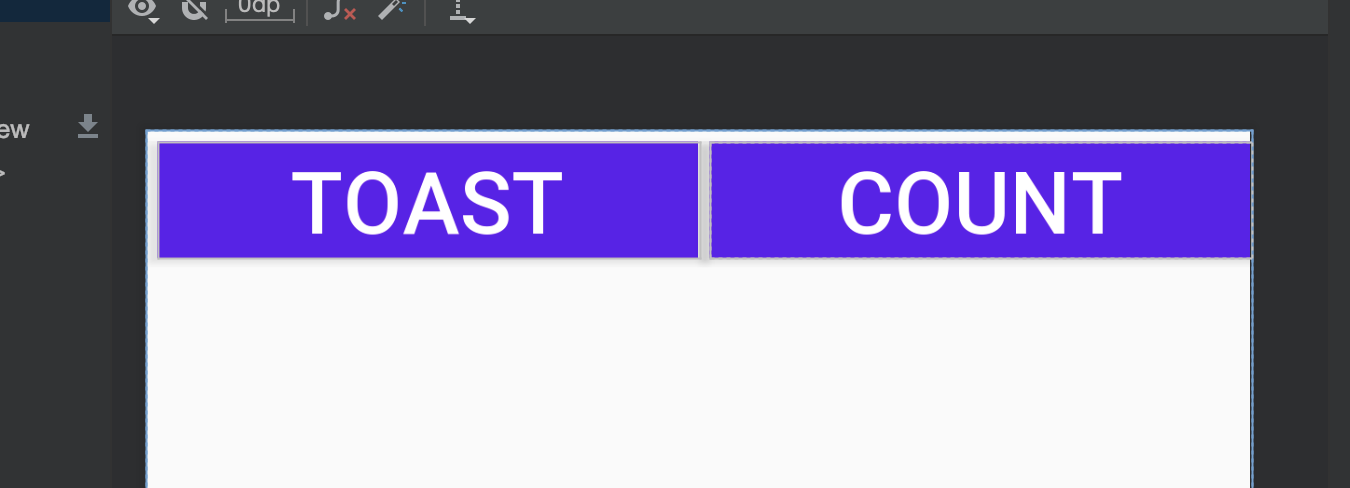
現状
COUNTボタンがはみ出ちゃう..
Expand HorizontallyをクリックすることでXMLファイルはどのように変化しているのか
クリック前
<Button
android:id="@+id/button_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:background="@color/colorPrimary"
android:onClick="showToast"
android:text="@string/button_label_toast"
android:textColor="@android:color/white"
android:textSize="60sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:background="@color/colorPrimary"
android:onClick="countUp"
android:text="@string/button_label_count"
android:textColor="@android:color/white"
android:textSize="60sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_toast"
app:layout_constraintStart_toEndOf="@+id/button_toast" />
クリック後
<Button
android:id="@+id/button_toast"
android:layout_width="382dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:background="@color/colorPrimary"
android:onClick="showToast"
android:text="@string/button_label_toast"
android:textColor="@android:color/white"
android:textSize="60sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_count"
android:layout_width="383dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:background="@color/colorPrimary"
android:onClick="countUp"
android:text="@string/button_label_count"
android:textColor="@android:color/white"
android:textSize="60sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_toast"
