はじめに
こんにちは!
株式会社グレンジでクライアントエンジニアと企画をやってるセイヤです。
(株式会社サイバーエージェントのゲーム・エンターテイメント事業部(SGE)の子会社です)
本投稿はグレンジアドベントカレンダーの5日目の記事です。
グレンジは職種関係なくゲームを作るためなら色々手を伸ばす文化があると思っています。
その中で、AfterEffectでゲームムービーを作る機会があったのでその中で汎用的に使える「トランジション」の作り方に付いて書いていきます!
(毎回作り方忘れるので備忘録的な意味合いも兼ねて)
トランジションとは
ずばり、動画の素材同士をつなぐエフェクトのことです!
英語では「遷移」や「移行」といった意味がありますよね。
基本的に動画は、編集によってカットされた複数の映像素材を組み合わせて作っていくのでトランジションが必要になってきます。
トランジションありなしの比較
こう見るとゲームジャンルや見せ方によってはトランジションがあった方が見栄えが良さそうですね
作り方
拡大縮小をさせる
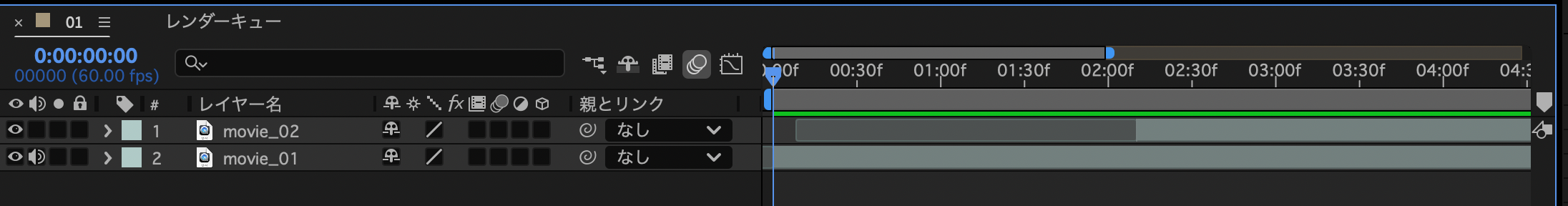
右クリックで「新規 → 調整レイヤー」を追加します
調整レイヤーとはエフェクトをまとめて掛けたいときに便利な機能です

調整レイヤーで設定したエフェクトが適用されるのは、調整レイヤーより下のレイヤーに適用されるので一番上に持ってきます。(Unityとは逆ですね👀)

調整レイヤーにエフェクトを適用させていきます。
エフェクトを制御するために、画面上部の「ウィンドウ」から「エフェクト&プリセット」と「エフェクトコントロール」を有効にしておきます。

続いては、UnityでいうところのAddComponentをしていきます!
調整レイヤーを選択した状態で、「エフェクト&プリセット」ウィンドウで「トランスフォーム」と検索します。
そうしたら、「ディストーション→トランスフォーム」をダブルクリック or 調整レイヤーにドラッグ&ドロップします!
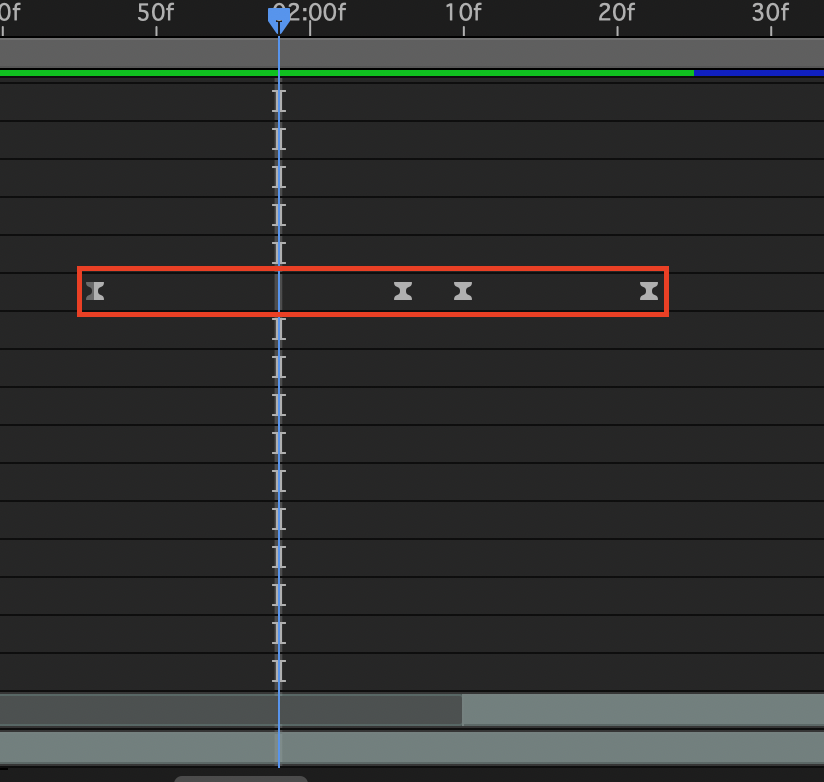
UnityのアニメーションやTimelineのようにキーフレームを4個追加して、画面の拡大縮小の準備をします!


