はじめに
本記事はプログラミング初心者が、railsの学習を進めながら、躓いた部分、解決した箇所、またそれらの解決方法を備忘録も兼ねてまとめているものです。
最初はprogate。そのあと、「現場で使える RubyonRails5 速習実践ガイド」(通称)「現場Rails」を参考に進めていきました。
そのため、記事の内容には誤りがある可能性があることをご理解ください。
誤りがあればお手数ですが、ご指摘いただければと思います。よろしくお願いします。
環境
Ruby 3.1.2
Rails 7.0.3.1
.d-flex.flex-column.bd-highlight.mb-3
iframe src="https://drive.google.com/file/d/1VuZoeLxVGNaEAs41OFyc5tCWpTU8Wbq4/view?usp=sharing" width="100%" height="100%"
.d-flex.justify-content-center
= f.check_box :agreement, checked: false, id: 'check', class:'me-3 my-auto'
= f.label :agreement
a.text-decoration-none href="https://drive.google.com/file/d/1VuZoeLxVGNaEAs41OFyc5tCWpTU8Wbq4/view?usp=sharing" 利用規約
|について同意する
input(type="submit" class='btn btn-primary p-3' id='link3' value="結果を見る!" disabled)
p.small.text-center ※利用規約にチェックを入れないと次に進めません。
問題のエラー
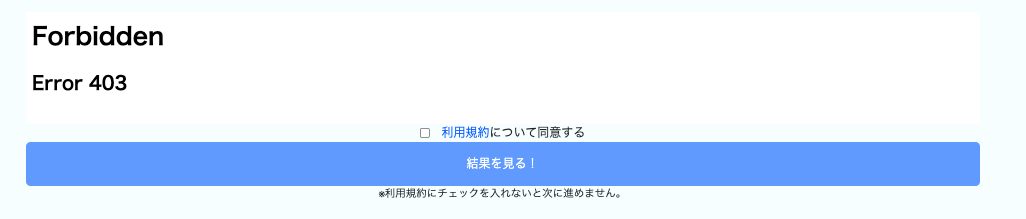
利用規約を読んでもらうときに、chrome上で見れるようにするため、iframeを活用しました。
GoogleDriveであれば基本的に見れると書いていたため、実際に上記のコードで埋め込んでみるが該当の箇所にエラーが出てしまいます。
エラーを調べたところ、アクセス権に制限がかかっているんだとか。(以下参考)
https://blog.hubspot.jp/http-403-forbidden
しかしながら、アクセス権も対象を全員にしていたし他の問題についてはわからなかったので、メンターに質問。すると、以下のサイトを教えてくれました。
解決方法
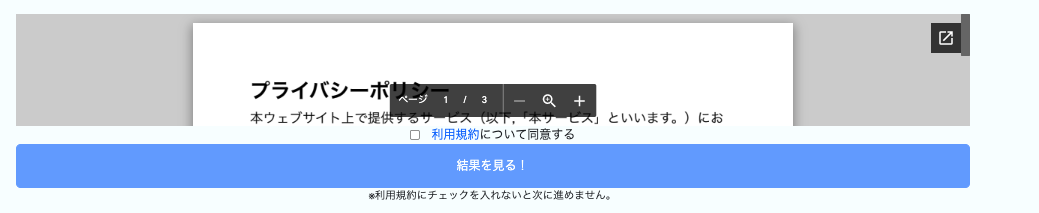
なんと、GoogleDriveのURLのviewの部分をpreviewに変えることで、表示ができるようになるとのこと。
実際にやってみることに。
.d-flex.flex-column.bd-highlight.mb-3
iframe src="https://drive.google.com/file/d/1VuZoeLxVGNaEAs41OFyc5tCWpTU8Wbq4/preview?usp=sharing" width="100%" height="100%"
.d-flex.justify-content-center
= f.check_box :agreement, checked: false, id: 'check', class:'me-3 my-auto'
= f.label :agreement
a.text-decoration-none href="https://drive.google.com/file/d/1VuZoeLxVGNaEAs41OFyc5tCWpTU8Wbq4/preview?usp=sharing" 利用規約
|について同意する
input(type="submit" class='btn btn-primary p-3' id='link3' value="結果を見る!" disabled)
p.small.text-center ※利用規約にチェックを入れないと次に進めません。
なんと、できるではないか...
おわりに
今回はなぜこうなってるのかは、わかりませんがひとまず解決できたので、ここに書かせていただきました。
もし、もっといい方法などあったり、このやり方が間違っていたりしていたら、教えていただけるとありがたいです。