この記事は、PlayCanvas Meetup #3の投稿になります。
PlayCanvasで、アニメーションステートグラフについて書いてある記事が少なかったので紹介したいと思います。アニメーションまわりはボリュームが多いので、全2回に分けてキーボードのWASDでモデルを動かす方法まで書いていきたいと思います。
今回の1回目は、MixamoからダウンロードしたアニメーションをPlayCanvasで簡単に再生する方法について説明します。
最終的な出来上がりは、こんな感じのものになります。
PlayCanvasにVRoidを適当にぶっこんでみた!PlayCanvasめっちゃ遊べるhttps://t.co/JVhNuBvvb8#PlayCanvasAcademy#WebGL#playcanvas pic.twitter.com/ZIrfyTdK3c
— Kazuya (@kazuyaplus) September 28, 2022
※VRoidのモデルをPlayCanvasにインポートする方法は、下記の記事をご覧ください。
https://qiita.com/Itokazuya/items/3b42ebd22ab5d8b709ce
Mixamoからアニメーションをダウンロード
まずは、Mixamoにログインしましょう。
下記URLからMixamoのアカウントを作成しログインできます。
Mixamo
https://www.mixamo.com/
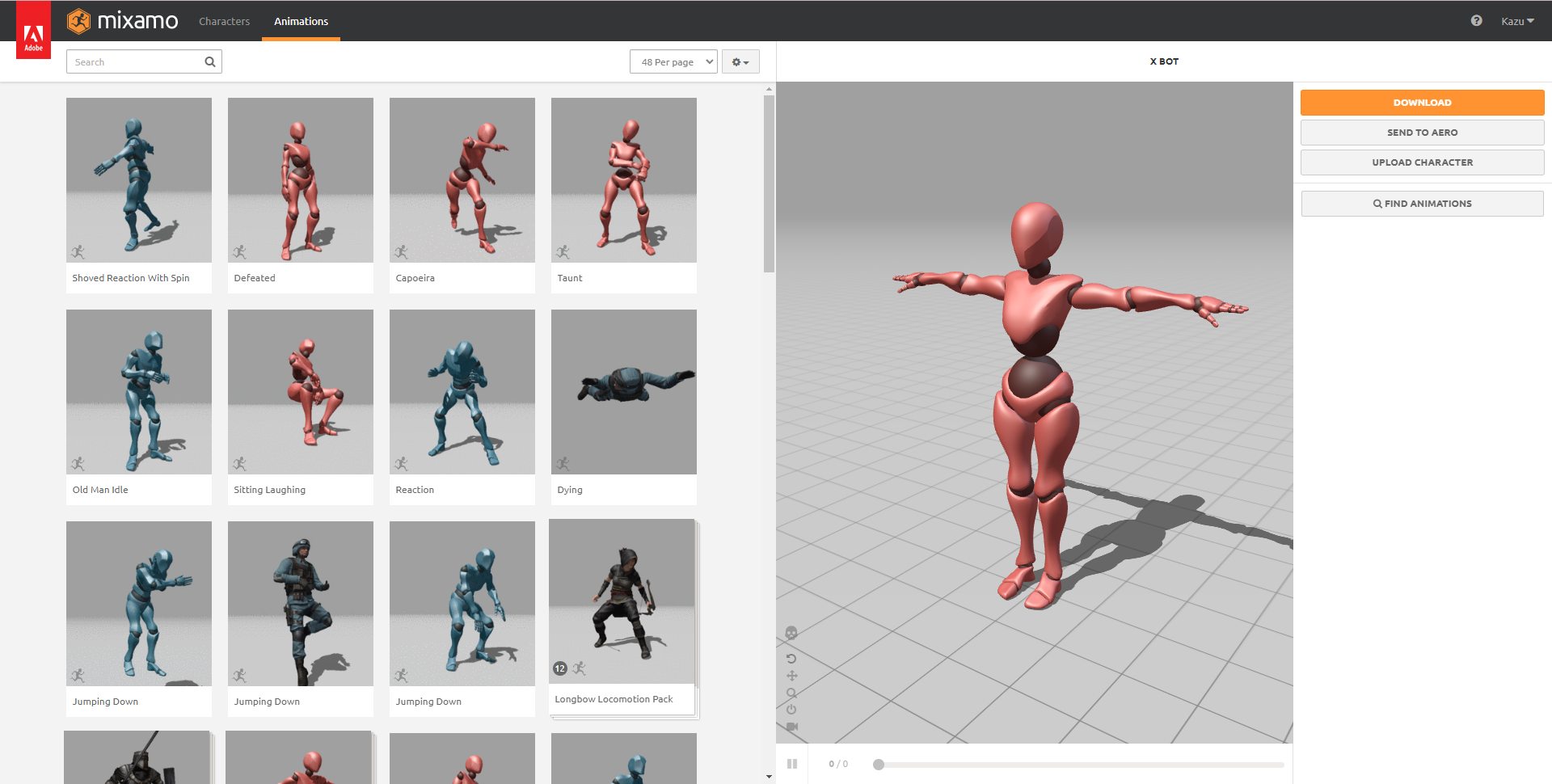
Mixamoにログインが成功すると、下のような画面が開くと思います。
次に赤枠で囲んでいる箇所[ UPLOAD CHARACTER ] ボタンを押し、事前に書き出したFBXをドラッグ&ドロップします。
※FBXの書き出し方法はVRoidのモデルをPlayCanvasにインポートする方法をご参照ください
アップロードが終わると確認画面になると思います。そのまま[ Next ]ボタンを押します。
これで、事前準備が終わりました。
次に好きなアニメーションを選んでダウンロードしたいと思います。
私は[ Rumba Dancing ]というアニメーションを使ってみたいと思います、左上の検索欄から探すことができます。
ダウンロードするときの注意点として、Skinの項目は[ Withoutskin ]にしてください。
これは、モデルの素体をアニメーションと一緒に書きだすためのオプションですが、今回欲しいのはアニメーションデータのみで、PlayCanvasに取り込むときに素体があると容量を無駄に使ってしまうので、気を付けてください。他のオプションは用途によって使い分ければいいと思います。