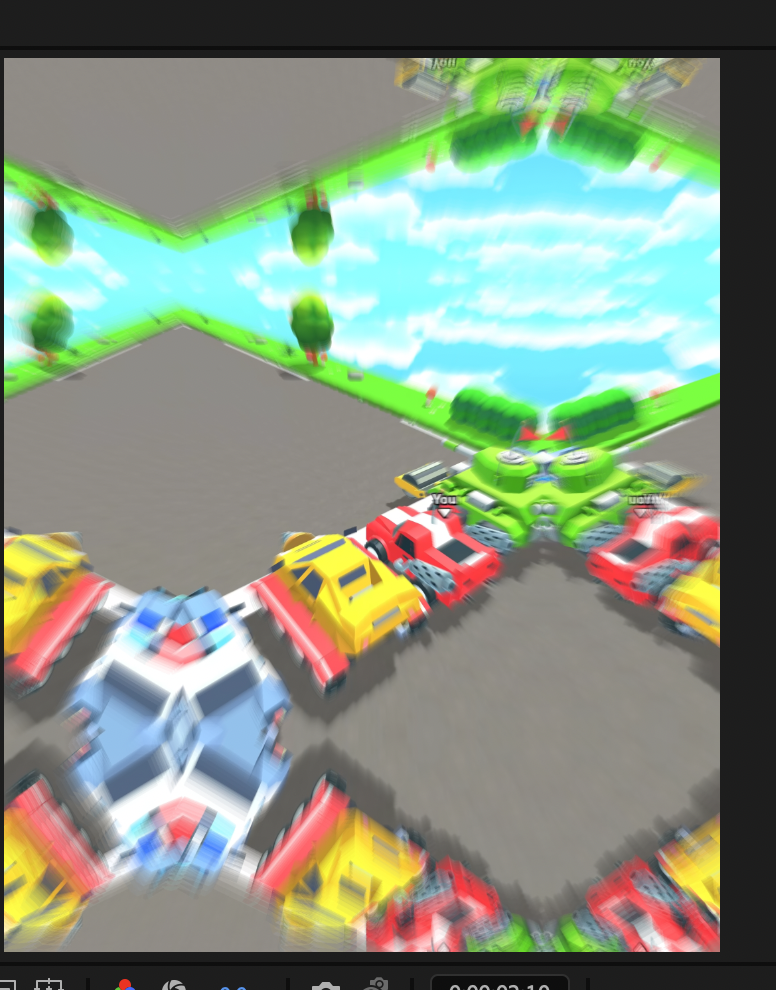
キーフレームに数値を打ち込む前に、完成物をスローでみていきましょう!
- 1つ目のキーフレームから2つ目にかけて拡大
- 2つ目から3つ目で画面からはみ出すほど縮小
- 3つ目から4つ目にかけて通常のスケールに戻す

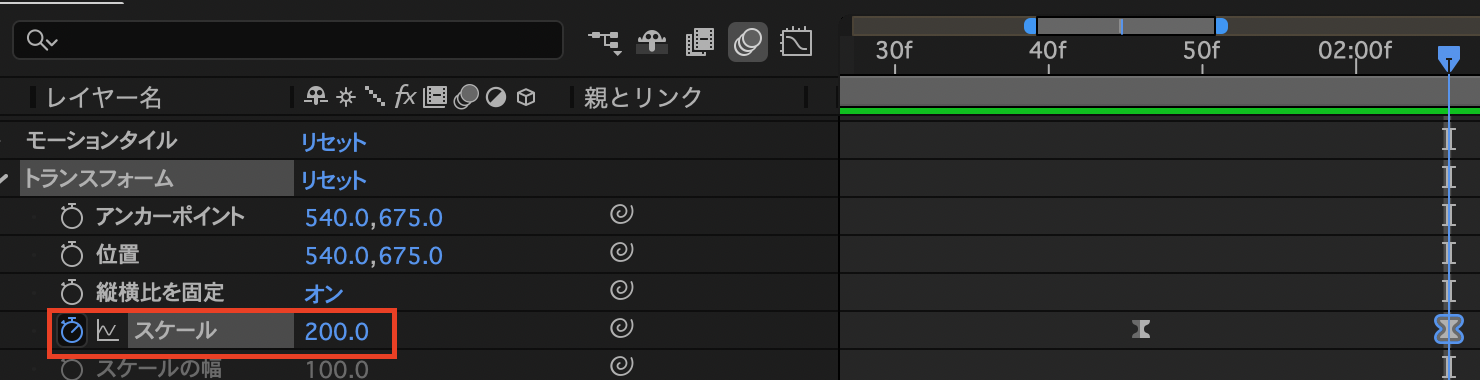
キーフレームのタイミングと数値はお好みで良いのですが、
順番に1, 2, 3, 4個目のキーフレームの値を載せておきます↓




3つ目の縮小のタイミングと繋げたい2本目のタイミングを合わせると良い感じになります。

画面を縮小させきった時に画面をループさせる
先ほど打ち込んだ3つ目キーフレームの値が「50」だったと思うのですが、何もしないままだと左の画像ように黒い画面が写ってしまいます。
なので右の画像のように画面をループさせてます!


拡大縮小の時のように「モーションタイル」というエフェクトを調整レイヤーに付けます。

モーションタイルはトランスフォームの上に移動させないと適用されないので注意してください。

「出力幅」と「出力高さ」のデフォルト値は100で、大きくしていくと画面がループしていきます。
「ミラーエッジ」をオンにしないと画像右のような見た目になるのでオンにします。


ブラーをかける
ブラーの有無で印象が変わるので、お好みでonにすると良いでしょう。


さいごに
最初はAfterEffectsわからない事だらけでしたが、改めて記事にしてアウトプットすると理解が深まりますね!
この記事書いてる途中にも新たな学びが生まれました💡
アウトプットマジで大事です、、
これからもエンジニアとしても企画者としても強くなっていきます!
まさにゲームクリエイターとして強くなれる環境で働けています!!💪