この記事は、PlayCanvas Advent Calendar 2022の3日目の投稿になります。
PlayCanvasAcademyの課題で、下のようなモデル着せ替えツールを試作しました。
そのときに、VRoidのモデルをPlayCanvasにインポートするのが手間だったので、思いついた方法を紹介します。
難しい操作はありませんが、Unity、Blender、PlayCanvasの基本的な使い方がわかる人を対象にしています。
※この記事は、Blenderでマテリアル設定とか面倒!とにかくモデルをインポートして手っ取り早く試したい人向け記事になります。下記リンクでPlayCanvas公式の方法が紹介されているので、丁寧に調整したい場合は下記の記事をご覧ください。
https://qiita.com/shujimuna1102/items/15c5fde90e76f30e76dc
【使用したツールのバージョン】
Unityのバージョン:2021.3.0f1
Blenderのバージョン:2.93LTS (2.93.11)
VRoid Studioのバージョン:1.13.0
VRoidStudioからVRMを出力
まずは、ベースとなるモデルを「VRoid Studio」でつくりましょう。
下記URLからダウンロードできます。
VRoid Studio
https://vroid.com/studio
今回はサンプルモデルをそのまま使用します。
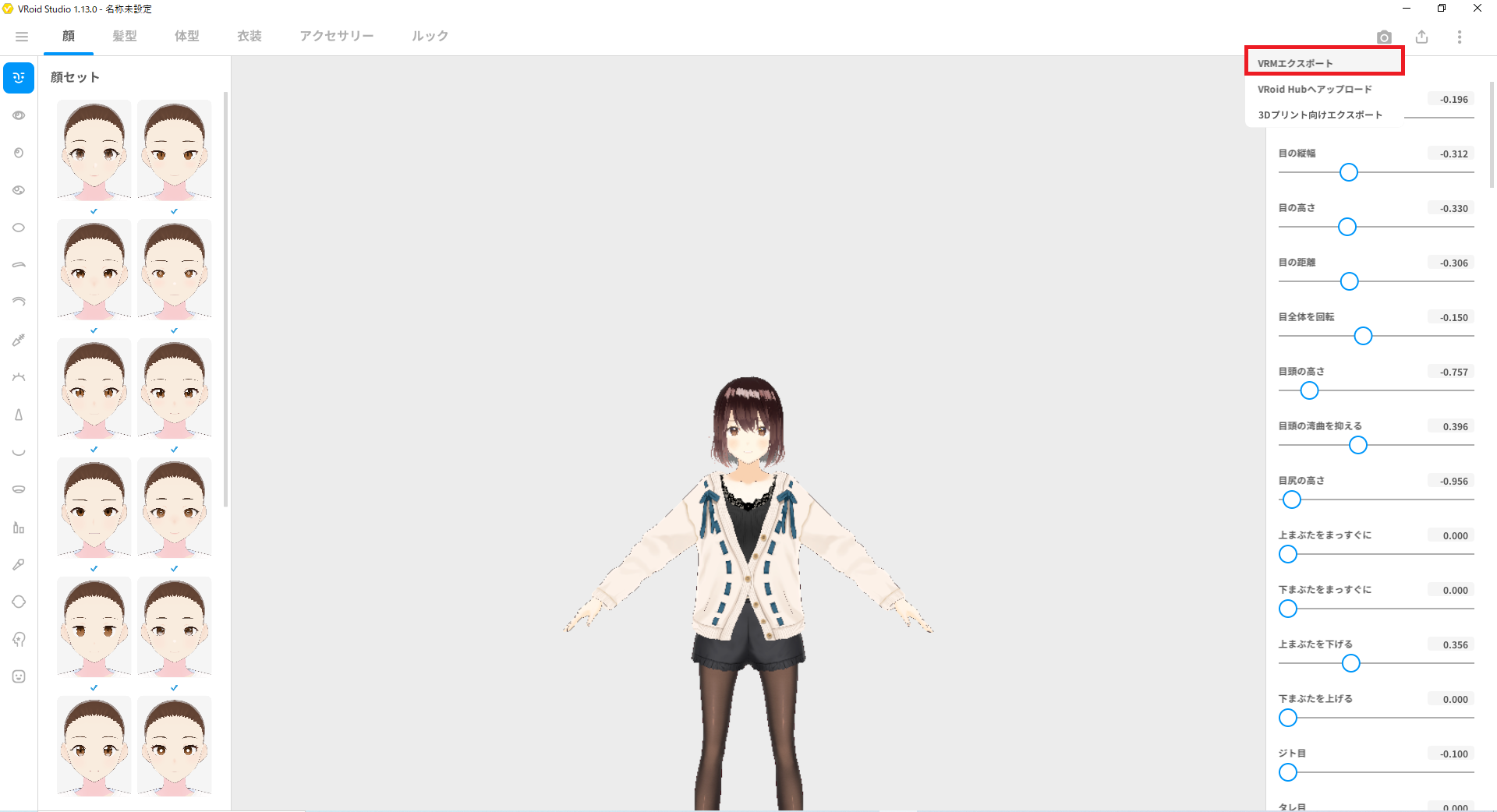
サンプルモデルを選択したら、下のような画面が開くと思います。
なにも考えずそのまま、右上の「VRMエクスポート」を押します。