MixamoでダウンロードしたアニメーションをPlayCanvasにインポート
PlayCanvasに移ります。始めに空のプロジェクトを作りましょう。
Vroidのモデルは前回、インポートしたものを使いまわすので説明は省きます。
※ 今年からPlayCanvas EditorからglTF2.0(GLB)をインポートが可能になりました!
今まではFBXなどの3DデータをEditorにインポートすることで、GLBに変換していましたが、直接インポートが可能になったのでワークフローが大幅に改善されました。
※ MixamoはFBX,OBJに対応してるので、この記事ではFBXが必要になります。
ダウンロードしたアニメーションをインポートするために、空のフォルダを作成します。
ここでは[ Test ]という名前でフォルダを作ります。
フォルダを作成したら先ほどダウンロードした[ Rumba Dancing ]をドラッグ&ドロップしましょう。
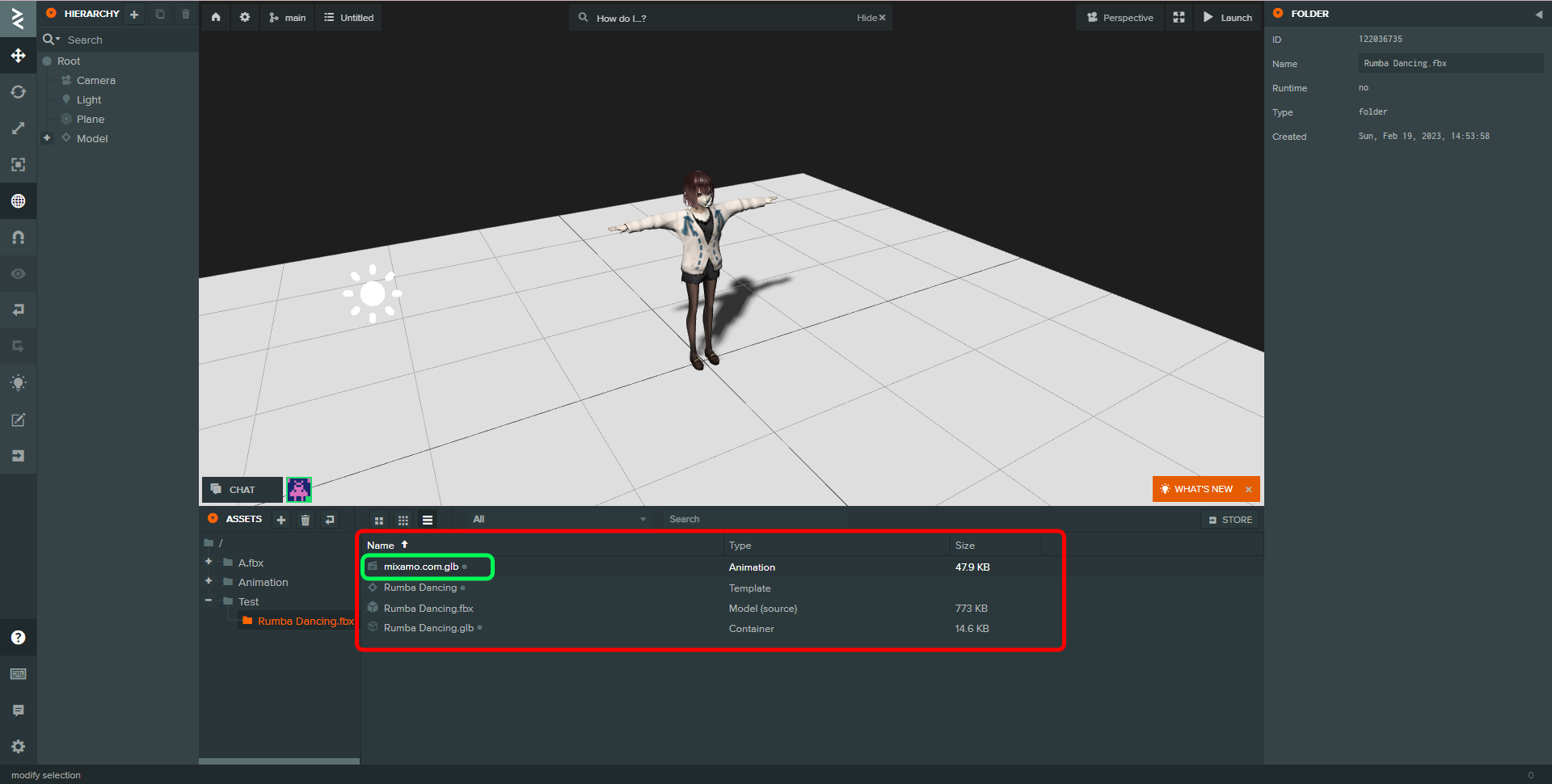
アニメーションのインポートが成功すると下記のようになっていると思います。
※[ mixamo.com.glb ]をこの後、使用するので名前をわかりやすく変えておきます。
次に、AnimStateGraphを作ります。
画面下のASSETSの何もないところで右クリックをして作りましょう。
