はじめに
本記事はプログラミング初心者が、「現場で使える RubyonRails5 速習実践ガイド」(通称)「現場Rails」で学習を進めていくにあたって、つまずいた点、バージョンの違いによるエラーが出た点などを解決した方法を備忘録も兼ねてまとめているものです。
そのため、記事の内容には誤りがある可能性があることをご理解ください。
誤りがあればお手数ですが、ご指摘いただければと思います。よろしくお願いします。
環境
Ruby 3.1.2
Rails 7.0.3.1
bootstrap 5
起きている問題
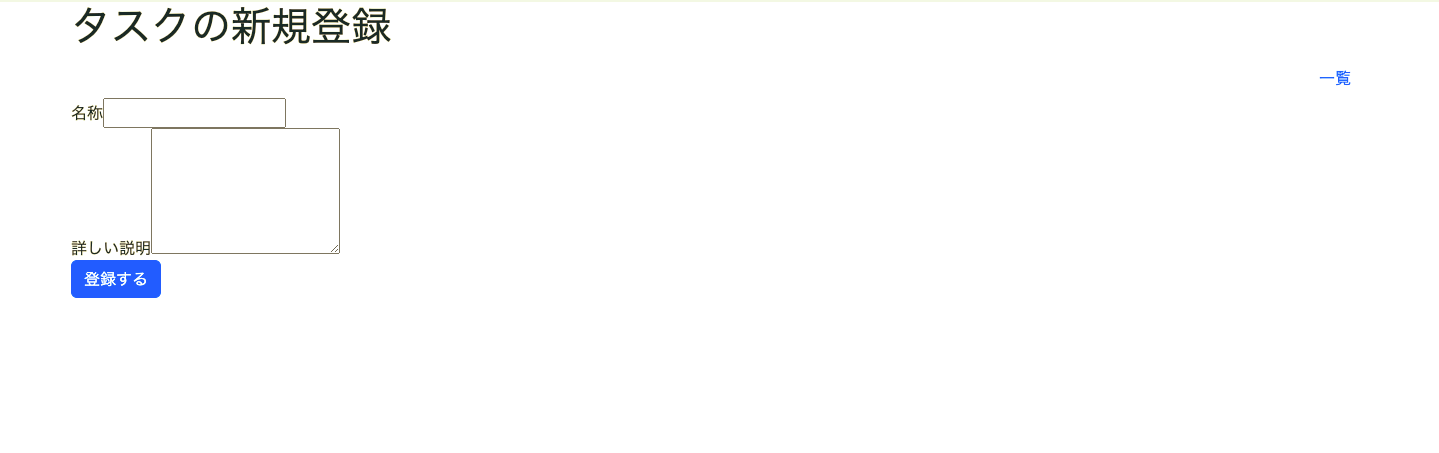
現場Rails5で新規登録画面を実装している時に、なんだか登録フォームがしっくりこない。いくらシンプルといえ、cssが機能していない気がするので、問題を見ていく。
まず、問題のページ。気持ち悪いですよね。
この問題の解決の方法をわかりやすく明記していきます。
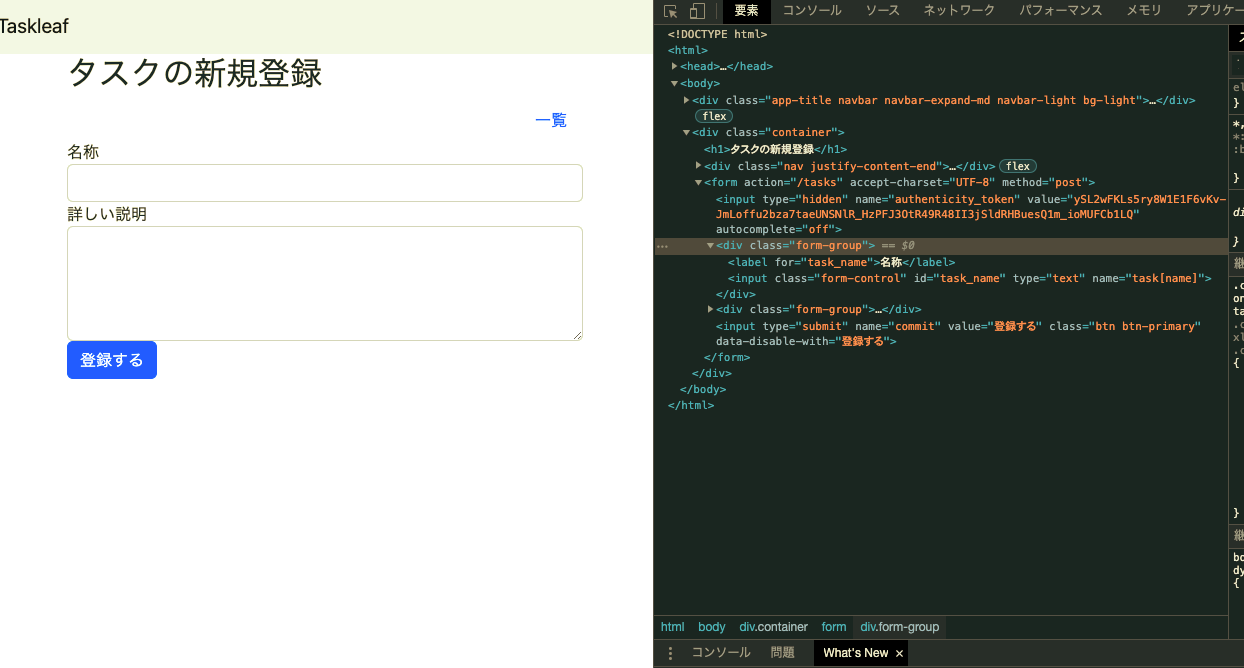
まず、フォームのコード↓をチェック。特に問題はなさそう。
- if task.errors.present?