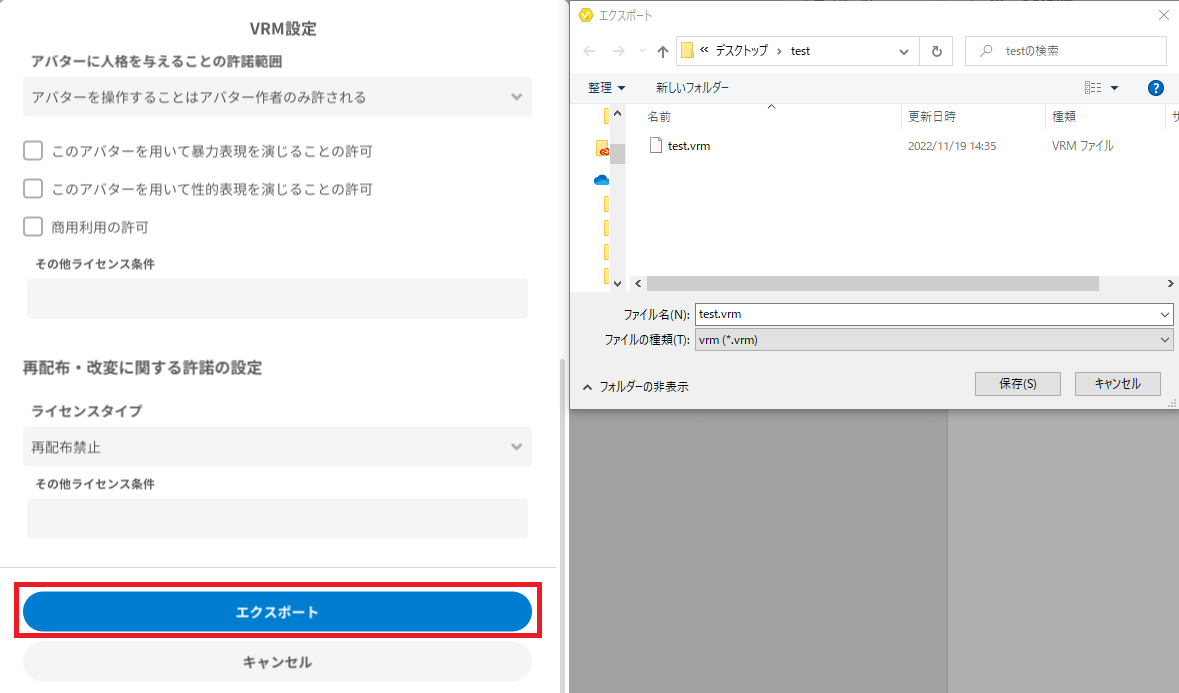
「VRMエクスポート」ボタンを押すと下のような画面になると思います。ポリゴンの削減やボーンの調整ができたりますが、そのまま「エクスポート」ボタンを押します。
「エクスポート」ボタンを押したら、VRM設定が出てくるので、必要な情報を入力し、適当な場所に出力します。
VRMをUnityでGLBに変換
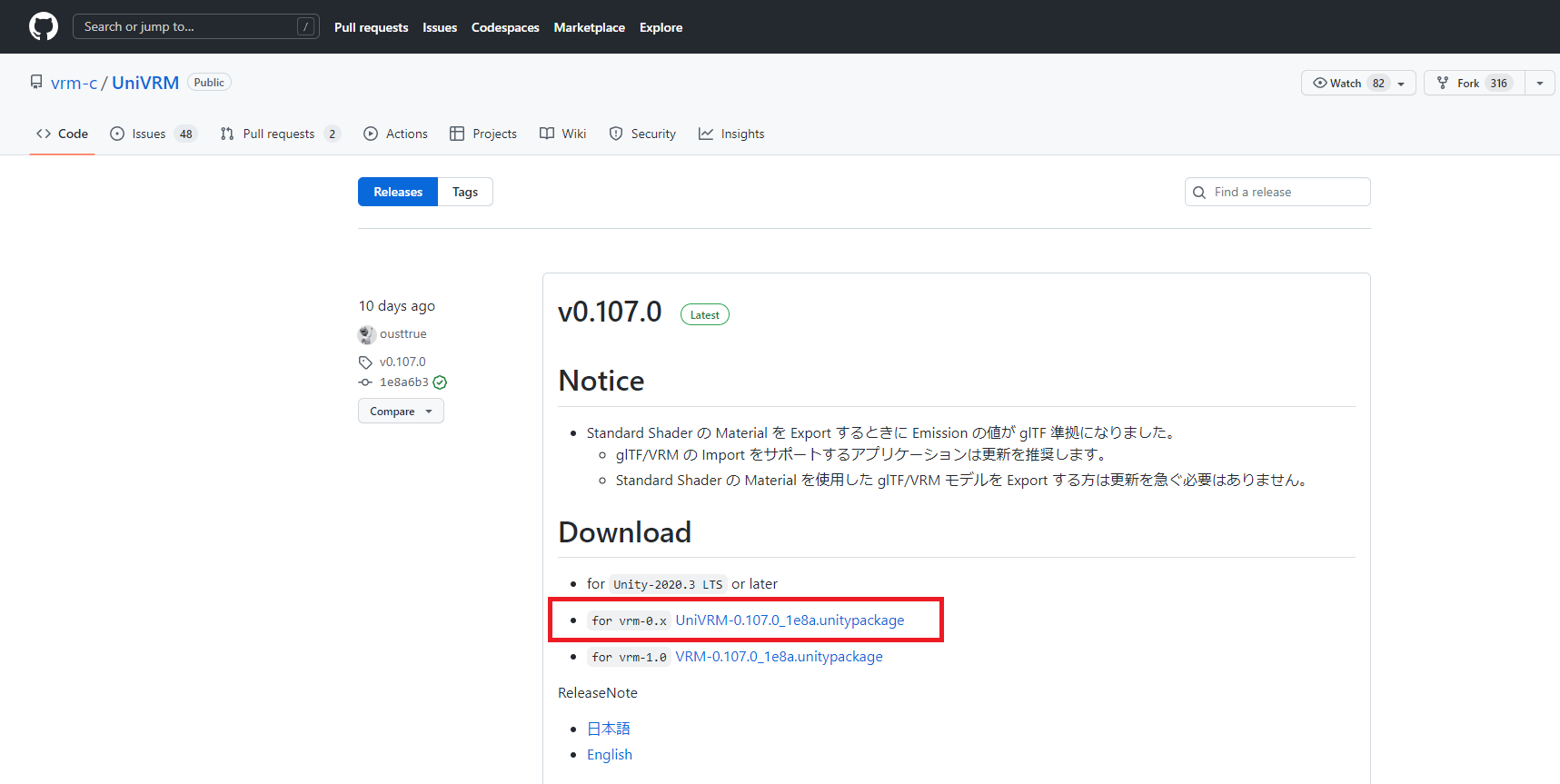
VRMをUnityでGLBに変換します、下記のgithubからUniVRMのunitypackageをダウンロードしましょう。
UniVRM Ver:v0.107.0
https://github.com/vrm-c/UniVRM/releases
