Reactの学習をします(1-3)
Reactの学習をしてみることにしました。
前回の記事 : [React] Reactの学習をします(1-2)コンポーネントの分割
教材
likr さんが公開している「Reactチュートリアル1:犬画像ギャラリーを作ろう」という記事を教材に学習させて頂きます。
素晴らしい教材をありがとうございます。
学習日記
本日は「式の埋め込み」~「繰り返し」までやりました!
式の埋め込み
※ 教材から箇条書き的に抜粋させて頂きます。
・JavaScript の式を JSX に埋め込むためには {式}のように書きます。
この {式} の使い方はとても重要ですね。
コンポーネントと props
※ 教材から箇条書き的に抜粋させて頂きます。
・次は親コンポーネントから子コンポーネントへプロパティを渡す方法を扱います。
・呼び出し側の関数である親コンポーネントから、呼び出される側の関数である子コンポーネントへ props を通じてプロパティを渡すことができます。
props は子コンポーネントの関数の引数となります。
・JavaScript の式を渡したい場合は{}を使ってください。
・子コンポーネントでは、関数の仮引数の props を通じて渡されたプロパティにアクセスすることができます。
繰り返し
※ 教材から箇条書き的に抜粋させて頂きます。
・これまでは 1 枚の画像のみを表示していましたが、Dog API から複数の画像の URL を取得してそれを一度に表示してみることを考えてみましょう。
・URL の配列を JSX 式の配列に変換すると考えると良いでしょう。
このような処理は配列の map メソッドでできました。
・map メソッドで作られる JSX 式は、最も外側の要素に key 属性を付けなければいけません。
function Gallery(props) {
const { urls } = props;
return (
<div className="columns is-vcentered is-multiline">
{urls.map((url) => {
return (
<div key={url} className="column is-3">
<Image src={url} />
</div>
);
})}
</div>
);
}
(Galleryコンポーネントの部分だけ抜粋させて頂きました。)
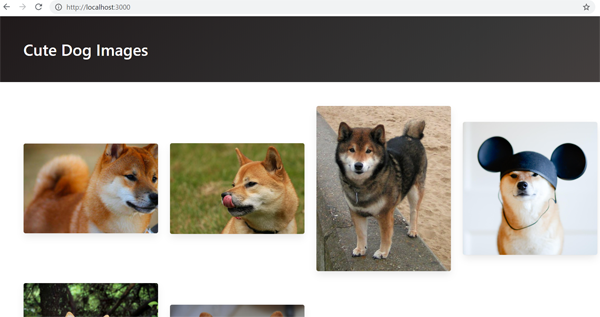
※ 下図のように表示させることができました!ありがとうございます!