ul#error_explanation
- task.errors.full_messages.each do |message|
li= message
= form_with model: task, local: true do |f|
.form-group
=f.label :name
=f.text_field :name, class: 'form-cotrol', id: 'task_name'
.form-group
=f.label :description
=f.text_area :description, rows: 5, class: 'form-cotrol', id: 'task_description'
= f.submit '登録する', class: 'btn btn-primary'
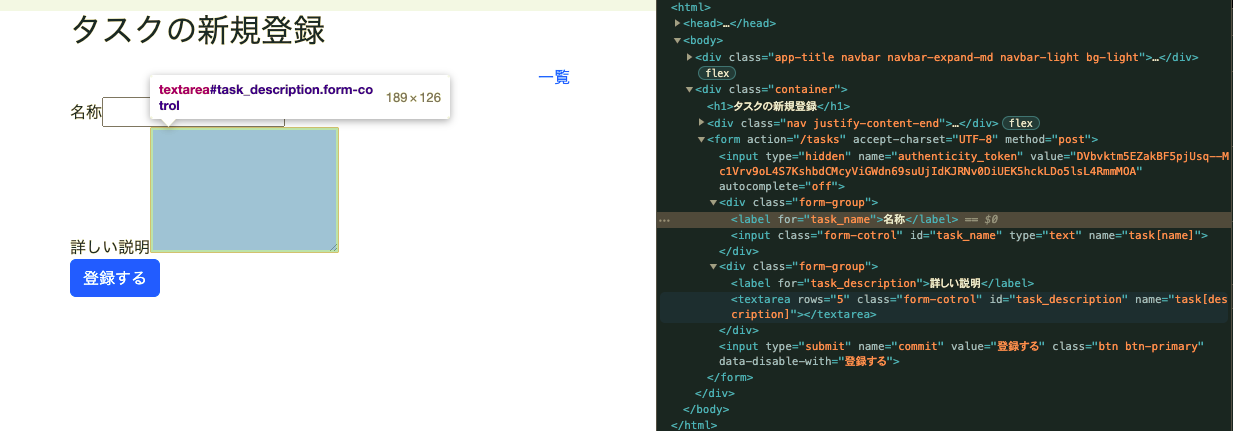
検証コードを見てみると、小さくて見にくいかもしれませんが、対応しているクラスは、親要素が、「form-group」で子要素が「form-cotrol」。

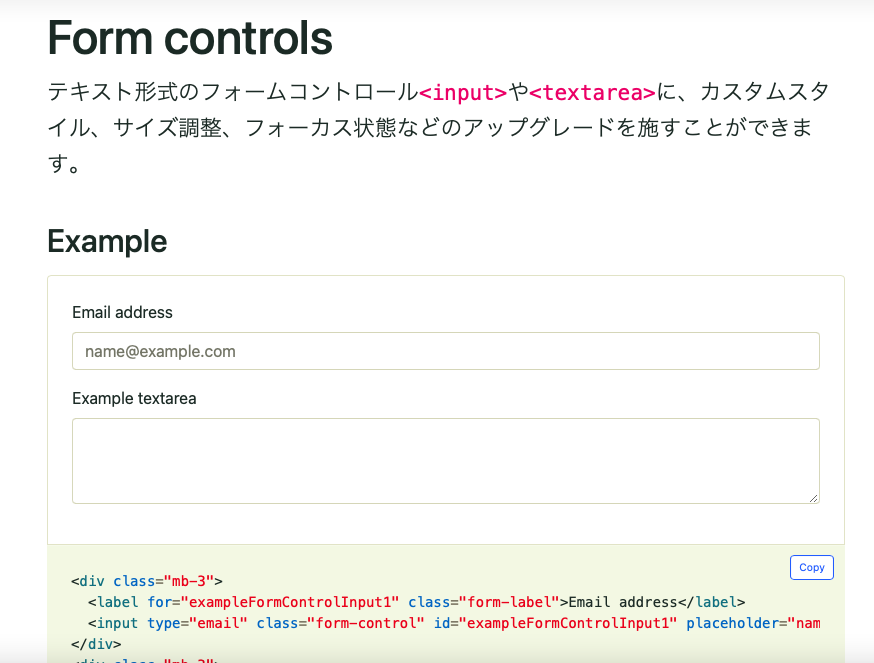
実際にbootstrapでこれらのcssを見ていきましょう。

みなさん、お分かりでしょうか。ただのスペルミス...!
てことで、「form-cotrol」を「form-control」に
はい、きれいになりました。
終わりに
今回のように、初心者が参考書を進めていく上で、なんか参考書と違うんだよな。でも、コードは一緒だと思うし..と思ってて止まることはよくあると思います。
自分でいうのもなんですが、どこがエラーなのかをしっかり把握して、そこを集中してみていくことで、解決するスピードは格段に上がるんだなと思います。
特に今回は、bootstrapのcssが反映されていなかったということで、検証コードでcssが一応反映されていることを確認し、大元となるbootstrapで確認することでスペルミスが発覚しました。
一番いいのは、スペルミスがないことなのですが、起こってしまうことは仕方ないので、起こった時の対処に慣れていきましょう。
記事を読んでくださりありがとうございました。