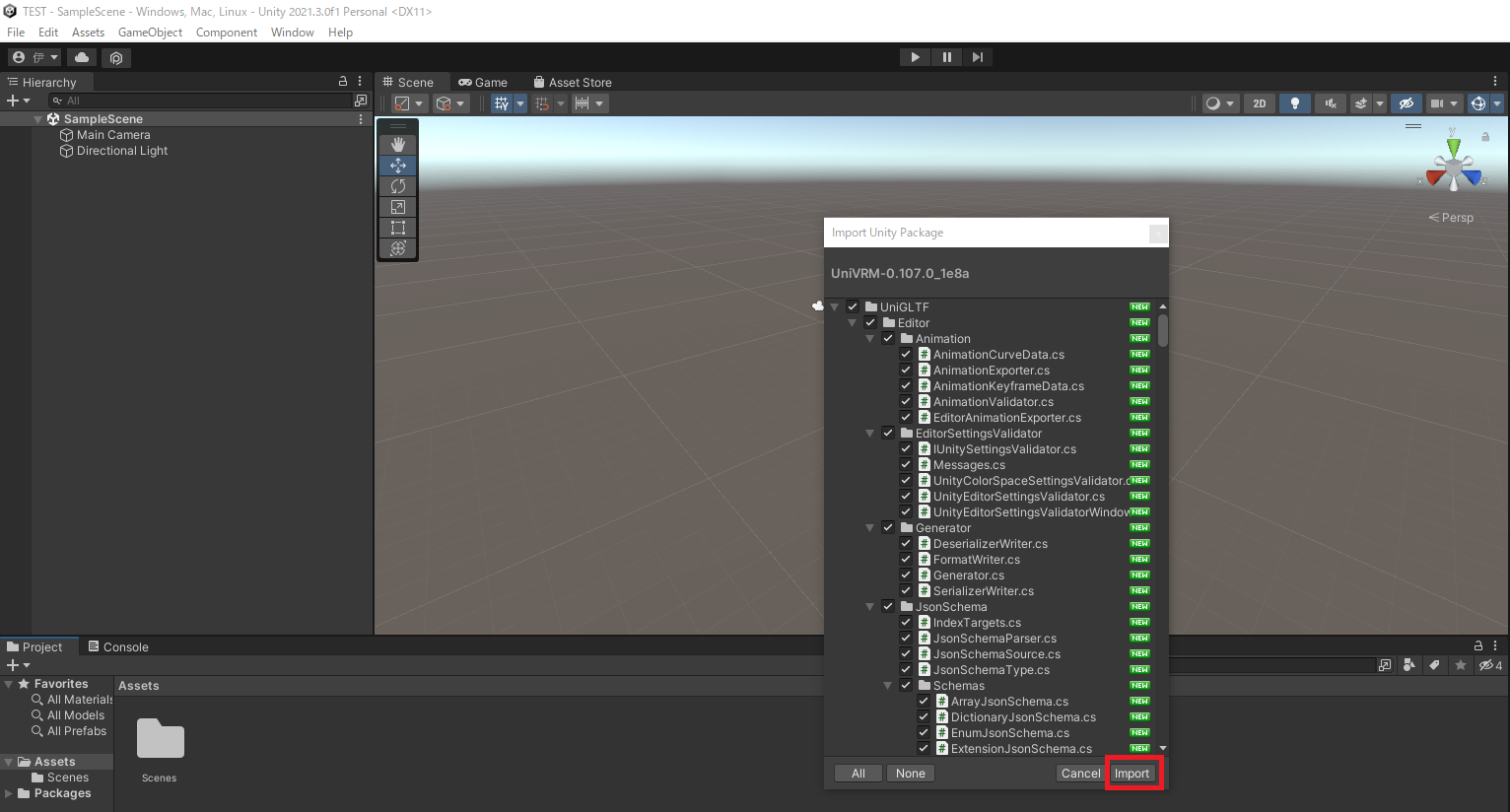
次に、ダウンロードしたunitypackageをUnityにインポートしましょう。
インポートに成功したら、上記メニューに「UniGLTF」「VRM0」というメニューが追加されているかと思います。
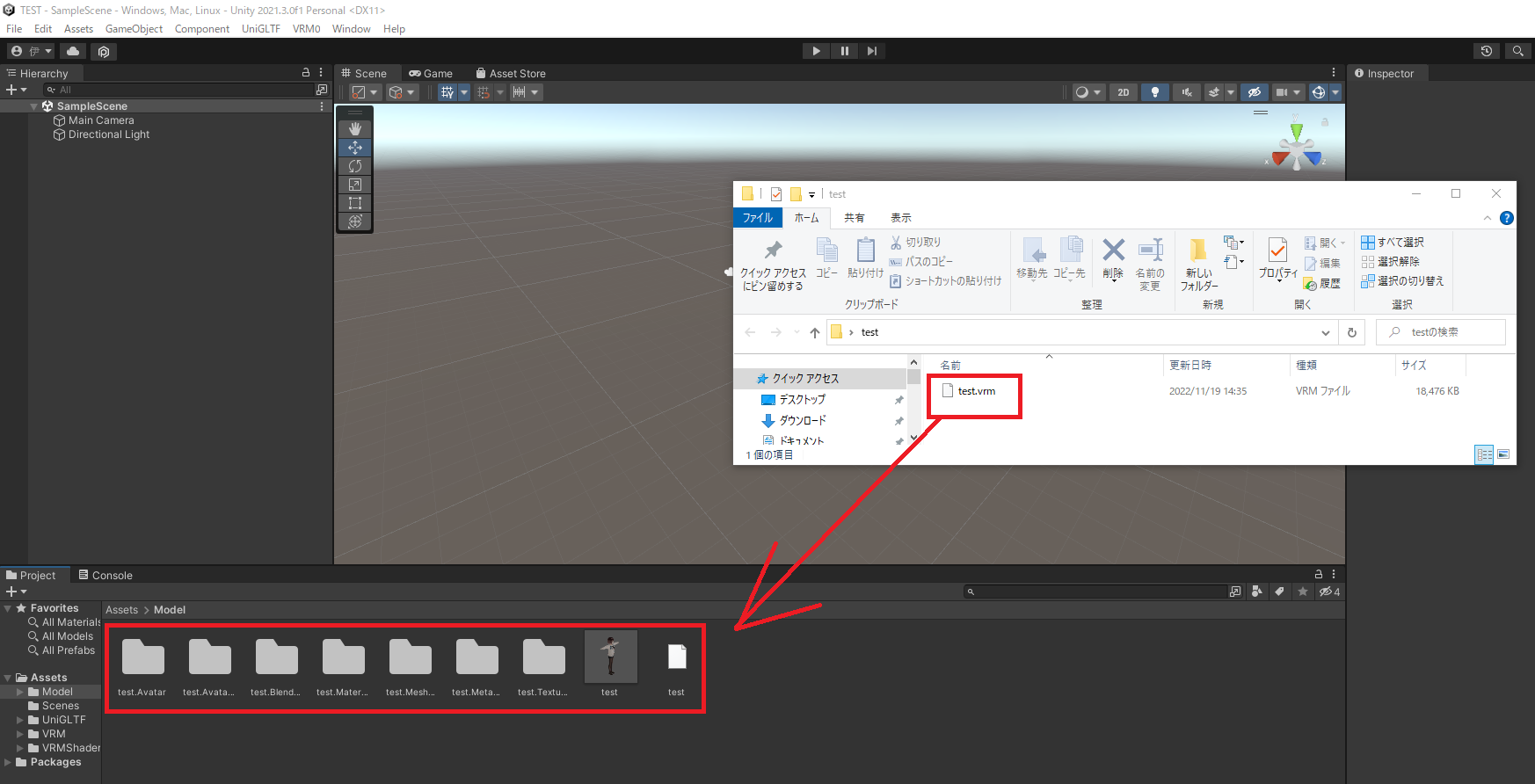
上記2つのメニューが確認できたら、先ほど保存したVRMをプロジェクトにドラッグ&ドロップしましょう。インポートが成功したら下の画像のようになっていると思います。
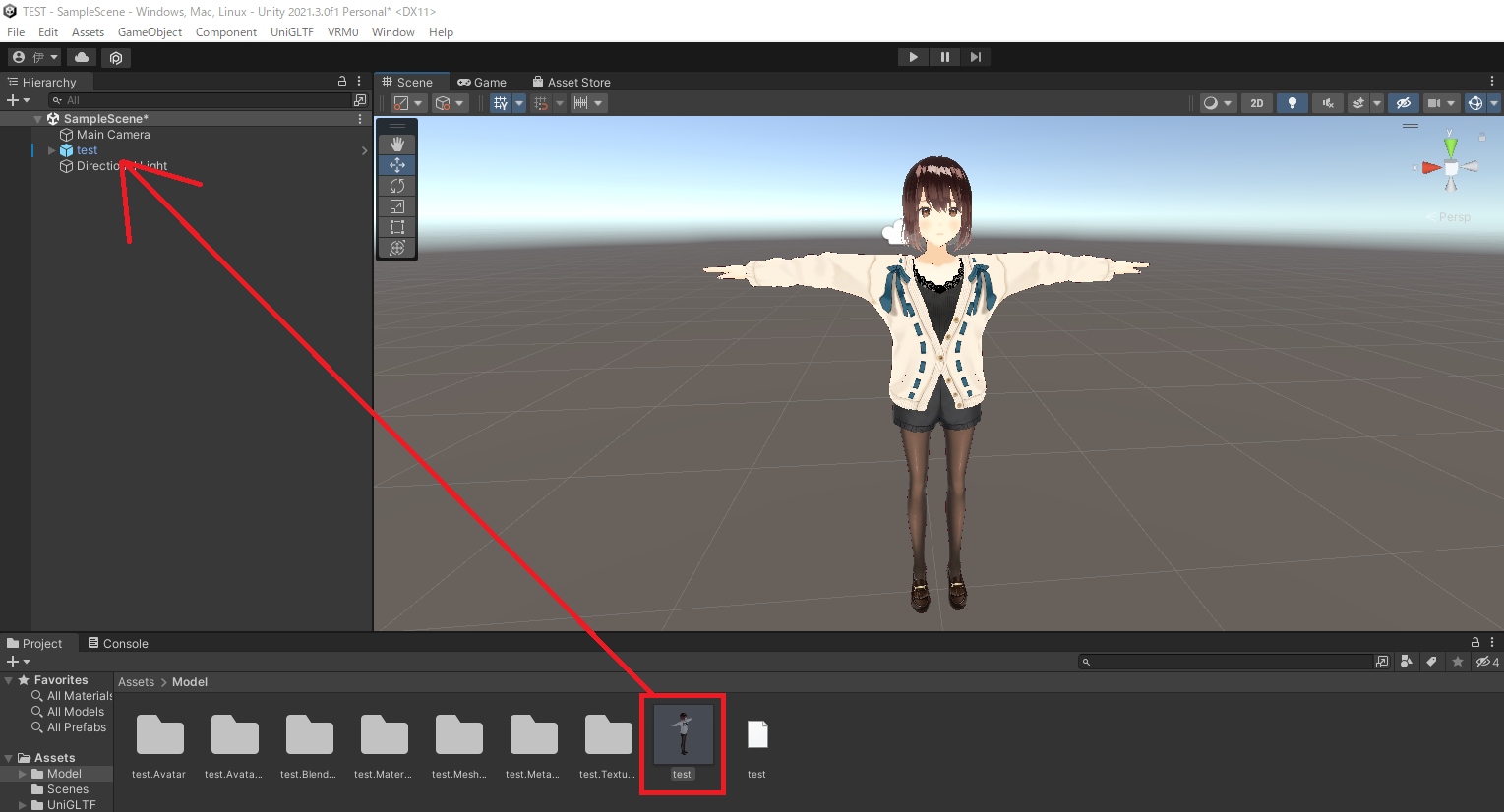
プレハブがすでに出来ていると思うので、シーンに置いてテクスチャが剝がれていないか確認します。