app:layout_constraintStart_toEndOf="@+id/button_toast" />
デカデカと書いたけど、要するに、
layout_widthに値が入っただけ です
特に新しい行は増えてないみたい。行っていうか制約かな。
しかも382dp と 383dp で同じサイズでも無い
解決策
とりあえず
Expand Horizontallyをクリックすることをやめる
以下の記事を参考にしました。
[Android] ConstraintLayout レイアウト逆引きまとめ
初めてのConstraintLayoutでChainStyleを利用してみた
つまるところChainを使うといいみたい
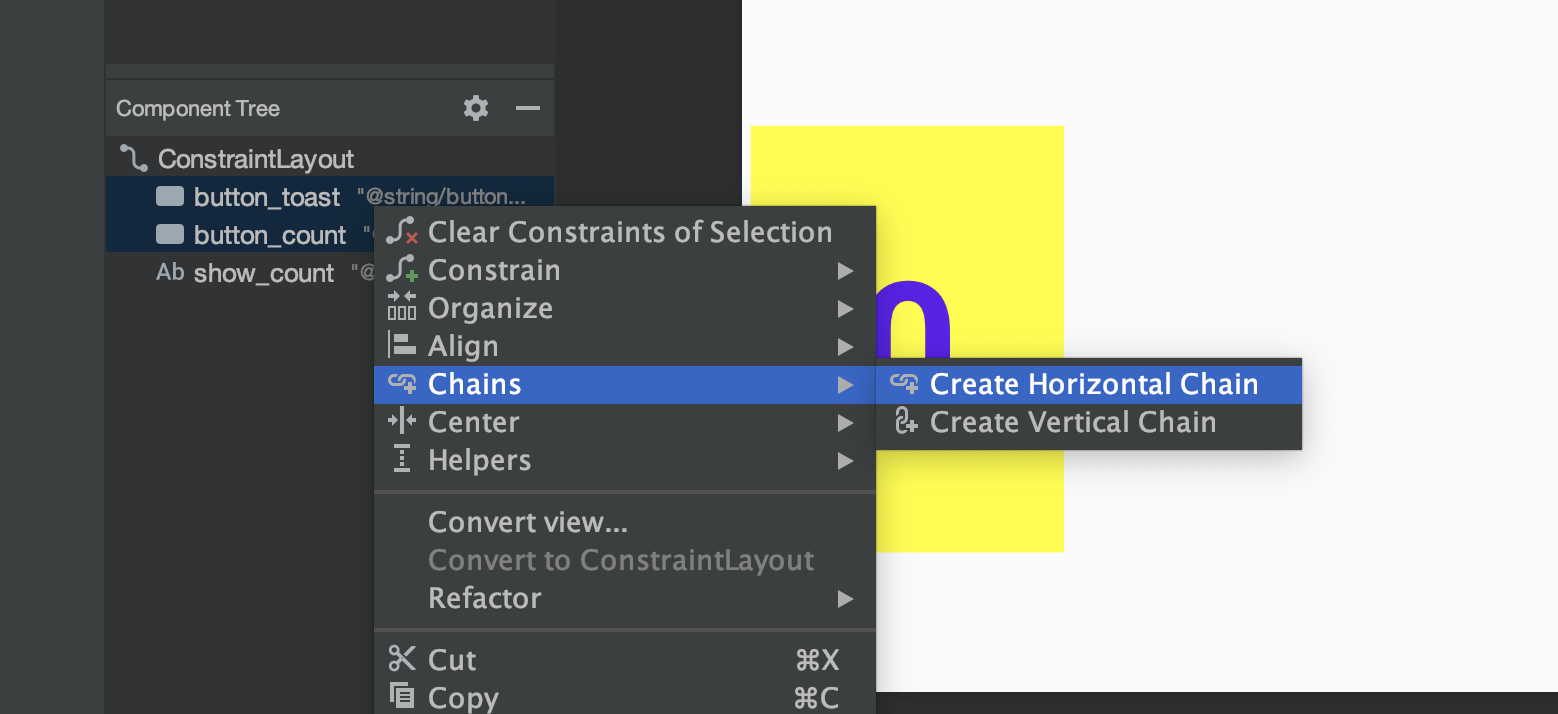
(1) ふたつのButtonを選択して、Create Horizontal Chain
(2) ふたつのButtonのXMLを
android:layout_width="0dp" に変更
片方のButtonのXMLに
app:layout_constraintHorizontal_chainStyle="spread" を指定する
<Button
android:id="@+id/button_toast"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:background="@color/colorPrimary"
android:onClick="showToast"
android:text="@string/button_label_toast"
android:textColor="@android:color/white"
android:textSize="60sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_chainStyle="spread"/>
<Button
android:id="@+id/button_count"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:background="@color/colorPrimary"
android:onClick="countUp"
android:text="@string/button_label_count"
android:textColor="@android:color/white"
android:textSize="60sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button_toast"
app:layout_constraintStart_toEndOf="@+id/button_toast" />
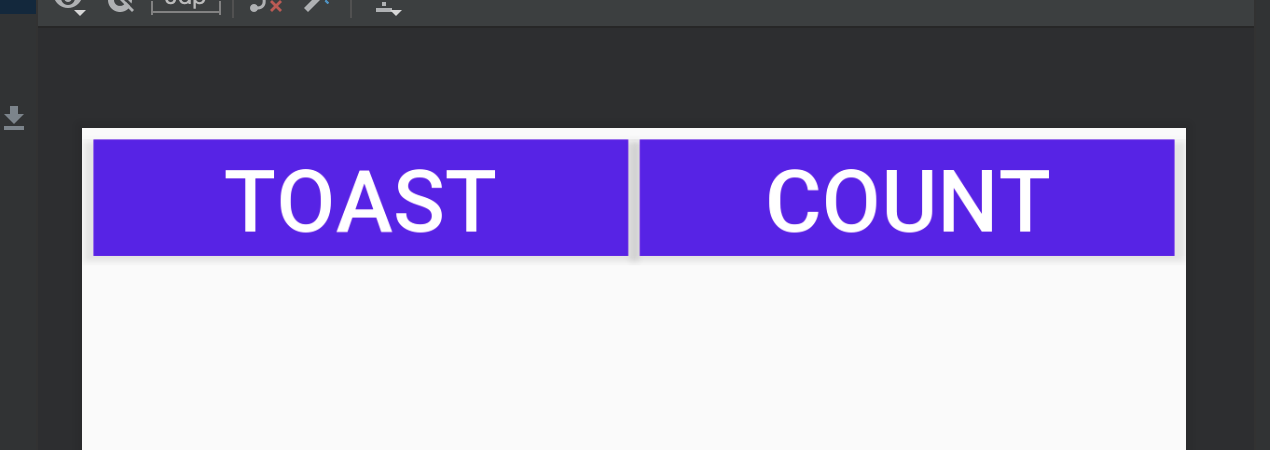
惜しい!!!!
あとはCOUNTボタンに
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
の制約をつけてあげると、
うまいこといきました
やっぱりXMLでいじるのが大事ですねー