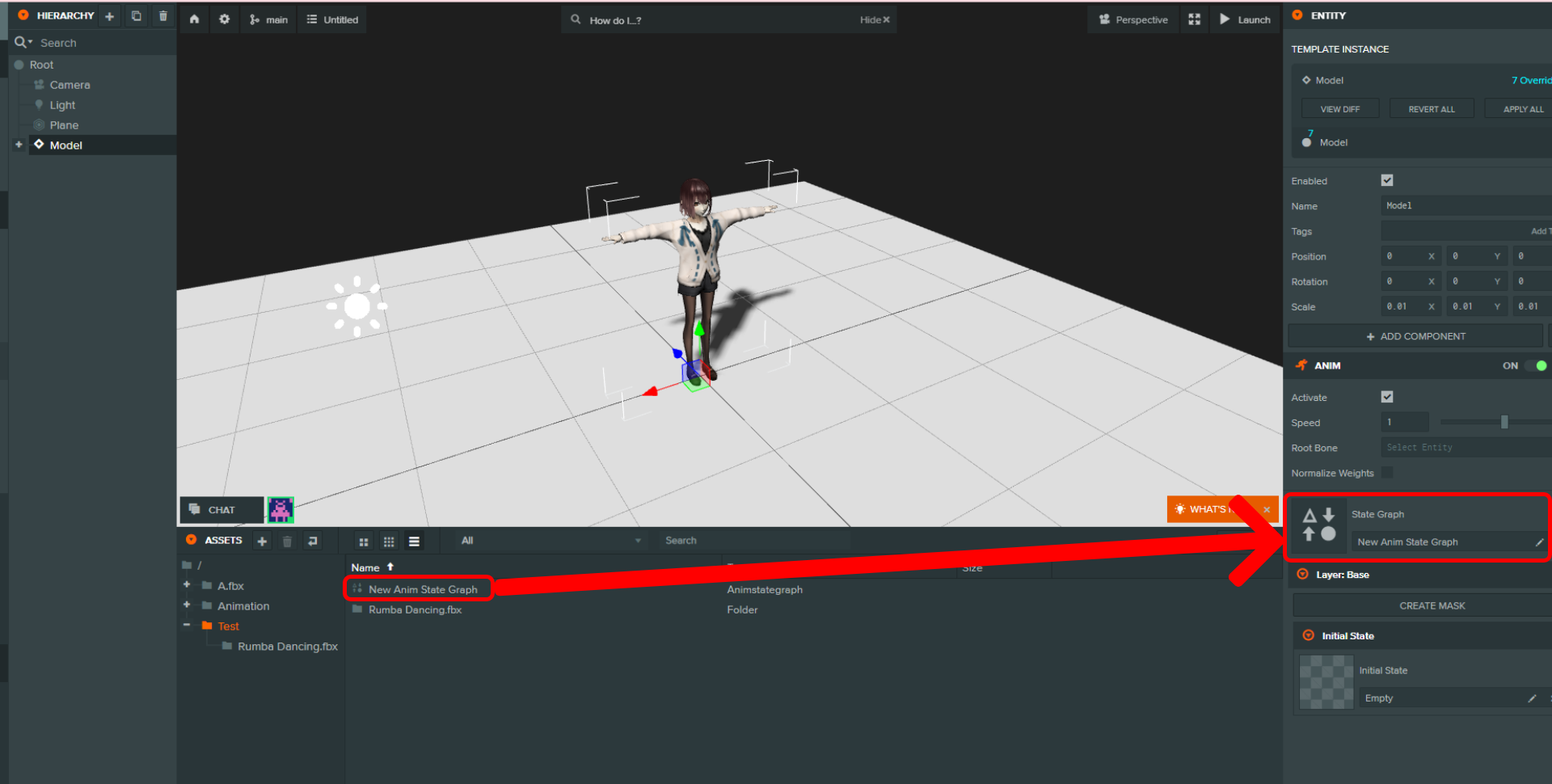
[ New Anim State Graph ]というものができたと思います。
[ New Anim State Graph ]ができたら、次にModelをクリックし[ ADD COMPONENT ]から[ Animation > Anim ]を選択しましょう
ANIMコンポーネントが追加されたら、先ほど作った
[ New Anim State Graph ]をEmptyのところにドラッグ&ドロップしましょう
作ったらダブルクリックでAnimStateGraphを開きます。
開くとInitialStateという名前のものがあると思うのでこれを、Rumba Dancingにしましょう。
名前を変えたら、次にEmptyの横のペンマークを押して、先ほど保存したアニメーションを適用させます。
ここまで、できたらLaunchして確認しましょう。
問題なく動いていれば成功です。
おわりに
単純ですがこれで、アニメーションステートを使用し、アニメーションを再生する方法について紹介しました。
2回目はもう少し複雑なアニメーションステートを作成し、制御していきたいと思います。
※2回目はこちら
https://qiita.com/Itokazuya/private/98bb436d7ae3292f1453