確認ができたら、次はこれをGLBに変換します。
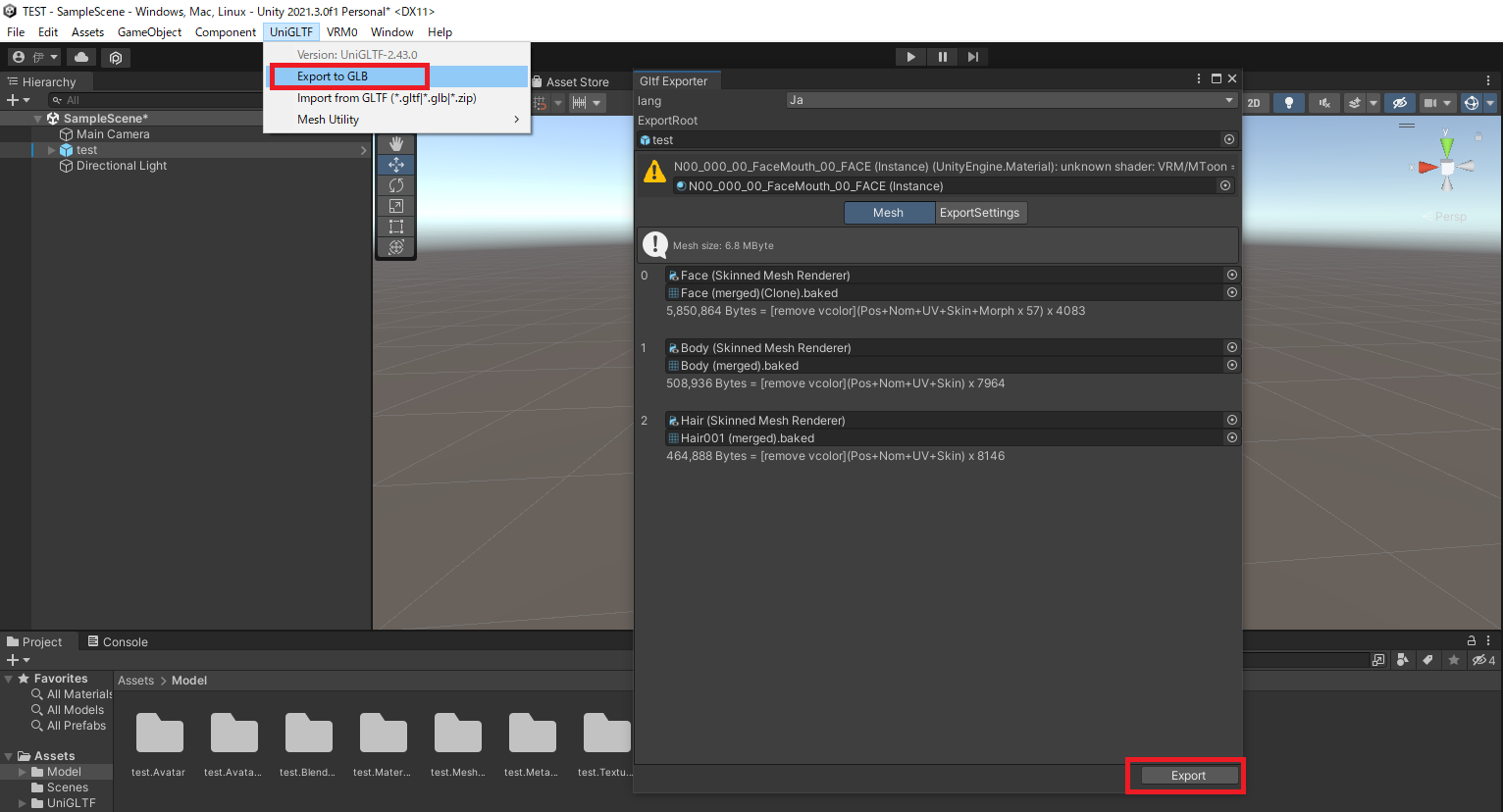
シーン上のプレハブを選択したあと、上記メニュの「UniGLTF」から「Export to GLB」を選択しエクスポートします。
Windowsであれば、3Dビューアーで確認できると思います。アルファが抜けていませんが、このまま進みます。
BlenderでFBXに変換
PlayCanvasはGLBをインポートできますが、Rigつきモデルを動かすには現状、FBXにする必要があるので、BlenderでGLBをインポートし、FBXでエクスポートします。
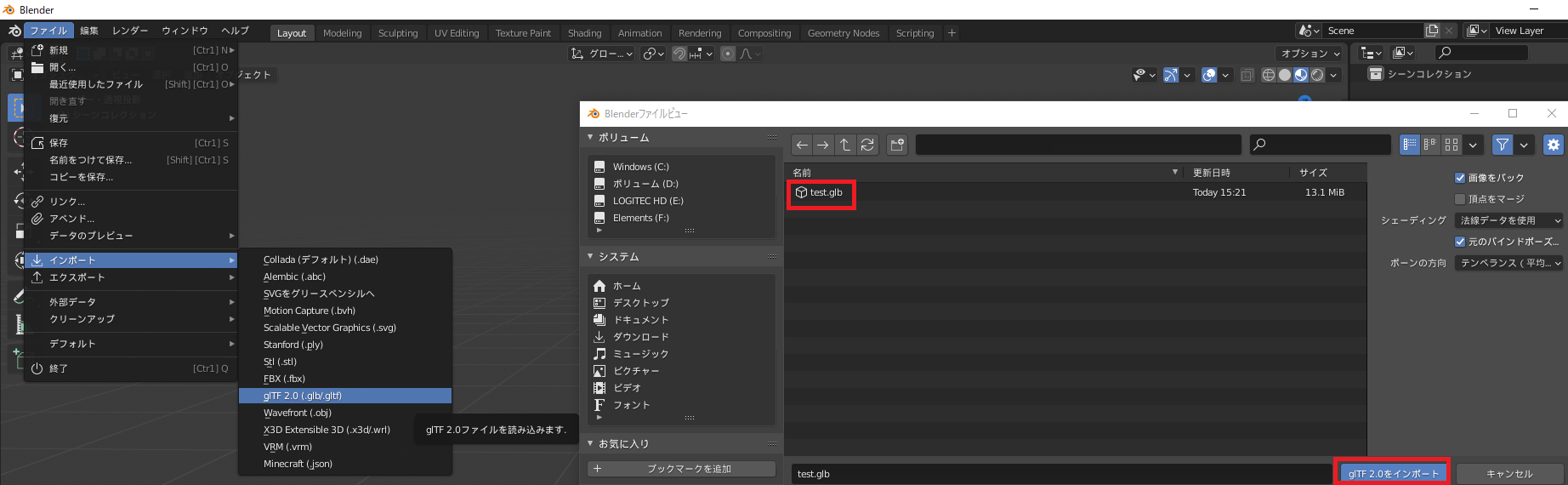
インポートしたら下の画面のようになっていると思います。
キャラクターが灰色なんだけど?という人は、右上の赤枠で囲ったところを確認してください、表示形式がマテリアルになっていないと思います。

インポートができたら、これをFBXでエクスポートします。適当な場所に保存してください。

PlayCanvasにインポート
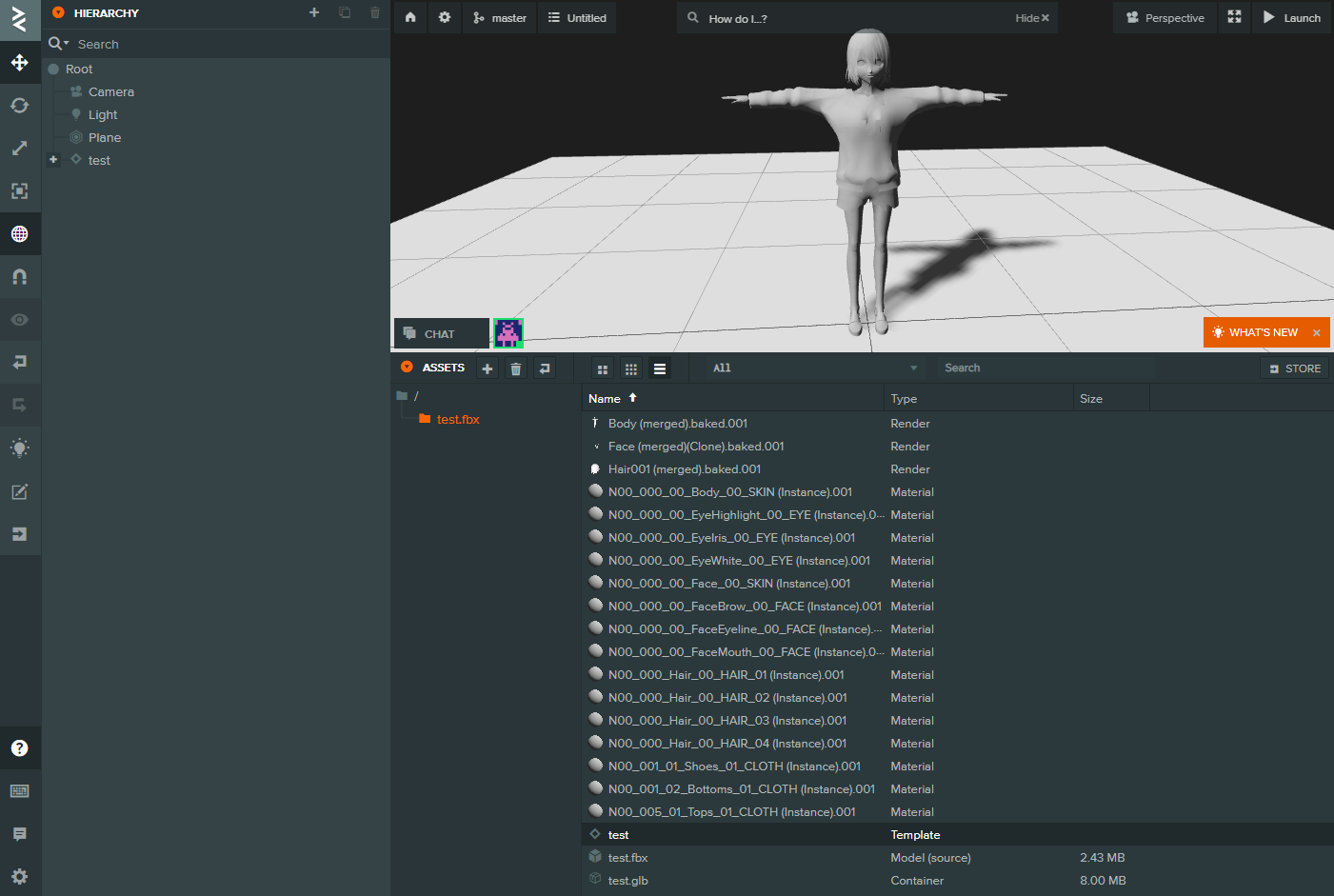
先ほど、保存したFBXをPlayCanvasにインポートします。今回はBlankのプロジェクトを作り、そこにFBXをドラッグ&ドロップしています。上手くいけば下の画面のようになっていると思います。
まだ、テクスチャをプロジェクトにインポートしていないのでキャラクターが灰色ですが、マテリアルとTemplateが読み込まれているのがわかると思います。
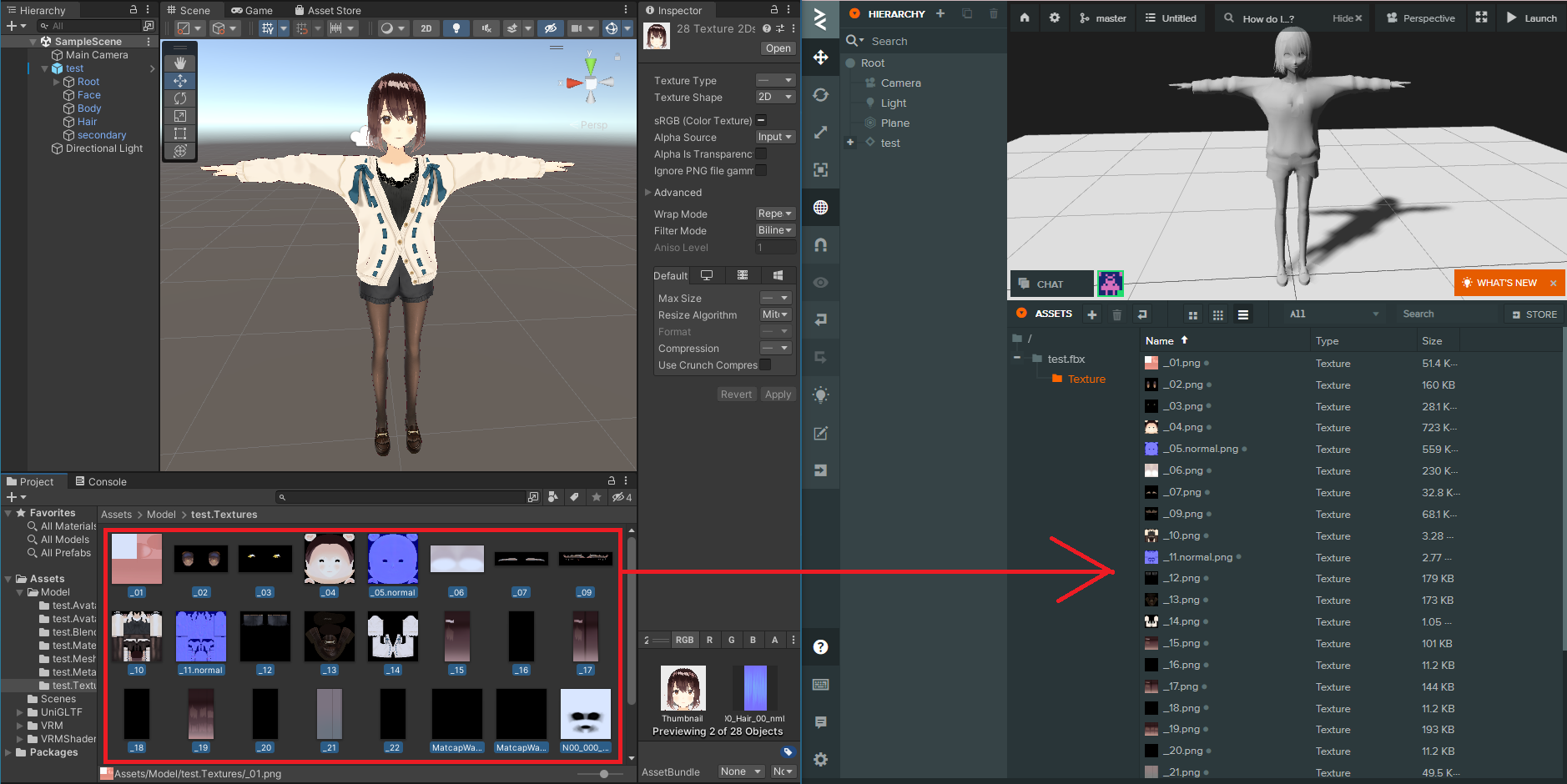
次に、Unityの [Assets>Model>test.Textures] 内のテクスチャをPlayCanvasで適当な空のフォルダを用意しそこにコピーします。Unityで全選択して、PlayCanvasにドラッグ&ドロップしましょう。
ここから、面倒ですがUnityとPlayCanvasの画面を見比べながら、マテリアルにテクスチャを当てはめていきたいと思います。
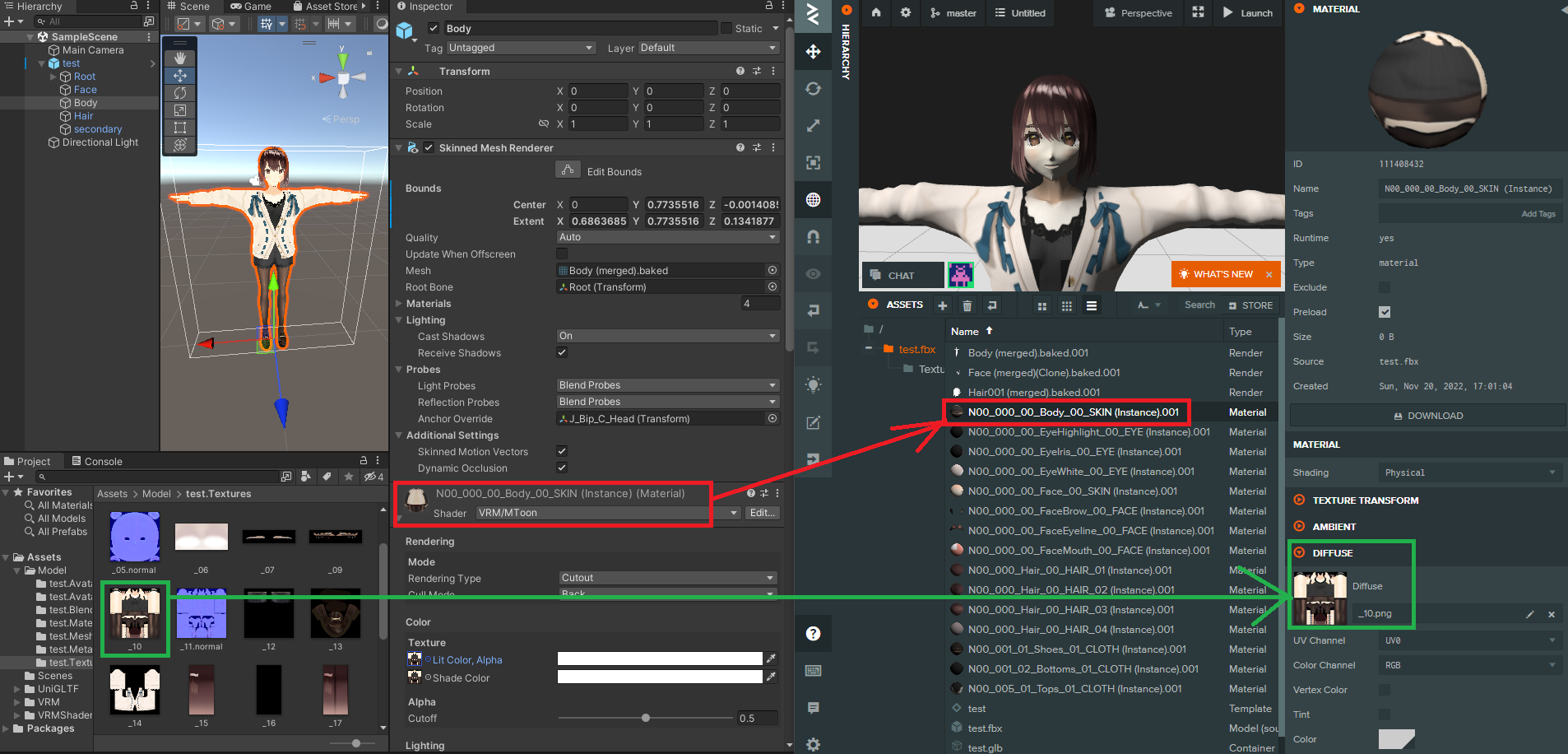
下の画像のUnity側の赤枠で囲ってる箇所の「N00_000_00_Body_00_SKIN」というところを見てもらうと、PlayCanvasにも同じものがあるのがわかると思います。
このマテリアルを選択し、「DIFFUSE」を開き、先ほどPlayCanvasにインポートしたテクスチャの中から、同じテクスチャを探しここに入れます。
全マテリアルで、この作業をすると下のようにテクスチャがついたと思います。
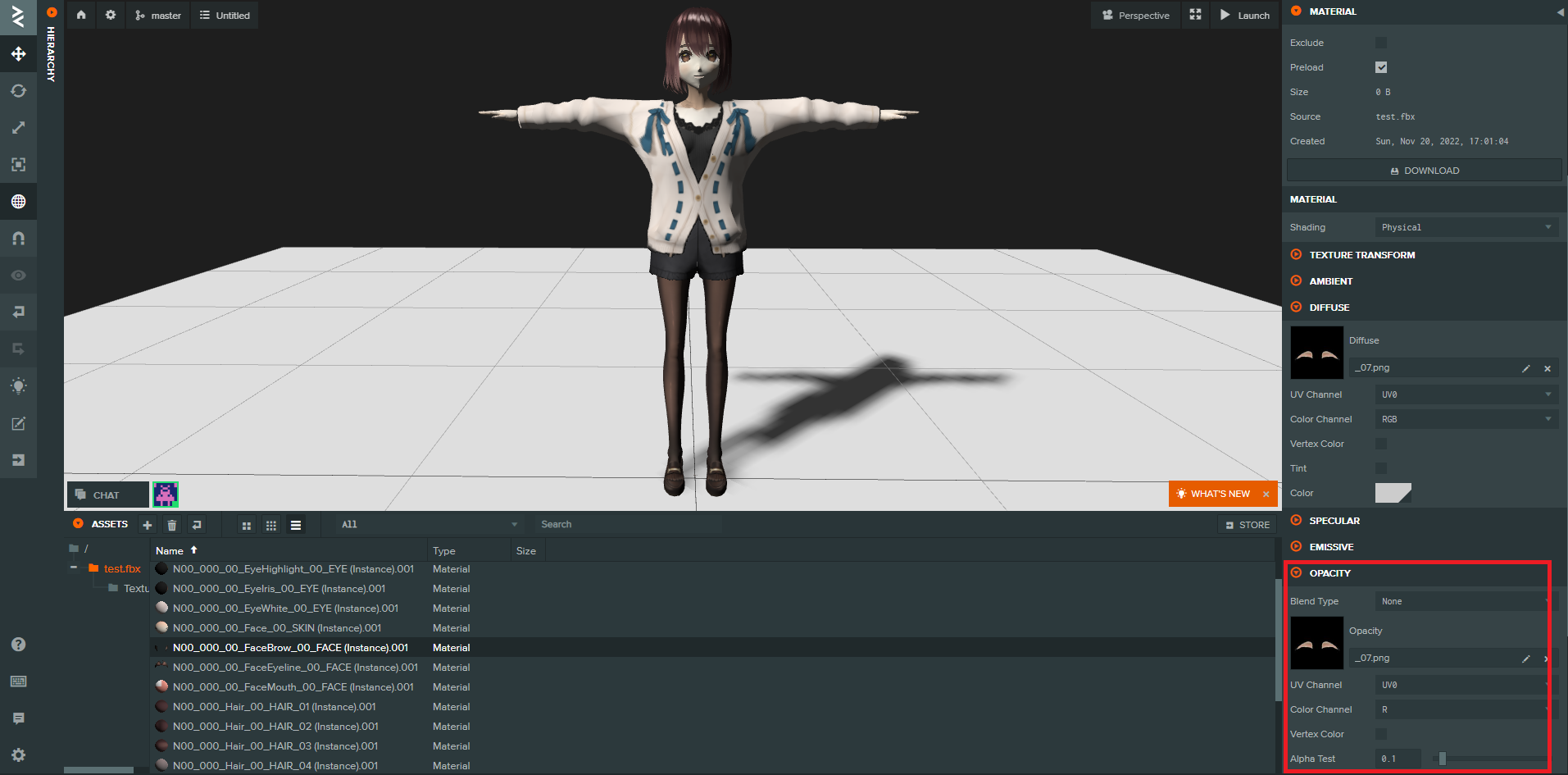
最後に、眉毛等のアルファがあるものは、下図の赤枠の箇所、Diffuseに入れたものと同じテクスチャを「OPACITY」に追加し、「AlphaTest」を調整してみてください。
おわりに
これで、ざっくりVRoidの見た目を再現できたと思います。丁寧にやるのであればもう少し調整が必要ですが、手っ取り早く確認したい場合は、UnityもBlenderも1回設定すれば使いまわせるので便利かと思います。
需要があればPlayCanvasでのアニメーションのインポート方法についても紹介します。